Correction status:qualified
Teacher's comments:很棒,继续努力





| 编号 | 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|---|
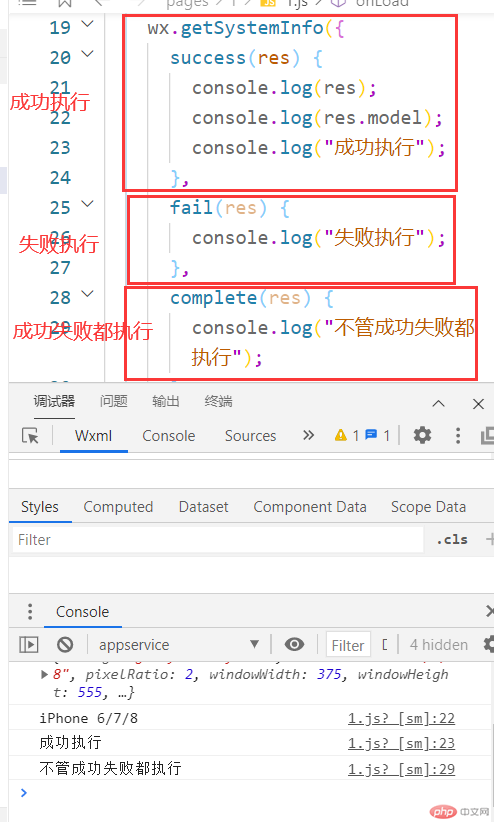
| 1 | success | function | 否 | 接口调用成功的回调函数 |
| 2 | fail | function | 否 | 接口调用失败的回调函数 |
| 3 | complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
| 4 | 其他 | Any | - | 接口定义的其他参数 |
