
In style layout, we often encounter the need to center elements. It is relatively simple to achieve horizontal centering of elements through CSS: for text, you only need to set text-align: center; for its parent element, and for block-level elements such as p, you only need to set the margin values of its left and right to auto. To achieve vertical centering of elements, some people will think of the vertical-align attribute in CSS, but it only takes effect on elements with valign attributes, such as
,,, etc. in table elements. , and elements likeanddo not have the valign attribute, so using vertical-align will not work on them. Therefore, we need to use other methods to achieve vertical centering of elements. Below I have summarized several commonly used vertical centering methods.
Single line text vertically centered
For single line text, we only need to set the text line height (line-height) and the height of the area (height) to Just be consistent:
这是单行文本垂直居中
/*css代码*/ #p1{ width: 300px; height: 100px; margin: 50px auto; border: 1px solid red; line-height: 100px; /*设置line-height与父级元素的height相等*/ text-align: center; /*设置文本水平居中*/ overflow: hidden; /*防止内容超出容器或者产生自动换行*/ }

##Multiple lines of text are vertically centered
Multiple lines of text are vertically centered There are two situations for centering. One is that the height of the parent element is not fixed and changes with the content; the other is that the height of the parent element is fixed.The height of the parent element is not fixed
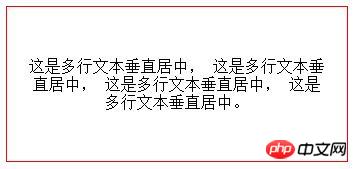
When the height of the parent element is not fixed, the height can only be expanded by the internal text. In this way, we can make the text appear vertically centered by setting the value of padding. Just set the values of padding-top and padding-bottom to be equal:这是多行文本垂直居中, 这是多行文本垂直居中, 这是多行文本垂直居中, 这是多行文本垂直居中。
/*css代码*/ #p1{ width: 300px; margin: 50px auto; border: 1px solid red; text-align: center; /*设置文本水平居中*/ padding: 50px 20px; }

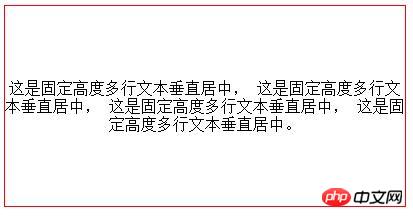
#The height of the parent element is fixedThe vertical-align attribute in CSS was mentioned at the beginning of this article, but it only takes effect for elements with the valign attribute. Combined with display: table;, p can be simulated with the table attribute. Therefore, we can set the display attribute of the parent p: display: table;; then add a p containing text content and set its display: table-cell; and vertical-align: middle;. The specific code is as follows:
这是固定高度多行文本垂直居中, 这是固定高度多行文本垂直居中, 这是固定高度多行文本垂直居中, 这是固定高度多行文本垂直居中。
/*css代码*/ #outer{ width: 400px; height: 200px; margin: 50px auto; border: 1px solid red; display: table; } #middle{ display:table-cell; vertical-align:middle; text-align: center; /*设置文本水平居中*/ width:100%; }
## However, the display effect in IE7 is as follows:
This is because IE7 and below versions do not support the display:table and display:table-cell attributes very well. Of course, if you do not consider browsers below IE7 , the above method can achieve vertical centering. If we take IE7 and below into account, we can use the knowledge of CSS hacks to set properties for different browsers.
这是固定高度多行文本垂直居中(兼容IE7), 这是固定高度多行文本垂直居中(兼容IE7), 这是固定高度多行文本垂直居中(兼容IE7), 这是固定高度多行文本垂直居中(兼容IE7)。
/*css代码*/ #outer{ width: 400px; height: 200px; margin: 50px auto; border: 1px solid red; display: table; *position:relative; //兼容IE7及以下版本 } #middle{ display:table-cell; vertical-align:middle; text-align: center; /*设置文本水平居中*/ width:100%; *position:absolute; //兼容IE7及以下版本 *top:50%; } #content { *position:relative; //兼容IE7及以下版本 *top:-50%; }
1. Set the offset according to the specific size of the sub-p
If the child p has a fixed size, set the horizontal and vertical offset to 50% of the parent element, and then move the child element back half the size up and to the left according to the actual length
子p(固定大小)垂直居中
/*css代码*/ #outer{ background-color: #13CDF4; width: 300px; height: 200px; position: relative; } #middle{ background-color: #E41627; width: 100px; height: 100px; margin: auto; position: absolute; left: 50%; top: 50%; margin-left: -50px; margin-top: -50px; }

2. Use translate
In the first method, after horizontally and vertically offset 50% of the parent element, do not set the margin value, but use the transform attribute in CSS3 to set translate The value of the css code part is changed to the following:
#middle{ background-color: #E41627; width: 100px; height: 100px; margin: auto; position: absolute; left: 50%; top: 50%; transform: translateX(-50%) translateY(-50%); -webkit-transform: translateX(-50%) translateY(-50%); }
利用绝对定位实现子p大小不固定垂直居中
/*css代码*/ #outer{ background-color: #13CDF4; width: 300px; height: 200px; position: relative; } #middle{ background-color: #E41627; width: 100px; //子p大小可随意设置 height: 100px; margin: auto; position: absolute; top: 0;left: 0;right: 0;bottom: 0; }
This method is not compatible with IE7 and IE6
利用vertical-align属性实现子p大小不固定垂直居中
/*css代码*/ #outer{ background-color: #13CDF4; width: 300px; height: 200px; display: table-cell; vertical-align: middle; } #middle{ background-color: #E41627; width: 100px; height: 100px; margin: 0 auto; }
5、利用display: flex
利用display: flex实现子p大小不固定垂直居中
/*css代码*/ #outer{ background-color: #13CDF4; width: 300px; height: 200px; display: flex; justify-content: center;/*实现水平居中*/ align-items:center; /*实现垂直居中*/ } #middle{ background-color: #E41627; width: 100px; height: 100px; }
这种方法只需要在父级p中加上这三句话就行,但是在IE中兼容性不好,IE9及以下IE浏览器版本都不支持。
以上是我总结的一些常用到的垂直居中的设计方法,大家可以根据自己的需要选择合适的设计方式。
The above is the detailed content of CSS text and div vertical centering method example analysis. For more information, please follow other related articles on the PHP Chinese website!




