Javascript basic tutorial: how to get html elements
Get html element by ID
document.getElementById()
Example:
getElementById Javascript DOM
php中文网
Please note that if we put the script statement in the head tag, then we will output null
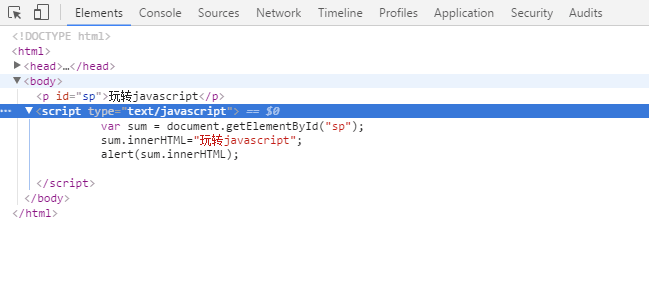
Then below we will look at an innerHTML to obtain the content of the html element
Let’s write an example below:
php中文网
In this way, we will output a php Chinese website, then execute the js code, and then pop up the php Chinese website
We can also reassign sum, the code is as follows:
php中文网
Friends, open the firebug debugging page, you can press the shortcut key F12

Find HTML elements by tag name
php中文网
returns an array collection, see the following code:
php中文网
- 1
- 2
- 3
Let’s look at the following, how to get the body node object, but In html, we only have one pair of bodies, and there is no second pair of bodies
The code is as follows
php中文网
getElementsByName
Get elements with the same name and return an object array
The following code:
Note that the difference between IE Firefox and Google Chrome is supported by both Firefox and Google. The name attribute in IE browser is not an attribute of div itself, so IE ignores it. Generally, name will be used when we apply it to forms. More
getElementsByClassName
Returns an object. Let’s look at a piece of code:

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










