Parser(解析器)
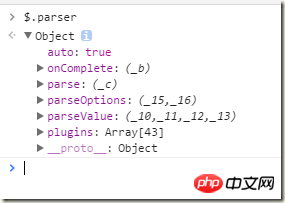
对象的属性和方法:

使用:
<link href="~/jquery-easyui-1.5.2/themes/bootstrap/easyui.css?1.1.11" rel="stylesheet" /><script src="~/jquery-easyui-1.5.2/jquery.min.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/jquery.easyui.min.js?1.1.11"></script>
<script type="text/javascript">$.parser.auto = false;
$.parser.plugins = ["", "", "layout"];
$.parser.onComplete = function () {
alert("");
};
$(function () {
$.parser.parse("#divnorth");<div id="divnorth" class="easyui-layout" data-options="fit:true">
以上就是Parser(解析器)的使用实例教程的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:关于csharp的实例教程
- 下一篇:什么是Less?koala配置及使用













网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论