
Jeder ist vielleicht mit dem Auswahl-Dropdown-Listenformular vertraut, aber das Standard-Dropdown-Listenformular wirkt bei einigen Websites oft hässlich und es ist auch schwierig, den Auswahlstil mithilfe von CSS anzupassen. Daher verwenden viele Websites häufig JS, um diesen Effekt zu simulieren und ein ausgewähltes Dropdown-Formular zu erstellen, das besser zum Website-Stil passt.
Beispielsweise verwenden Tudou, Taobao Mall und Amazon, mit denen wir sehr vertraut sind, alle JS, um Dropdown-Listenformulare zu erstellen.
Das Ergebnis ist offensichtlich optisch mit dem Gesamtstil der Website vereinheitlicht, und der Dropdown-Listenstil ist sehr schön, bringt aber auch einige negative Reaktionen mit sich, da es mit JS durchgeführt wird und Sie auf viele Unerwartete stoßen Lassen Sie uns ihre jeweiligen Mängel einzeln auf den drei Tester-Websites analysieren:
Das Auswahlfeld für die Suchkategorie vonPotato löst bei mir jedes Mal ein komisches Gefühl aus, wenn ich darauf klicke: 
1. Nach dem Klicken unterscheidet sich die Position der Popup-Liste von der erwarteten. Unterbewusst war es eine Dropdown-Liste, aber Tudou gab mir eine „Mid-Drop-Liste“.
2. Normalerweise verwende ich zum Auswählen die Auf-/Ab-Tasten, aber die gesamte Seite scrollt.
3. Aus Wut möchte ich es schließen. Beim Drücken der ESC-Taste passiert nichts.
4. Nach der Deaktivierung von JS ist es völlig unbrauchbar.
Ebenso sieht auch die Taobao Mall wunderschön aus: 
Mit Ausnahme von Punkt 1 ist alles andere das Gleiche wie bei Potato, mit Problemen bei der Zugänglichkeit und Benutzerfreundlichkeit.
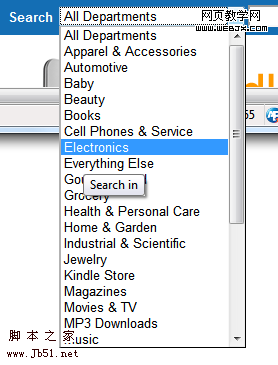
Die Lösung ist sehr einfach, verwenden Sie einfach das native Auswahlfeld, z. B. Amazon: 
Warum raten wir davon ab, benutzerdefinierte Auswahlfelder auf Webseiten zu verwenden?
Das Auswahlfeld „Auswählen“ ist ein sehr ausgereiftes interaktives Steuerelement. Reife bedeutet, dass Benutzer leicht zu akzeptieren sind. Reife bedeutet aber auch, dass alle Arten von Benutzern sorgfältig geprüft werden und über sehr umfangreiche Interaktionsdetails verfügen. Zum Beispiel: Reaktion auf Tastaturoperationen wie PgUp/PgDn, Home/End usw. und die Möglichkeit, die Popup-Richtung von Dropdown-Listen an verschiedenen Positionen usw. automatisch anzupassen.
Die Verwendung von JS zur Simulation des Auswahlfelds erfordert viel Arbeit und sorgfältige Tests. Auch wenn das Unternehmen bereit ist zu investieren, kann es einige Funktionen nativer Steuerungen immer noch nicht implementieren. Zum Beispiel: Im Amazon-Auswahlfeld oben habe ich den Browser ganz nach unten gezogen, und dann kann die Dropdown-Liste aus dem Browser herausragen.
Um ein wenig „visuellen Nachtisch“ zu haben, gehen bei der Interaktion so viele praktische Details verloren, dass viel Zeit für Front-End-Programmierer aufgewendet werden muss. Das Ergebnis ist undankbar, was wirklich schlecht ist.
PS: Um ein benutzerdefiniertes Auswahlfeld zu verwenden, müssen die folgenden Bedingungen erfüllt sein:
1. So verrückt wie Google und bereit, viel Zeit und Ressourcen zu investieren.
2. Seien Sie so akribisch wie Google. Wenn Sie es gut simulieren wollen, simulieren Sie es gründlich.
3. Bewerben Sie sich über die Web-App.
Leider sind in China noch keine so verrückten und akribischen Unternehmen wie Google oder Facebook aufgetaucht.
 Verwendung der fopen-Funktion in Matlab
Verwendung der fopen-Funktion in Matlab
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
 Einführung in die Bedeutung eines ungültigen Passworts
Einführung in die Bedeutung eines ungültigen Passworts
 So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
 Linux-Netzwerkkarte anzeigen
Linux-Netzwerkkarte anzeigen
 Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
 es6 neue Eigenschaften
es6 neue Eigenschaften
 So konfigurieren Sie das Standard-Gateway
So konfigurieren Sie das Standard-Gateway




