
Wie bei anderen HTML-Elementen gibt es auch bei HTML Table viele Dinge, die man tun kann. So können wir den Tabellenhintergrund auch in der HTML-Tabelle mit verschiedenen Stilen festlegen. Der HTML-Tabellenhintergrund kann verwendet werden, um die Kontrolle über den Hintergrund der Tabelle festzulegen. Dies kann in Form von Farben oder Bildern erfolgen, die als Hintergrund für die Tabelle dienen. In diesem Thema lernen wir den HTML-Tabellenhintergrund kennen.
Mit diesem Code können Benutzer Änderungen am Hintergrund der HTML-Tabelle vornehmen. Der CSS-Code legt mithilfe einer Eigenschaft namens „Hintergrund“ den Stil für den Hintergrund der Tabelle fest. Je nach Breite der Tabelle können wir auch ein bestimmtes Bild als Hintergrund für die Tabelle festlegen. Dies wird sich jedoch in der Tabellengröße wiederholen. Um diesen Fall zu vermeiden, können wir eine Eigenschaft namens „background-repeat“ verwenden.
Syntax
Es gibt mehrere Möglichkeiten, den Hintergrund der Tabelle in HTML festzulegen. Sehen wir uns nacheinander alle Möglichkeiten und die Syntax für dasselbe an:
Die grundlegende Syntax zum Festlegen des Hintergrunds für ein beliebiges HTML-Element lautet wie folgt:
<HTML element background-color:color-name> <HTML element background:"Image URL">
Dasselbe können wir auch als Hintergrund für die Tabelle festlegen. In diesem Szenario werden wir
festlegenFarbe als Hintergrund für die Tabelle.
<table style=" background-color:color-name;"> <tr style=" background-color:color-name;"> <td style=" background-color:color-name;"> <th style=" background-color:color-name;">
Man kann in HTML auch ein Bild als Hintergrund für die Tabelle festlegen. Dies kann mithilfe einer CSS-Eigenschaft namens Hintergrundbild erfolgen. Dieses Bild wird automatisch als Tabellenhintergrund festgelegt. Falls dieses Bild kleiner als die Tabellenbreite ist, wird es wiederholt angezeigt.
<table background:" Image URL">
Im obigen Fall können wir diesen Zustand der wiederholten Anzeige von Bildern vermeiden, indem wir die CSS-Eigenschaft wie folgt verwenden:
<table background:" Image URL">
background-repeat: no-repeat;
Es ist auch möglich, ein Bild als Hintergrund für einen bestimmten Verkauf festzulegen. Dies kann wie folgt erfolgen:
.cellimg{
width: 100%;
border: 1px solid black;
}
.cellimg{
background-img: url("");
background-repeat: no-repeat;
}Wie bei einem Bild für eine bestimmte Zelle kann man die Farbe für die bestimmte Zelle auch wie folgt festlegen:
<table> <tr> <th>content</th> <th>content</th> </tr> <tr> <td>content</td> <td style="background-color:color-name; color:color-name;">content</td> </tr> </table>
ODER
td.classname {
background-color:color-name;
}Wir können die Farbe für eine bestimmte Zeile auch mithilfe der folgenden Syntax festlegen:
<tr style="background-color:color-name;"> <th> </th> <th> </th> </tr>
Das Definieren einer Klasse für die Tabelle und das Anwenden der CSS-Eigenschaft auf diese bestimmte Klasse ist auch hilfreich, um den Hintergrund für die Tabelle festzulegen. Die Syntax hierfür lautet wie folgt:
<style>
.tableclassname {
width:100%;
background-color:color-name;
}
.tableclassname th{
width:100%;
background-color:color-name;
}
.tableclassname td{
background-color:color-name;
}
</style>Hier sind die folgenden Beispiele:
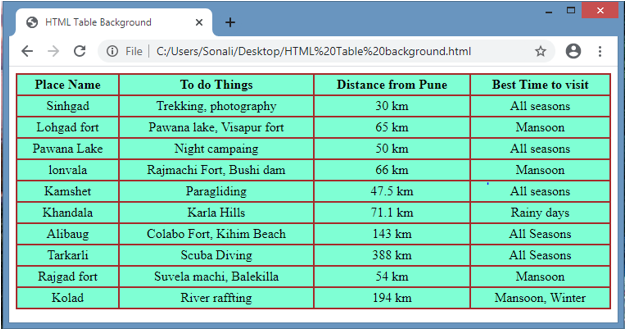
In diesem Beispiel wird der Hintergrund als Farbe festgelegt. So können Sie die Farbe für den Tabellenhintergrund entsprechend Ihrer Wahl festlegen.HTML-Code und geben Sie ihn wie folgt aus:
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<!-- CSS -->
<style>
.tabledemo {
width: 100%;
text-align: Center;
background-color:aquamarine;
border-collapse: collapse;
}
.tabledemo td, .tabledemo th {
border:2px solid brown;
padding:3px;
}
</style>
</head>
<body>
<table class="tabledemo">
<tr>
<th>Place Name</th>
<th>To do Things</th>
<th>Distance from Pune</th>
<th>Best Time to visit</th>
</tr>
<tr>
<td>Sinhgad</td>
<td>Trekking, photography</td>
<td>30 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>Lohgad fort</td>
<td>Pawana lake, Visapur fort</td>
<td>65 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Pawana Lake</td>
<td>Night campaing</td>
<td>50 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>lonvala</td>
<td>Rajmachi Fort, Bushi dam</td>
<td>66 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Kamshet</td>
<td>Paragliding</td>
<td>47.5 km</td>
<td>All seasons</td>
</tr>
<tr>
<td>Khandala</td>
<td>Karla Hills</td>
<td>71.1 km</td>
<td>Rainy days</td>
</tr>
<tr>
<td>Alibaug</td>
<td>Colabo Fort, Kihim Beach</td>
<td>143 km</td>
<td>All Seasons</td>
</tr>
<tr>
<td>Tarkarli</td>
<td>Scuba Diving</td>
<td>388 km</td>
<td>All Seasons</td>
</tr>
<tr>
<td>Rajgad fort</td>
<td>Suvela machi, Balekilla</td>
<td>54 km</td>
<td>Mansoon</td>
</tr>
<tr>
<td>Kolad</td>
<td>River raffting</td>
<td>194 km</td>
<td>Mansoon, Winter</td>
</tr>
</table>
</body>
</html>Ausgabe:

