Introduction to HTML
HTML Introduction
What is HTML?
HTML is a language used to describe web pages.
· HTML refers to HyperText Markup Language: HyperText Markup Language
· HTML is not a programming language, but a markup language
· Markup language is a Set of markup tags
· HTML uses markup tags to describe web pages
· HTML documents contain HTML tags and text content
· HTML documents are also called web pages
· The structure of Hypertext Markup Language (HTML) includes a "head" part (English: Head) and a "main" part (English: Body). The "head" part provides information about the web page. The "Main Body" section provides the specific content of the web page.
HTML tag
HTML markup tag is usually called HTML tag (HTML tag).
· HTML tags are keywords surrounded by brackets, such as & lt; html & gt;
· html tags usually appear in pairs, such as & lt; b & gt;/b & gt;
· The first label in the label is the starting label, and the second label is the end label
· Starting and ending tags are also called open tags and closed tags
##,
, etc. After you finish studying, you can make a summary of commonly used tags and their functions to facilitate memory and search.
HTML Element
"HTML tag" and "HTML element" usually describe the same meaning. HTML elements refer to all codes from the start tag (start tag) to the end tag (end tag). The following example: HTML element:This is a paragraph.
For detailed knowledge of elements, please refer to //m.sbmmt.com/html/html-elements.html## Web Browser
Web browsers (such as Google Chrome, Internet Explorer, Firefox, Safari) are used to read HTML files and display them as web pages.
The browser does not display HTML tags directly, but you can use tags to decide how to display the content of the HTML page to the user:

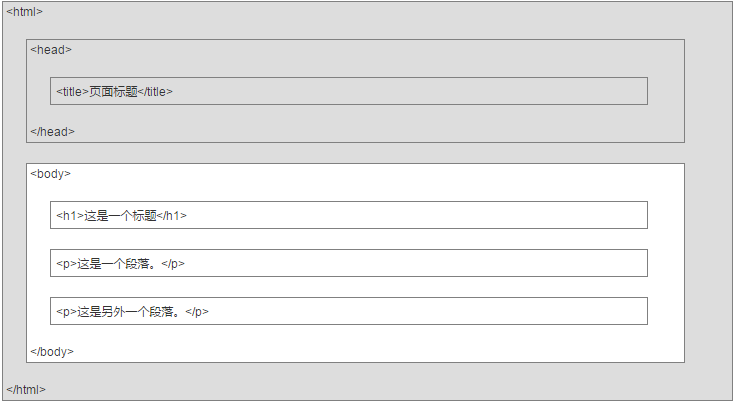
The following is a visual HTML page structure:

页面标题 这是一个标题
这是一个段落。
这是另外一个段落。
Only the
area (white part) will be displayed in the browser .HTML version
Since the birth of the early Internet, many HTML versions have appeared:

XHTML 1.0 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
View the complete web page declaration type DOCTYPE reference manual.
You can try again to delete the and see the result displayed on the page. By comparing it, you can know UTF more clearly. The effect of -8 is gone. Give it a try! ! Through the above study, let’s take a look at the following example. Is it clear? Follow the analysis and let’s get familiar with it. HTML Example页面标题 我的第一个标题
我的第一个段落。
Example Analysis · DOCTYPE declares the document typephp中文网(php.cn) 标题:欢迎学习HTML
第一个段落
##·· located in the tags and describes Document type
· Located on the tag & lt; body & gt; and & lt;/body & gt;
#· Displayed as a paragraph ## also describes the document type in HTML5 .
![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










