
Adobe Brackets ist eine einfache und leistungsstarke integrierte Entwicklungsumgebung für HTML, CSS und JavaScript. Sie unterstützt das Hinzufügen von Plug-Ins, um zusätzliche Funktionserweiterungen bereitzustellen. spezifische CSS-Präfixe, JSDoc-Anmerkungen usw. Der folgende Editor stellt kurz die Verwendung und Einstellungen von Klammern vor:
1. Projekteinstellungen
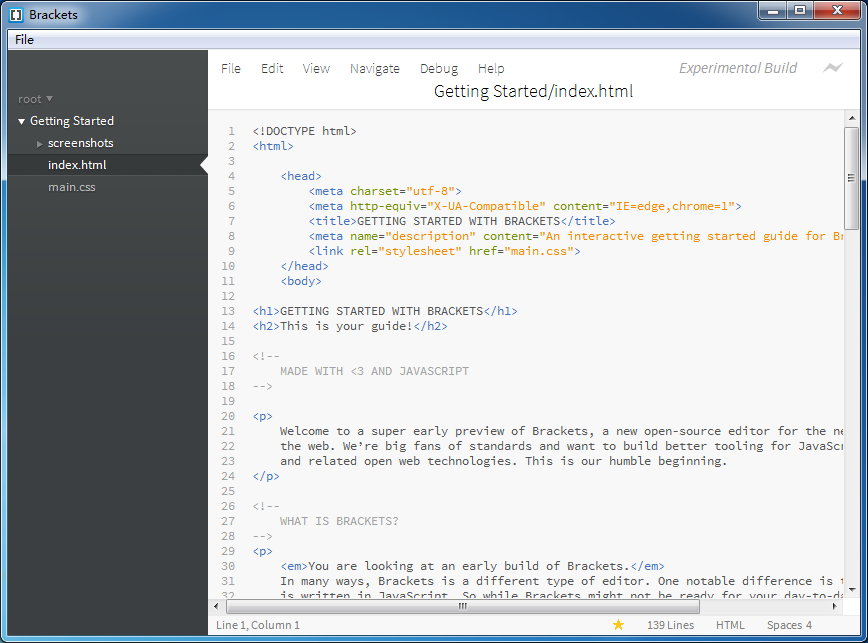
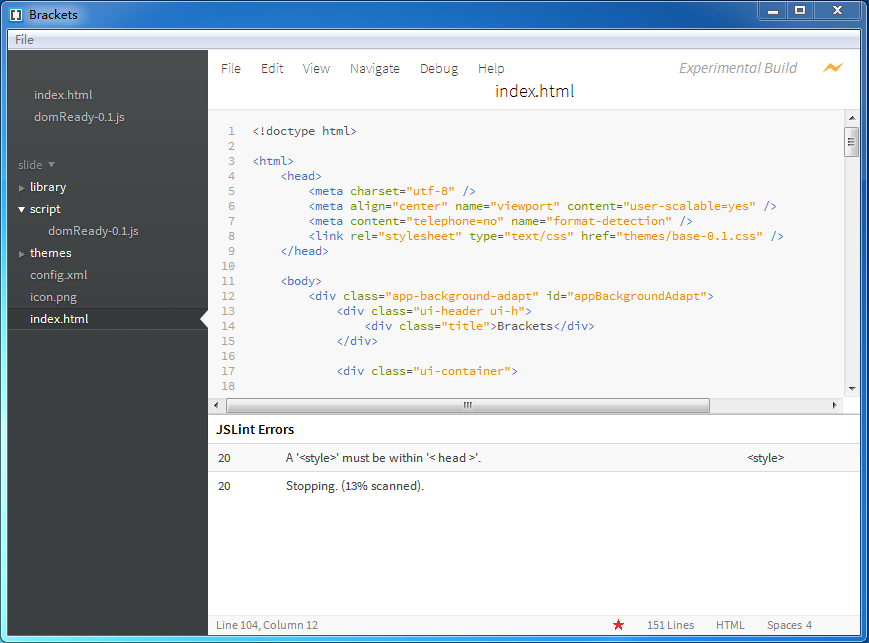
1. Klammern öffnen Die gesamte Benutzeroberfläche bietet nur die Funktion zum Beenden des Editors. Auf der linken Seite befindet sich der Dateibaum der Projektorganisationsstruktur. Mit Strg/Befehlstaste H können Sie den Dateibaum aufrufen und schließen. Die rechte Seite ist der Bearbeitungsbereich, der obere Teil ist die Symbolleiste, der mittlere Teil ist der Dokumentbereich und der untere Teil ist der Eingabeaufforderungsbereich.

