Der folgende Artikel bietet einen Überblick über die Einführung in HTML. HTML ist aus Webseiten und dem World Wide Web nicht mehr wegzudenken. HTML ist die Sprache, die häufig zum Schreiben von Webseiten verwendet wird. Es steht für Hyper-Text Markup Language. Jeder auf Webseiten verfügbare Link wird im Allgemeinen als Hypertext bezeichnet, und Markup bezieht sich auf die Struktur eines Tags oder einer Seite, sodass aufgelistete Dokumente auf Webseiten in einem strukturierten Format angezeigt werden können. Die Absicht bei der Entwicklung von HTML bestand darin, die Struktur von Dokumenten zu verstehen: Überschrift, Hauptteil, innerer Inhalt oder Absätze. Im Grunde stellt HTML also ein Strukturformat zur Darstellung des Inhalts von Webseiten bereit. Es ist sehr einfach und leicht zu verstehen. In den frühen neunziger Jahren wurde es von Tim Berners-Lee entwickelt und erfuhr später viele Änderungen und Moderationen. HTML 5 ist die neueste HTML-Version.
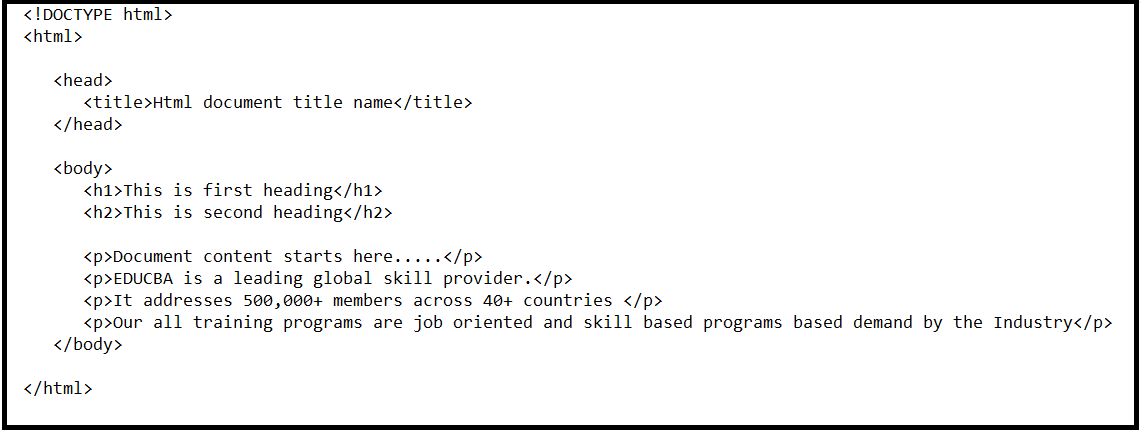
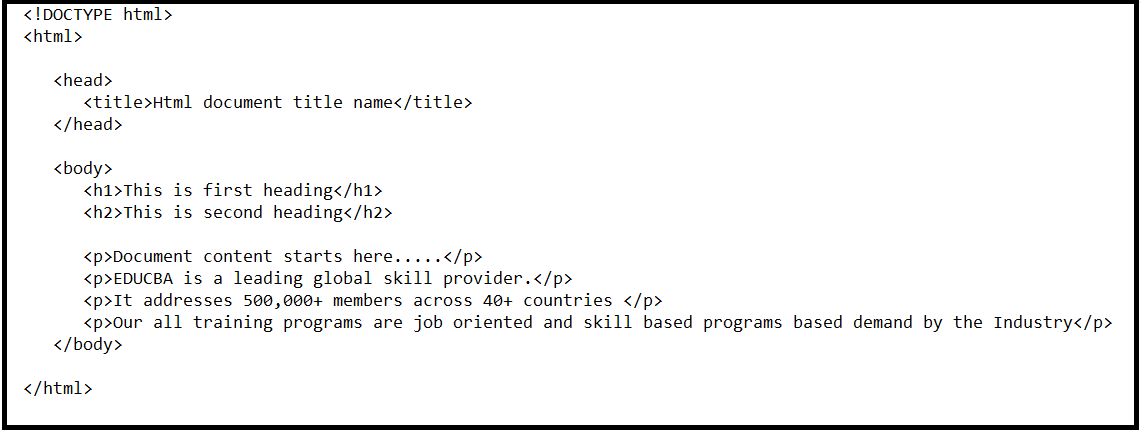
Der grundlegende HTML-Codeauszug wird wie folgt angezeigt:

Hauptkomponenten von HTML
- Es wurde bereits gesagt, dass HTML eine Auszeichnungssprache ist, die mehrere Tags verwenden kann, um den Inhalt zu formatieren. Alle Tags werden in die eckigen Klammern eingeschlossen. Mit Ausnahme einiger weniger Tags beginnen die meisten Tags mit eckigen Klammern und werden mit entsprechenden eckigen Klammern geschlossen.
