
CSSBackground imagePositioning is widely used in the layout process, especially when there are many background images. This article will introduce in detail the knowledge about background image positioning and why there are negative numbers. Interested friends can refer to the following
We need to be clear about several points in background image positioning:
1. The first one of the two values is horizontal positioning, which we call x-axis positioning. The latter value is the longitudinal positioning, which we call the y-axis positioning. If there is only one value, the default is the x-axis direction. At this time, the y-axis direction defaults to aligning up and down, which is center.
2. The origin of the coordinate axis is the left vertex of the corresponding container.
3. The y-axis arrow of this coordinate points downward, that is, the values of x and y in the lower right corner (inside the container) are all positive.
4. The x and y values respectively represent the value of the left vertex of the backgroundpicturerelative to the origin of the coordinates (that is, the left vertex of the container).
5. The value of x y can be expressed in percentage or px.
6, x y can also use the five words "left,right,top,bottom, center" Alignment is expressed, but note: when expressed by "left, right, top, bottom, center", the alignment rules are applied, not the coordinate rules. When x is left, it means the left side of the picture is aligned with the left side of the container. When it is right, it means the right side of the picture is aligned with the right side of the container. When y is top, it means the top of the picture is aligned with the top of the container. When it is bottom, it means the top of the picture is aligned. The bottom is aligned with the bottom of the container. When x y is equal to center, it means centered alignment.
7. When x y is expressed in percentage or px, its value can be a negative number. We can easily understand the meaning of negative numbers by applying the coordinate rules. When x is a negative number, it means that the left vertex of the picture is to the left of the left vertex of the container. When y is a negative number, it means that the left vertex of the picture is above the left fixed point of the container. That is, to the left and up beyond the scope of the container.
Below I use a few illustrations to illustrate several situations. The blue block represents the picture, and the dotted box represents the container (can be p, td, or directly body). Note that only the background image is in the container. In order to be visible, I use white to represent the visible part, and what is beyond the scope of the container is invisible, so I use gray to represent it. The coordinates of the left fixed point of the container are (0, 0).
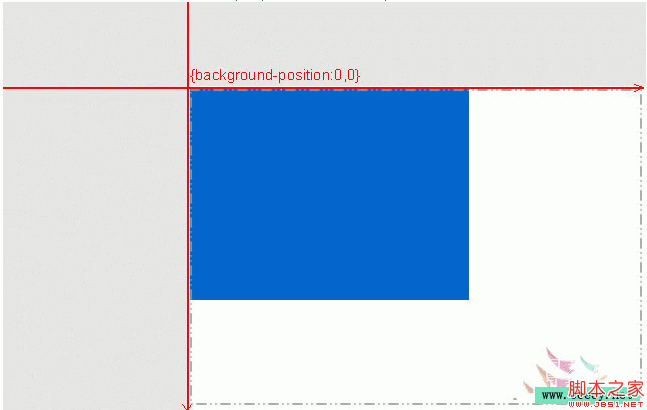
The first one, the background image is aligned with the upper left of the container, 0px 0px can also be written as left top
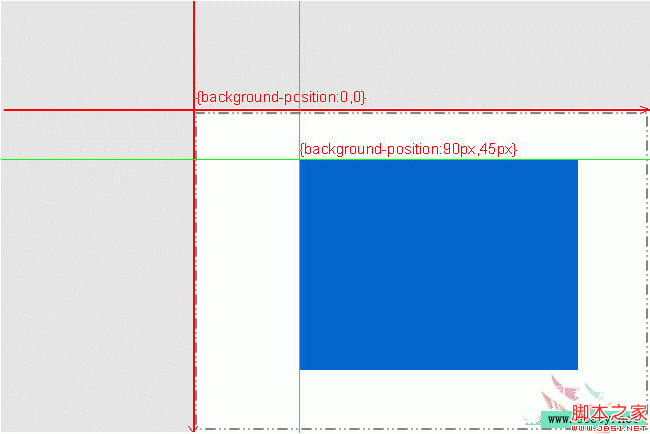
The second one, the background image is in the middle of the container, and the fixed point coordinates are positive values
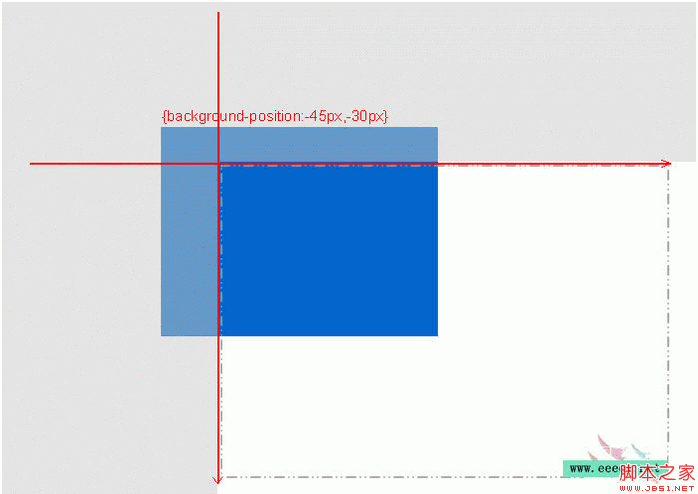
The third picture, the background image part is in the upper left corner of the container, and the fixed point coordinates are negative values
At this point we may understand how to usebackgroundPositioning value to accurately position a background image. Go back and take a look at the two images introduced at the beginning. We can use these two properties: background positioning and only visible within the container to arbitrarily call a certain part of the entire image. .
But for the convenience of calling, we need to pay attention to some rules when arranging these small pictures. For example: the distance between small pictures is usually the size of the container that calls the small pictures, or the distance is larger, so that This can avoid images we don’t want to display in the container!
In addition, if the positioning uses percentages, the algorithm is rather special. Let me give you an example:
Code:
background:#FFF url(image) no-repeat fixed 50% -30%;
This Where should the picture be located in the container? The algorithm formula is as follows:
The coordinate position of the left vertex of the picture from the left vertex of the container is
x: (width of the container - width of the picture) x50%
y: (height of the container - height of the picture) x (-30%)
The obtained result applies the coordinate rule. If the difference is a negative number and the percentage is positive, the result of the operation is negative. value. If the difference is negative and the percentage is negative, the result is positive. All in all, this is theoperatorcombination algorithm here. By bringing the result of the operation into the coordinate rule, you can get the position of the picture.
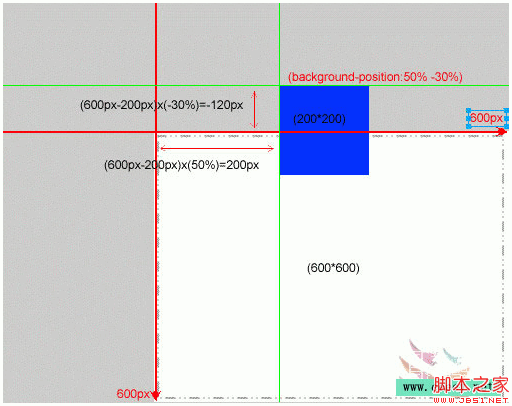
For example: the container is width: 600px; height: 600px; and the picture is width: 200px; height: 200px;
We use the above style, we can get the picture position:
x: (600px-200px)*50%
y: (600px-200px)*(-30%)
As shown below:
The above is the detailed content of Detailed explanation of using CSS background image coordinate positioning and negative number techniques. For more information, please follow other related articles on the PHP Chinese website!




