CSS styles
CSS styles: inline style, internal style, external style
New 03-three.html file:
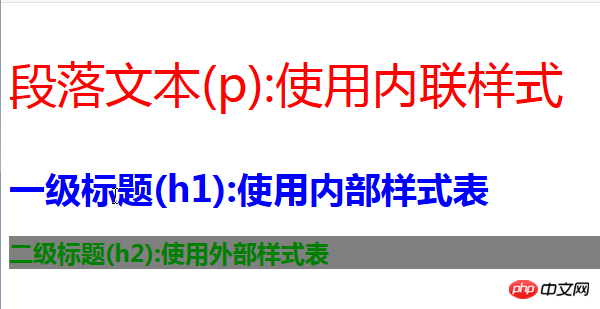
使用CSS样式,样式优先级,CSS选择器 段落文本(p):使用内联样式
一级标题(h1):使用内部样式表
二级标题(h2):使用外部样式表
Create a new 03-three.css file:
h2{ color:green; background-color:gray }
Run 03-three.html and the display will be as follows:

The priority of inline styles is the highest. Internal styles and external styles depend on which one is loaded last. The one loaded later will generally take effect.
But after adding !important, the priority becomes the highest

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










