Hyperlinks ermöglichen es Menschen, sofort von Seite zu Seite oder von Website zu Website zu springen.
Hyperlinks ermöglichen es Besuchern, von einer Seite zur anderen oder von einer Website zur anderen zu springen. Dieser häufige Sprung kann jedoch Menschen ängstlich machen.
Damit Benutzer sicher surfen können, sollten Links absolut klar und eindeutig sein.
Damit Benutzer besser auf der Seite navigieren können, müssen Hyperlinks absolut klar und eindeutig sein.
Grundsätze
Grundsätze
1. Text-Hyperlinks sollten deutlich vom normalen Text zu unterscheiden sein.
2. Der Hyperlink-Inhalt sollte so kurz wie möglich sein, um Folgendes zu erkennen: Der konkrete Inhalt des Hyperlinks muss prägnant und prägnant (kurz und präzise) sein:
·
Wohin du gehst [ Springe Adresse weiterleiten]
· Was Sie bekommen [Welche Inhalte möchten Sie erhalten
]
· Was du willst, geschieht [Hoffnung Welche Wirkung ]
4. Hyperlinks mit unterschiedlichen Zielen sollten klar unterscheidbar sein. Hyperlinks, die auf verschiedene Ziele verweisen, müssen klar unterscheidbar sein Hinweis auf unvorhergesehene Folgen, z. B.: Erläutern Sie die besonderen Umstände, die nach dem Klicken auf einen Hyperlink auftreten, z. B.:
· Links zu Dateien [ Link zu einer Datei ]
· Links, die Fenster öffnen oder schließen [ Durch Klicken auf den Link wird das Fenster ] geöffnet oder geschlossen
Was machen Sie als Link?
Denken Sie über den Zweck dieses Hyperlinks nach
Beispiel für einen Hyperlink-Inhalt: Amapproved.com
Beispiel für Hyperlink-Inhalte:Amapproved.com
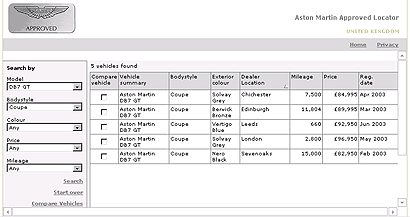
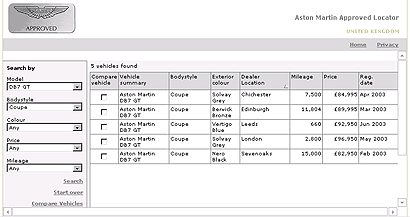
Eine Website zum Auffinden zugelassener Aston Martins, und sie ist im Großen und Ganzen gut. Ratet mal, wie man von den Suchergebnissen aus die Details zu einem bestimmten Fahrzeug sieht Modell (in der Spalte „Fahrzeugübersicht“).
Dieser Fall ist Aston Martins [Aston Martin] Auto-Website. Man kann sagen, dass das gesamte Erscheinungsbild klassisch ist. Dies ist eine Suchergebnisseite. Stellen Sie sich nun vor, wie Sie über Suchergebnisse auf detaillierte Informationen zum Fahrzeug zugreifen können. Der einzige Hyperlink hier bezieht sich auf „ in „Spalte „Fahrzeugzusammenfassung“ [Basisliste Fahrzeug]“ >Fahrzeug Modell[Fahrzeugmodell]“.
Das erste und größte Problem besteht darin, dass Sie die Hyperlinks nicht unterscheiden können, was gegen Prinzip 1 verstößt. Sie wissen nicht, wo Sie klicken müssen, um weitere Informationen zu erhalten: Sie müssen raten.
Das größte Problem, mit dem Sie zuerst konfrontiert werden, ist, dass Sie nicht erkennen können, welcher Link ein Hyperlink ist. Dies verstößt gegen Gesetz 1, das heißt: Sie wissen nicht, wo Sie klicken sollen, um weitere Informationen zu erhalten, also müssen Sie zuerst darüber nachdenken
 Das zweite Problem ist: Die Links sehen gleich aus, obwohl sie auf völlig unterschiedliche Ziele verweisen (jeder ist ein anderer gebrauchter Aston Martin). Dies verstößt gegen Prinzip 4. Denn alle Links auf dieser Seite haben den gleichen Inhalt (das Fahrzeugmodell), ist es noch weniger offensichtlich, dass es sich um den Link „
Das zweite Problem ist: Die Links sehen gleich aus, obwohl sie auf völlig unterschiedliche Ziele verweisen (jeder ist ein anderer gebrauchter Aston Martin). Dies verstößt gegen Prinzip 4. Denn alle Links auf dieser Seite haben den gleichen Inhalt (das Fahrzeugmodell), ist es noch weniger offensichtlich, dass es sich um den Link „
Aston Martin
“ handelt, aber sie sehen fast gleich aus, was gegen die obige Regel verstößt
4
; plus alle Die Links enthalten alle den gleichen Inhalt
(
Fahrzeugmodell [
Fahrzeugtyp
]
), wodurch der Hyperlink weniger offensichtlich wird.
