首先看一下css3画三角形的原理
我们先来看一段代码:
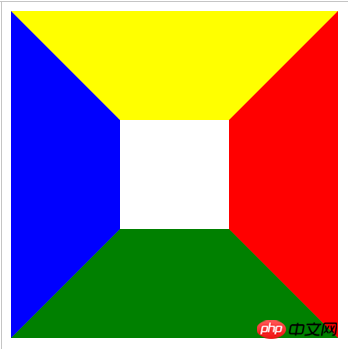
当我们设置一个div其width与height为100px,并且设置其四边框的宽度为100px,且分别设置其颜色后。
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 100px;
height: 100px;
border: 100px solid transparent;
border-right: 100px solid red;
border-left: 100px solid blue;
border-top:100px solid yellow;
border-bottom:100px solid green;
}
</style>
<div id="triangle-up"></div>
</body>
</html>这段代码的效果如图:

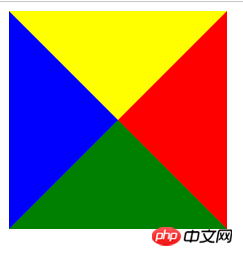
此时如果设置这个div的height和width为0,其他不变,会得到下面这个图形效果:

上面这个效果是不是就有很多个三角形,但是因为我们只想要一个三角形,如果把其他三个三角形的颜色变白,那就只剩下一个了,那么如何使用让其他三角形的颜色背景变白呢?css3中有这样一个属性,transparent,背景透明。这样便可以达到我们的目的让css3画出一个三角形。
接下来我们就来看看具体的css3画三角形的代码:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
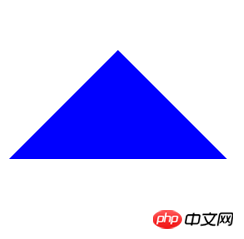
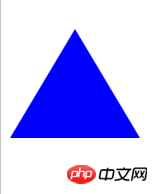
</html>css3画三角形代码如下:

有时候会出现高和底长度有限制的三角形,使用css3如何画出来的呢?
看上面css3画三角形的代码,我们可以发现,三角形的底为border的两倍,border-bottom为三角形的高。所以我们可以通过设置border-bottom或者border的值来改变底和高。
css3画高和底长度有限制的三角形的代码如下:
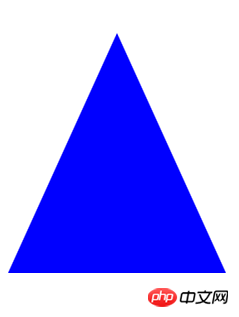
改变border-bottom的值:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 220px solid blue;
}
</style>
<div id="triangle"></div>
</body>
</html>三角形的效果如下:

改变border的值:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 60px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
</html>三角形的效果如下:

本篇文章到这里就结束了,更多精彩内容请关注php中文网!
以上就是如何使用css3画三角形?css3实现三角形的画法原理介绍的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理




















网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论