Hyperlinks sind ein häufig verwendetes HTML-Element in Websites, da verschiedene Seiten der Website durch Hyperlinks verbunden sind und Hyperlinks den Sprung zwischen Seiten vervollständigen. Hyperlinks sind das Hauptinteraktionsmittel zwischen Browsern und Servern, und wir werden in den folgenden Technologien nach und nach mehr über sie erfahren.
Hyperlink
Hyperlink ist ein häufig verwendetes HTML-Element in Websites, da verschiedene Seiten der Website durch Hyperlinks verbunden sind und Hyperlinks den Sprung zwischen Seiten vervollständigen. Hyperlinks sind das Hauptinteraktionsmittel zwischen Browsern und Servern, und wir werden in den folgenden Technologien nach und nach mehr über sie erfahren.
– Hinweis: Bilder können auch als Links verwendet werden. Mehr darüber erfahren Sie im nächsten Kapitel „Bilder in Webseiten“.
4.5.1 Links zum Text hinzufügen
Das Tag von
Hyperlink ist
. Das Hinzufügen eines Hyperlinks zu Text ähnelt anderen Änderungs-Tags. Der Text hat nach dem Hinzufügen des Links einen eigenen speziellen Stil, um ihn von anderem Text zu unterscheiden. Der Standard-Linkstil ist blauer Text und unterstrichen. Ein Hyperlink springt zu einer anderen Seite. Das Tag
verfügt über ein href-Attribut, das für die Angabe der Adresse der neuen Seite verantwortlich ist. Die von href angegebene Adresse verwendet im Allgemeinen eine relative Adresse.
– Hinweis: Bei der Website-Entwicklung werden häufiger dokumentbezogene Adressen verwendet.
Erstellen Sie eine Webseitendatei im Verzeichnis D:web, nennen Sie sie a.htm und schreiben Sie den Code wie in Code 4.18 gezeigt.
Code 4.18 Hyperlink-Einstellungen: a.htm
Hyperlink-Einstellungen
Öffnen Sie die Seite mit den Listeneinstellungen
Geben Sie http://localhost/a.htm in die Adressleiste des Browsers ein. Der Browsing-Effekt ist wie in Abbildung 4.19 dargestellt.

Abbildung 4.19 Hyperlink-Einstellungen
Leser können den Standardstil von Hyperlinks in Abbildung 4.19 sehen. Wenn sie auf den Link auf der Seite klicken, springt die Seite zur Seite ul_ol.htm im selben Verzeichnis, das die Seite mit den Listeneinstellungen im vorherigen Abschnitt ist. Wenn Sie auf die Schaltfläche „Zurück“ des Browsers klicken und zur a.htm-Seite zurückkehren, wird die Farbe des Textlinks lila, um dem Betrachter mitzuteilen, dass dieser Link besucht wurde.
4.5.2 Ändern Sie die Fensteröffnungsmethode des Links
Standardmäßig öffnen Hyperlinks neue Seiten, indem sie sich selbst überschreiben. Je nach den unterschiedlichen Anforderungen des Browsers können Leser andere Möglichkeiten zum Öffnen neuer Fenster für Hyperlinks festlegen. Das Hyperlink-Tag stellt das Zielattribut zum Festlegen bereit. Die Werte sind _self (selbst überschreibend, Standard), _blank (ein neues Fenster erstellen, um eine neue Seite zu öffnen), _top (im gesamten Fenster des Browsers öffnen, alle Frames). Strukturen werden ignoriert) ), _parent (im vorherigen Fenster öffnen).
– Hinweis: Die Methoden _top und _parent werden für Frameseiten verwendet und in späteren Kapiteln ausführlich erläutert.
4.5.3 Eingabeaufforderungstext zum Link hinzufügen
In vielen Fällen reicht der Text des Hyperlinks nicht aus, um den zu verlinkenden Inhalt zu beschreiben. Das Hyperlink-Tag stellt das Titelattribut bereit, um dem Betrachter praktische Hinweise zu geben. Der Wert des Titelattributs ist der Inhalt der Eingabeaufforderung. Wenn der Cursor auf dem Hyperlink bleibt, wird der Inhalt der Eingabeaufforderung angezeigt. Dies hat keinen Einfluss auf die Übersichtlichkeit des Seitenlayouts. Ändern Sie die a.htm-Webseitendatei und schreiben Sie den Code wie in Code 4.19 gezeigt.
Code 4.19 Hyperlink-Einstellungen: a.htm
Hyperlink-Einstellungen
Öffnen Sie die Seite mit den Listeneinstellungen
Geben Sie http://localhost/a.htm in die Adressleiste des Browsers ein. Der Browsing-Effekt ist wie in Abbildung 4.20 dargestellt.

