CSS list
List type
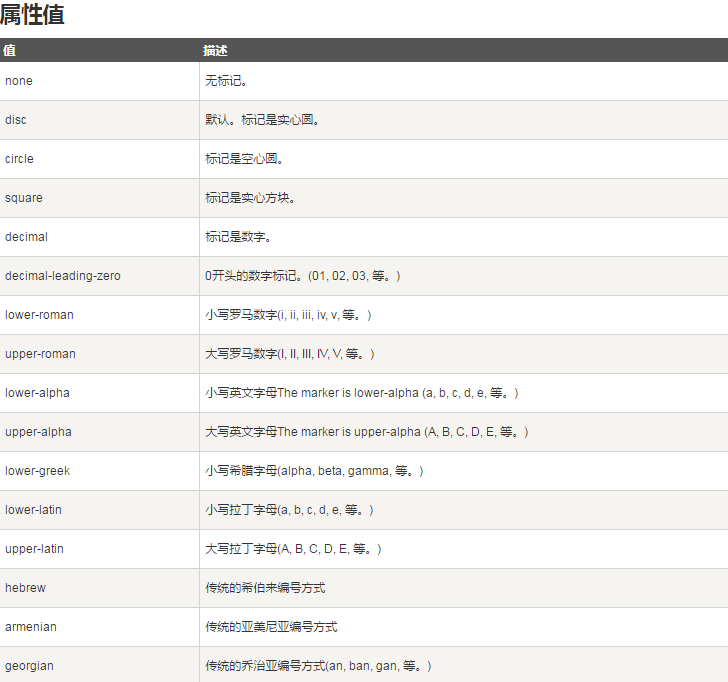
We know that lists can be divided into unordered and ordered, and unordered lists can be distinguished by different tags. The list-style-type attribute can be used to control the tag type. Let's try it out and add it to the html file:

- php中文网
- php中文网
- php中文网
- php中文网
- php中文网
- php中文网
- php中文网
- php中文网
Add it to the CSS file:
ul.circle {list-style-type:circle} ul.square {list-style-type:square} ol.upper-roman {list-style-type:upper-roman} ol.lower-alpha {list-style-type:lower-alpha}
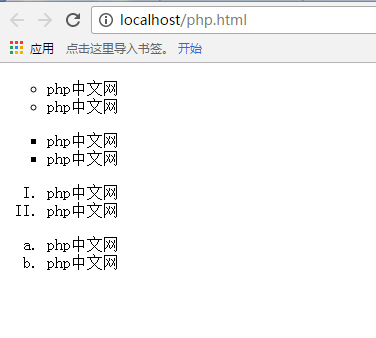
The following is the result we got:

List item image
Sometimes, regular flags are not enough. You may want to use an image for each logo, this can be done using the list-style-image attribute:
ul li {list-style-image : url(xxx.gif)}
You can use an image as a logo by simply using a url() value.
List mark position
CSS2.1 can determine whether the mark appears outside the list item content or inside the content. This is done using list-style-position.
Abbreviated list style
For simplicity, the above 3 list style attributes can be combined into one convenient attribute: list-style, Like this:
li {list-style : url(example.gif) square inside}
list-style values can be listed in any order, and the values are Can be ignored. As long as one value is provided, the others will be filled in with their default values.


![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










