
Ich habe vor ein paar Tagen plötzlich an diese Methode gedacht, als ich ein dreispaltiges Layout mit CSS geschrieben habe. Diese Idee kommt mir etwas verrückt vor. Wenn etwas daran nicht stimmt, können Sie mir gerne einen Rat geben.
Wenn ich ein dreispaltiges Layout schreiben muss, verwende ich normalerweise die folgende DIV-Layoutmethode:
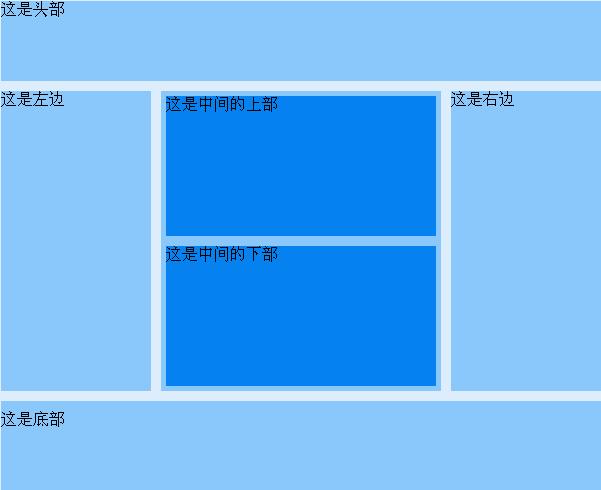
 Abbildung 1 DIV-Layout
Abbildung 1 DIV-Layout
Die Verwendung einer solchen Verschachtelungsmethode kann zweifellos die Wahrscheinlichkeit von Codefehlern erheblich verringern, gleichzeitig ist ein solches Layout jedoch auch etwas kompliziert und für die spätere Wartung etwas unpraktisch. Eine Methode, die wir beim Layouten der Navigation häufig verwenden, ist die Verwendung von
 Abbildung 2 DIV-Layout
Abbildung 2 DIV-Layout
 HTML-Webseitenproduktion
HTML-Webseitenproduktion
 Die Webseite öffnet sich langsam
Die Webseite öffnet sich langsam
 Die Webseite kann nicht geöffnet werden
Die Webseite kann nicht geöffnet werden
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten
 So öffnen Sie PHP auf einer Webseite
So öffnen Sie PHP auf einer Webseite
 Der Unterschied zwischen Powershell und cmd
Der Unterschied zwischen Powershell und cmd




