
Das Bootstrap-Popover-Plugin bietet eine erweiterte Ansicht. Das Popover-Plugin generiert Inhalte und Markups entsprechend den Anforderungen. Popovers werden standardmäßig hinter ihren auslösenden Elementen platziert.
Popover ähnelt Tooltip und bietet eine erweiterte Ansicht. Um das Popover zu aktivieren, bewegen Benutzer einfach den Mauszeiger über das Element. Der Inhalt der Popup-Box kann mithilfe der Bootstrap Data API vollständig gefüllt werden. Diese Methode basiert auf Tooltips.
Wenn Sie die Funktionalität dieses Plugins separat referenzieren möchten, müssen Sie auf popover.js verweisen, das vom Tooltip-Plugin abhängt. Alternativ können Sie, wie im Kapitel Übersicht über das Bootstrap-Plugin erwähnt, auf bootstrap.js oder eine minimierte Version von bootstrap.min.js verweisen.
1. Verwendung
Popover-Plugin Generiert Inhalte und Markups entsprechend den Anforderungen. Standardmäßig werden Popovers hinter ihren auslösenden Elementen platziert. Sie können ein Popover auf zwei Arten hinzufügen:
Über das Datenattribut: Um ein Popover hinzuzufügen, fügen Sie einfach data-toggle="popover" zu einem Anker-/Schaltflächen-Tag hinzu. Der Titel des Ankers ist der Text des Popovers. Standardmäßig platziert das Plugin das Popover oben.
<a href="#" data-toggle="popover" title="Example popover"> 请悬停在我的上面 </a>
Über JavaScript: Popover über JavaScript aktivieren:
$('#identifier').popover(optionen)
Das Popover-Plug-in ist kein reines CSS-Plug-in wie das Dropdown-Menü und andere zuvor besprochene Plug-ins. Um das Plugin nutzen zu können, müssen Sie es mit jquery (Javascript lesen) aktivieren. Verwenden Sie das folgende Skript, um alle Popovers auf der Seite zu aktivieren:
$(function () { $("[data-toggle='popover']").popover(); });
2. Beispiele
Das Popup-Feld bedeutet, dass durch Klicken auf ein Element ein Container mit Titel und Inhalt angezeigt wird.
//基本用法
<button class="btn btn-lg btn-danger"
type="button"
data-toggle="popover"
title="弹出框"
data-content="这是一个弹出框插件">
点击弹出/隐藏弹出框
</button>
//JavaScript 初始化
$('button').popover();
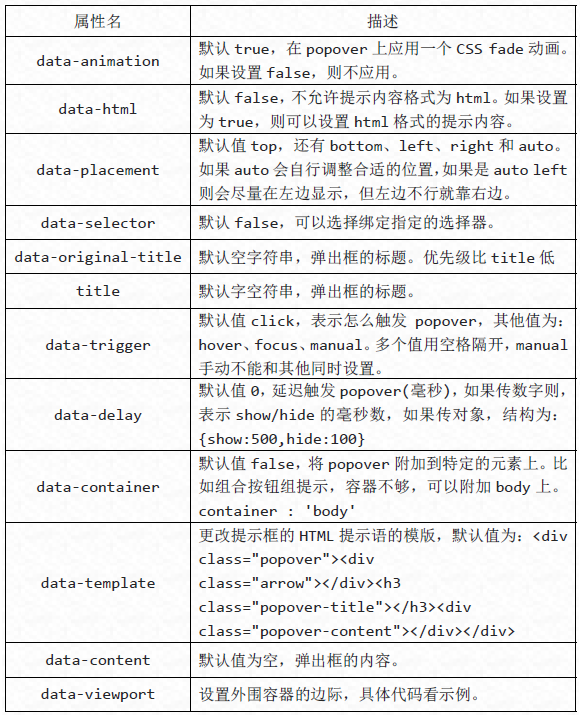
Das Popup-Box-Plug-in verfügt über viele Attribute zum Konfigurieren der Anzeige von Eingabeaufforderungen, wie folgt:

$('button').popover({
container : 'body',
viewport : {
selector : '#view',
padding : 10,
}
}); Es gibt vier Methoden, die über JavaScript ausgeführt werden.
//显示
$('button').popover('show');
//隐藏
$('button').popover('hide');
//反转显示和隐藏
$('button').popover('toggle');
//隐藏并销毁
$('button').popover('destroy');
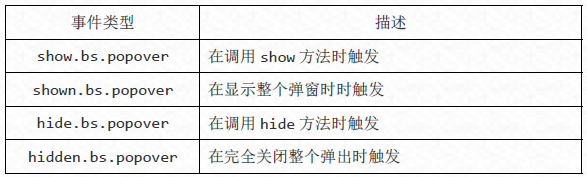
Es gibt vier Arten von Ereignissen im Popover-Plug-in:

//事件,其他雷同
$('button').on('show.bs.tab', function() {
alert('调用 show 方法时触发!');
});
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass es für alle hilfreich ist, das Bootstrap-Popup-Box-Plug-in zu lernen.
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 Linux-Befehl zum Umbenennen von Dateien
Linux-Befehl zum Umbenennen von Dateien
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 Lösung außerhalb des zulässigen Bereichs
Lösung außerhalb des zulässigen Bereichs
 Einführung in die Methode zum Abfangen von Zeichenfolgen in js
Einführung in die Methode zum Abfangen von Zeichenfolgen in js
 So öffnen Sie ESP-Dateien
So öffnen Sie ESP-Dateien
 Zuweisungsmethode für String-Arrays
Zuweisungsmethode für String-Arrays




