jQuery size
With jQuery, it's easy to handle the dimensions of elements and browser windows.
jQuery Size Methods
jQuery provides several important methods for handling dimensions:
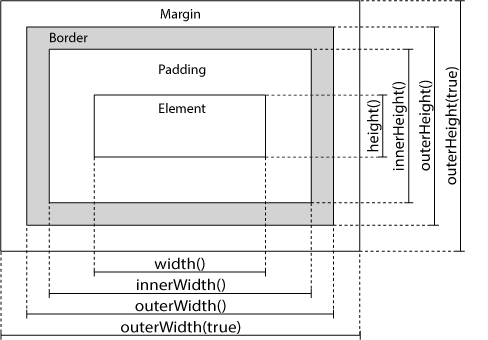
width()
- ##height() ##innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
- jQuery size

jQuery width() and height() methodswidth() method sets or returns the element The width of (not including padding, borders, or margins).
The height() method sets or returns the height of an element (not including padding, borders, or margins).
The following example returns the width and height of the specified
Run the program to try it
jQuery innerWidth() and innerHeight() methodsThe innerWidth() method returns the width of the element (including padding).
The innerHeight() method returns the height of the element (including padding).
The following example returns the inner-width/height of the specified
innerWidth() - 返回元素的宽度 (包含内边距)。
innerHeight() - 返回元素的高度 (包含内边距)。
Run the program and try it
jQuery outerWidth() and outerHeight() methodsouterWidth() method returns the width of the element (including padding and borders).
outerHeight() method returns the height of the element (including padding and border).
The following example returns the outer-width/height of the specified

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










