CSS table
In the study of tables, we mainly understand the following attributes:
border-collapse ---Set whether to merge the table borders into a single border.
border-spacing ---Set the distance separating cell borders.
caption-side --- Set the position of the table title.
empty-cells ---Set whether to display empty cells in the table.
table-layout ---Set the algorithm for displaying cells, rows and columns.
Here we only use the most commonly used attributes, and we will do experiments while talking. First, we first create a table and add the following content:
| name | age | number |
|---|---|---|
| li | 3 | 4 |
| li | 3 | 4 |
| li | 3 | 4 |
| li | 3 | 4 |
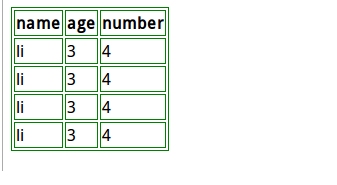
Of course this is the effect of no borders. , below we will add a border and specify the color (outer border and inner border) in CSS:
#tb,tr,th,td{ border: 1px solid green; }
As you can see, the effect is as follows:

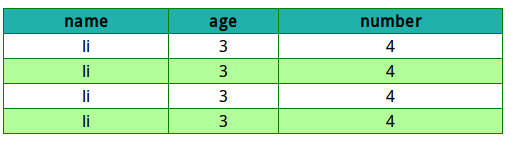
These are the default attributes. Next we will customize the list through CSS. First, we first use border-collapse to merge the entire list border into a single line, then use width and height to customize the table size, then use background-color to add the background color, text-align to set the character alignment, and padding to set the inner border. :
#tb td,th{ border: 1px solid green; padding: 5px; } #tb{ border-collapse: collapse; width: 500px; text-align: center; } #tb th{ text-align: center; color: black; background-color: lightseagreen; } #tb tr.tr2 td{ color: black; background-color: #B2FF99; }
The effect is as follows:


![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










