CSS basic tutorial priority
CSS Priority
##Priority of a single selector Level
Inline style> id selector> class selector> tag selectorphp.cn 习近平心中的互联网
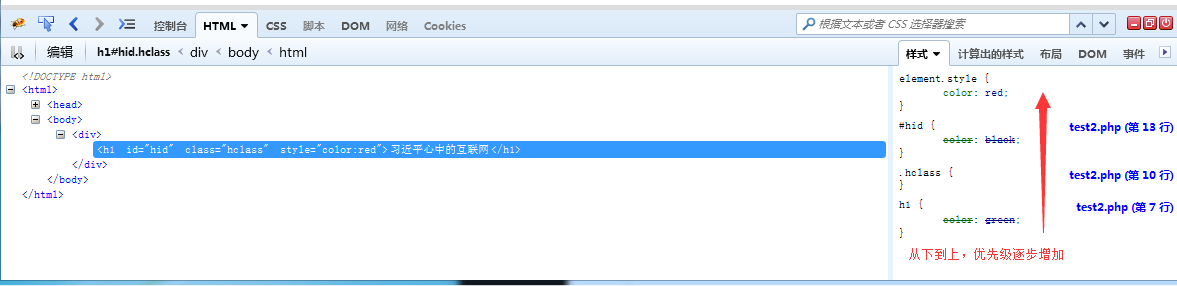
##Use firebug observation:

The priority of multiple selectors. Generally, the more accurate the pointing, the higher the priority.
##Class selector The priority is 10
Id selector The priority is 100
Inline style The priority is 1000
- Calculate the following priorities
.news h1{color:red;} Priority: 10 + 1 = 11.title{color:blue;} Priority: 10
div.news h1{color:red;} Priority: 1 + 10 + 1 = 12
h1.title{color:blue;} Priority: 1 + 10 = 11

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