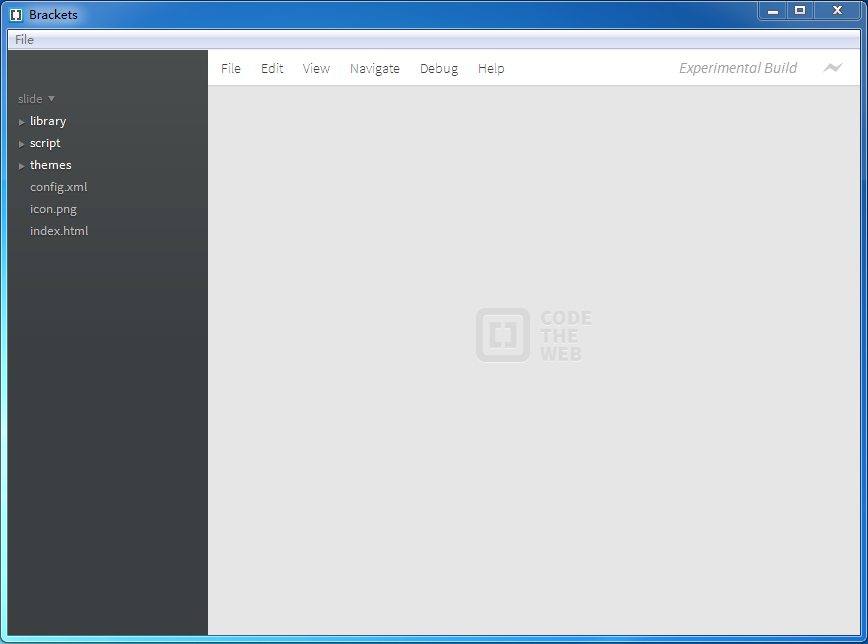
2. Öffnen Sie das Projekt. Verwenden Sie den Befehl „Datei“ > „Ordner öffnen“, um den Projektordner zu öffnen. Der Dateibaum-Projektname wird auf den Namen des Projektordners aktualisiert, und der Dateibaum wird auf den Dateibaum des Projekts aktualisiert aktuelles Projekt.

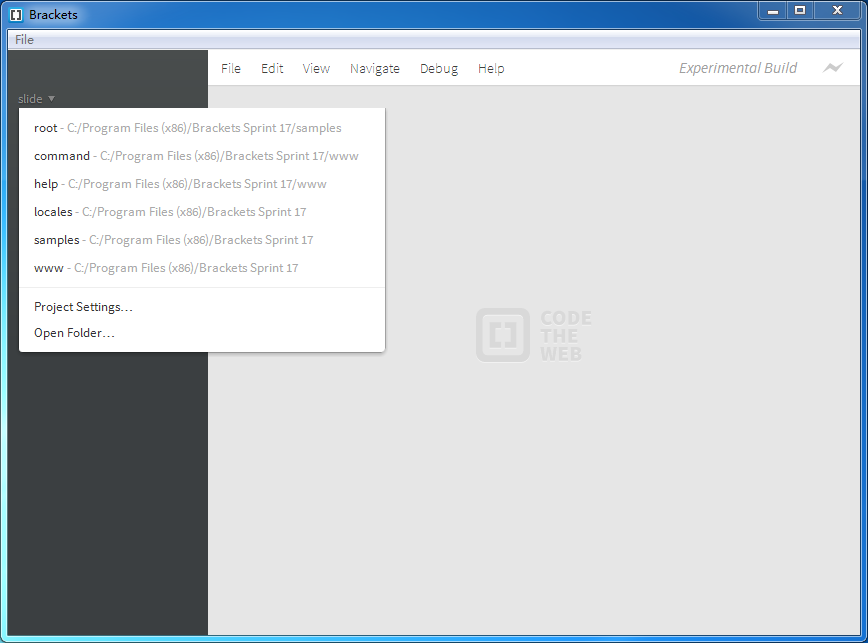
Klicken Sie mit der linken Maustaste auf den Projektnamen, um das Projektbearbeitungsmenü aufzurufen. Im Bearbeitungsmenü werden historische Projekte und Projektbearbeitungsbefehle angezeigt.

