CSS Basics Tutorial: Inheritance
CSS inheritance
CSS property inheritance: The style of the outer element will be inherited by the inner element. The styles of multiple outer elements will eventually be "overlaid" on the inner elements.
Example:
php.cn 习近平心中的互联网
互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。
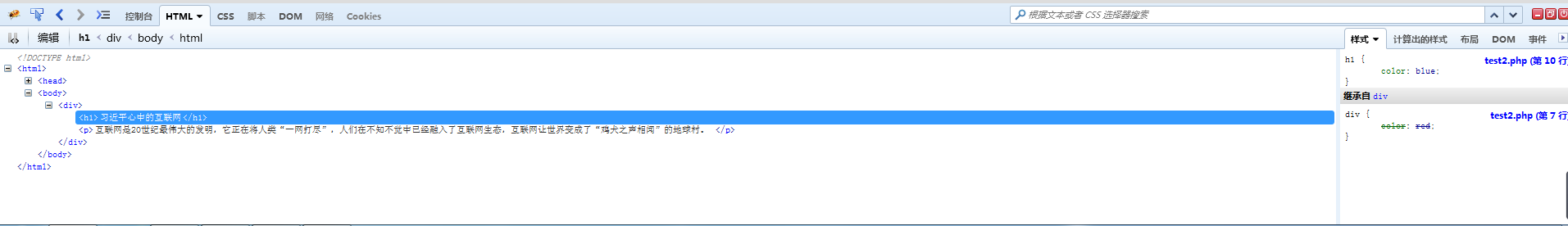
View firebug locally and you can see

##What kind of CSS properties can be inherited?

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










