Selector
Selector
The code is as follows:
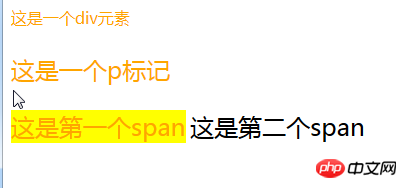
选择器Demo 这是一个div元素这是一个p标记
这是第一个span 这是第二个span
Priority without !important NextDepends on who loads it after
Running result display:

ID Selector
The code is as follows:
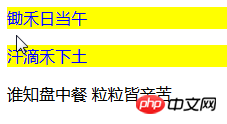
ID选择器 谁知盘中餐 粒粒皆辛苦
Display effect:

Other selector function introduction:
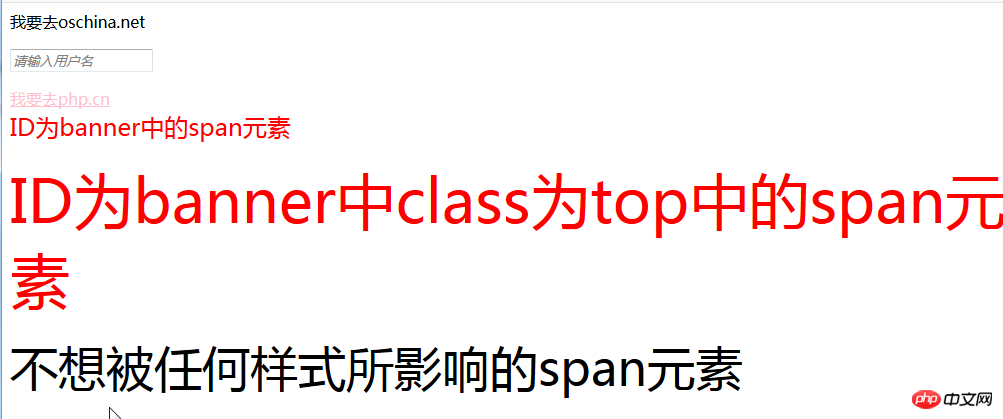
Document 我要去oschina.net我要去php.cn
不想被任何样式所影响的span元素
Display effect:

##The priority judgment of the selector: (/* id100> class 10> label 1 */) depends on who comes after the same Loading:
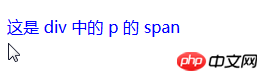
选择器优先级 这是 div 中的 p 的 span
Page display:

Continue testing:
选择器优先级 php中文网这是 div 中的 p 的 span
Effect display:


![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










