
Ein Trick zur Behebung dieser Art von Fehlern besteht darin, zunächst Ihre Tags und Stylesheets zu validieren. Glücklicherweise gibt es viele kostenlose Tools, mit denen Sie überprüfen können, ob Ihre HTML-, CSS- und RSS-Feeds korrekt sind.
Es gibt nichts Ärgerlicheres, als eine Webseite zu erstellen und zu dekorieren und zu denken, sie sei perfekt, nur um dann beim Testen einige unbekannte Fehler aufzutauchen, und das ist nicht einfach um sie zu korrigieren. Ein Trick zur Behebung dieser Art von Fehlern besteht darin, zunächst Ihre Tags und Stylesheets zu validieren. Glücklicherweise gibt es viele kostenlose Tools, mit denen Sie überprüfen können, ob Ihre HTML-, CSS- und RSS-Feeds korrekt sind. Mit diesen benutzerfreundlichen Tools können Sie sicher sein, dass Ihre Besucher genau das sehen, was Sie beabsichtigt haben.
Wir haben 14 Tools zusammengestellt, darunter Online-Tools und Firefox-Plug-Ins, es muss eines dabei sein, das Ihren Anforderungen entspricht.
Firefox-Plug-in
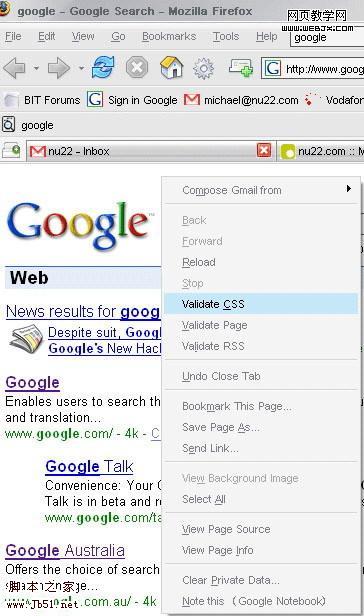
CSS-Validator: Bietet einen benutzerfreundlichen Link zum W3C-CSS-Validator, auf den Sie über das Kontextmenü mit der rechten Maustaste oder das Tools-Menü zugreifen können. 
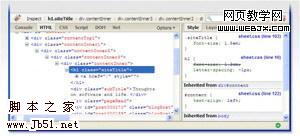
Firebug: Firebug ist ein voll ausgestatteter Debugger und Editor, mit dem Sie Single-Page-HTML, JavaScript, CSS, DOM usw. entwickeln können. Sie können die Plug-ins auch verwenden, um JavaScript, CSS und XML in Echtzeit zu überwachen, eventuell auftretende Fehler zu finden und zu erfahren, wie Sie diese beheben können. Als wichtiges Mitglied des Tool-Repositorys jedes Designers wird Firebug immer vielseitiger und verfügt sogar über eigene Plug-Ins (z. B. das CodeBurner-Referenztool von SitePoint). 
Ein Trick, um mit dieser Art von Fehlern umzugehen, besteht darin, zunächst Ihre Tags und Stylesheets zu validieren. Glücklicherweise gibt es viele kostenlose Tools, mit denen Sie überprüfen können, ob Ihre HTML-, CSS- und RSS-Feeds korrekt sind.
HTML-Validator: Basierend auf Tidy und OpenSP überprüft der HTML-Validator die von Ihnen besuchte Seite und gibt eine einfache Symbolbenachrichtigung aus. Tools können Ihnen weitere Informationen liefern und Validierungsfehler werden hervorgehoben, wenn Sie den Quellcode der Seite anzeigen. Noch besser: Wenn Sie den Fehler nicht finden können, gibt Ihnen das Plugin einige Hinweise. 
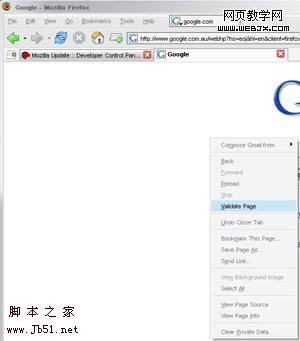
Seitenvalidator: Durch Öffnen des Kontextmenüs mit der rechten Maustaste oder Auswahl von „Seite validieren“ aus dem Werkzeugmenü öffnet der Seitenvalidator eine neue Tab-Seite, auf der das W3C angezeigt wird Verifizierungsergebnisse des Online-Validierungstools. 
Ein Trick, um mit dieser Art von Fehlern umzugehen, besteht darin, zunächst Ihre Tags und Stylesheets zu validieren. Glücklicherweise gibt es viele kostenlose Tools, mit denen Sie überprüfen können, ob Ihre HTML-, CSS- und RSS-Feeds korrekt sind.