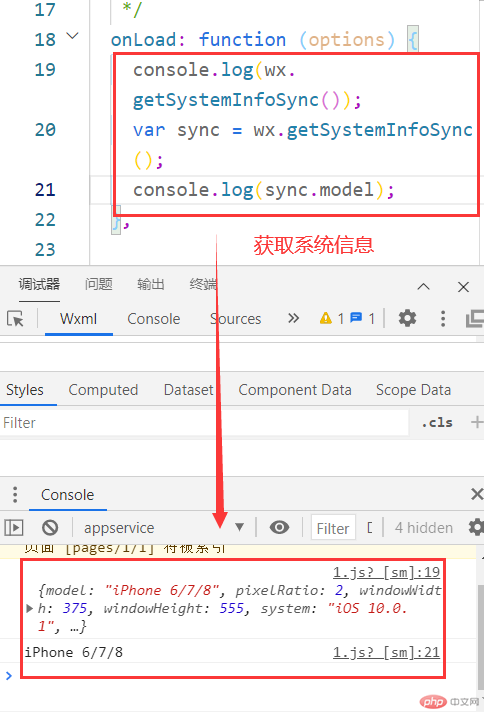
wx.getSystemInfo 获取系统信息
| 编号 | 属性 | 类型 | 说明 |
|---|---|---|---|
| 1 | errMsg | string | 错误信息,如果调用成功返回 ${apiName}:ok |
| 2 | errCode | number | 错误码,仅部分 API 支持,具体含义请参考对应 API 文档,成功时为 0。 |
| 3 | 其他 | Any | 接口返回的其他数据 |

| 编号 | 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|---|
| 1 | target | string | self | 否 | 在哪个目标上发生跳转,默认当前小程序 |