Wenn ich auf „Aston Martin DB7 GT“ klicke, würde ich erwarten, allgemeine Informationen über das Auto Aston Martin DB7 GT zu erhalten. Dies verstößt gegen Grundsatz 3, da der Link nicht genau beschreibt, was ich bekomme, wenn Ich klicke darauf. Wenn ich auf den Link „
Aston Martin DB7 GT
“ klicke, hoffe ich, Informationen zu „
Aston Martin DB7 Allgemeine Informationen zu Fahrzeugen vom Typ GT“. Allerdings habe ich eine Diskrepanz zwischen den Informationen, die ich letztendlich erhalten habe, und der Beschreibung des Links festgestellt. Dann verstößt dies gegen das Gesetz 3.
Was sollen sie tun?
Wie soll die Website verbessert werden?
Das „Ding, das Sie erhalten“ sind die Informationen über ein bestimmtes Auto. Das, was das bestimmte Auto darstellt, ist die gesamte Tabellenzeile. Es gibt keine andere eindeutige Kennung für das Auto (Kilometerstand, Preis usw.). Daher sollte die gesamte Zeile der anklickbare Hyperlink sein (es wäre auch hilfreich, wenn sich die Farbe/der Farbton der Zeile ändern würde, wenn Sie mit der Maus darüber fahren).
"Ding, das Sie erhalten [Die Informationen, die Sie erhalten]" sollte sich auf die Informationen beziehen, die ein Auto darstellt Ein bestimmtes Modell sollte gleichzeitig die gesamte Tabellenspalte belegen. Da es kein Bestätigungsobjekt mit spezifischen Modellinformationen (wie Kilometerstand, Preis usw.) gibt, muss die gesamte Tabellenspalte als anklickbares Hyperlinkobjekt verwendet werden . (Es ist einfacher zu erkennen, ob der Farbänderungseffekt auftritt, wenn die Maus über den Hyperlink bewegt wird.)
Größe in Hyperlinks ausdrücken
Beschreibt die Größe des Hyperlink-Objekts
Es kommt recht häufig vor, dass Computer beim Verknüpfen mit einer Datei diese Art von Informationen ausgeben, um die Erwartungen des Benutzers zu wecken:
Beim Verknüpfen mit einer Datei finden wir normalerweise Hyperlinks, die eine Beschreibung enthalten der Dateigröße, um Benutzern die Entscheidung zu erleichtern, ob sie auf den Dateilink klicken sollen.
Zum Beispiel: PDF (46.764 Bytes)
Wenn der Benutzer über die Ziele nachdenkt, muss er sie wissen Wie lange wird der Download ungefähr dauern? Wird es ein paar Sekunden oder Minuten dauern? Das ist im Allgemeinen so genau, wie es sein muss. Sie müssen wissen, wie lange der Download dauern wird: Sekunden, Minuten? Deshalb sollten wir es so genau wie möglich beschreiben.
Was soll es sein?
Wie soll die oben genannte Dateigröße beschrieben werden?
Es hat überhaupt keinen Vorteil, mehr als zwei signifikante Zahlen in der Dateigröße anzuzeigen. Oben sollten Sie für Dateigrößen immer nur Kilobyte oder Megabyte verwenden (Lauf: 4,7 KB, 47 KB, 470 KB, 4,7 MB usw.) Die Beschreibung der Dateigröße sollte zwei signifikante Ziffern nicht überschreiten. Die obige Dateigröße sollte als
47 KB
angegeben werden. Daher sollten Dateien im Web nach Möglichkeit in Kilobyte (
kb
) oder Megabyte (
mb
) beschrieben werden. (Unsere empfohlene Beschreibung von
2
Ziffern lautet wie folgt:
4,7 KB, 47 KB, 470 KB, 4,7 MB
usw.)
