


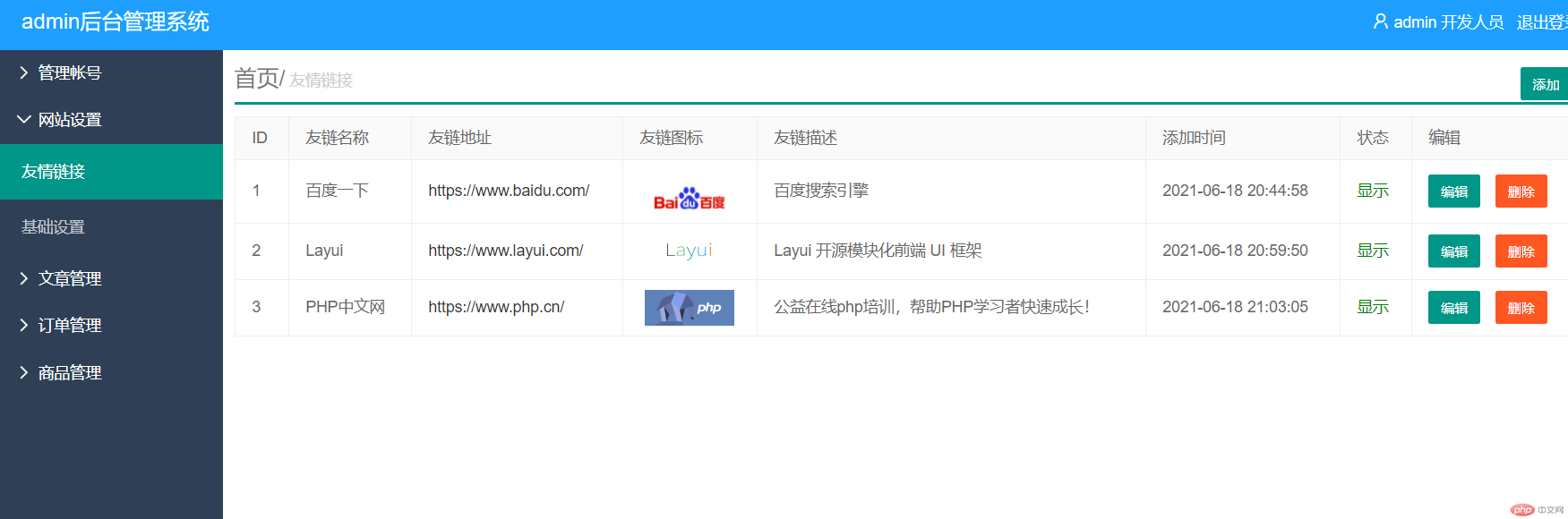
①友情链接页面
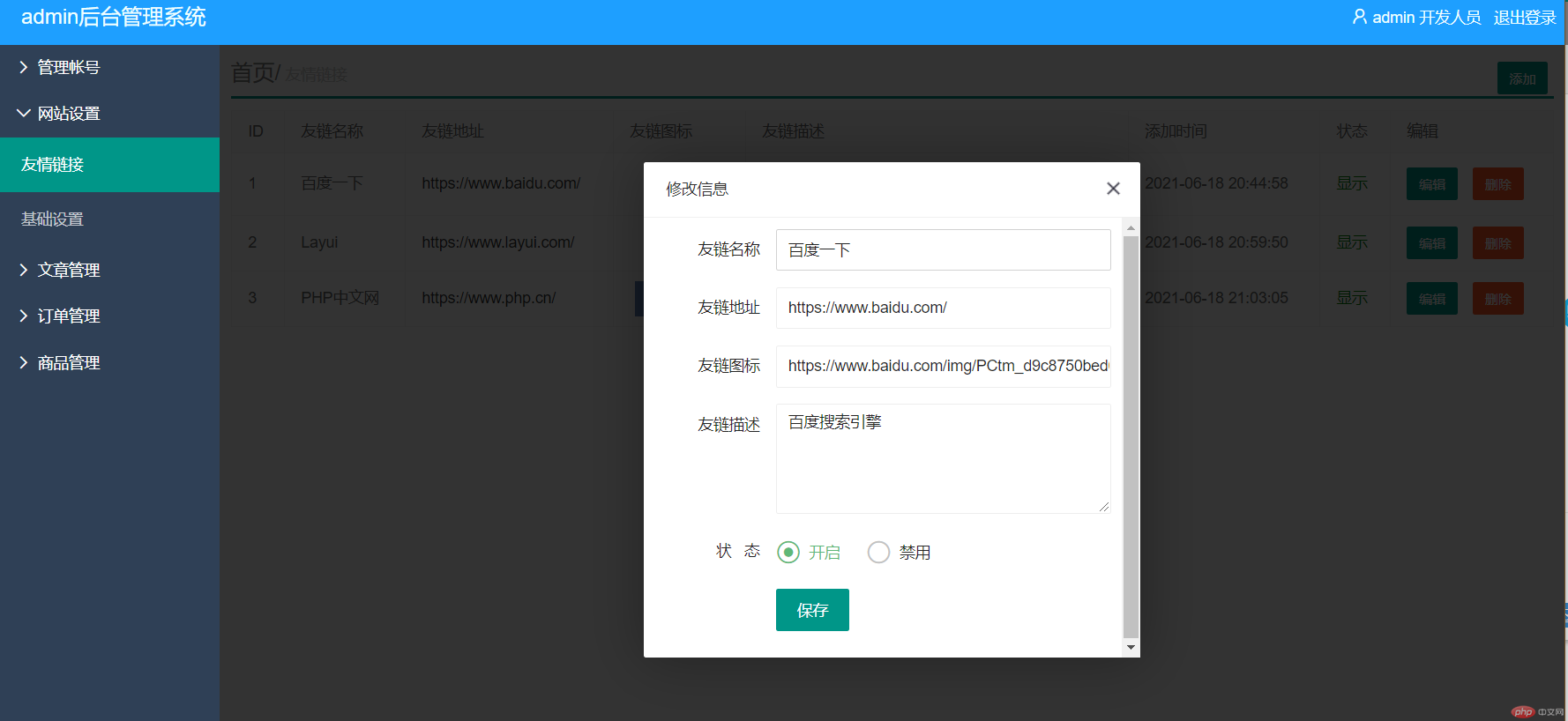
②友情链接编辑
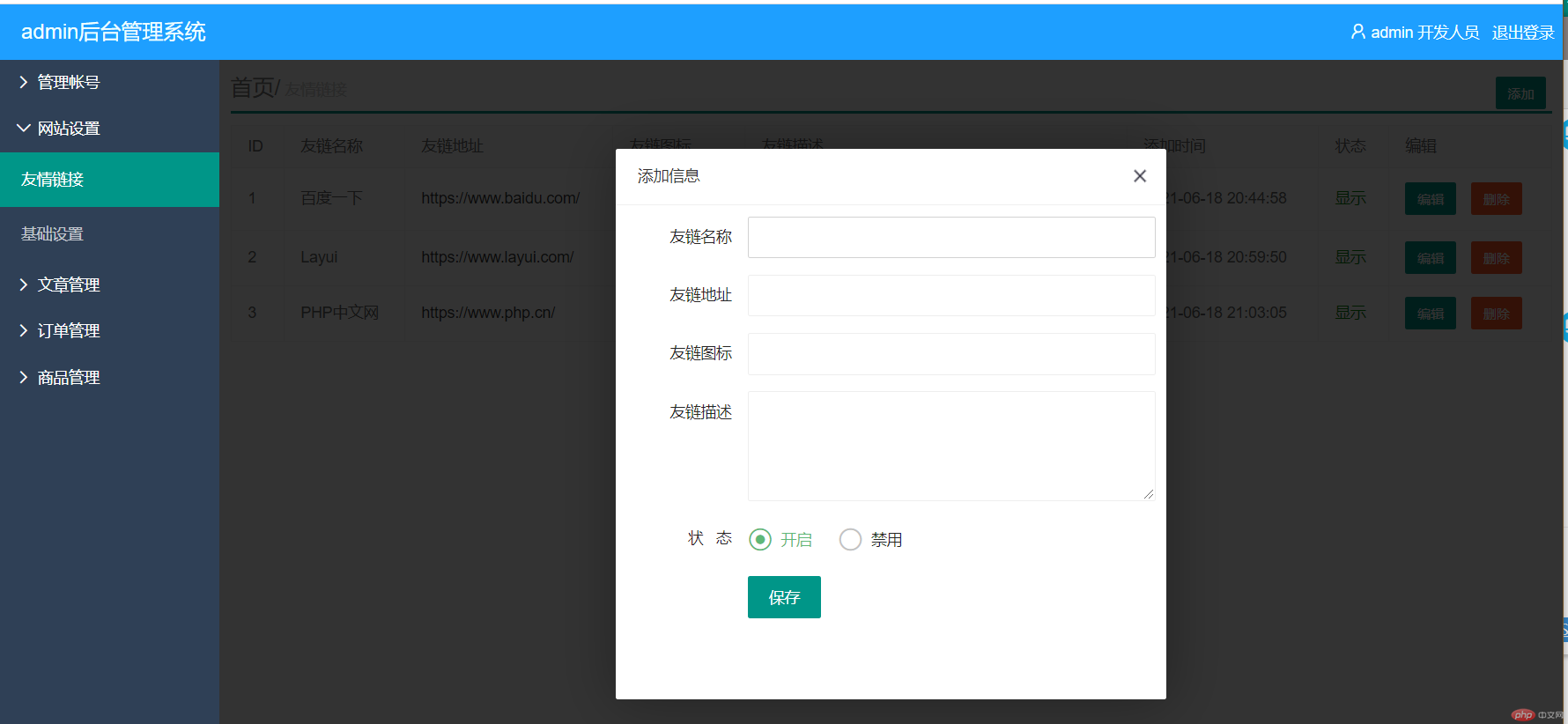
③友情链接添加
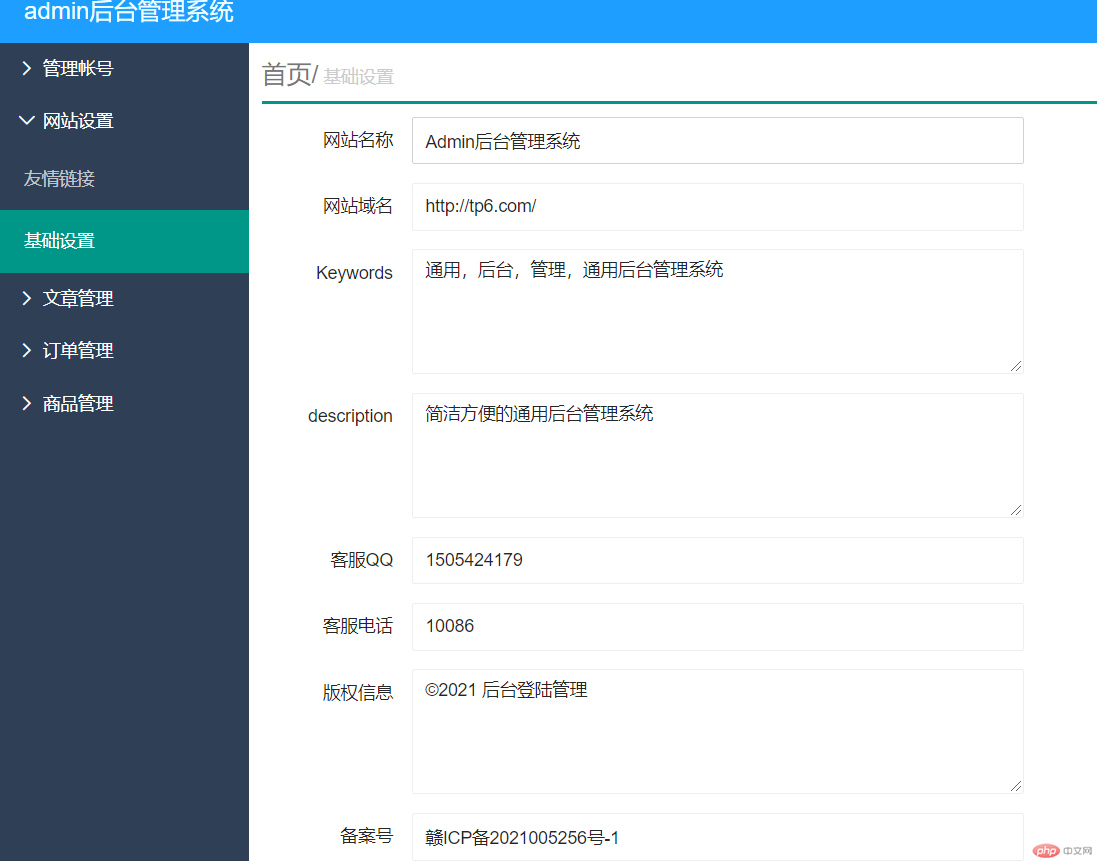
①后台网站基础设置页面
②网站基础设置效果
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>友情链接</title><link rel="stylesheet" href="/static/layui-v2.6.8/layui/css/layui.css" /><script src="/static/layui-v2.6.8/layui/layui.js"></script></head><body style="padding: 10px;min-width:1000px;"><div class="layui-item"style="height:36px;border-bottom: 3px solid #009688;" ><span style="color:#777;font-size:20px;height:30px;line-height:30px">首页/</span><span style="color:#ccc">友情链接</span><button class="layui-btn layui-btn-sm" style="float:right;margin:5px" onclick="add()">添加</button></div><table class="layui-table" ><thead><tr><th>ID</th><th>友链名称</th><th>友链地址</th><th>友链图标</th><th>友链描述</th><th>添加时间</th><th>状态</th><th>编辑</th></tr></thead><tbody>{foreach $friend as $v}<tr><td>{$v['id']}</td><td>{$v['title']}</td><td><a href="">{$v['url']}</a></td><td style="text-align: center;"><img src="{$v['url_img']}" style="width: 80px;"></td><td >{$v['description']}</td><td>{:date('Y-m-d H:i:s',$v['add_time'])}</td><td>{$v['status']==0?'<span style="color: green;">显示</span>':'<span style="color: red;">关闭</span>'}</td><td><button class="layui-btn layui-btn-sm" onclick="edit({$v['id']})">编辑</button><button class="layui-btn layui-btn-sm layui-btn-danger" onclick="dle({$v['id']})">删除</button></td></tr>{/foreach}</tbody></table></body><script>$ = layui.jquery;//修改友情链接function edit(id) {layer.open({type:2,title: '修改信息',shadeClose: true,shade: 0.8,area: ['450px', '450px'],content: '/admin/Setting/edit_friend_link?id='+id});}//删除function dle(id) {layer.confirm('确定删除吗?', {btn: ['确定','取消'],},function(){let date = {};$.post('/admin/Setting/dle_friend_link?id='+id,date,function(res){if (res.id == 1) {layer.alert(res.msg,{icon:1});setTimeout(() => {window.location.reload();}, 1000);}else{layer.alert(res.msg,{icon:2});}},'json')});}//添加友情链接function add(){layer.open({type:2,title: '添加信息',shadeClose: true,shade: 0.8,area: ['500px', '500px'],content: '/admin/Setting/save_friend_link'});}</script></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>管理员账号列表</title><link rel="stylesheet" href="/static/layui-v2.6.8/layui/css/layui.css" /><script src="/static/layui-v2.6.8/layui/layui.js"></script></head><body style="padding: 10px;min-width:737px"><div class="layui-item" style="height:36px;border-bottom: 3px solid #009688;" ><span style="color:#777;font-size:20px;height:30px;line-height:30px">首页/</span><span style="color:#ccc">基础设置</span></div><form class="layui-form"><div class="layui-box" style="padding: 10px;width:600px"><div class="layui-form-item"><label for="" class="layui-form-label">网站名称</label><div class="layui-input-block"><input type="text" class="layui-input" name="title" value="{$find['vals']['title']}" placeholder="请输入" ></div></div><div class="layui-form-item"><label for="" class="layui-form-label">网站域名</label><div class="layui-input-block"><input type="text" class="layui-input" name="url" value="{$find['vals']['url']}"" placeholder="请输入" ></div></div><div class="layui-form-item"><label for="" class="layui-form-label">Keywords</label><div class="layui-input-block"><textarea name="Keywords" required lay-verify="required" placeholder="请输入" class="layui-textarea">{$find['vals']['Keywords']}</textarea></div></div><div class="layui-form-item"><label for="" class="layui-form-label">description</label><div class="layui-input-block"><textarea name="description" required