Befehl „Ordner öffnen“: Öffnen Sie ein neues Projekt.
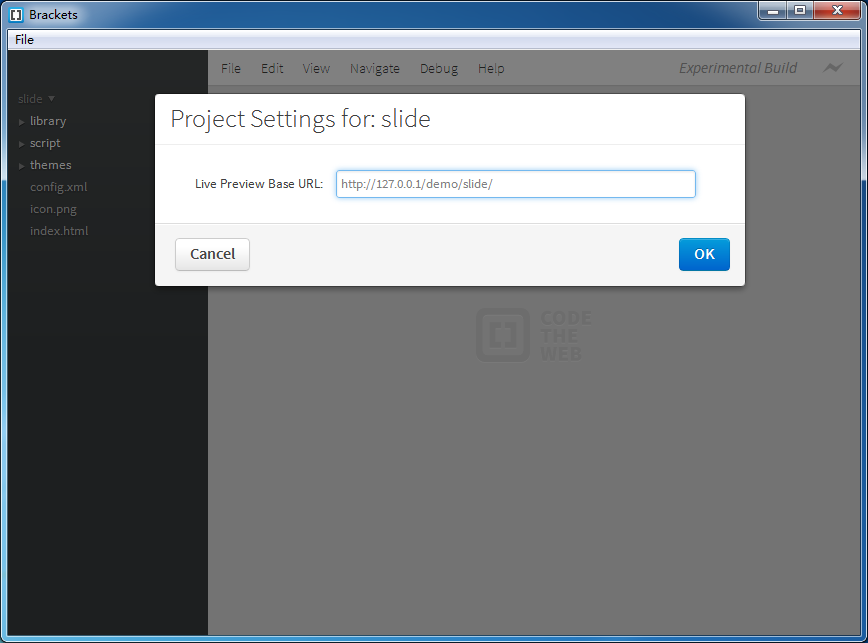
Befehl „Projekteinstellungen“: Legen Sie die Webadresse des aktuellen Projekts fest, die beim Debuggen und in der Vorschau der Seite verwendet wird.
Anforderungen festlegen: Es muss eine Webadresse sein, die mit http:// beginnt.

Wie oben gezeigt, wird bei der Einstellung http://127.0.0.1/demo/slide die entsprechende Seite während der Browservorschau über die Webadresse geöffnet.

Wenn keine Einstellung vorhanden ist, wird die Seite über die Laufwerksbuchstabenadresse der Datei geöffnet.

2. Dateibearbeitung
Klicken Sie im Dateibaum auf index.html, um das Dokument index.html im Hauptbereich zu öffnen.

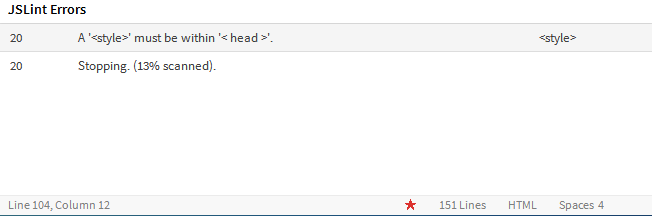
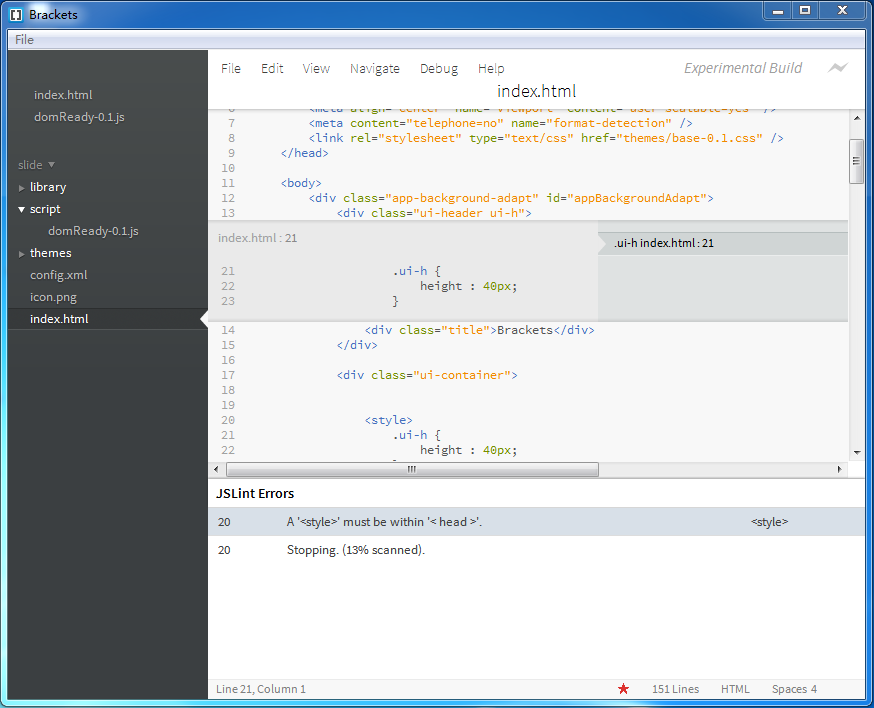
1. Brackest prüft, ob das Dokument der HTML-Spezifikation entspricht. Wie in der Abbildung unten gezeigt, muss in Zeile 20 ein Stilblock platziert werden.

2. Platzieren Sie den Cursor auf dem Labelnamen einer Klasse oder eines ID-Attributs und drücken Sie Strg/Befehlstaste E („Bearbeiten“) oder beenden Sie die Bearbeitung. Brackets durchsucht alle CSS-Dateien im Projekt und öffnet dann einen in die HTML-Datei eingebetteten Editor, mit dem Sie den CSS-Code schnell ändern können.

Wenn das aktuelle Klassen-/ID-Tag mehrere Stildefinitionen hat, bietet das Bearbeitungsfenster eine Schaltfläche zum Wechseln des Anzeigestils. Sie können zum Wechseln auch die Alt-Aufwärts-/Abwärtspfeiltasten verwenden.
Es ist zu beachten, dass Brackets das aktuelle HTML-Dokument und alle CSS-Dateien unter dem Projekt erkennt, um Klassen-/ID-Stile zu finden, auch wenn auf einige CSS-Dateien im aktuellen HTML-Dokument nicht verwiesen wird.
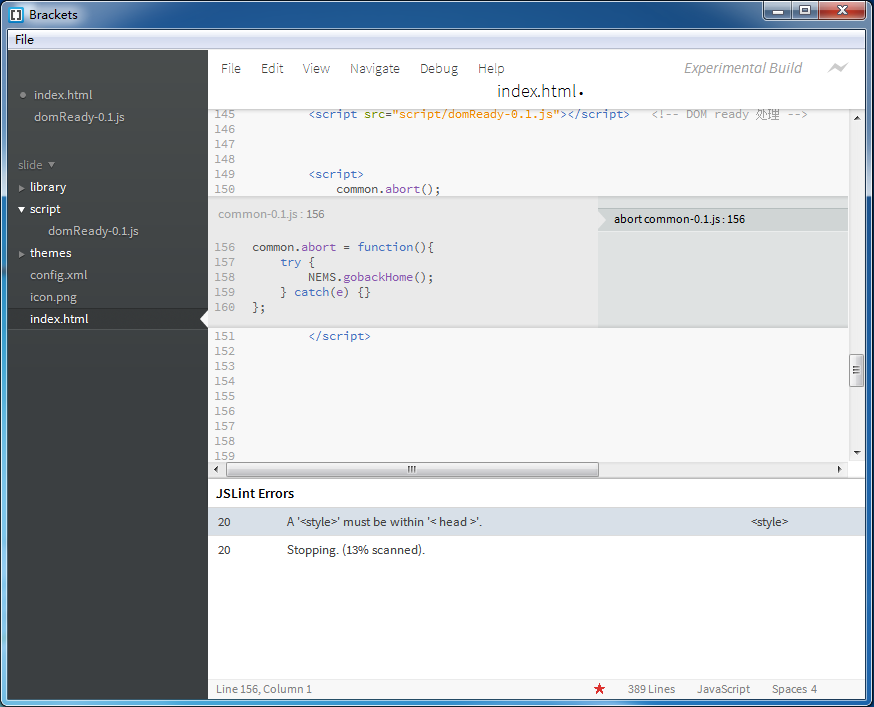
3. Brackets unterstützt auch die schnelle Vorschau/Bearbeitung von JS-Objektdefinitionen. Platzieren Sie den Cursor auf einem JS-Funktionsnamen und drücken Sie Strg/Befehl E („Bearbeiten“) oder beenden Sie die Bearbeitung.