Hyperlinks formatieren
Formate für Hyperlinks definieren
Wenn wir Text-Hyperlinks von anderem Text unterscheiden müssen, sollte dies durch Farbe oder Formatierung wie Unterstreichung/Ermutigung erfolgen?
Wenn wir Text-Hyperlinks von anderem Text unterscheiden müssen, sollte dies geschehen? Soll das mit Farbe oder Formatierung wie Unterstreichung/Fettdruck erfolgen? Wir sollten für den Hyperlink-Teil eine andere Farbe als für den normalen Text verwenden oder den Hyperlink-Text unterstreichen oder fett formatieren.
Die De-facto-Konvention besteht darin, dass Hyperlinks blau mit Unterstreichungen dargestellt werden, dass sie beim Klicken rot werden und dass besuchte Links lila sind
Die Standard-Hyperlink-Aktion entspricht dem Farbänderungen sind: Anfänglich ist der Hyperlink blau und unterstrichen; wenn er angeklickt wird, werden besuchte Hyperlinks in Lila angezeigt.
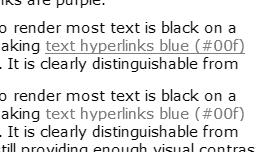
Der meiste Text lässt sich am besten in Schwarz auf weißem Hintergrund darstellen, und die Text-Hyperlinks in Blau (#00f) funktionieren auf Weiß sehr gut deutlich von normalem schwarzem Text zu unterscheiden ist und dennoch genügend visuellen Kontrast bietet, um lesbar zu sein, ist blau (
#00f). Dadurch kann der visuelle Kontrast der Farben deutlicher hervortreten, wodurch es einfacher wird, Hyperlink-Inhalte von Textinhalten zu unterscheiden und die Lesbarkeit zu verbessern.
Blauer Hyperlink in Graustufen: mit und ohne Unterstreichung
Die Farbe des Hyperlinks kann grau statt blau sein, mit oder ohne Unterstreichung.
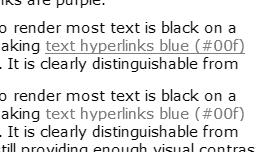
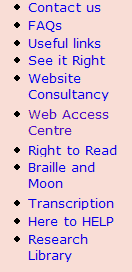
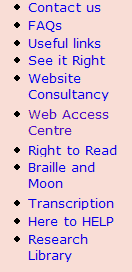
 Es ist angebracht zu fragen, ob die Unterscheidung allein nach Farbe für farbenblinde Menschen funktioniert. Das Bild oben ist ein Screenshot dieser Seite, völlig entsättigt. Es zeigt, dass es auch ohne Farbe einen ausreichenden Farbunterschied gibt zwischen Schwarz und Blau, um den Hyperlink deutlicher zu machen, aber die Unterstreichung beim Schweben würde einem ähnlichen Zweck dienen
Es ist angebracht zu fragen, ob die Unterscheidung allein nach Farbe für farbenblinde Menschen funktioniert. Das Bild oben ist ein Screenshot dieser Seite, völlig entsättigt. Es zeigt, dass es auch ohne Farbe einen ausreichenden Farbunterschied gibt zwischen Schwarz und Blau, um den Hyperlink deutlicher zu machen, aber die Unterstreichung beim Schweben würde einem ähnlichen Zweck dienen
Außerdem müssen Sie berücksichtigen, ob Sie sich ausschließlich auf die Farbe verlassen Können farbenblinde Menschen eine Änderung des Hyperlink-Status akzeptieren? Am besten fragen Sie sie, ob sie die Farben identifizieren können. Das Bild oben ist ein Screenshot der Seite. Aus dem Bild oben können Sie erkennen, dass der Hyperlink auch ohne Verwendung des Farbänderungseffekts nur durch Schwarz und Blau eindeutig identifiziert werden kann. Das Unterstreichen eines Hyperlinks hilft Benutzern, den Hyperlink zu erkennen. Den gleichen Effekt kann auch das Erscheinen einer Unterstreichung erzielen, wenn die Maus über den Hyperlink fährt.
Sollten Hyperlinks unterstrichen werden? Sollten Hyperlinks unterstrichen werden?
