
CSS3 transparent...opaque...gradient...whatever you want to call it! Here are some guidelines for using CSS3 transparency with some examples.
In fact, firefox has supported this a long time ago, but IE has never supported it!
Previous article: CSS3 Tutorial (7): CSS3 Embedded Fonts
The "opacity" statement is used to set the transparency of an element: layer, text, image, etc... An element with an opacity value of 1 is completely opaque, otherwise, A value of 0 is completely transparent and invisible. Any value between 1 and 0 indicates how transparent the element is.
Browser Compatibility
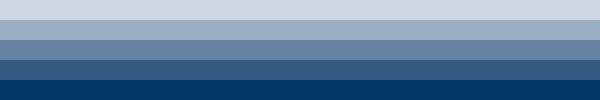
opacity is the CSS3 element best supported by browsers...except IE, of course! CSS3 Transparency (Example 1: Layers)

The transparency example above uses the following style:
p.opacityL1 { background:#036; opacity:0.2; width:575px; height:20px; } p.opacityL2 { background:#036; opacity:0.4; width:575px; height:20px; } p.opacityL3 { background:#036; opacity:0.6; width:575px; height:20px; } p.opacityL4 { background:#036; opacity:0.8; width:575px; height:20px; } p.opacityL5 { background:#036; opacity:1.0; width:575px; height:20px; }
Browser support:
Firefox (3.05…)
Google Chrome (1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)
Opera(9.6…)
Safari(3.2.1 windows…) CSS 3 Transparent (Example 2: Picture)

We can also use a transparency effect with different levels of transparency on the image, like in the example above. A cool application is to apply opacity to :hover to achieve a link mouseover effect.
img.opacity1 { opacity:0.25; width:150px; height:100px; } img.opacity2 { opacity:0.50; width:150px; height:100px; } img.opacity3 { opacity:0.75; width:150px; height:100px; }
Browser support:
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)
Opera( 9.6…)
Safari(3.2.1 windows…)
The above is the content of CSS3 Tutorial (8): CSS3 Transparency Guide. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
Related articles:
CSS setting an element to be translucent




