
WebStorm IDE ist, wie der Name schon sagt, ein Software-Editor-Tool für Entwickler von Jet Brains. Es ist der intelligenteste JavaScript-Editor für das Web, Mobilgeräte, Server und auch für die Entwicklung von Desktop-Anwendungen. Wir können sowohl clientseitige als auch serverseitige Anwendungen entwickeln. Es unterstützt Angular, React oder Vue.js für die Front-End-Entwicklung, Node.js und Meteor für die serverseitige oder Back-End-Entwicklung; Ionic, Cordova und React Native für die mobile Entwicklung und Electron für die Entwicklung von Desktop-Anwendungen. Die neueste Version der WebStorm-IDE ist WebStorm 2020.1 mit einem neuen, eleganten Erscheinungsbild. Es basiert auf der Open-Source-Plattform Intellij.
Starten Sie Ihren kostenlosen Softwareentwicklungskurs
Webentwicklung, Programmiersprachen, Softwaretests und andere
Wenn wir WebStorm nach der Erstkonfiguration zum ersten Mal öffnen, erhalten wir den folgenden Bildschirm:

Von hier aus können wir ein neues Projekt erstellen oder ein vorhandenes Projekt öffnen oder das Projekt aus der Versionskontrolle wie Github, SVN oder einem anderen VCS auschecken.
Lassen Sie uns ein leeres neues Projekt erstellen und dann werden Sie nach dem Projektspeicherort gefragt, übernehmen die Standardeinstellungen und klicken auf Erstellen: –

Wir erhalten den folgenden Bildschirm und beginnen mit der Arbeit an unserem Projekt:

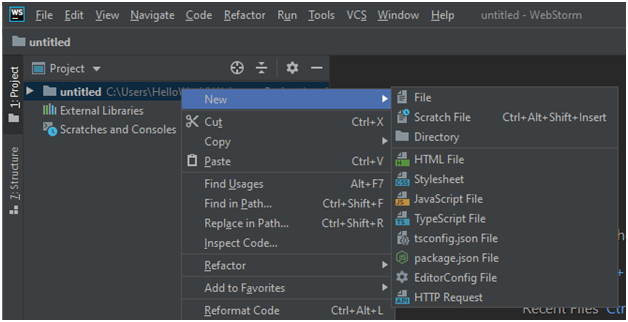
Lassen Sie uns eine neue Datei im Projekt erstellen. Wählen Sie im Projekttoolfenster den Ordner aus, in dem wir eine neue Datei erstellen möchten, klicken Sie mit der rechten Maustaste und wählen Sie „Neu“ wie unten beschrieben aus oder drücken Sie Alt+Einfügen.

Erstellte eine Datei mit dem Namen timer.js, um weitere Funktionen wie die Code-Vervollständigung zu verstehen.

Erklärung: Im obigen Beispiel geben Sie einfach „cla“ ein und die Code-Vervollständigung erscheint. Sie können auch Strg+Leertaste drücken, um die Code-Vervollständigungsoptionen zu erhalten.
Lassen Sie uns die WebStorm-Benutzeroberfläche erkunden:

Im Folgenden sind die Funktionen der WebStorm-IDE aufgeführt:
Während wir tippen, liefert es die besten Code-Vervollständigungsergebnisse für alle unterstützten Sprachen. Bei der Arbeit mit CSS erhalten wir eine Code-Vervollständigung für Eigenschaften und deren Wert. Es verfügt außerdem über zahlreiche integrierte Inspektionen, die alle Fehler und Warnungen melden, sobald wir etwas eingeben, und alle verfügbaren Schnellkorrekturoptionen vorschlagen. Wir können Fehler und Warnungen in einer Protokolldatei leicht anhand des rechten Randbereichs des Editors erkennen, wenn in einer Codezeile ein Problem vorliegt, da dies im rechten Randbereich des Editors markiert ist.
Alle modernen Frameworks wie Node.js, React, Angular, Vue.js, Meteor und mehr werden von der WebStorm-IDE unterstützt und bieten außerdem erweiterte Codierungsunterstützung für diese Frameworks.
Wir können unseren Codestil in der .editorconfig-Projektdatei erwähnen und WebStorm wendet den konfigurierten Codestil automatisch an, während wir Code eingeben oder ganze Dateien auf einmal neu formatieren, um einen konsistenten Codestil bereitzustellen.
Webstorm verfügt über leistungsstarke Navigations- und Suchfunktionen. Mit der Strukturansicht des Editors können wir ganz einfach durch die geöffneten Dateien navigieren, was bei der Arbeit an großen Projekten viel Zeit spart. Mithilfe des Dialogfelds „Überall suchen“ können wir im gesamten Projekt nach Dateien, Klassennamen oder Symbolen suchen. Wir können Strg+Klick verwenden, um mehr über die Definition einer beliebigen Methode, Funktion oder Variable in unserem Code zu erfahren.
WebStorm verfügt über einen in die IDE selbst integrierten erweiterten Debugger für clientseitigen Code, der mit Google Chrome funktioniert und das Debuggen des Codes in der IDE erleichtert, ohne zum Debuggen zwischen Editor und Browser hin und her wechseln zu müssen. Es spart auch unsere Zeit. Wir können auch den integrierten Debugger mit vollem Funktionsumfang für Node.js verwenden, um Apps zu debuggen, die lokal oder auf einem Remote-Computer ausgeführt werden.
Wir können das integrierte Tool spy-js verwenden, um sowohl clientseitigen JavaScript- als auch Node.js-Code zu verfolgen und mögliche Probleme zu identifizieren. Es stellt auch eine schöne Visualisierung oder ein Diagramm der Projektstruktur dar, mit dem wir visualisieren können, wie Projektdateien mit Funktionsaufrufen verbunden sind.
WebStorm lässt sich in JavaScript-Test-Frameworks integrieren, die die einfache Durchführung von Unit-Tests erleichtern. Wir können Karma oder Jest zum Testen unseres clientseitigen JavaScript-Codes oder Mocha zum Testen von Node.js auswählen. Profilierungsdaten werden auf die am besten zugängliche Weise dargestellt, die uns hilft, mögliche Speicherlecks oder Hotspots in unserer Anwendung leicht zu identifizieren.
WebStorm kann über die einheitliche Benutzeroberfläche in bekannte Task-Runner, Test-Frameworks und Paketmanager für die Webentwicklung integriert werden. Über die Einstellungen können wir auf die vollständige Liste der installierten lokalen NPM- und Browserabhängigkeiten zugreifen oder NPM-Module und Browserabhängigkeiten installieren und aktualisieren. Wir können WebStorm in PhoneGap-, Cordova- und Ionic-Frameworks integrieren und mit der Erstellung, Emulation und Bereitstellung mobiler Apps über die IDE selbst beginnen. WebStorm verfügt über einen integrierten Compiler, der dabei hilft, unseren TypeScript-Code schnell und einfach in JavaScript zu kompilieren.
Wir können die WebStorm-IDE nach unseren Wünschen anpassen oder sie so anpassen, dass sie perfekt zu unserem Codierungsstil passt. Es verfügt über einen Hell- und Dunkelmodus und wir können auch das Farbschema ändern oder nach verfügbaren Themen suchen, die wir verwenden können. Wir können Werkzeugfenster, Editor-Stil, Verknüpfungen, visuelle Themen usw. anpassen. Es verfolgt die an unseren Quelldateien vorgenommenen Änderungen, auch wenn die Änderungen von einer anderen Anwendung vorgenommen wurden, was uns vor versehentlichen Verlusten oder Änderungen schützt.
WebStorm IDE bietet viele coole Funktionen mit großartiger Benutzererfahrung. Es verfügt über eine einheitliche Benutzeroberfläche, sodass wir fast alle unsere Codierungs-, Debugging- und Ausführungsaufgaben in einem Fenster erledigen können. Es bietet eine schnelle Navigation. Wir können eine 30-tägige Testversion kostenlos herunterladen und genießen. Du wirst ein Fan davon werden.
Das obige ist der detaillierte Inhalt vonWebStorm-IDE. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




