
Der Anzeigeeffekt in den Browsern IE, Firefox und Chrome ist unterschiedlich, hauptsächlich weil die Breite des vorangehenden Leerzeichens unterschiedlich ist.
Online-Informationen besagen
Verschiedene Browser haben unterschiedliche Standardschriftarten. Im Allgemeinen ist die Standardschriftart von IE Song Dynasty, während die Standardschriftart von Firefox und Chrome Times New Roman ist.
Song Dynasty ist eine Schriftart mit Zeichen konstanter Breite, Times New Roman ist jedoch keine Schriftart mit Zeichen konstanter Breite. Da die Standardschriftarten der Browser unterschiedlich sind, unterscheidet sich auch die Anzeigebreite von
Leerzeichen Browser.
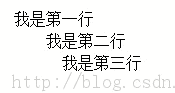
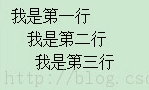
Zum Beispiel wird der folgende Code mit IE bzw. Chrome getestet



 Code kopieren
Code kopieren HTML-Speicherplatz
HTML-Speicherplatz
 Raum für reguläre Ausdrücke
Raum für reguläre Ausdrücke
 Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
Was tun, wenn der Windows-Fotobetrachter nicht mehr über genügend Speicher verfügt?
 Welche Software ist Penguin?
Welche Software ist Penguin?
 So reparieren Sie eine SQL-Datenbank
So reparieren Sie eine SQL-Datenbank
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein
 So lösen Sie das Problem, dass der Geräte-Manager nicht geöffnet werden kann
So lösen Sie das Problem, dass der Geräte-Manager nicht geöffnet werden kann
 Was ist ein MySQL-Index?
Was ist ein MySQL-Index?




