
本期我们要使用纯css来绘制出一个乖巧可爱的卡通狮子,通过这个栗子我们可以熟悉更多的css绘制技巧,相信在以后的界面绘制任务中更加得心应手。【推荐学习:css视频教程】
演示
正文
基础绘制
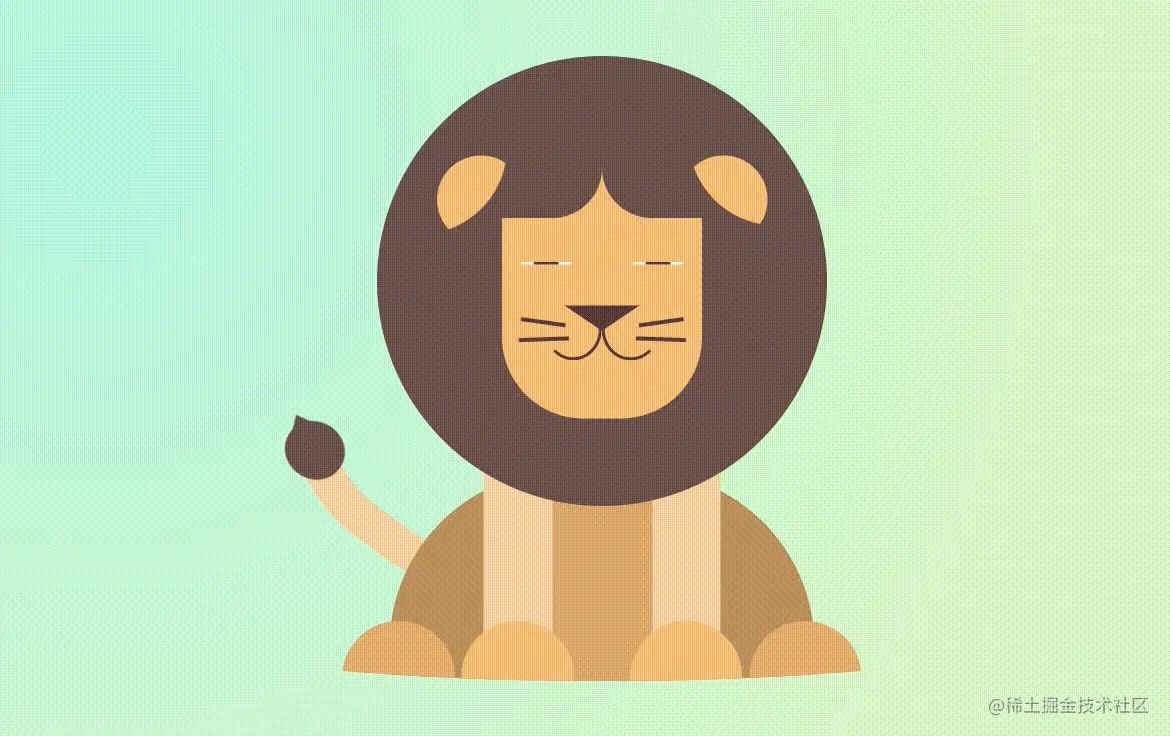
我们在先来康康这只狮子有哪些部分组成:

通过以上视图,这只狮子是由 耳朵+眼睛+鼻子+胡须+嘴巴+鬃毛+前腿+爪子+尾巴 这些部分组成。相信大家不难看出很多部位可以通过非常简单做矩形和圆角句可以完成他们。比如眼睛,就是两个圆形堆叠而成,具体可以看上面的代码演示,这里对于这些基础图形就不做过多讲述了。
接下来,我们就具体说说,一些不好绘制的图形吧。
耳朵
可以看到它似半圆形,像是花瓣一样,常规方法来做的话肯定是不好实现的, 但可以通过 clip-path 属性,它是使用裁剪方式创建元素的可显示区域,其区域内的部分显示,区域外的隐藏。而绘制耳朵,我们就利用这区域裁剪,其 ellipse 椭圆裁切的方法,其 两个传入至分别表示其裁切的半径,而at后的两个值则代表裁切的x与y轴的坐标。
.ear {
width: 70px;
height: 70px;
position: absolute;
top: 10px;
background-color: var(--skin-color);
z-index: 9;
border-radius: 40px;
clip-path: ellipse(100% 100% at -20% -10%);
}
同理,那个类似于半圆的身体也是通过 clip-path: ellipse 来实现的,当然不止于此他可以裁剪出任何图形来,可以说非常的强大了。
鼻子
鼻子是一个三角形而构成,css绘制三角形也是一个小技巧,就是把 width 与 height 设为 0,单纯使用 border 属性来完成,设置 border-width 使其代替块的宽高,但其块的内部是由四个小三角形拼成的矩形了,然后因为排布是上右下左的顺序,所以只要给其中一个角的颜色赋值即可实现一个三角形。
.nose {
width: 0px;
height: 0px;
border-width: 20px 30px;
border-style: solid;
border-color: var(--eye-color) transparent transparent transparent;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
margin-top: 40px;
z-index: 3;
}
尾巴
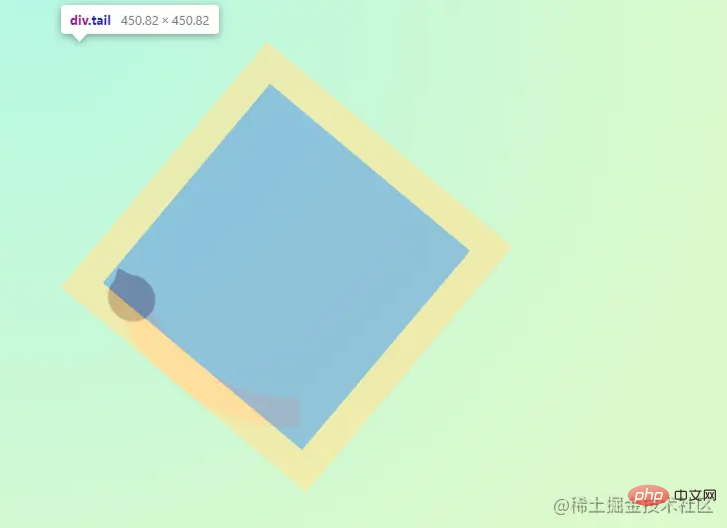
尾部主要也是利用 border 来实现,画一个矩形div块,让他旋转一定角度,然后只绘制其中一个边框,然后再使用 border-radius: 40% 50% , 给它弯曲的一种感觉就大功告成了。
.tail {
width: 320px;
height: 320px;
position: absolute;
top: -137px;
border-style: solid;
border-width: 30px;
border-radius: 40% 50%;