- Definiert den Dokumenttyp und die Version des HTML. HTML-Code beginnt direkt nach Angular-Tag und endet mit was auf dem Screenshot oben zu sehen war.
- Es besteht im Allgemeinen aus zwei Hauptabschnitten: Kopf und Körper. Jeder Abschnitt hat seine eigenen Elemente und Anforderungen.
1. Kopfbereich
Head-Tag stellt den Header des Webdokuments dar, der den
und <link> Tags im Inneren. Es beginnt mit <head> und endet mit <script type="text/javascript" src="/js/jquery.3.5.2.min.m.js"></script>
</head><div style="position: fixed;right: 0;top:100px;width: 125px; z-index:2000;"><div ><a target="_blank" rel="nofollow" href="https://www.520xingyun.com/from/188bet.php" ><img width="120px" height="550px" src="https://www.520xingyun.com/images/188_120.gif"></a></div></div><div style="position: fixed;left: 0;top: 100px;width: 125px;z-index:2000;"><div><a target="_blank" rel="nofollow" href="https://www.520xingyun.com/from/188bet.php"><img width="120px" height="550px" src="https://www.520xingyun.com/images/188_120.gif"></a></div></div>. Es enthält Titelkomponenten.</p>
<h4>2. Titel</h4>
<p>Jedes Dokument hat mindestens einen Titel. Auf dem Screenshot oben kann man sehen, dass der Titelabschnitt mit <title> beginnt. und endet mit Geben Sie dazwischen je nach Wunsch den Namen oder den Titel eines Dokuments ein. Von oben versteht man, dass man die eckigen Klammern öffnen, die eckigen Klammern schließen und den Titelnamen in die Mitte setzen muss. Dieses eckige Öffnen und Schließen wird bei fast allen Tags in HTML angewendet.
3. Körperabschnitt
Dieser Abschnitt stellt den Hauptteil des Webdokuments dar, der normalerweise Überschriften, Text und Absätze enthält. Überschriften beginnen mit und endet mit . Zwischen diesen Tags könnten Inhalte wie „Dies ist die erste Überschrift“ geschrieben werden.
Der Absatz würde mit
beginnen. und endet mit
. Der Inhalt des Absatzes sollte innerhalb dieser eckigen Klammern geschrieben werden.
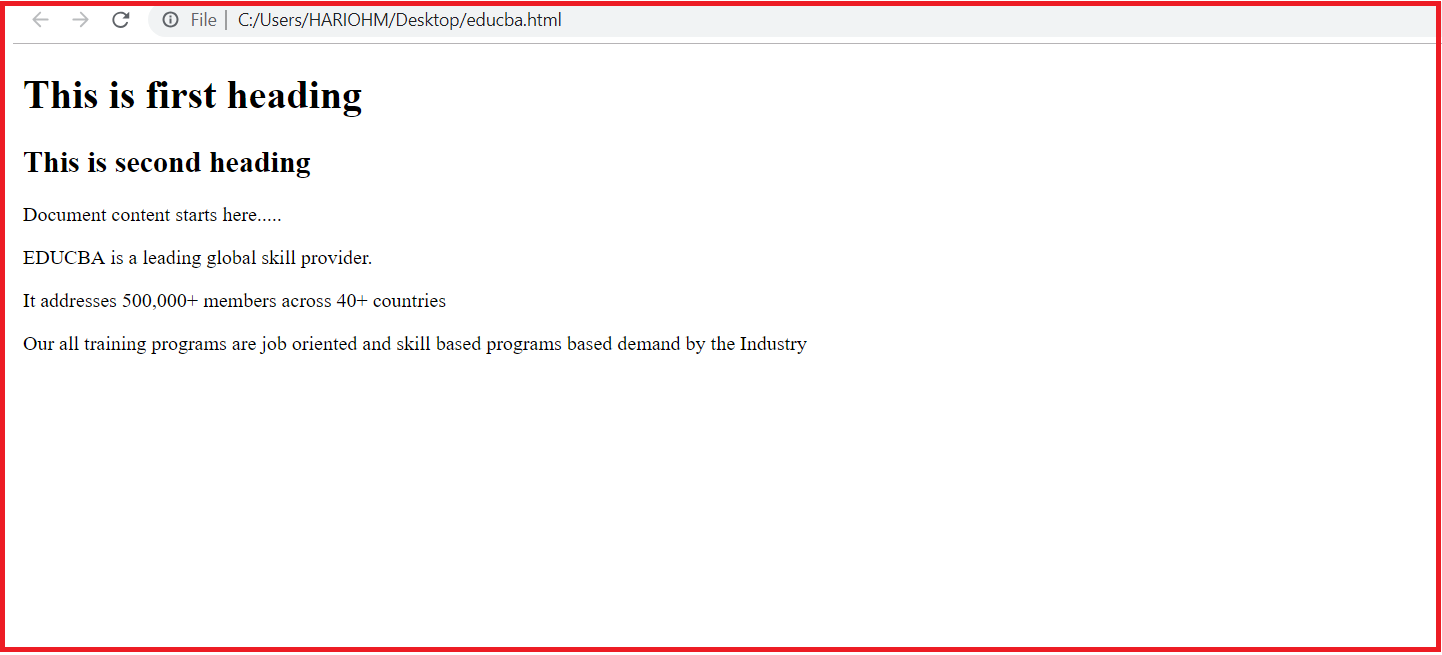
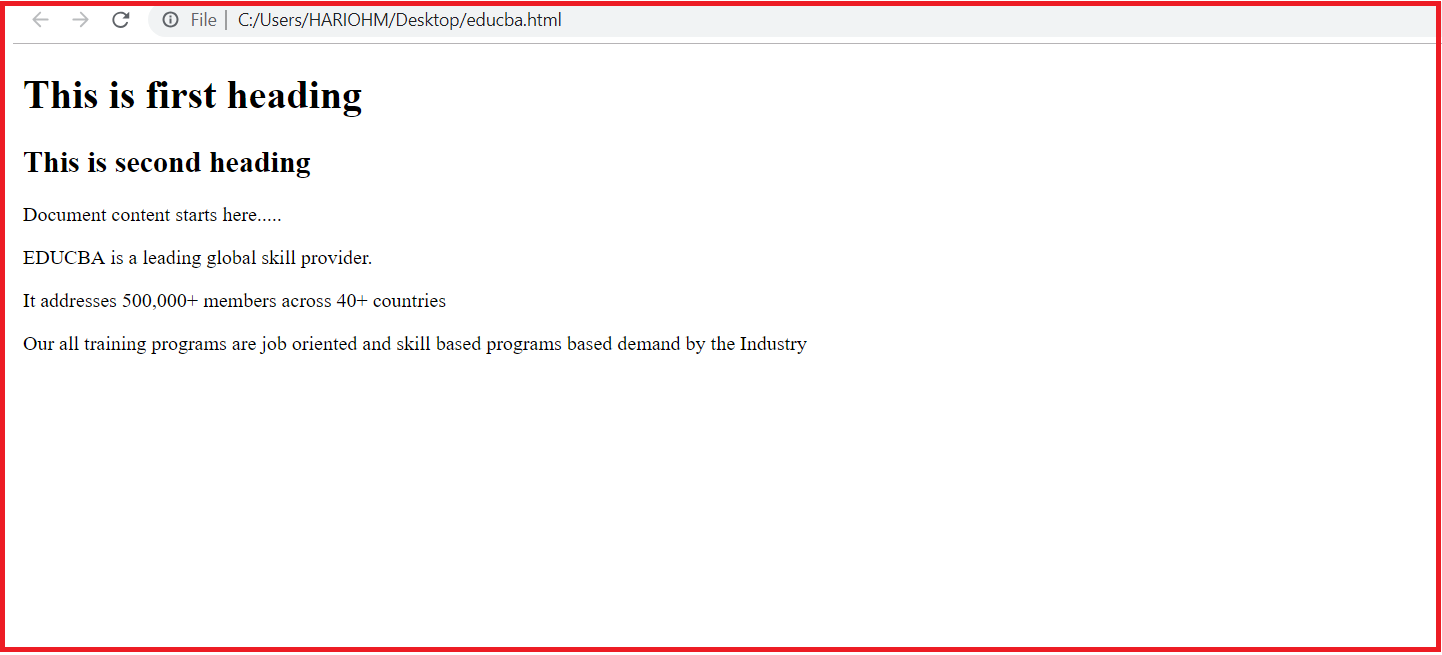
Der im Übersichtsteil gezeigte grundlegende HTML-Code wird zum Erstellen einer einfachen HTML-Seite verwendet. Wenn dieser HTML-Code im Browser geöffnet wird, sieht er wie folgt aus:

Auch wenn für die Entwicklung von Webseiten mehrere Sprachen und Komponenten zur Verfügung stehen, ist HTML dennoch die am meisten bevorzugte und am einfachsten zu entwickelnde Webseite.