 Unterstreichungen funktionieren bei gelegentlichen Inline-Links einwandfrei
Unterstreichungen funktionieren bei gelegentlichen Inline-Links einwandfrei
Eingebaute Hyperlinks, die nicht häufig verwendet werden, können unterstrichen werden.
Es hebt den Link etwas mehr hervor als nur die Farbe, um die Rolle von Hyperlinks hervorzuheben.
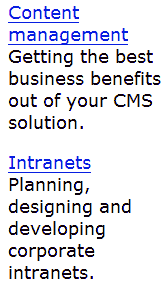
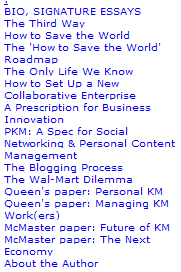
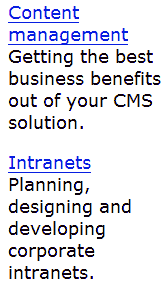
In diesem Beispiel funktioniert die Unterstreichung gut, um Artikeltitel vom Titel auf Untertitelebene zu unterscheiden.
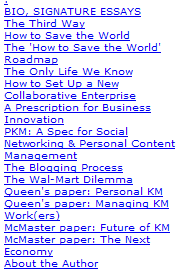
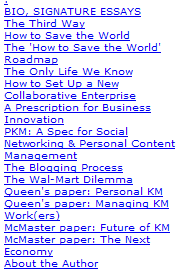
Ich denke, Unterstreichungen sind nicht hilfreich, wenn Absätze, Linklisten und viele Links auf einer Seite vorhanden sind.
Wenn Absätze vorhanden sind Wenn in der Linkliste oder auf der Seite zu viele Hyperlinks vorhanden sind, hat das Unterstreichen dieser Links keine hervorstechende Wirkung.
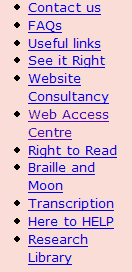
Hier sind einige Beispiele für Sammlungen von Hyperlinks, die das Original (unterstrichen) und dasselbe ohne Unterstreichungen zeigen Vergleich der Auswirkungen der folgenden beiden Sätze von Hyperlinks. Der Hyperlink auf der linken Seite enthält Unterstreichungen, während die Hyperlinks auf der rechten Seite keine Unterstreichungen enthalten, wie folgt:


Beachten Sie, dass die nicht unterstrichenen Textblöcke schneller und einfacher zu lesen sind.


In diesem zweiten Beispiel habe ich auch den Zeilenabstand angepasst, um die zugehörigen Wörter klarer zu machen, damit es klarer aussieht.
Konsistenz
Konsistenz
Es ist wichtig, dass sich Hyperlinkformate seitenübergreifend konsistent verhalten.
Es ist auch wichtig, dass sich Hyperlinkformate seitenübergreifend konsistent verhalten.
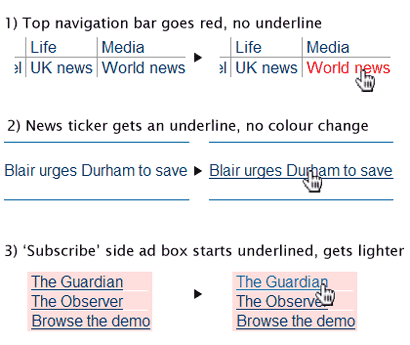
Wenn sich einige Textlinks auf unterschiedlichen Hintergründen befinden, beispielsweise in Navigationsleisten, müssen möglicherweise spezielle Farben oder Behandlungen verwendet werden
Wenn sich der Hyperlink auf einem anderen Hintergrund befindet, beispielsweise in der Navigationsleiste, verwenden wir natürlich spezielle Farben und Effekte dafür.
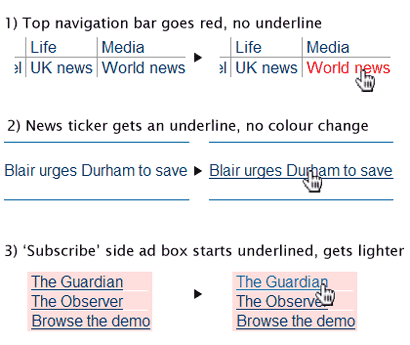
 Die obigen Ausschnitte stammen von der Guardian Online-Homepage
Die obigen Ausschnitte stammen von der Guardian Online-Homepage
Die obigen Ausschnitte stammen von der Guardian Online s Homepage.
Während die meisten Links ähnlich aussehen (#036, hauptsächlich nicht unterstrichen), werden beim Hover, wenn sich der Mauszeiger über den aktiven Link bewegt, mehrere sehr unterschiedliche Stile angewendet.
oben Das Hyperlink-Format sieht grundsätzlich gleich aus (Schriftfarbe #036, der Hyperlink ist grundsätzlich nicht unterstrichen und der Effekt, wenn die Maus über den Hyperlink fährt, ist unterschiedlich).
Der psychologische Effekt ist beunruhigend: Man zweifelt daran, ob alle Links ähnliche Dinge bewirken (z. B. zu einer anderen Seite auf dieser Website führen) oder ob man unerwartet woanders hingeführt wird, was meiner Meinung nach ein schizophrenes Verhalten ist schwächt das Markenerlebnis und verringert die Benutzerfreundlichkeit. Aus psychologischer Sicht wird eine solche Wirkungsverarbeitung gleichzeitig ein Unbehagen hervorrufen Verwendeter Link Das ist alles wahr (einschließlich anderer Seiten); verlinkt es auf einen unerwarteten Ort? Ich glaube, dass dieser schizophrene Ansatz das Image der Website-Marke beim Benutzer schwächt und gleichzeitig die Website weniger nutzbar macht.
Es gibt keinen guten Grund, alle Hyperlinks unterschiedlich zu behandeln, da sie durch die Farbänderung schwächer und weniger auffällig sind, was keine „Hervorhebung“ darstellt >Wir können nicht für alle Hyperlinks unterschiedliche Effekte verwenden. Der dritte Fall oben verstößt gegen die zweite Regel; denn unterschiedliche Farbveränderungen machen das Super unscharf und können überhaupt keine herausragende Rolle spielen
Fazit
Fazit
Alles in allem scheint die vorherrschende Konvention in der Branche darin zu bestehen, #00f
oder #00c
(etwas dunkler) blau für Links beizubehalten und Links zu erstellen rot und (optional) unterstrichen beim Hover Kurz gesagt ist die charakteristischste Änderung des Hyperlink-Farbeffekts: Verwenden Sie #00f oder # 00c (die Farbe ist etwas dunkler als die vorherige), wenn die Maus darüber fährt, verwenden Sie Rot oder fügen Sie eine Unterstreichung hinzu, um ihn hervorzuheben.
Ich denke, dass dies die beste Ausgewogenheit der Funktionalität bietet, wenn es konsequent auf Inline-Hyperlinks und gruppierte Hyperlinks angewendet wird. Die gleiche Effektvariante kann die beste Ausgewogenheit in ihrer Funktionalität aufrechterhalten.


 Es ist angebracht zu fragen, ob die Unterscheidung allein nach Farbe für farbenblinde Menschen funktioniert. Das Bild oben ist ein Screenshot dieser Seite, völlig entsättigt. Es zeigt, dass es auch ohne Farbe einen ausreichenden Farbunterschied gibt zwischen Schwarz und Blau, um den Hyperlink deutlicher zu machen, aber die Unterstreichung beim Schweben würde einem ähnlichen Zweck dienen
Es ist angebracht zu fragen, ob die Unterscheidung allein nach Farbe für farbenblinde Menschen funktioniert. Das Bild oben ist ein Screenshot dieser Seite, völlig entsättigt. Es zeigt, dass es auch ohne Farbe einen ausreichenden Farbunterschied gibt zwischen Schwarz und Blau, um den Hyperlink deutlicher zu machen, aber die Unterstreichung beim Schweben würde einem ähnlichen Zweck dienen  Unterstreichungen funktionieren bei gelegentlichen Inline-Links einwandfrei
Unterstreichungen funktionieren bei gelegentlichen Inline-Links einwandfrei 




 HTML-Webseitenproduktion
HTML-Webseitenproduktion
 Die Webseite öffnet sich langsam
Die Webseite öffnet sich langsam
 Die Webseite kann nicht geöffnet werden
Die Webseite kann nicht geöffnet werden
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein
 So lösen Sie das Problem, dass MySQL Link 10060 meldet
So lösen Sie das Problem, dass MySQL Link 10060 meldet
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten
 So öffnen Sie PHP auf einer Webseite
So öffnen Sie PHP auf einer Webseite




