Javascript Basic Tutorial: Understanding DOM
What is DOM?
Document Object Model DOM English abbreviation: Document Object Model, defines a standard method for accessing and processing HTML documents. DOM presents HTML documents as a tree structure (node tree) with elements, attributes and text
This statement is very official, but everyone still disagrees clear.
For example: We have a piece of HTML, so how do we access the first node in the second layer, and how do we move the last node to the first node?
DOM defines the standard for how to do similar operations. For example, use getElementById to access nodes and insertBefore to insert nodes.
When the browser loads HTML, it will generate the corresponding DOM tree.
In short, DOM can be understood as an implementation standard for accessing or operating various HTML tags.
For an HTML, the document node Document (invisible) is its root node, and the corresponding object is the document object (strictly speaking, it is a subclass HTMLDocument object. The Document type will be introduced separately below. pointed out).
In other words, there is a document node Document, and then it has child nodes. For example, through document.getElementsByTagName("html"), you can get the Element html of type element node.
Each HTML tag can be represented by a corresponding node, for example:
HTML elements are represented by element nodes, comments are represented by comment nodes, document types are represented by document type nodes, etc.
A total of 12 node types are defined, and these types all inherit from the Node type.
So let’s talk about the Node type first, because the methods of this type are inherited by all nodes.
The following code:
DOM Javascript DOM
对html元素进行操作,可添加,改变或移除css样式等
- Javascript
- DOM
- css
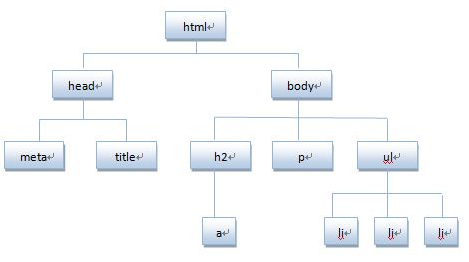
Decompose the HTML code into a DOM node hierarchy diagram:

HTML documents can be said to be a collection of nodes. DOM nodes include:
1. Element nodes: ,
,, etc. in the above picture are all Is the element node, that is, the label.
2. Text node: content displayed to the user, such as JavaScript, DOM, CSS and other texts in
3. Attribute node: element attribute, such as the link attribute href="//m.sbmmt.com" of the tag.
For example, the a tag in the above code
a tag -------element node
href="www. php.cn"--------Attribute Node
javascript DOM ----------Text Node

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










