CSS Online Manual
/ CSS 图像透明/不透明
CSS 图像透明/不透明
CSS 图像透明/不透明
使用CSS很容易创建透明的图像。
注意:CSS Opacity属性是W3C的CSS3建议的一部分。
更多实例
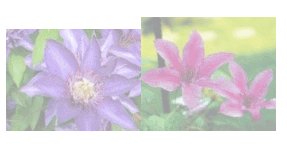
创建透明图像 - 悬停效果
实例
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<head>
<style>
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 适用 IE8 及其更早版本 */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* 适用 IE8 及其更早版本 */
}
</style>
</head>
<body>
<h1>图片透明度</h1>
<p>opacity 属性通常与 :hover 选择器一起使用,在鼠标移动到图片上后改变图片的透明度:</p>
<img src="https://img.php.cn/upload/article/000/000/015/5c6a756568f26867.jpg" width="150" height="113" alt="klematis">
<img src="https://img.php.cn/upload/article/000/000/015/5c6a757f738b2492.jpg" width="150" height="113" alt="klematis">
<p><b>注意:</b>在 IE 中必须声明 <!DOCTYPE> 才能保证 :hover 选择器能够有效。</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
创建一个具有文本的拥有背景图像的透明框
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div.background
{
width: 500px;
height: 250px;
background: url(https://img.php.cn/upload/article/000/000/015/5c6a756568f26867.jpg) repeat;
border: 2px solid black;
}
div.transbox
{
width: 400px;
height: 180px;
margin: 30px 50px;
background-color: #ffffff;
border: 1px solid black;
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p
{
margin: 30px 40px;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body><div class="background">
<div class="transbox">
<p>This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
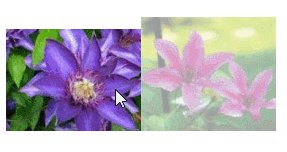
实例1 - 创建一个透明图像
CSS3中属性的透明度是 opacity.
首先,我们将向您展示如何用CSS创建一个透明图像。
正常的图像:

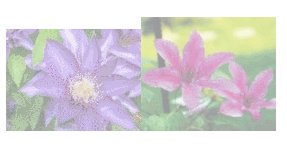
相同的图像带有透明度:

看看下面的CSS:
img
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
IE9,Firefox,Chrome,Opera,和Safari浏览器使用透明度属性可以将图像变的不透明。 Opacity属性值从0.0 - 1.0。值越小,使得元素更加透明。
IE8和早期版本使用滤镜:alpha(opacity= x)。 x可以采取的值是从0 - 100。较低的值,使得元素更加透明。
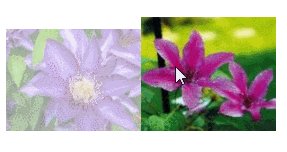
实例2 - 图像的透明度 - 悬停效果
将鼠标移到图像上:

CSS样式:
img
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* For IE8 and earlier */
}
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* For IE8 and earlier */
}
第一个CSS块是和例1中的代码类似。此外,我们还增加了当用户将鼠标悬停在其中一个图像上时发生什么。在这种情况下,当用户将鼠标悬停在图像上时,我们希望图片是清晰的。
此CSS是:opacity=1.
IE8和更早版本使用: filter:alpha(opacity=100).
当鼠标指针远离图像时,图像将重新具有透明度。
实例3 - 透明的盒子中的文字

源代码如下:
<html>
<head>
<style>
div.background
{
width:500px;
height:250px;
background:url(../style/images/klematis.jpg) repeat;
border:2px solid black;
}
div.transbox
{
width:400px;
height:180px;
margin:30px 50px;
background-color:#ffffff;
border:1px solid black;
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p
{
margin:30px 40px;
font-weight:bold;
color:#000000;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
</div>
</div>
</body>
</html>
<head>
<style>
div.background
{
width:500px;
height:250px;
background:url(../style/images/klematis.jpg) repeat;
border:2px solid black;
}
div.transbox
{
width:400px;
height:180px;
margin:30px 50px;
background-color:#ffffff;
border:1px solid black;
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p
{
margin:30px 40px;
font-weight:bold;
color:#000000;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
</div>
</div>
</body>
</html>
首先,我们创建一个固定的高度和宽度的div元素,带有一个背景图片和边框。然后我们在第一个div内部创建一个较小的div元素。 这个div也有一个固定的宽度,背景颜色,边框 - 而且它是透明的。透明的div里面,我们在P元素内部添加一些文本。



