


| 方法 | 含义 |
|---|---|
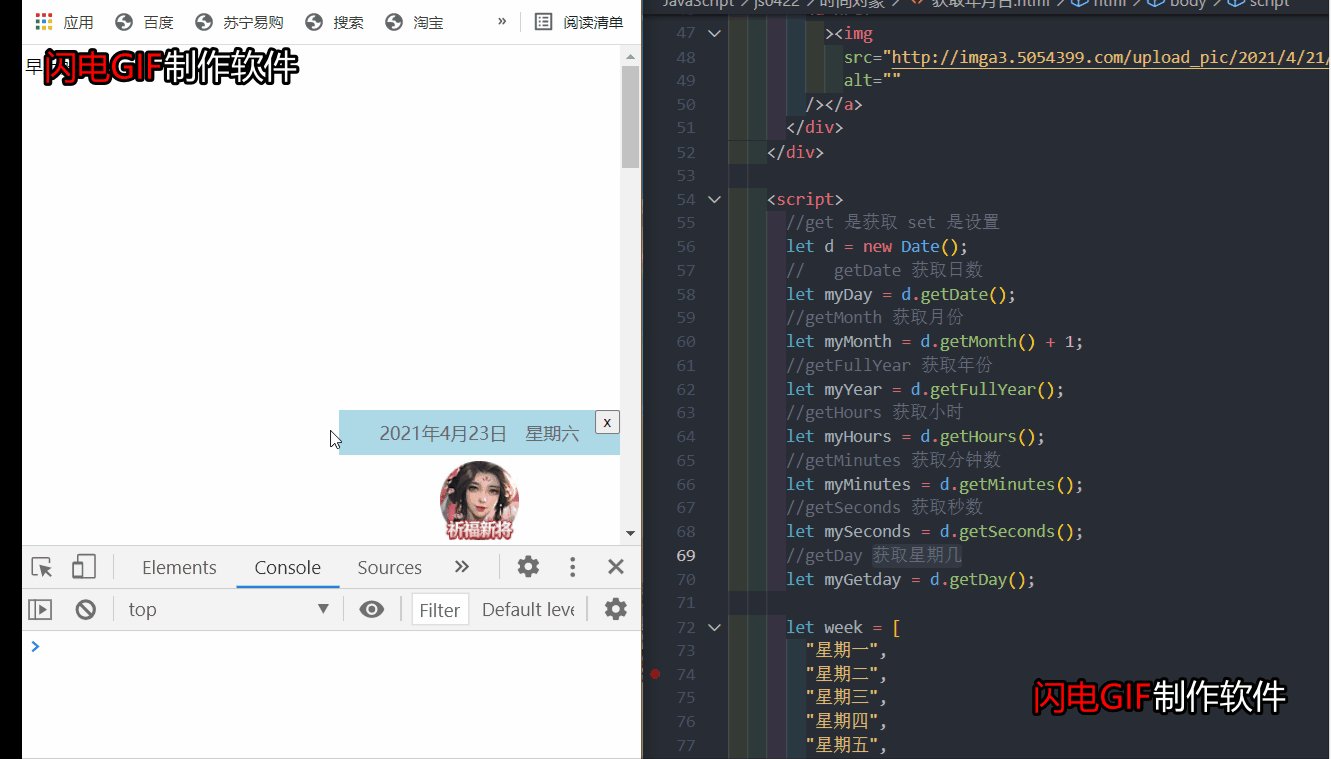
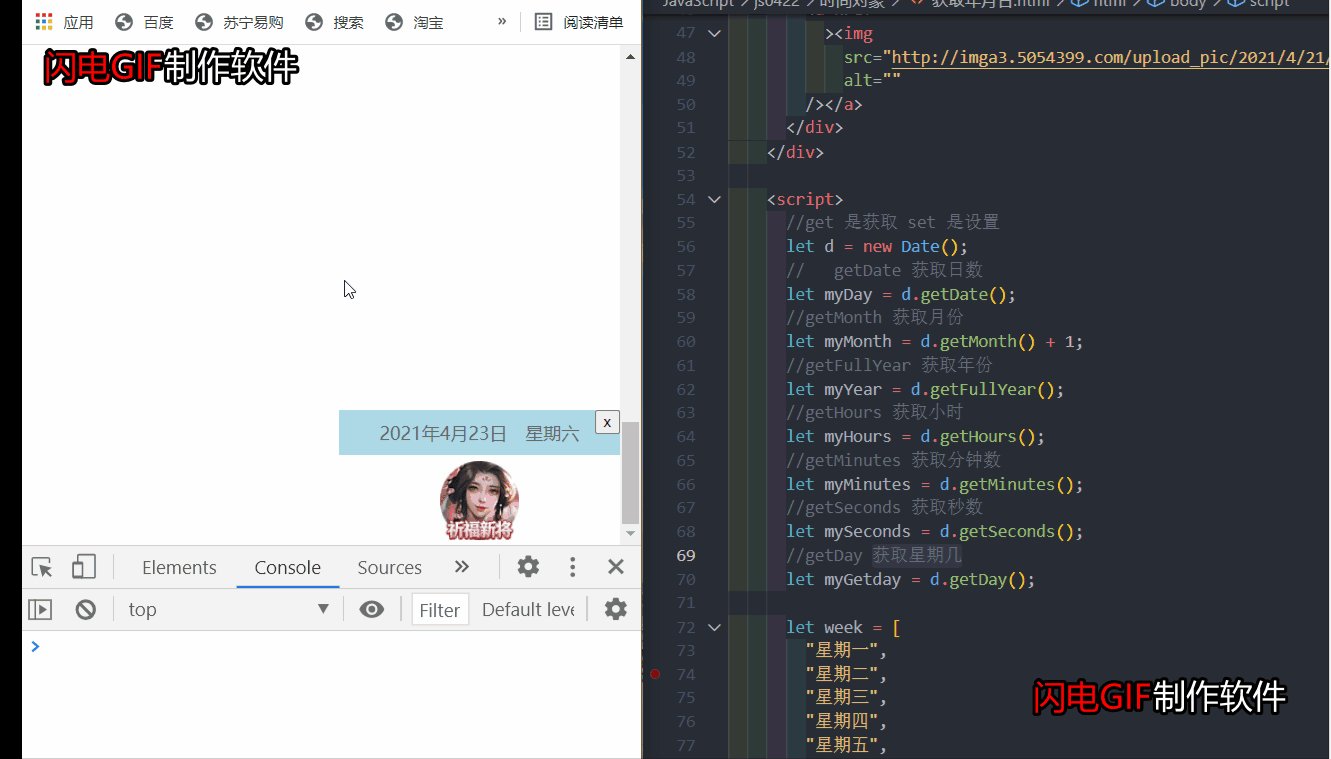
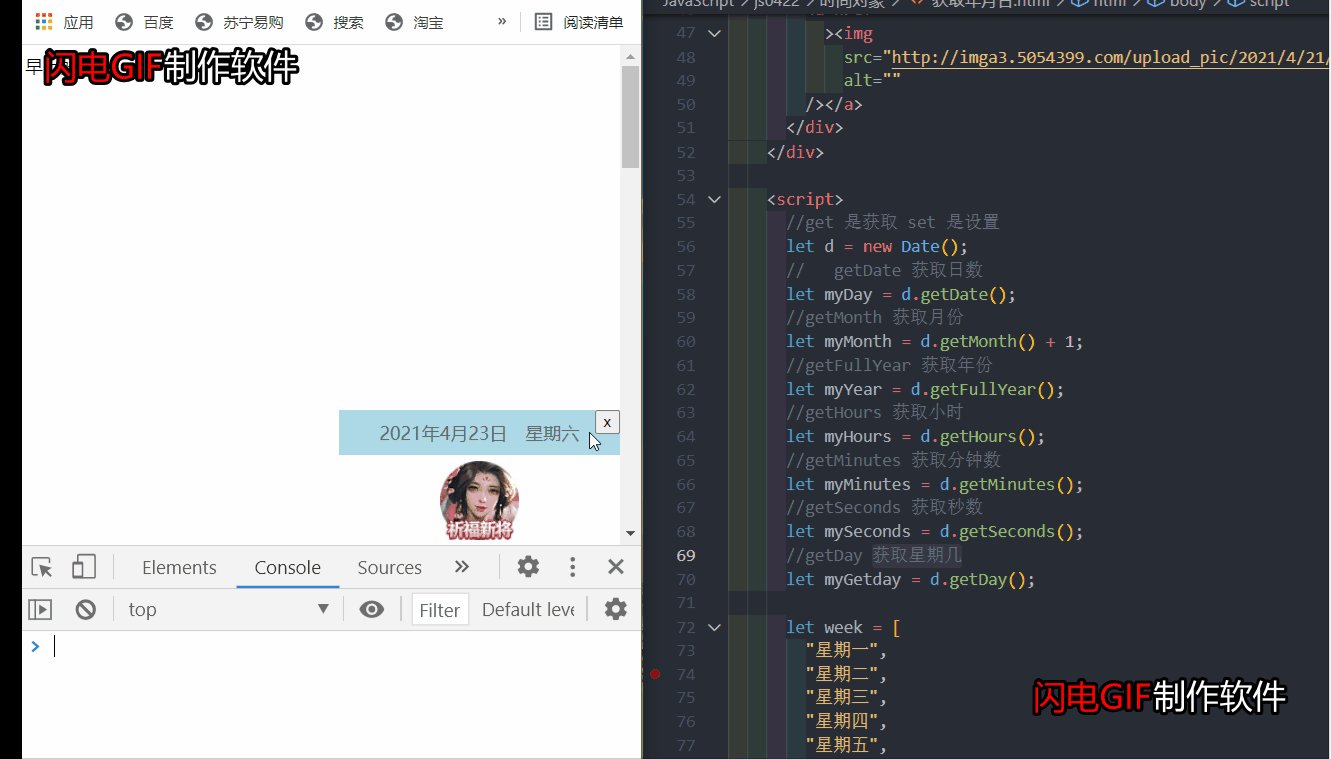
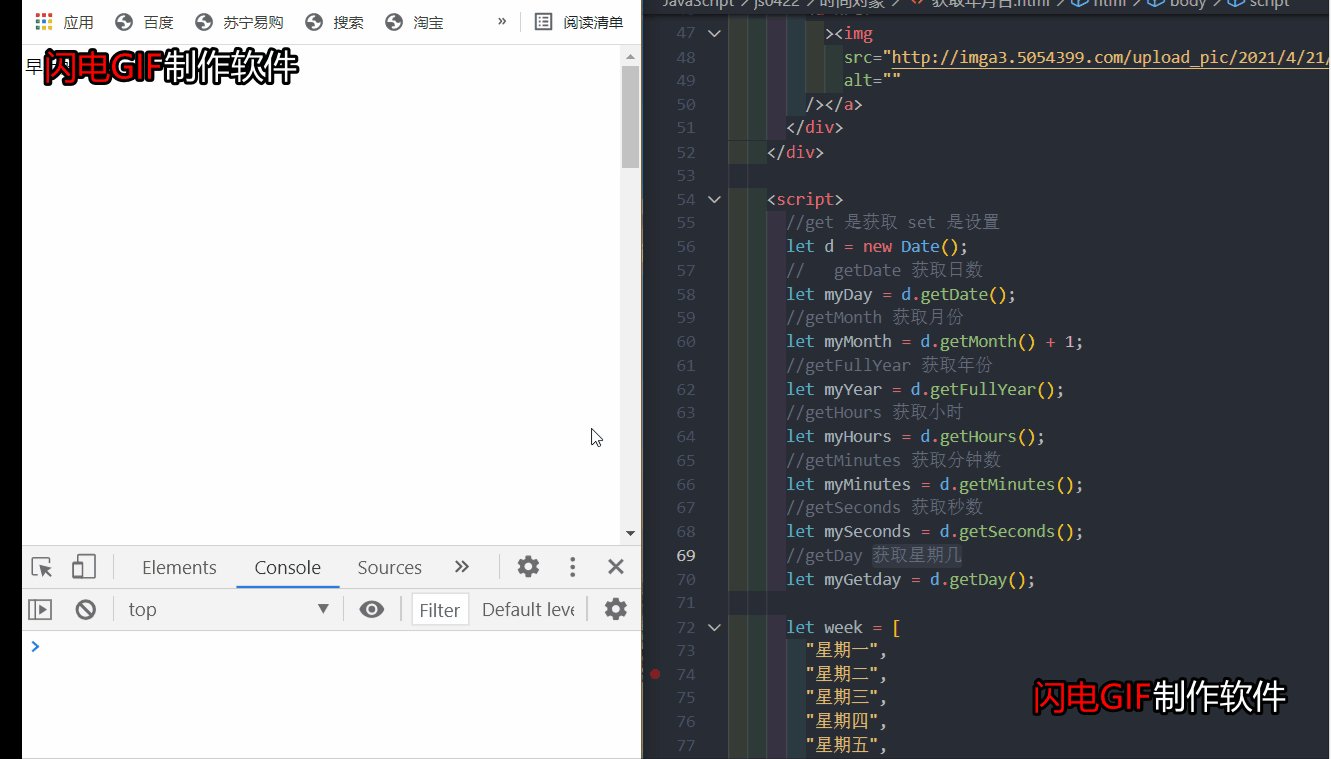
| new Date() | 获取时间 |
| getDate() | 获取日数 |
| getMonth() | 获取月份 |
| getFullYear() | 获取年份 |
| getHours() | 获取小时 |
| getMinutes() | 获取分钟数 |
| getSeconds() | 获取秒数 |
| getDay() | 获取星期几 |

lang="en"> charset="UTF-8"/> http-equiv="X-UA-Compatible"content="IE=edge"/> name="viewport"content="width=device-width, initial-scale=1.0"/> </span><span class="pln">获取年月日</span><span class="tag">
class="box"> x
href="" >src="http://imga3.5054399.com/upload_pic/2021/4/21/4399_09142332383.jpg"alt=""/>