Eigenschaften von HTML
Im Folgenden sind die Eigenschaften von HTML aufgeführt:
- Html ist die einfachste Sprache, die leicht verstanden und geändert werden kann.
- Es bietet die Flexibilität, die Webseiten so zu gestalten, dass eine strukturierte Anzeige für alle aufgelisteten Dokumente auf den Webseiten möglich ist.
- Formatierungs-Tags könnten für effektive Präsentationen im Webportal verwendet werden, und das könnte möglicherweise an HTML liegen.
- Der Webseite können mehrere Links hinzugefügt werden, um mithilfe der aufgelisteten Links einfach zu anderen Seiten weiterzuleiten.
- Der wichtigste Teil von HTML ist, dass es auf Macintosh, Windows und Linux angezeigt werden kann und alle Umgebungen unterstützt. HTML ist plattformunabhängig.
- Für ein attraktives Erscheinungsbild unserer Webseiten können Sounds, Grafiken und Videos auch in HTML hinzugefügt werden.
Anwendungen
Wo immer es das Web gibt, dann liegt es an HTML. Die Anwendung von HTML ist auf allen elektronischen Geräten verbreitet.
- Pelayar seperti Chrome, Firefox, Safari semuanya menggunakan HTML untuk menyampaikan kandungan web untuk paparan yang lebih baik.
- Pelayar mudah alih yang berbeza seperti Opera, fokus Firefox, Microsoft edge, dolphin dan puffin semuanya menggunakan HTML untuk persembahan yang lebih baik dan keterlihatan kandungan internet dalam mudah alih.
- Peranti pintar yang berbeza dibenamkan dengan fungsi HTML untuk penyemakan imbas dan navigasi yang lebih baik semasa operasinya.
- HTML menyokong mekanisme saluran pengesahan utama ke mana-mana halaman web untuk menghentikan trafik yang tidak diingini.
- HTML memuatkan kandungan yang besar tetapi memberikan keterlihatan yang sama untuk peranti skrin kecil dan peranti skrin besar.
Kebaikan dan Kelemahan HTML
Diberikan di bawah adalah kelebihan dan kekurangan yang dinyatakan:
Kelebihan:
- HTML ialah platform Bebas.
- Ia diterima secara meluas dan global.
- Setiap penyemak imbas menyokong HTML.
- Ia mudah dipelajari, digunakan dan diubah suai.
- Ia secara lalai tersedia dalam semua penyemak imbas, jadi tidak perlu membeli dan memasang.
- Html sangat berguna untuk pemula dalam bidang reka bentuk web.
- Ia menyokong pelbagai warna, format dan reka letak.
- Ia menggunakan templat yang menjadikan reka bentuk tapak web lebih mudah.
- Sintaks HTML dan XML sangat serupa, jadi mudah untuk berfungsi antara kedua-dua platform ini.
- FrontPage, Dreamweaver dan pelbagai alatan pembangunan menyokong HTML.
- Html ialah yang paling mesra enjin carian.
Kelemahan:
- Html digunakan untuk membuat halaman kosong atau statik sahaja. Jika seseorang mahukan halaman dinamik, maka HTML tidak berguna. Jadi, Html tidak boleh digunakan untuk output dinamik.
- Kadangkala, penstrukturan HTML sangat sukar untuk difahami.
- Berbilang baris kod diperlukan untuk membuat tapak web yang mudah.
- Jika seseorang perlu menulis berbilang baris kod untuk perkara yang lebih mudah, ia meningkatkan kerumitan dan mengambil lebih banyak masa.
- Ralatnya adalah mahal kerana satu kesilapan menaip kecil boleh menyebabkan halaman web tidak berfungsi.
- Html boleh digunakan untuk langkah pengesahan pertama di web, tetapi ia tidak mantap. Jadi, ciri Keselamatan tidak bagus dalam Html, dan ia hanya menyediakan keselamatan terhad.
- Untuk mempersembahkan halaman web dengan lebih baik bersama-sama dengan Html, bahasa lain seperti CSS perlu dipelajari.
Das obige ist der detaillierte Inhalt vonEinführung in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!