In diesem Beispiel wird der Hintergrund als Bild festgelegt. So kann man je nach Wunsch ein Bild als Tabellenhintergrund festlegen. Bild befindet sich im Wiederholungsmodus als Ausgabe, HTML-Code und Ausgabe dafür wie folgt:
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<style>
.imgbg {
width: 100%;
text-align: left;
background-image: url(BG.jpg);
border-collapse: collapse;
}
.imgbg td, .imgbg th {
border:2px solid black;
padding:5px;
}
</style>
</head>
<body>
<table class="imgbg">
<tr>
<th>Front End Languages</th>
<th>Backend Languages</th>
<th>Databases</th>
<th>OS</th>
</tr>
<tr>
<td>HTML </td>
<td>.NET</td>
<td>SQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>CSS</td>
<td>.NET</td>
<td>MYSQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Bootstrap</td>
<td>angular JS</td>
<td>PL/SQL</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>Javascript</td>
<td>.NET</td>
<td>Mongo DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Jquery</td>
<td>Core java</td>
<td>Mariya DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>React JS</td>
<td>Python</td>
<td>Maria DB</td>
<td>ubuntu</td>
</tr>
<tr>
<td>Vue JS</td>
<td>Php</td>
<td>PL-SQL</td>
<td>Windows 10</td>
</tr>
<tr>
<td>Angular 8</td>
<td>Java</td>
<td>Maria DB</td>
<td>Ubuntu</td>
</tr>
<tr>
<td>RWD</td>
<td>Ruby</td>
<td>Mongo DB</td>
<td>Windows 10</td>
</tr>
<tr>
<td>React JS</td>
<td>ASP .NET</td>
<td>Maria DB</td>
<td>Windows 10</td>
</tr>
</table>
</body>
</html>Ausgabe:

Dies ist ein weiteres Szenario, in dem wir sowohl ein Bild als auch eine Farbe als Hintergrund hinzufügen, jedoch zu einer bestimmten Zelle.
Code:
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
<style>
.imgno {
width: 100%;
border-collapse: collapse;
text-align: center;
}
.imgno td, .imgno th {
border:1px solid black;
padding:4px;
}
</style>
</head>
<body>
<table class="imgno">
<tr style="background-color: chartreuse;">
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
<th>Location</th>
</tr>
<tr>
<td>ketki </td>
<td>Patil</td>
<td>28</td>
<td style="background-image: url(BG1.jpg)">Mumbai</td>
</tr>
<tr>
<td>Devendra</td>
<td>Gupta</td>
<td>35</td>
<td>Delhi</td>
</tr>
<tr>
<td style="background-color: aquamarine;">Nikhil</td>
<td>Sabnis</td>
<td>49</td>
<td>Neral</td>
</tr>
<tr >
<td style="background-color: darkgoldenrod;">Snehal</td>
<td>Wagh</td>
<td>29</td>
<td>Nashik</td>
</tr>
<tr>
<td>Gitu</td>
<td>Rathi</td>
<td>34</td>
<td>Pune</td>
</tr>
<tr style="background-image: url(BG1.jpg)">
<td>Pooja</td>
<td>Lohiya</td>
<td>26</td>
<td>Nanded</td>
</tr>
<tr style="background-image: url(BG1.jpg)">
<td>Dipti</td>
<td>Roy</td>
<td>22</td>
<td>Parbhani</td>
</tr>
<tr>
<td>Prem</td>
<td>Jadu</td>
<td>67</td>
<td>Kolkata</td>
</tr>
<tr>
<td>Aditi</td>
<td>Jain</td>
<td>23</td>
<td>Nagpur</td>
</tr>
<tr>
<td>Raj</td>
<td>Sohani</td>
<td>25</td>
<td>Latur</td>
</tr>
<tr>
<td>Sai</td>
<td>Jain</td>
<td>56</td>
<td style="background-image: url(BG1.jpg)">Mumbai</td>
</tr>
</table>
</body>
</html>Ausgabe:

Wie bei anderen Elementen ist es auch bei der HTML-Tabelle möglich, den Hintergrund in Form eines Bildes und einer Farbe festzulegen. Man kann ein Bild oder eine Farbe für bestimmte Tabellenattribute festlegen, beispielsweise für die gesamte Tabelle oder für den Tabellenkopf, die Tabellenzeile oder die Tabellenspalte. Dies ist auch mithilfe der Tabellenhintergrundeigenschaft im Code möglich.
Das obige ist der detaillierte Inhalt vonHTML-Tabellenhintergrund. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




