
Pada kesempatan ini, saya akan membagikan bagaimana mendeploy aplikasi django ke shared hosting. Untuk lebih memudahkan, saya menggunakan panel DirectAdmin. Jika anda menggunakan cpanel atau panel lainnya, saya rasa tidak akan jauh berbeda. Pastikan anda sudah memiliki domain dan membeli layanan shared hosting dimana saja, saya tidak akan membatasi harus menggunakan layanan tertentu.
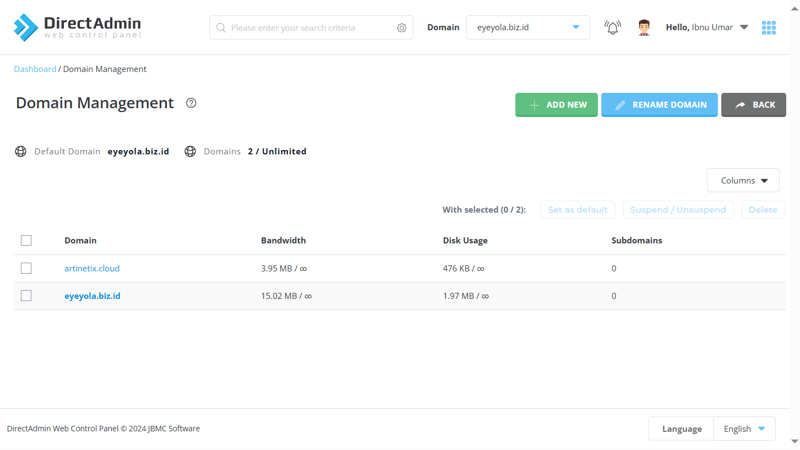
Sebelum masuk pada cara deploy, pastikan layanan shared hosting berjalan sebagai mana mestinya.

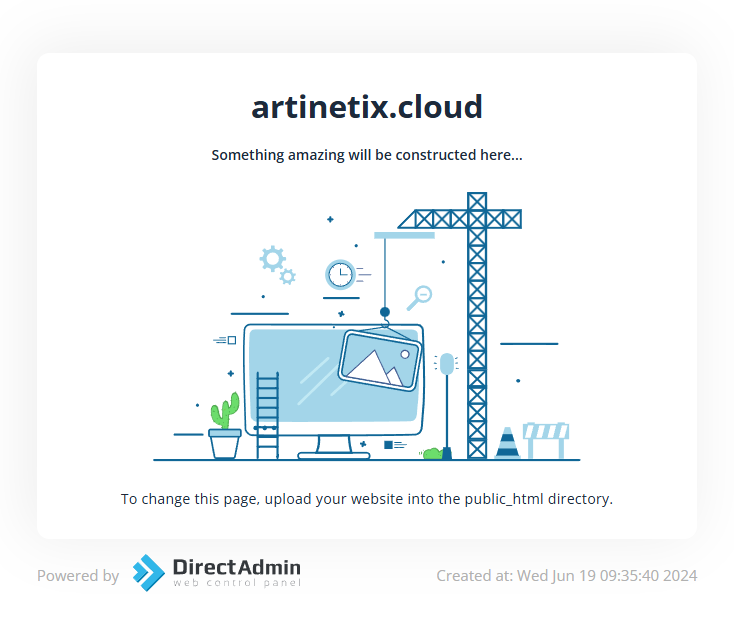
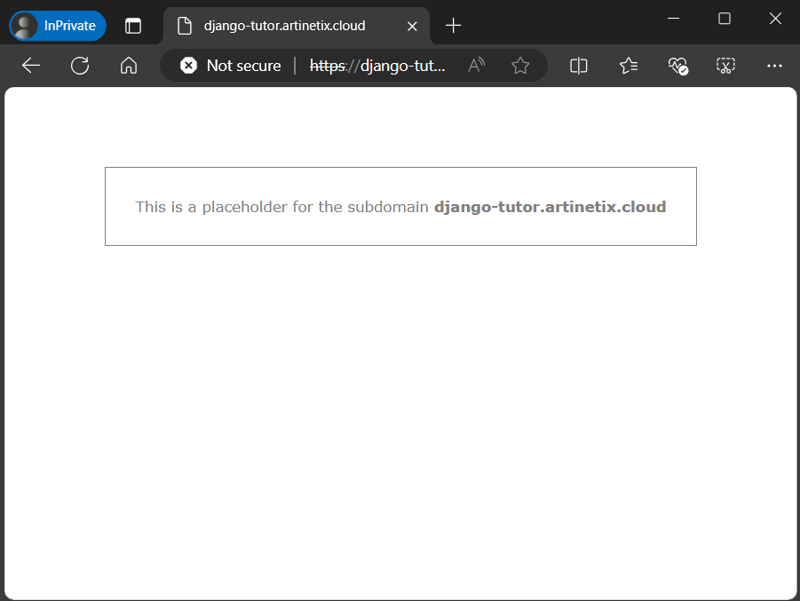
Pada praktek kali ini, saya akan menggunakan domain artinetix.cloud (sesuaikan dengan nama domain anda), untuk memastikan layanan berjalan normal, jika kita mengakses url domain akan keluar halaman seperti berikut.