| 2 | url | string | 否 | 当前小程序内的跳转链接 | |
| 3 | open-type | string | navigate | 否 | 跳转方式 |
| 4 | delta | number | 1 | 否 | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 |
| 5 | app-id | string | 否 | 当 target=”miniProgram”时有效,要打开的小程序 | |
| 6 | path | string | 否 | 当 target=”miniProgram”时有效,打开的页面路径,如果为空则打开首页 | |
| 7 | extra-data | object | 否 | 当 target=”miniProgram”时有效,需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据。 | |
| 8 | version | string | release | 否 | 当 target=”miniProgram”时有效,要打开的小程序版本 |
| 9 | hover-class | string | navigator-hover | 否 | 指定点击时的样式类,当 hover-class=”none”时,没有点击态效果 |
| 10 | hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 |
| 11 | hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 |
| 12 | hover-stay-time | number | 600 | 否 | 手指松开后点击态保留时间,单位毫秒 |
| 13 | bindsuccess | string | 否 | 当 target=”miniProgram”时有效,跳转小程序成功 | |
| 14 | bindfail | string | 否 | 当 target=”miniProgram”时有效,跳转小程序失败 | |
| 15 | bindcomplete | string | 否 | 当 target=”miniProgram”时有效,跳转小程序完成 |
| 编号 | 值 | 说明 |
|---|---|---|
