CSS Padding(填充)
CSS padding(填充)
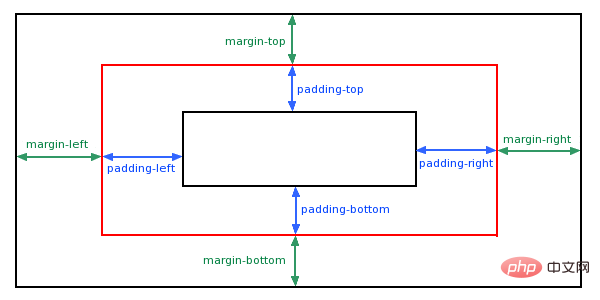
CSS Padding(填充)属性定义元素边框与元素内容之间的空间。
Padding(填充)
当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。

可能的值
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
实例
php中文网(php.cn) This is a paragraph with no specified padding.
This is a paragraph with specified paddings.
运行实例 »
点击 "运行实例" 按钮查看在线实例
说明:
上内边距是 25px
右内边距是 50px
下内边距是 25px
左内边距是 50px
填充 - 简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的缩写属性。所有的填充属性的缩写属性是"padding":
实例
php中文网(php.cn) This is a paragraph with no specified padding.
This is a paragraph with specified paddings.
运行实例 »
点击 "运行实例" 按钮查看在线实例
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
更多实例
实例:在一个声明中的所有填充属性
php中文网(php.cn) This text has equal padding on each side. The padding on each side is 2cm.
This text has a top and bottom padding of 0.5cm and a left and right padding of 3cm.
运行实例 »
点击 "运行实例" 按钮查看在线实例
这个例子演示了使用缩写属性设置在一个声明中的所有填充属性,可以有一到四个值。
实例:设置左部填充
php中文网(php.cn) This is a text with no left padding.
This text has a left padding of 2 cm.
This text has a left padding of 50%.
运行实例 »
点击 "运行实例" 按钮查看在线实例
这个例子演示了如何设置元素左填充。
实例:设置右部填充
php中文网(php.cn) This is a text with no right padding. This is a text with no right padding. This is a text with no right padding.
This text has a right padding of 2 cm. This text has a right padding of 2 cm. This text has a right padding of 2 cm.
This text has a right padding of 50%. This text has a right padding of 50%. This text has a right padding of 50%.
运行实例 »
点击 "运行实例" 按钮查看在线实例
这个例子演示了如何设置元素右填充。
实例:设置上部填充
php中文网(php.cn) This is a text with no top padding. This is a text with no top padding. This is a text with no top padding.
This text has a top padding of 2 cm. This text has a top padding of 2 cm. This text has a top padding of 2 cm.
This text has a top padding of 50%. This text has a top padding of 50%. This text has a top padding of 50%.
运行实例 »
点击 "运行实例" 按钮查看在线实例
这个例子演示了如何设置元素上填充。
实例:设置下部填充
php中文网(php.cn) This is a text with no bottom padding. This is a text with no bottom padding. This is a text with no bottom padding.
This text has a bottom padding of 2 cm. This text has a bottom padding of 2 cm. This text has a bottom padding of 2 cm.
This text has a bottom padding of 50%. This text has a bottom padding of 50%. This text has a bottom padding of 50%.
运行实例 »
点击 "运行实例" 按钮查看在线实例
这个例子演示了如何设置元素下填充。
所有的CSS填充属性
| 属性 | 说明 |
|---|---|
| padding | 使用缩写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |