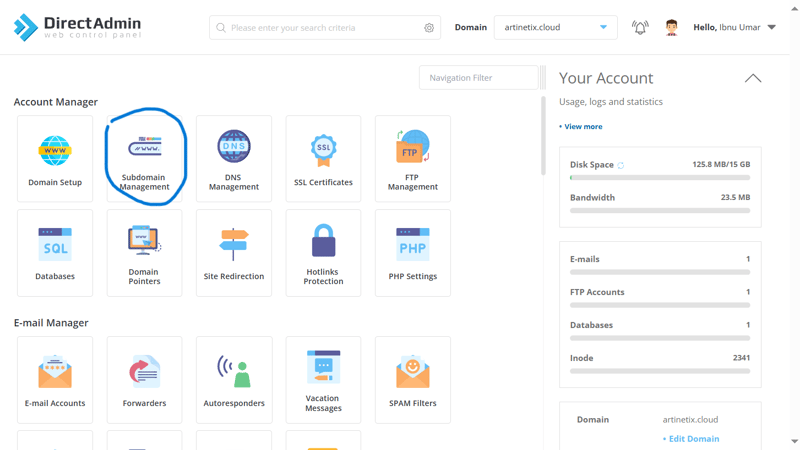
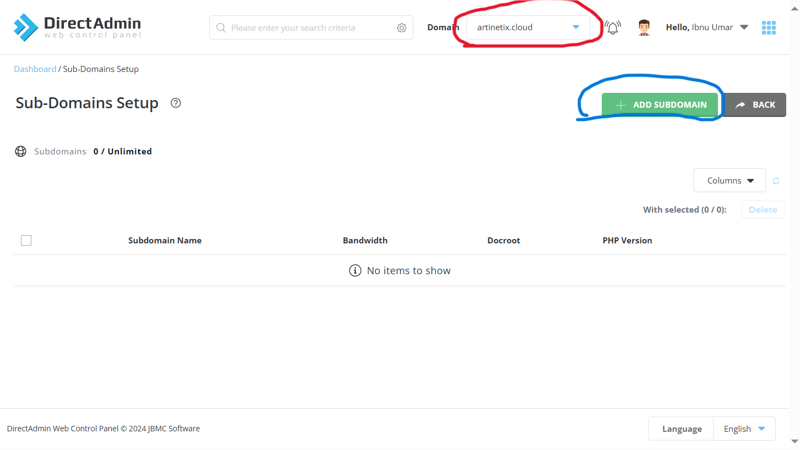
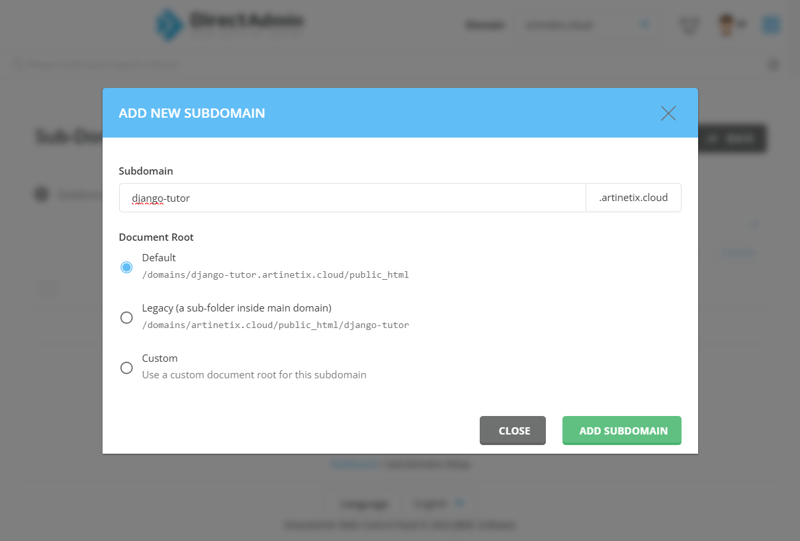
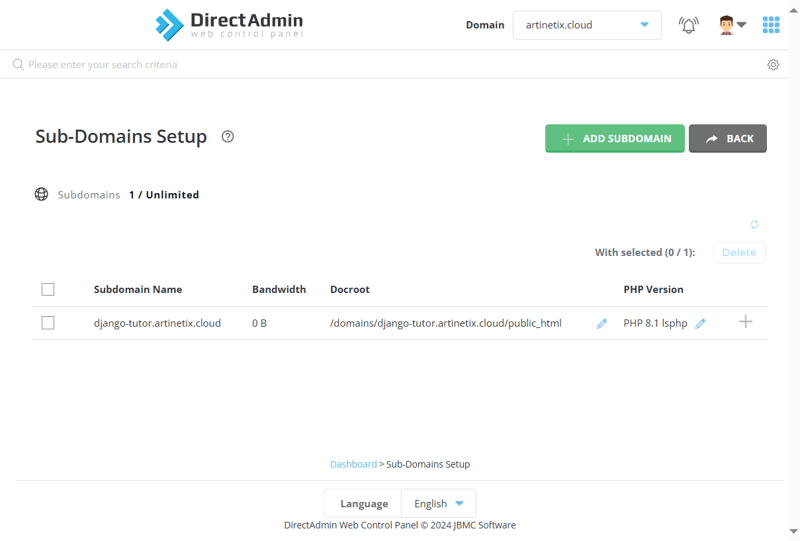
Buat sub-domain untuk membedakan url aplikasi satu dengan yang lain, satu domain dapat digunakan untuk banyak sub-domain. Sebagai contoh, jika domain yang digunakan artinetix.cloud maka sub-domain yang akan dibuat akan seperti django_tutor.artinetix.cloud anda dapat membaca lebih lanjut tentang sub-domain pada sumber diinternet untuk lebih memahami sub-domain.