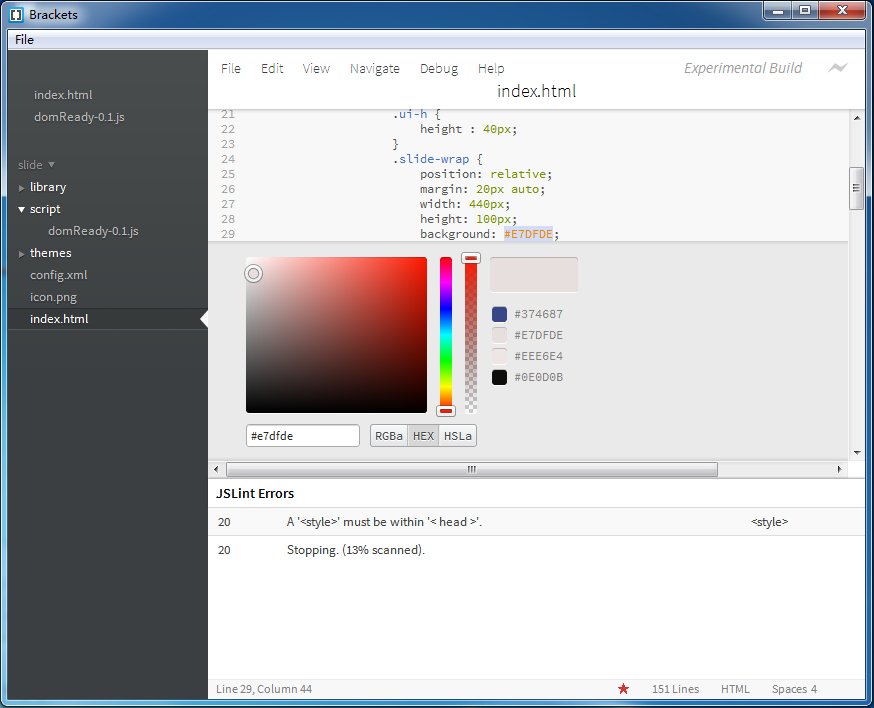
4. Brackets verfügt über einen integrierten Farbwähler, der die Farbcodierungsformen RGBa, HEX und HSLa bereitstellt. Platzieren Sie den Cursor auf einem Farbcode und drücken Sie Strg/Befehl E („Bearbeiten“). Um das Farbauswahlfenster zu verlassen, verwenden Sie die Esc-Taste.

3. Sofortige Vorschau
Brackets bietet eine Echtzeitvorschau von Webseiten. Bei Verwendung dieser Funktion ruft Brackets den Chrome-Browser auf, um die aktuelle Seite zu öffnen. Nachdem HTML, CSS und Javascript geändert und gespeichert wurden, wird der geänderte Inhalt sofort auf die Seite im Browser reagiert, ohne dass dies erforderlich ist Aktualisieren Sie die Seite manuell. Dies ist eines der größten Highlights von Brackets. Brackets und Chrome können auf einem geteilten Bildschirm angezeigt werden, sodass eine sofortige Vorschau der Änderungen möglich ist, ohne dass der Editor/Browser gewechselt und die Seite aktualisiert werden muss.
Einige Einschränkungen der aktuellen Sofortvorschau-Funktion:
Es funktioniert nur mit dem Chrome-Browser als Zielbrowser. Sie müssen Chrome installiert haben.
Es basiert auf der Remote-Debugging-Funktion in Chrome, die mit einem Befehlszeilen-Flag aktiviert wird. Wenn Sie auf einem Mac bereits Chrome verwenden und die Sofortvorschau starten, werden Sie von Brackets gefragt, ob Sie Chrome neu starten möchten, um das Remote-Debugging zu aktivieren.
Es kann immer nur eine HTML-Datei gleichzeitig in der Vorschau angezeigt werden. Wenn Sie zu einer anderen HTML-Datei wechseln, schließt Brackets die ursprüngliche Vorschau.
Einige Tastenkombinationen
Strg/Cmd Shift H kann den Dateibaum aufrufen und schließen
Strg/Befehl E Schnelle Vorschau/CSS-Stil/Javascript-Funktion bearbeiten
Strg/Befehlstaste/- Vergrößern oder verkleinern Sie die Schriftgröße des Bearbeitungsbereichs
Strg/Befehl 0 setzt die Schriftgröße des Bearbeitungsbereichs zurück
Strg/Befehlstaste Alt P öffnet die Sofortvorschaufunktion
Strg/Befehl/Zeilenkommentar
Strg/Befehlstaste Alt / Kommentar blockieren
Hinweis: Beim Kommentieren von CSS-Code und HTML-Code können Sie nur die Blockkommentar-Tastenkombination
verwenden Welche Software ist Adobe
Welche Software ist Adobe
 Die Bedeutung der heutigen Schlagzeilen-Anzeigelautstärke
Die Bedeutung der heutigen Schlagzeilen-Anzeigelautstärke
 So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
 iPad-Spiele haben keinen Ton
iPad-Spiele haben keinen Ton
 Server-Evaluierungssoftware
Server-Evaluierungssoftware
 Einführung in Java-Zugriffskontrollmodifikatoren
Einführung in Java-Zugriffskontrollmodifikatoren
 0x80070002 Lösung
0x80070002 Lösung
 Software zur Erstellung von Sudoku-Lösern
Software zur Erstellung von Sudoku-Lösern