border-color: transparent var(--tail-color) transparent transparent;
transform: rotate(125deg);
left: -180px;
}
动画制作
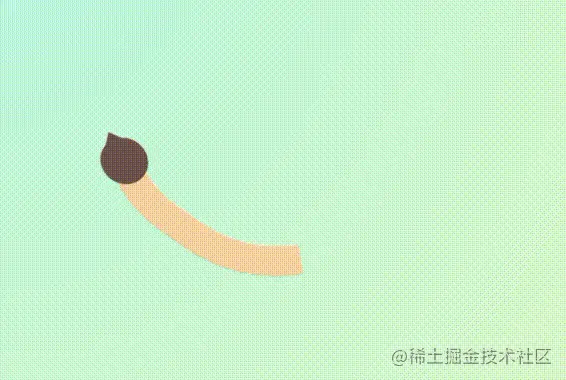
摇尾巴
尾部的力量都源于尾巴根,所以要从根部进行一个轻微摇摆的旋转动画,所以,我们就利用到了 transform-origin 属性,它可以让你更改一个元素变形的原点,如,根部发力那么就直接设置成 transform-origin: 50% 100% 也可以写成 transform-origin: center bottom 。
第一个参数代表了定义变形中心距离盒模型的左侧的偏移值。
| keyword | value |
|---|---|
left | 0% |
center | 50% |
right | 100% |
第二个参数代表了定义变形中心距离盒模型的顶的偏移值。
| keyword | value |
|---|---|
top | 0% |
center | 50% |
bottom | 100% |
后面的动画微微的旋转偏移就看下方的代码块了,非常简单只需要微调一些角度和偏移即可。这里再多补充一句,transform 的变换必须是盒模型定位的元素哦。
.tail {
// ...
animation: 1s wagging ease-in-out infinite alternate forwards;
transform-origin: 50% 100%;
}
@keyframes wagging {
0% {
transform: rotate(125deg) translateX(0) translateY(0px);
}
100% {
transform: rotate(130deg) translateX(15px) translateY(-15px);
}
}
眨眼睛
眼睛一眨一眨会显得狮子会更生动,但是如果通过缩小高度做动画实现的画,会显得非常难看因为连眼白眼珠都会压缩变形。所以我们依然是通过 clip-path 属性,利用 ellipse 方法把裁剪范围从顶部和底部往中间延伸,直至2%留一道缝隙即可。
.eye {
// ...
animation: 4s blinking infinite forwards;
overflow: hidden;
}
@keyframes blinking {
0%,
40%,
80% {
clip-path: ellipse(100% 100% at 50% 48%);
}
60%,
100% {
clip-path: ellipse(100% 2% at 50% 48%);
}
}
看简简单单的几段css代码就让一只灵动乖巧的狮子就坐在你的面前,赶紧尝试一下吧~
(学习视频分享:web前端)
以上就是手把手带你使用CSS绘制一个可爱卡通狮子动画的详细内容,更多请关注php中文网其它相关文章!

声明:本文转载于:掘金社区,如有侵犯,请联系admin@php.cn删除
- 上一篇:web前端笔试题库之CSS篇
- 下一篇:css3怎么改首字母颜色