Abbildung 4.20 Hyperlink-Eingabeaufforderungstext
4.5.4 Was ist ein Anker
Viele Webartikel haben viel Inhalt, was zu sehr langen Seiten führt, und Zuschauer müssen ständig an der Bildlaufleiste des Browsers ziehen, um den benötigten Inhalt zu finden. Die Ankerfunktion des Hyperlinks kann dieses Problem lösen. Der Anker wird vom Anker auf dem Schiff abgeleitet, sodass das Schiff nicht so leicht abdriftet oder verloren geht. Tatsächlich werden Anker verwendet, um zu verschiedenen Stellen innerhalb einer einzelnen Seite zu springen. Einige Stellen werden Lesezeichen genannt.
Das Namensattribut des Hyperlink-Tags wird verwendet, um den Namen des Ankers zu definieren. Eine Seite kann mehrere Anker definieren. Das href-Attribut des Hyperlinks kann basierend auf dem Namen springen. Erstellen Sie eine Webseitendatei im Verzeichnis D:web, nennen Sie sie a_anchor.htm und schreiben Sie den Code wie in Code 4.20 gezeigt.
Code 4.20 Hyperlink-Anker: a_anchor.htm
Hyperlink-Einstellungen
Hier ist der Anker oben
Der 1.
Der 2.
3. Semester
Der 4.
Der 5.
Der 6.
Präsidenten der Vereinigten Staaten
●1. Amtszeit (1789-1797)Dies ist der Anker der 1. Amtszeit
Name: George Washington
George Washington
Geburt und Tod: 1732-1799
Politische Partei: Föderation
●2. Amtszeit (1797-1801)Dies ist der Anker der 2. Amtszeit
Name: John Adams
John Adams
Geburt und Tod: 1735-1826
Politische Partei: Föderation
●3. Amtszeit (1801-1809)Dies ist der Anker der 3. Amtszeit
Name: Thomas Jefferson
Thomas Jefferson
Geburt und Tod: 1743-1826
Politische Partei: Kommunistische Partei Chinas
●Der 4. (1809-1817)Dies ist der Anker des 4.
Name: James Madison
James Madison
Geburt und Tod: 1751-1836
Politische Partei: Kommunistische Partei Chinas
●Der 5. (1817-1825)Dies ist der Anker des 5.
Name: James Monroe
James Monroe
Geburt und Tod: 1758-1831
Politische Partei: Kommunistische Partei Chinas
l>
Vor dem Test können Leser anhand von Code 4.20 erkennen, dass das Tag
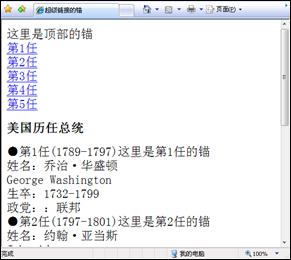
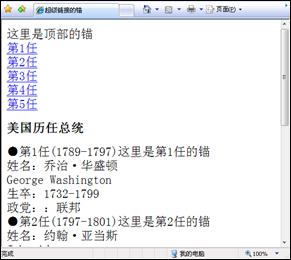
auch zum Definieren von Ankern verwendet wird und der Name des Ankers mit dem Namensattribut definiert wird (der Name ist nicht eingeschränkt und kann angepasst werden). ). Wenn Sie nach Ankerlinks suchen, verwenden Sie das href-Attribut, um den entsprechenden Namen anzugeben, und fügen Sie vor dem Namen ein #-Symbol hinzu. Geben Sie http://localhost/a_anchor.htm in die Adressleiste des Browsers ein. Der Browsing-Effekt ist wie in Abbildung 4.21 dargestellt.

Abbildung 4.21 Hyperlink-Anker
Wenn der Betrachter auf den Hyperlink klickt, scrollt die Seite automatisch zur Ankerposition des href-Attributwertnamens.
– Hinweis: Das Tag
, das den Anker definiert, benötigt nicht unbedingt einen bestimmten Inhalt, es dient lediglich einer Positionierung.
4.5.5 E-Mail-, FTP- und Telnet-Links
Hyperlinks können die Funktionen von Webseiten auch weiter erweitern. Am häufigsten werden E-Mail-, FTP- und Telnet-Verbindungen verwendet. Um die oben genannten Funktionen auszuführen, müssen Sie lediglich den href-Wert des Hyperlinks ändern. Das Format zum Schreiben von E-Mails ist:
Senden Sie mir eine E-Mail
Die E-Mail-Adresse muss vollständig sein, z. B. intel@qq.com.
Wie bereits erwähnt, wird zum Surfen im Internet das HTTP-Protokoll verwendet und die Verbindung zum FTP-Server erfolgt über das FTP-Protokoll. Das Linkformat ist wie folgt:
Linktext
Der Unterschied zwischen FTP-Server-Link und Webseiten-Link liegt in den verwendeten Protokollen. Für FTP ist eine Anmeldeberechtigung vom Serveradministrator erforderlich. Auf einige FTP-Server kann jedoch anonym zugegriffen werden und einige öffentliche Dateien können abgerufen werden. Ebenso wird eine ähnliche Methode verwendet, um über das Telnet-Protokoll eine Verbindung zum Server herzustellen, mit dem folgenden Format:
Linktext
Das Telnet-Protokoll wird selten verwendet und das HTTP-Protokoll wird hauptsächlich verwendet. Erstellen Sie eine Webseitendatei im Verzeichnis D:web, nennen Sie sie mail.htm und schreiben Sie den Code wie in Code 4.21 gezeigt.
Code 4.21 Weitere Einstellungen für Hyperlinks: mail.htm
Weitere Einstellungen für Hyperlinks
Senden Sie mir eine E-Mail
Mit FTP-Server verbinden
Mit Telnet-Server verbinden
s
Geben Sie http://localhost/mail.htm in die Adressleiste des Browsers ein. Der Browsing-Effekt ist wie in Abbildung 4.22 dargestellt.

Abbildung 4.22 Weitere Einstellungen von Hyperlinks