In diesem Abschnitt werden die Listenelemente in HTML untersucht. Die angezeigten Informationen sind sehr übersichtlich und intuitiv, sodass sie für Benutzer leicht verständlich sind. Im folgenden CSS-Stil-Lernen werden die erweiterten Funktionen von Listenelementen ausführlich genutzt.
Listen zum Organisieren von Daten
Nachdem Leser so viele HTML-Tags gelernt haben, die die Anzeige von Webseiten steuern, können Leser zunächst reine Artikelseiten erstellen. In diesem Abschnitt werden die Listenelemente in HTML untersucht. Die angezeigten Informationen sind sehr übersichtlich und intuitiv, sodass sie für Benutzer leicht verständlich sind. Im folgenden CSS-Stil-Lernen werden die erweiterten Funktionen von Listenelementen ausführlich genutzt.
 4.4.1 Struktureller Aufbau der Liste
4.4.1 Struktureller Aufbau der Liste
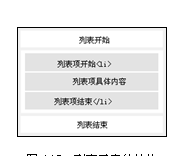
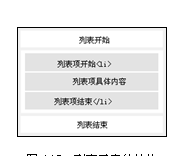
Das HTML-Listenelement
ist eine von einem Listen-Tag umschlossene Struktur, und die enthaltenen Listenelemente bestehen aus
. Die spezifische Struktur ist in Abbildung 4.17 dargestellt.
4.4.2 Erstellen einer ungeordneten Liste
Wie der Name schon sagt, ist eine ungeordnete Liste eine Liste, in der die Listenelemente in der Listenstruktur nicht in der richtigen Reihenfolge sind. Die meisten Listen in Webanwendungen verwenden ungeordnete Listen und ihre Listen-Tags verwenden . Die Schreibmethode ist wie folgt:
- Listenelement eins
- Listenpunkt zwei
- Listenpunkt drei
- Listenpunkt vier
- Listenpunkt fünf
 4.4.3 Erstellen einer geordneten Liste
4.4.3 Erstellen einer geordneten Liste
Wie der Name schon sagt, ist eine geordnete Liste eine Liste, in der die Listenelemente in der Listenstruktur in der richtigen Reihenfolge sind. Es kann verschiedene Reihenfolgenummern von oben nach unten geben, z. B. 1, 2, 3 oder a, b,. c usw. Erstellen Sie eine Webseitendatei im Verzeichnis D:web, nennen Sie sie ul_ol.htm und schreiben Sie den Code wie in Code 4.17 gezeigt.
Code 4.17 Listeneinstellungen: ul_ol.htm
Listeneinstellungen
Web-Frontend-Technologie
- HTML
- CSS
- JavaScript
- FLASH
Erfahren Sie mehr über das Web-Backend
- ASP
- ASP.net
- PHP
- CGI
- Rubin
- Python
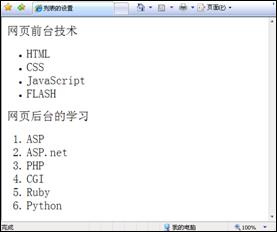
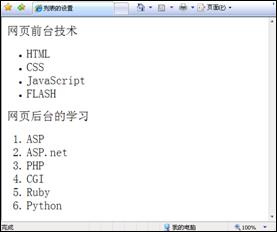
Geben Sie http://localhost/ul_ol.htm in die Adressleiste des Browsers ein. Der Browsing-Effekt ist wie in Abbildung 4.18 dargestellt.

Abbildung 4.18 Listeneinstellungen


 4.4.3 Erstellen einer geordneten Liste
4.4.3 Erstellen einer geordneten Liste

 HTML-Webseitenproduktion
HTML-Webseitenproduktion
 Die Webseite öffnet sich langsam
Die Webseite öffnet sich langsam
 Die Webseite kann nicht geöffnet werden
Die Webseite kann nicht geöffnet werden
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 So richten Sie die automatische Aktualisierung einer Webseite ein
So richten Sie die automatische Aktualisierung einer Webseite ein
 HTML zum Erstellen von Webseiten
HTML zum Erstellen von Webseiten
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes