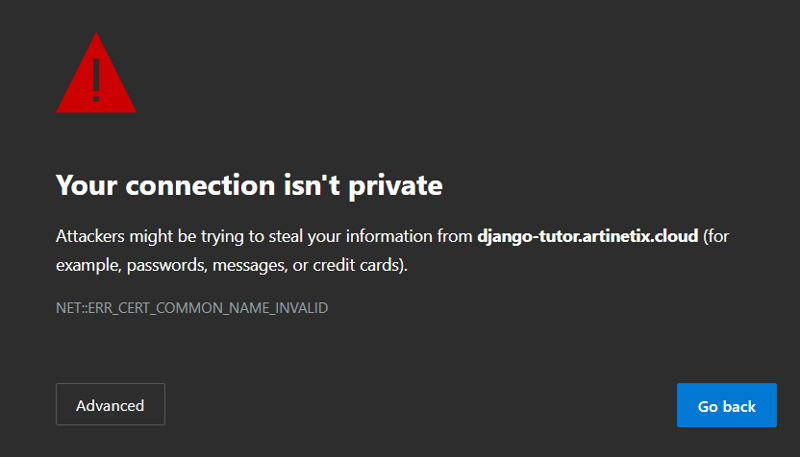
jangan khawatir, karena kita belum melakukan setup ssl agar dapat mengakses menggunakan protokol https bukan http saja. Anda dapat klik advance dan lanjutkan ke alamat untuk melihat apakah url bekerja.

gambar diatas menandakan url sudah dapat diakses. Langkah selanjutnya adalah setup ssl, agar web lebih aman dari serangan pihak luar.



