
Die padding-Eigenschaft in HTML gibt Platz um den Inhalt des innersten Elements der kastenartigen Struktur. Die Eigenschaft „margin“ in HTML bietet Platz um den Inhalt des äußersten Elements der kastenförmigen Struktur. Der Raum um die Polsterung und den Rand wird als Rand bezeichnet.
Den Unterschied zwischen Polsterung, Rand und Rand können Sie unten beobachten:

Syntax 1:
img
{
Padding: 10px,10px,10px,10px; //padding positions
}Syntax 1 Erklärung:
Wenn wir die Polsterung mit 4 Werten anwenden, gilt der erste Wert für die Oberseite, der zweite Wert für die rechte Seite, der dritte für die Unterseite und der vierte für die linke Seite.
Syntax 2:
img
{
Padding: 10px,10px,10px; //padding positions
}Syntaxerklärung:
Wenn wir die Polsterung mit 3 Werten anwenden, gilt der erste für die Oberseite, der zweite für links und rechts und der dritte für die Unterseite.
Syntax 3:
img
{
Padding: 10px,10px; //padding positions
}Syntaxerklärung:
Wenn wir die Polsterung mit 2 Werten anwenden, gilt der erste Wert für oben und unten und der zweite für links bzw. rechts.
Syntax 4:
img
{
Padding: 10px; //padding positions
}Syntaxerklärung:
Wenn wir die Polsterung nur mit einzelnen Werten anwenden, dann verwenden Sie sie gleichermaßen für alle vier Seiten.
Im Folgenden finden Sie Beispiele für das Auffüllen von HTML-Bildern:
HTML-Code:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingFourSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Tulips.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Tulips.jpg" class="padding"> </p> </body> </html>
CSS-Code:
.noPadding
{
width:400px;
height:400px;
border: 5px solid brown;
}
.padding
{
width:400px;
height:400px;
padding: 50px 50px 50px 50px;
}Ausgabe:
Vor dem Auftragen der Polsterung:

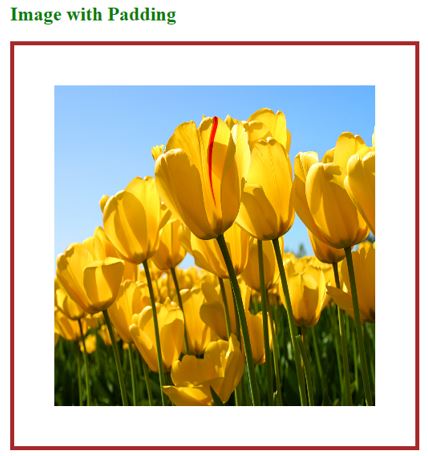
Nach dem Auftragen der Polsterung:

Erklärung:
HTML-Code:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingThreeSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Koala.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Tulips.jpg" class="padding"> </p> </body> </html>
CSS-Code:
.noPadding
{
width:400px;
height:400px;
border: 5px solid yellow;
}
.padding
{
width:400px;
height:400px;
padding: 50px 20px 50px;
border: 5px solid yellow;
}Ausgabe:
Vor dem Auftragen der Polsterung:

Nach dem Auftragen der Polsterung:

Erklärung:
HTML-Code:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingTwoSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Desert.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Desert.jpg" class="padding"> </p> </body> </html>
CSS-Code:
.noPadding
{
width:400px;
height:400px;
border: 5px solid yellow;
}
.padding
{
width:400px;
height:400px;
padding: 75px 50px;
border: 5px solid yellow;
}Ausgabe:
Vor dem Auftragen der Polsterung:

Nach dem Auftragen der Polsterung:

Erklärung:
HTML Code:
<!DOCTYPE html> <html> <head> <title>Image Padding</title> <link rel="stylesheet" href="ImagePaddingSingleSides.css"></link> </head> <body> <font color="green"> <h2>Image without Padding</h2> </font> <p> <img src="Penguins.jpg" class="noPadding"> </p> <font color="green"> <h2>Image with Padding</h2> </font> <p> <img src="Penguins.jpg" class="padding"> </p> </body> </html>
CSS Code:
.noPadding
{
width:400px;
height:400px;
border: 5px solid blue;
}
.padding
{
width:400px;
height:400px;
padding: 70px;
border: 5px solid blue;
}Output:
Before applying padding:

After applying padding:

Explanation:
If we want to apply only particular side padding, then CSS provides predefined properties:
Image padding gives space around the innermost portion. We can apply with one, two, three, and four values with padding inside the img tag.
Das obige ist der detaillierte Inhalt vonHTML-Bildauffüllung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




