
Das Collapse-Plugin erleichtert das Reduzieren von Seitenbereichen. Unabhängig davon, ob Sie damit eine Akkordeon-Navigation oder Inhaltsbereiche erstellen, stehen Ihnen zahlreiche Inhaltsoptionen zur Verfügung.
Wenn Sie nur auf die Funktionalität des Plugins verweisen möchten, müssen Sie auf collaps.js verweisen, oder Sie können, wie im Kapitel Übersicht über das Bootstrap-Plugin erwähnt, auf bootstrap.js verweisen. Oder a komprimierte Version von bootstrap.min.js.
1. Verwendung
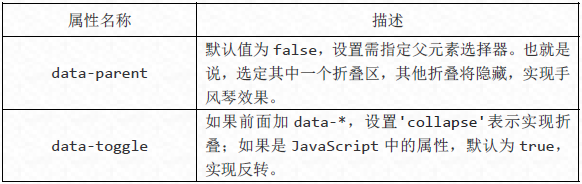
In der folgenden Tabelle sind die Klassen aufgeführt, die das Collapse-Plugin zur Bewältigung starker Skalierungen verwendet:

Sie können das Collapse-Plugin auf zwei Arten verwenden:
Automatische Steuerung für reduzierbare Elemente zuweisen, indem data-toggle="collapse" und data-target über das Datenattribut zum Element hinzugefügt werden: . Das data-target-Attribut akzeptiert einen CSS-Selektor und wendet einen Minimierungseffekt darauf an. Stellen Sie sicher, dass Sie dem zusammenklappbaren Element die Klasse .collapse hinzufügen. Wenn Sie möchten, dass es standardmäßig aktiviert ist, fügen Sie eine zusätzliche Klasse .in hinzu.
Um einem reduzierbaren Steuerelement eine akkordeonartige Gruppierungsverwaltung hinzuzufügen, fügen Sie das Datenattribut data-parent="#selector" hinzu.
Über JavaScript: Die Collapse-Methode kann über JavaScript wie folgt aktiviert werden:
$('.collapse').collapse()
2. Beispiele
Inhalt reduzieren, indem Sie darauf klicken.
//Grundlegendes Beispiel
<button class="btn btn-primary" data-toggle="collapse" data-target="#content"> Bootstrap </button> <div class="collapse" id="content"> <div class="well"> Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目前,Bootstrap 最新版本为 3.0 。 </div> </div>
//Akkordeonfalte
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
这里是第一部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
这里是第二部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseThree" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
这里是第三部分。
</div>
</div>
</div>
</div>

//Akkordeoneffekt
$('#collapseOne, #collapseTwo,#collapseThree, #collapseFour').collapse({
parent : '#accordion',
toggle : false,
});
//Manueller Anruf
$('button').on('click', function() {
$('#collapseOne').collapse({
toggle : true,
});
});
//Die Minimierungsmethode bietet außerdem drei Parameter: Ausblenden, Anzeigen, Umschalten.
$('#collapseOne').collapse('hide');
$('#collapseTwo').collapse('show');
$('button').on('click', function() {
$('#collapseOne').collapse('toggle');
});
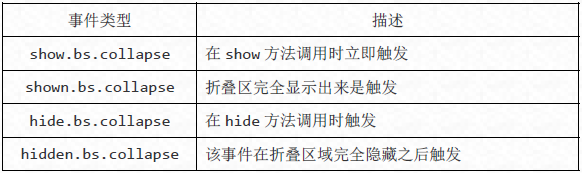
Es gibt vier Arten von Ereignissen im Collapse-Plug-in.

//Veranstaltung, andere ähnliche
$('#collapseOne').on('show.bs.collapse', function() {
alert('当 show 方法调用时触发');
});
Ich hoffe, dass dieser Artikel für alle hilfreich und inspirierend ist, das Bootstrap Collapse-Plug-in zu lernen.
 So funktioniert der Temperatursensor
So funktioniert der Temperatursensor
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Tutorial zum Ausführen von C++-Code
Tutorial zum Ausführen von C++-Code
 WeChat-Kampagne abbrechen
WeChat-Kampagne abbrechen
 So gehen Sie mit blockierten Dateidownloads in Windows 10 um
So gehen Sie mit blockierten Dateidownloads in Windows 10 um
 Verwendung von Fieldset-Tags
Verwendung von Fieldset-Tags
 So zeigen Sie HTML in der Mitte an
So zeigen Sie HTML in der Mitte an
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js




