
ruby-position can customize the phonetic notation position around the text in the style. After the page encoding is set, it can be used to create annotation translation effects between various languages. Let’s take a look at ruby-position fixed phonetic notation using CSS3 Usage examples of position:
ruby-position is used when specifying the position of attention.
Attribute value
1.before The phonetic text will be displayed above the basic text. (Default value)
2.after The phonetic text will be displayed below the basic text.
3.right The phonetic text will be displayed on the right side of the basic text.
Example code
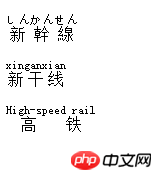
Example picture
The above is the detailed content of Introduction to usage examples of using CSS3's ruby-position to fix the phonetic position. For more information, please follow other related articles on the PHP Chinese website!




