在css3中,可用“:first-letter”选择器和color属性来修改首字母颜色,语法“元素:first-letter{color:颜色值;}”;“:first-letter”可选中元素的首字母,color可给选中的字母设置文本颜色。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3修改首字母颜色
实现思想:
使用“:first-letter”选择器选中元素的首字母
使用color属性给选中的字母修改文本颜色。
Color属性可以指定文本的颜色。
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.first {
width: 200px;
height: 100px;
border: 1px solid red;
}
.first p::first-letter {
color: red;
}
</style>
</head>
<body>
<div class="first">
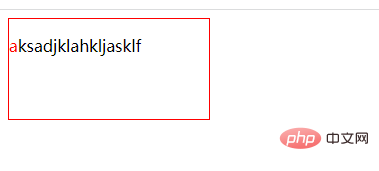
<p>aksadjklahkljasklf</p>
</div>
</body>
扩展知识:
:first-letter选择器可以使用以下属性:
font
color
background
margin
padding
border
text-decoration
vertical-align (only if float is 'none')
text-transform
line-height
float
clear
以上就是css3怎么改首字母颜色的详细内容,更多请关注php中文网其它相关文章!

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。