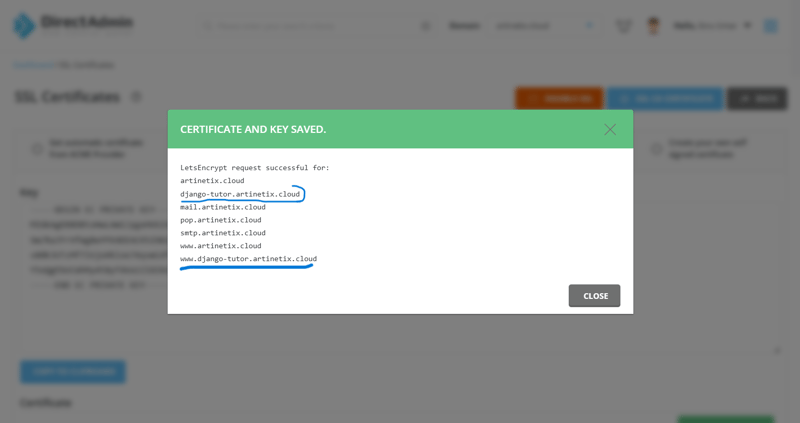
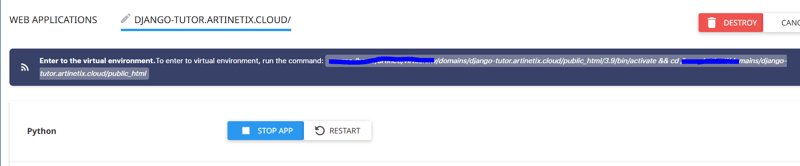
pada bagian atas halaman web, akan muncul loading animation garis yang menandakan bahwa proses sudah berjalan. Jika proses sudah berhasil, maka akan muncul notifikasi seperti berikut ini.

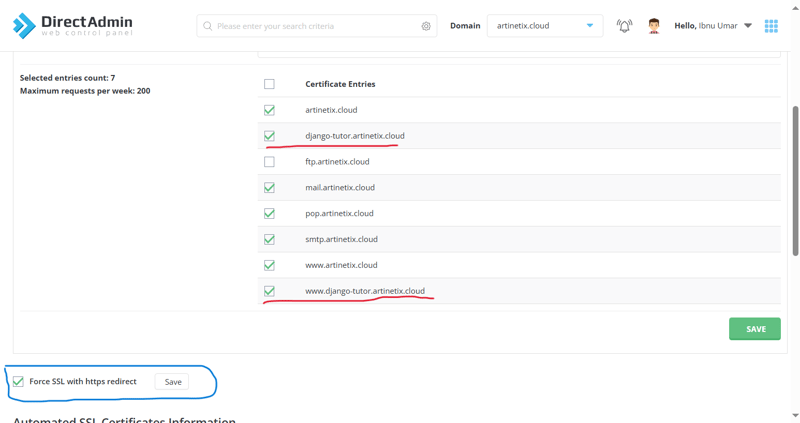
ada nama subdomain yang digenerate ssl (dengan dan tanpa www) yang dilingkari biru.

Saya tidak akan fokus pada bagaimana setupenvironmentdjango dari awal untuk lebih mempersingkat artikel. Siapkan django app yang sudah di develop dan dapat berjalan normal padaenvironmentlokal.
Praktek kali ini saya akan menggunakan default django terlebih dahulu (masih dalam settingan awalgenerate) menggunakan django 4.2
Saat menjalankan project django dan muncul halaman seperti pada gambar diatas, maka itu berarti django berjalan dengan normal.
file treeproyek yang digunakan pada artikel (dalam artian file ini yang akan masuk ke server, bukan file yang sudah masuk list .gitignore) adalah sebagai berikut.
. |-- django-tutor | |-- __init__.py | |-- asgi.py | |-- settings.py | |-- urls.py | |-- wsgi.py |-- manage.py |-- requirements.txt
Buat zip yang berisikan fileproject djangoanda sebelum di taruh pada server.