lay-verify="required" placeholder="请输入" class="layui-textarea">{$find['vals']['description']}</textarea></div></div><div class="layui-form-item"><label for="" class="layui-form-label">客服QQ</label><div class="layui-input-block"><input type="text" class="layui-input" name="qq" value="{$find['vals']['qq']}" placeholder="请输入" ></div></div><div class="layui-form-item"><label for="" class="layui-form-label">客服电话</label><div class="layui-input-block"><input type="text" class="layui-input" name="contact" value="{$find['vals']['contact']}" placeholder="请输入" ></div></div><div class="layui-form-item"><label for="" class="layui-form-label">版权信息</label><div class="layui-input-block"><textarea name="copyright" required lay-verify="required" placeholder="请输入" class="layui-textarea">{$find['vals']['copyright']}</textarea></div></div><div class="layui-form-item"><label for="" class="layui-form-label">备案号</label><div class="layui-input-block"><input type="text" class="layui-input" name="record" value="{$find['vals']['record']}" placeholder="请输入" ></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn" type="button" onclick="save()">保存</button></div></div></div></form></body><script>$ = layui.jquery;//页面刷新时聚焦焦点$('input[name = "title"]').focus();//保存function save(){if ($('input[name = "title"]').val() == '') {layer.alert('网站名称不能为空',{icon:2});return;}if ($('textarea[name = "Keywords"]').val() == '') {layer.alert('Keywords不能为空',{icon:2});return;}if ($('textarea[name = "description"]').val() == '') {layer.alert('description不能为空',{icon:2});return;}if ($('input[name = "qq"]').val() == '') {layer.alert('客服qq不能为空',{icon:2});return;}$.post('/admin/Setting/basesetting',$('form').serialize(),function (res) {if (res.id == 1) {layer.alert(res.msg,{icon:1});setTimeout(() => {parent.window.location.reload();}, 1000);}else{layer.alert(res.msg,{icon:2});}},'json')}</script></html>