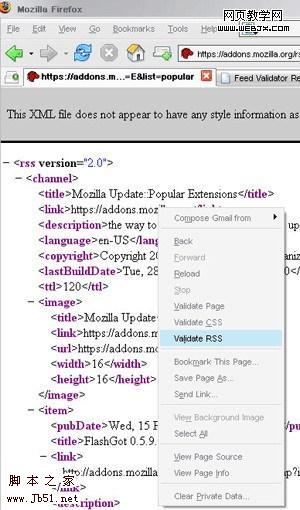
RSS-Validator: Mit dem RSS-Validator können Sie einen RSS-Feed einfach überprüfen, indem Sie mit der rechten Maustaste auf das Kontextmenü klicken oder den Menüpunkt „Extras“ auswählen. Sie gelangen auf eine neue Registerkarte, auf der Sie die Ergebnisse und mögliche Fehler anzeigen können. 
Total Validator: Total Validator stellt Ihnen über ein praktisches Plug-in eine große Anzahl von Tools zur Verfügung. Durchsuchen Sie die Seite, die Sie sehen möchten, und wählen Sie das „TV“-Symbol aus, um verschiedene HTML-Versionen zu überprüfen, die Rechtschreibung zu prüfen, Screenshots zu erstellen usw. 
Validaty: Validaty fügt Ihrer Symbolleiste eine Schaltfläche hinzu, aber wenn Sie beim Durchsuchen der Seite auf diese Schaltfläche klicken, können Sie ein prägnantes visuelles Überprüfungsergebnis sehen. 
Ein Trick, um mit dieser Art von Fehlern umzugehen, besteht darin, zunächst Ihre Tags und Stylesheets zu validieren. Glücklicherweise gibt es viele kostenlose Tools, mit denen Sie überprüfen können, ob Ihre HTML-, CSS- und RSS-Feeds korrekt sind.
Webbasierter Validator
validator.w3.org: W3C (World Wide Web Consortium) ist eine Gruppe, die Web-Technologiestandards entwickelt. Natürlich wird es einen Validator geben, der Sie überprüft HTML ist korrekt. Die geprüften Dateien können online oder direkt hochgeladen werden, und der Validator verfügt über mehrere Formate für die Anzeige des Validierungsberichts – mit zusätzlichen Empfehlungen, in zusammenfassender Form, mit zusätzlichen Empfehlungen (Duplikate?) usw. Wenn Sie Ihre Labels überprüfen möchten, können Sie nichts falsch machen, indem Sie sich an die Leute wenden, die festlegen, wie Labels funktionieren. 
jigsaw.w3.org: W3C bietet auch ein CSS-Validierungstool, das Ihre Tags auch auf mögliche Fehler und Warnungen überprüfen kann. Ebenso haben Sie die Möglichkeit, verschiedene CSS-Profile festzulegen, anzugeben, für welche Medien-Stylesheets erstellt werden, und zu steuern, welche Informationen in Berichten angezeigt werden. 
Une astuce pour gérer ce type d’erreur consiste à valider d’abord vos balises et feuilles de style. Heureusement, il existe de nombreux outils gratuits permettant de vérifier que vos flux HTML, CSS et RSS sont corrects.
FeedValidator.org : FeedValidator confirme d'abord que le flux RSS que vous lui avez fourni est valide, puis vérifie vos dernières entrées de contenu, donne un aperçu du problème et met en évidence les lignes problématiques. Très pratique pour garantir que votre flux RSS s'affiche correctement dans les différents lecteurs. 
Relaxed.vse.cz : Relaxed n'utilise pas la spécification officielle du W3C pour la validation, mais utilise certaines de ses propres règles pour valider votre document. Vous pouvez choisir la version de HTML que vous utilisez, choisir d'afficher ou non le code source, d'utiliser ou non un navigateur "sale" et plusieurs autres options. Il est également disponible sous forme de plug-in Firefox pour ajouter ces services directement à votre navigateur. 
Une astuce pour gérer ce type d'erreur est de valider d'abord vos balises et feuilles de style. Heureusement, il existe de nombreux outils gratuits permettant de vérifier que vos flux HTML, CSS et RSS sont corrects.
Validome.org : Validome est comme un guichet unique pour les validateurs. Ce site Web fournit divers outils pour vérifier vos plans HTML, XML, DTD-Schema, RSS et Google. Chaque outil propose des tonnes d'options, ajustez-les en fonction de vos besoins. 
VirtualPromote.com : VirtualPromote fournit aux développeurs un grand nombre d'outils pour gérer différentes tâches, mais pour les développeurs front-end, les trois plus importants sont HTML et CSS et les validateurs XML. 
Une astuce pour gérer ce type d'erreur est de valider d'abord vos balises et feuilles de style. Heureusement, il existe de nombreux outils gratuits permettant de vérifier que vos flux HTML, CSS et RSS sont corrects.
xhtml-css.com : xhtml-css.com peut parcourir rapidement un site pour vérifier HTML et CSS. Le service qu'il fournit comprend une liste de toutes les erreurs et alertes suspectes auxquelles vous devez prêter attention, ainsi qu'une description détaillée de la nature du problème. Vous pouvez également utiliser des options plus avancées pour définir l'encodage HTML, définir les scènes CSS et les médias applicables. Le site propose également un plug-in Firefox appelé BeValid, qui peut vous aider à vérifier plus rapidement l'URL que vous visitez. 