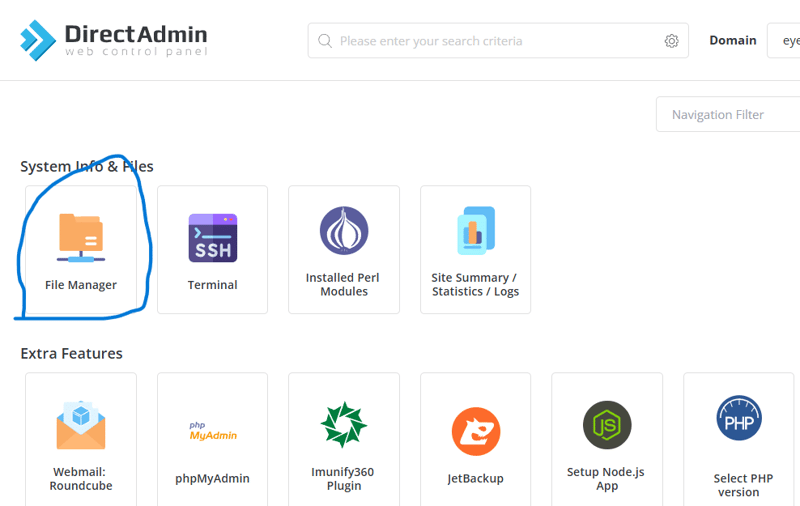
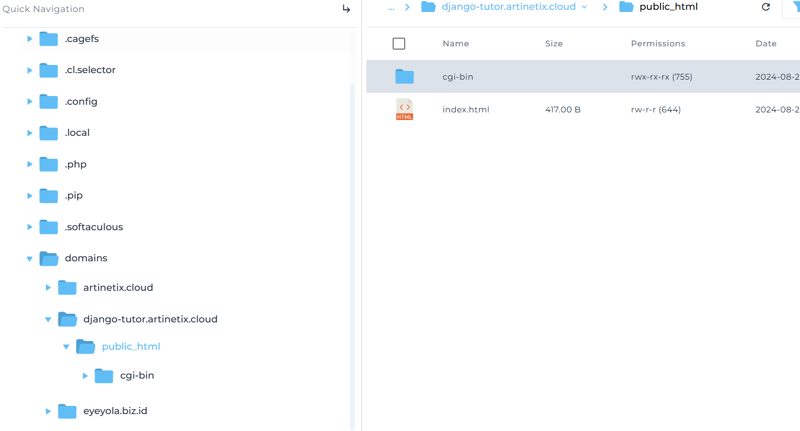
Navigasikan pada folder domains > (url subdomain anda) > public html, didalam folder public html berisikan file index.html. File itu adalah file yang ditampilkan saat kita membuat subdomain tadi.

Hapus folder cgi-bin dan file index.html, upload proyek zip yang telah kita buat tadi dan jangan lupa ekstrak. Untuk sementara, langkah padasectionini sudah cukup, kita beralih membuat environment django.

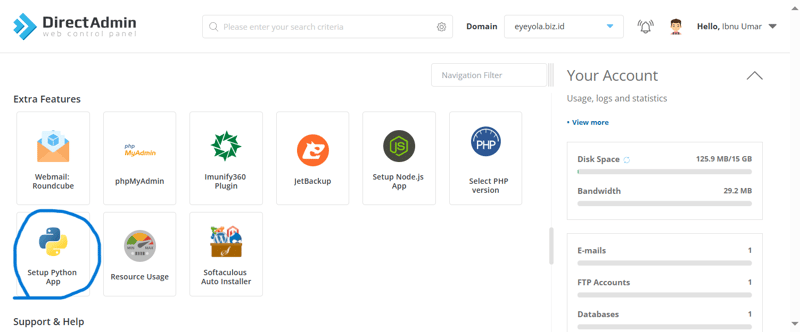
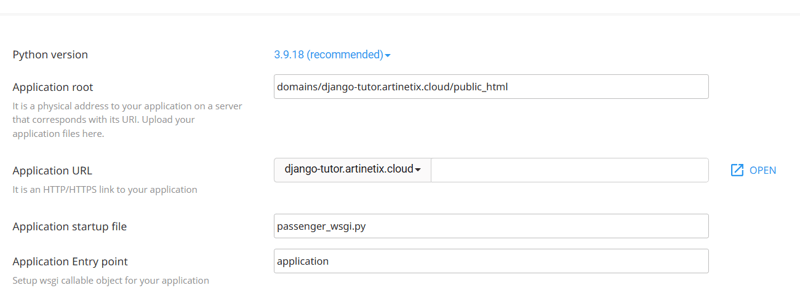
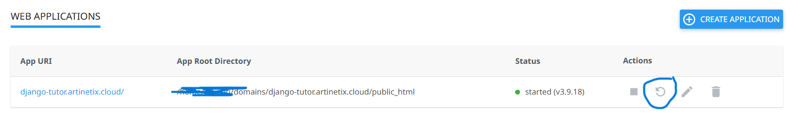
pilih create python app dan masukkan konfigurasi seperti berikut, untuk application root dapat disesuaikan karena pada peletakan file tadi kita sudah menaruh python app pada folder public_html sehingga konfigurasi menjadi seperti pada gambar dibawah. Jika sudah sesuai klikcreateagar dibuatkan environment pada server.