<?phpnamespace app\admin\controller;use app\admin\controller\Base;use think\facade\Request;use think\facade\Db;use think\facade\View;use think\facade\Session;/*** 网站管理*/class Setting extends Base{ //友情链接public function friend_link(){$friend_link = Db::table('friend_link')->select()->toArray();View::assign(['friend' => $friend_link]);return View('/setting/friend_link');}//添加友情链接public function save_friend_link(){if (Request::isPost()) {$data['title'] = Request::post('title');$data['url'] = Request::post('url');$data['url_img'] = Request::post('url_img');$data['description'] = Request::post('description');$data['add_time'] = time();$data['status'] = Request::post('status');if (empty($data['title'])) {exit(json_encode(['id'=>0,'msg'=>'友链名称不能为空']));}if (empty($data['url'])) {exit(json_encode(['id'=>0,'msg'=>'友链地址不能为空']));}$insert = Db::table('friend_link')->insert($data);if (!empty($insert)) {echo json_encode(['id'=>1,'msg'=>'保存成功']);}else {echo json_encode(['id'=>0,'msg'=>'保存失败']);}}else {return View('/setting/save_friend_link');}}//修改友情链接public function edit_friend_link(){if (Request::isPost()) {$id = Request::post('id');$data['title'] = Request::post('title');$data['url'] = Request::post('url');$data['url_img'] = Request::post('url_img');$data['description'] = Request::post('description');$data['add_time'] = time();$data['status'] = Request::post('status');if (empty($data['title'])) {exit(json_encode(['id'=>0,'msg'=>'友链名称不能为空']));}if (empty($data['url'])) {exit(json_encode(['id'=>0,'msg'=>'友链地址不能为空']));}$update = Db::table('friend_link')->where('id',$id)->update($data);if (!empty($update)) {echo json_encode(['id'=>1,'msg'=>'保存成功']);}else {echo json_encode(['id'=>0,'msg'=>'保存失败']);}}else {$id = Request::get('id');$data = Db::table('friend_link')->where('id',$id)->find();View::assign(['id' => $id,'data' => $data]);return View('/setting/edit_friend_link');}}//删除友情链接public function dle_friend_link(){$id = Request::get('id');$delete = Db::table('friend_link')->where('id',$id)->delete();if (!empty($delete)) {echo json_encode(['id'=>1,'msg'=>'删除成功']);}else {echo json_encode(['id'=>0,'msg'=>'删除失败']);}}//基础设置public function basesetting(){if (Request::isPost()) {$names = 'tdk';$data['title'] = Request::post('title');$data['Keywords'] = Request::post('Keywords');$data['url'] = Request::post('url');$data['contact'] = Request::post('contact');$data['copyright'] = Request::post('copyright');$data['record'] = Request::post('record');$data['description'] = Request::post('description');$data['qq'] = Request::post('qq');if (empty($data['title'])) {exit(json_encode(['id'=>0,'msg'=>'网站名称不能为空']));}if (empty($data['Keywords'])) {exit(json_encode(['id'=>0,'msg'=>'Keywords不能为空']));}if (empty($data['description'])) {exit(json_encode(['id'=>0,'msg'=>'description不能为空']));}if (empty($data['qq'])) {exit(json_encode(['id'=>0,'msg'=>'客服qq不能为空']));}$find = Db::table('setting')->where('names',$names)->find();if (!empty($find)) {$update = Db::table('setting')->where('names',$names)->update(['names' => $names,'vals' => json_encode($data)]);}else {$insert = Db::table('setting')->insert(['names' => $names,'vals' => json_encode($data)]);}if (!empty($insert) || isset($update)) {echo json_encode(['id' => 1 , 'msg' => '保存成功']);}else {echo json_encode(['id' => 0 , 'msg' => '保存失败']);}}else {$names = 'tdk';$find = Db::table('setting')->where('names',$names)->find();$find['vals'] = json_decode($find['vals'],true);View::assign(['find' => $find]);return View('/setting/basesetting');}}}