Setelah berhasilsetup python appdan mengunjungi url tadi, maka hanya akan menampilkan python it works. Itu terjadi karena kita belum melakukanimportproyek django dan environment juga belum terinstall django.

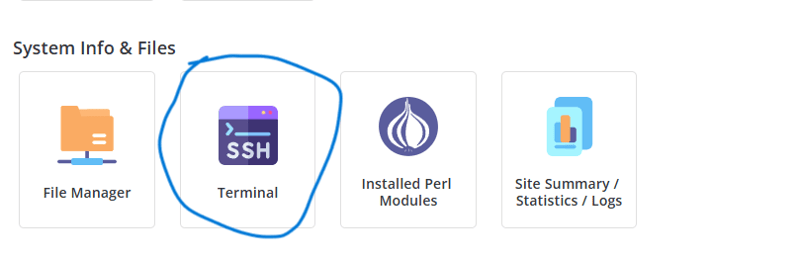
masuk pada terminal

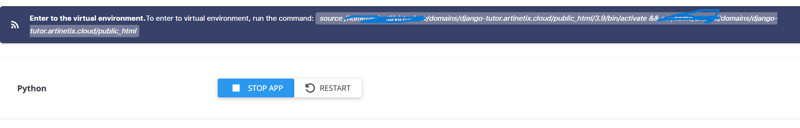
didalam terminal, pastekan code yang tadi dengan cara klik kanan dan paste.
Jika sudah berhasil, silahkan ikut step berikut.
Menginstal django padaenvirontmentsudah selesai, kita akan beralih pada file manager untuk mengedit file passenger_wsgi.
passenger.py
from django_tutor.wsgi import application
note: django_tutor sesuaikan dengan nama projek dari app django masing-masing
Restart django app dengan masuk pada panel dashboard > setup python app > klik restart pada kolom action.

Coba akses urlnya, apakah sudah muncul halaman kurang lebih seperti ini ?

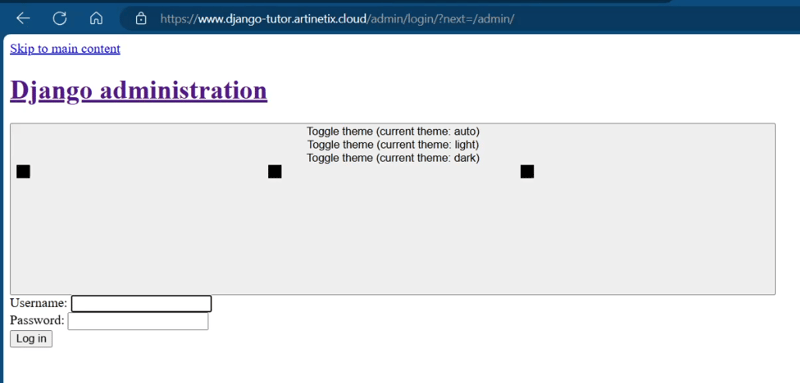
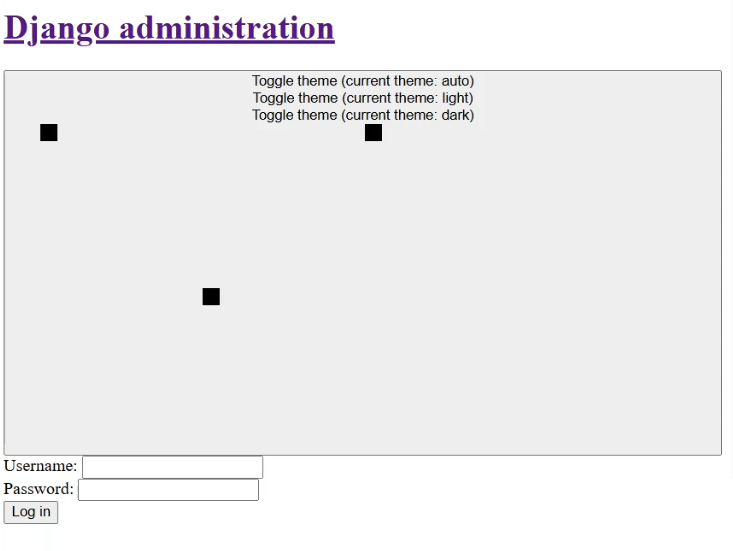
Coba akses bagian admin dengan menambahkan admin pada bagian belakang url menjadi nama-domain/admin maka kurang lebih akan menampilkan halaman seperti dibawah ini.

Jika anda perhatikan, tampilannya seperti alakadarnya. Ini dikarenakan file css, js dan file static lainnya belum dicopy ke projek django, untuk melakukannya anda dapat memperhatikan langkah berikut ini.

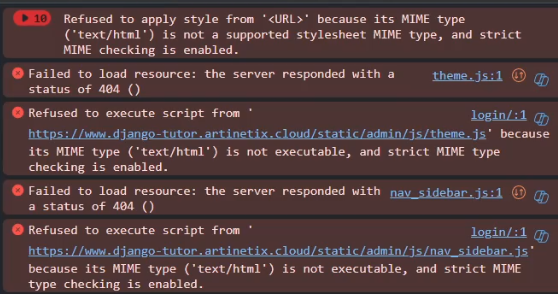
Saat berhasil melakukan langkah diatas, pada folder root app seharusnya sudah tersedia folder public dengan berisi file css dan js (file static yg digunakan pada django). Silahkan coba akses url admin pada django app dengan menambahkan admin dibelakang url (url/admin). Jika tampilan masih seperti dibawah ini dan saat kita cek pada console ada error MIME type is not executable. Maka anda perlu menambahkan whitenoise package pada django app. Anda dapat merujuk pada url berikut Whitenoise doc jangan lupa selalu lakukan restart, setiap melakukan perubahan code pada server :).

error MIME type.
Demikian cara melakukan deploy django app padashared hostingmenggunakan DirectAdmin, sebenarnya masih banyak yang harus dilakukan selain deploy yaitu setup database dan menambahkan variabel environtment. Perlu diperhatikan juga, cara ini merupakan cara manual yang biasa saya lakukan, memang terkesan ribet. Untuk lebih memudahkan proses deploy, biasanya bisa menggunakan ci & cd melalui github action. Cukup sekian dari saya, jika ada hal yang ingin disampaikan entah itu saran dan kritik yang membangun silahkan komen pada kolom komentar. Sekian terima kasih.
Das obige ist der detaillierte Inhalt vonDeploy Django App Shared Hosting.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Detaillierte Erklärung des Befehls arp
Detaillierte Erklärung des Befehls arp Was ist der Unterschied zwischen PHP5 und PHP7?
Was ist der Unterschied zwischen PHP5 und PHP7? So verbinden Sie ASP mit dem Zugriff auf die Datenbank
So verbinden Sie ASP mit dem Zugriff auf die Datenbank Verwendung des Schlüsselworts Type in Go
Verwendung des Schlüsselworts Type in Go Die Hauptkomponenten, aus denen die CPU besteht
Die Hauptkomponenten, aus denen die CPU besteht RGB in hexadezimales RGB umwandeln
RGB in hexadezimales RGB umwandeln Win10 pausiert Updates
Win10 pausiert Updates Gängige hexadezimale Farbcodes
Gängige hexadezimale Farbcodes