| 1 | self | 当前小程序 |
| 2 | miniProgram | 其它小程序 |
| 编号 | 值 | 说明 |
|---|---|---|
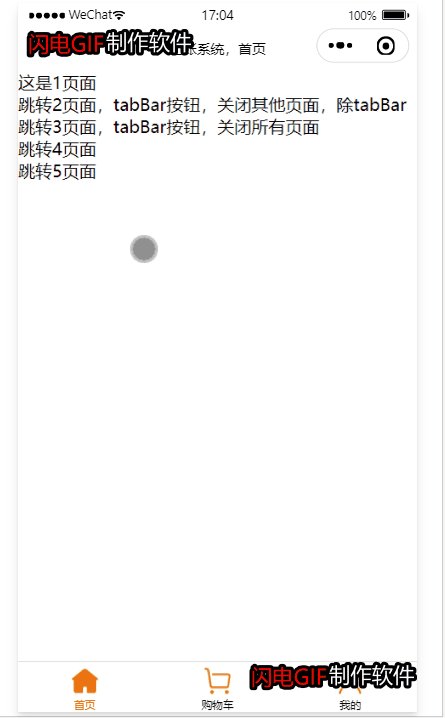
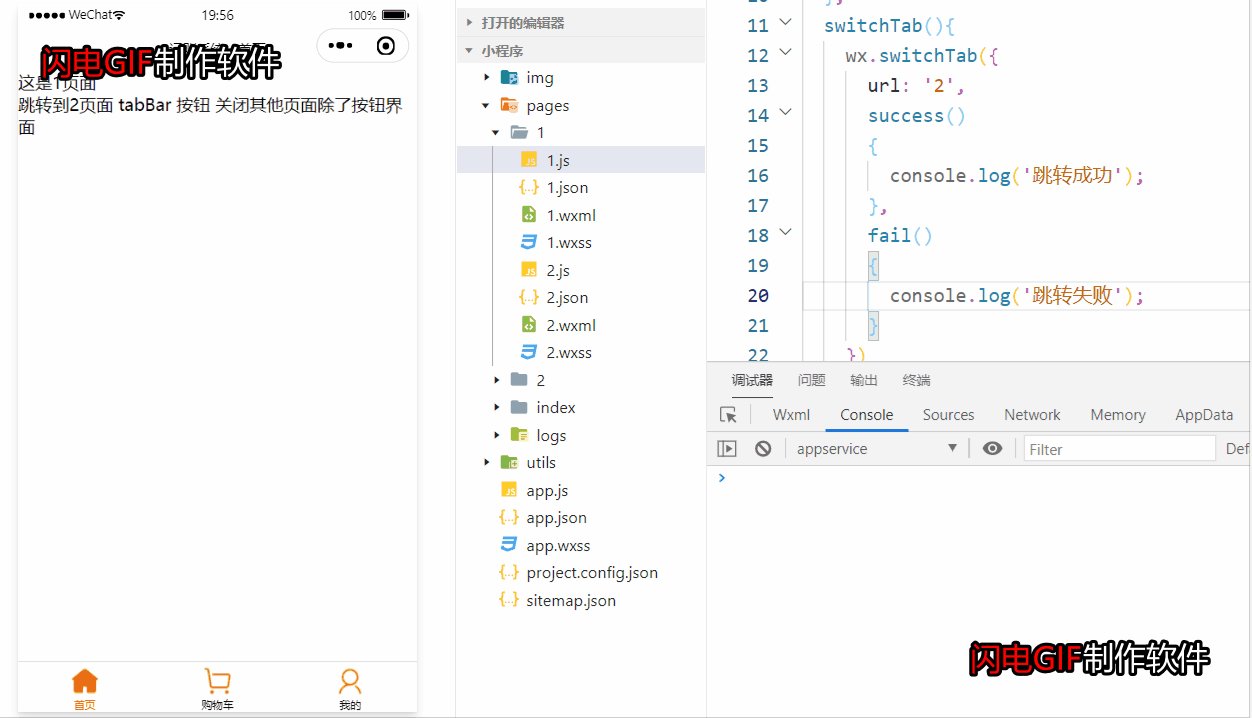
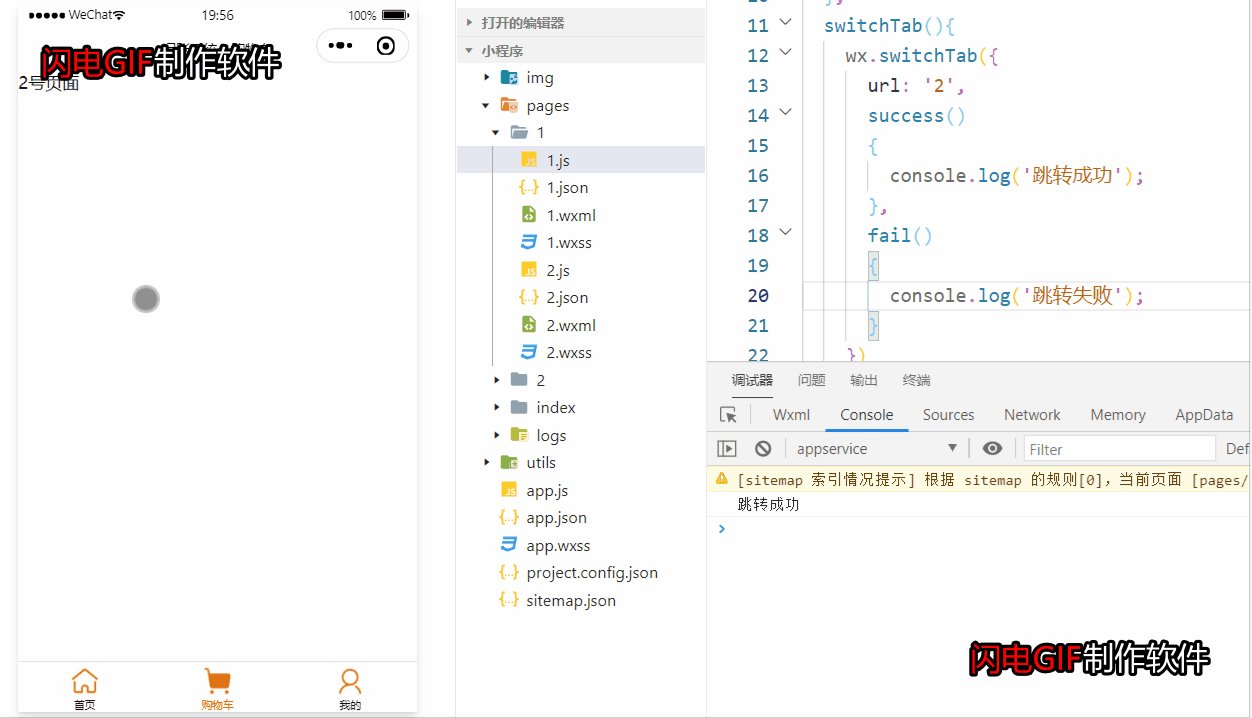
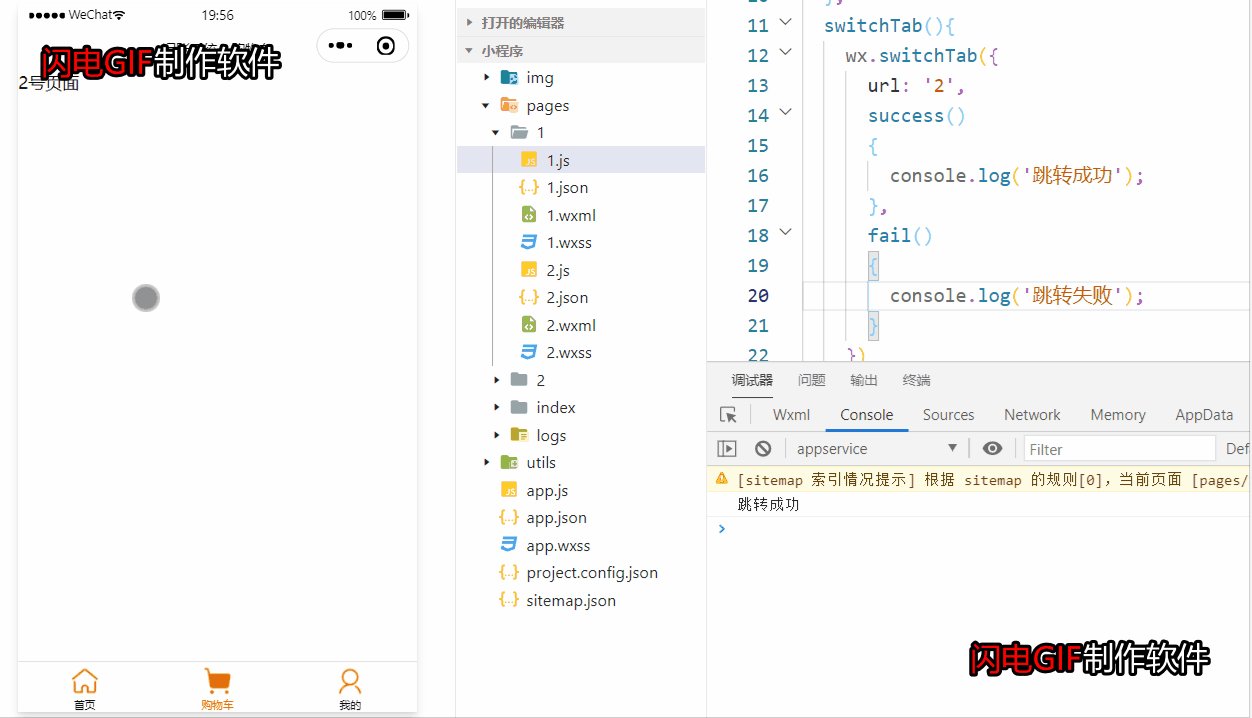
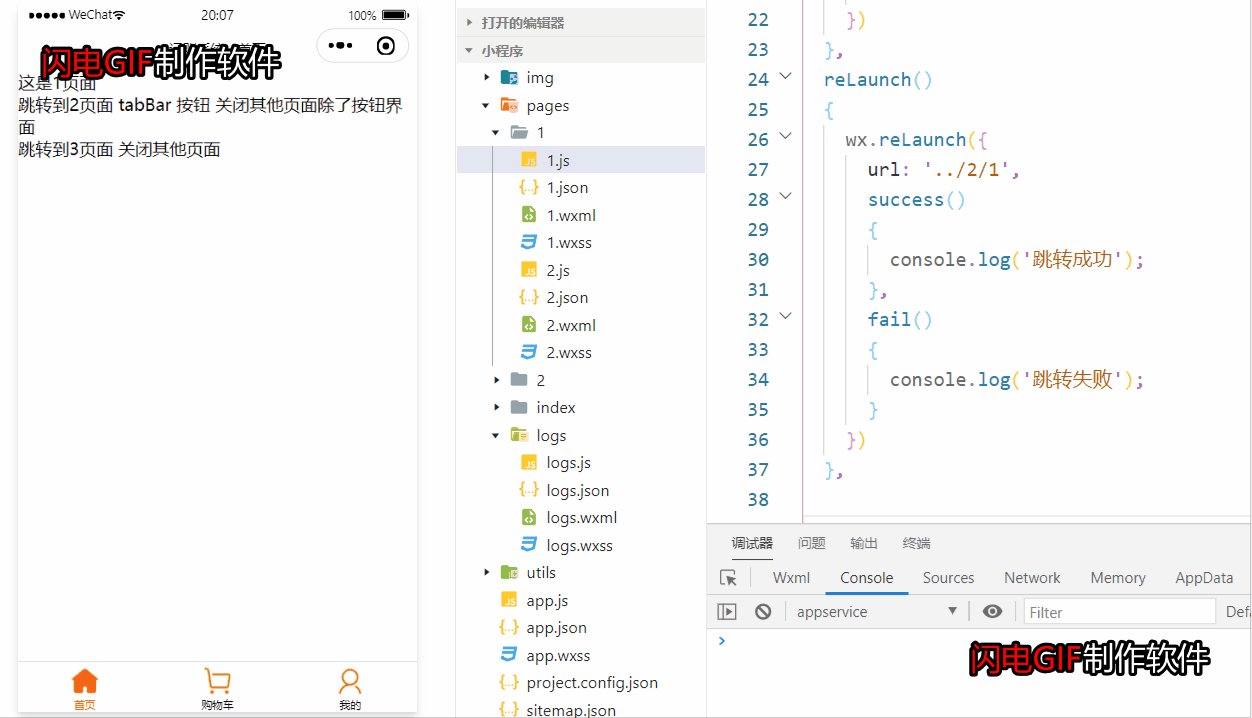
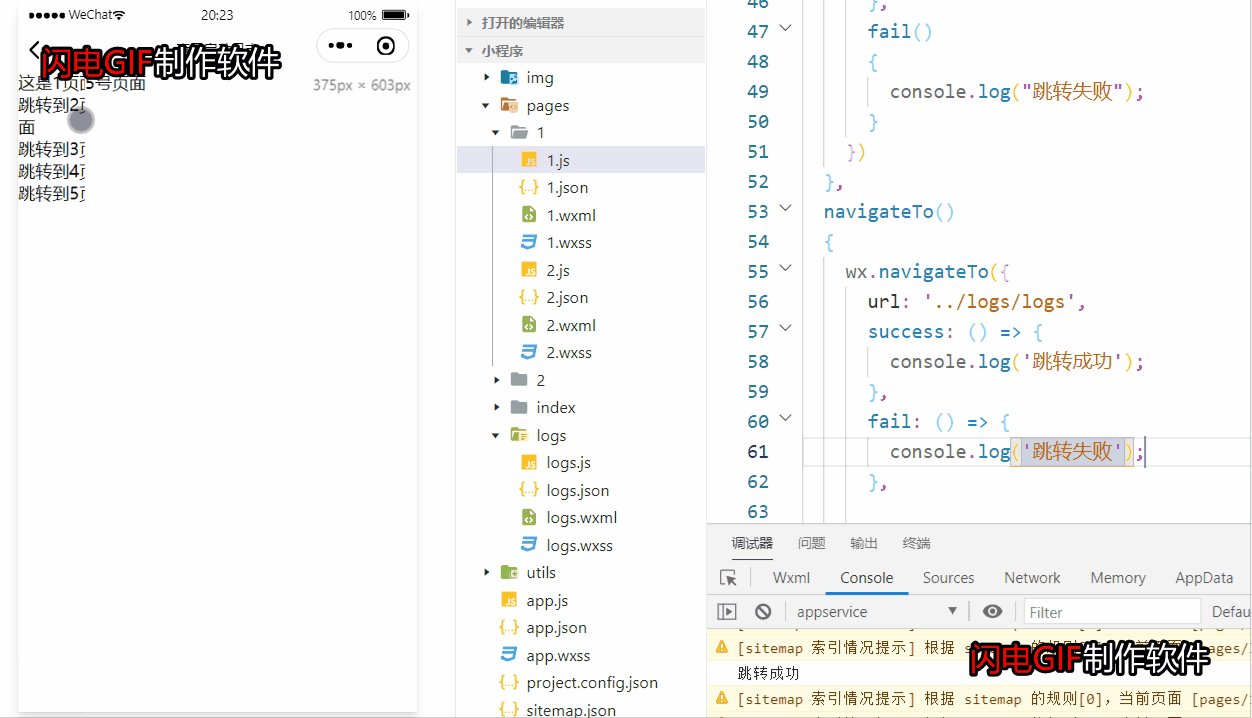
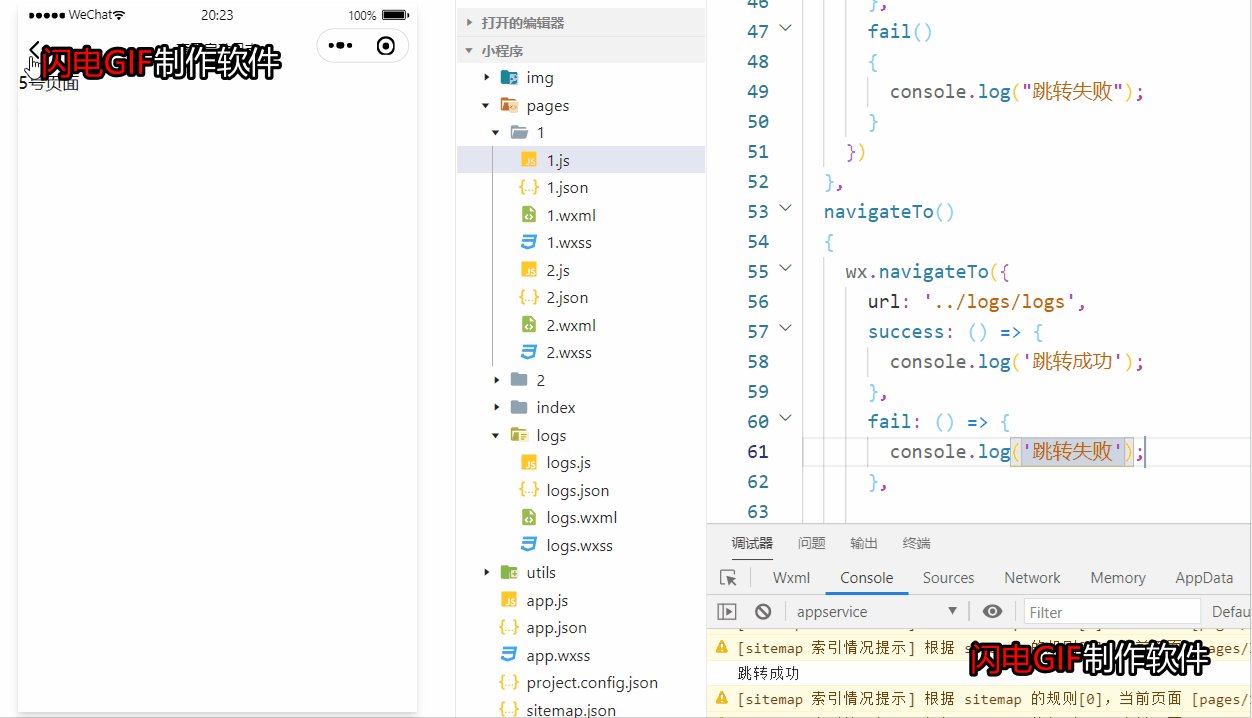
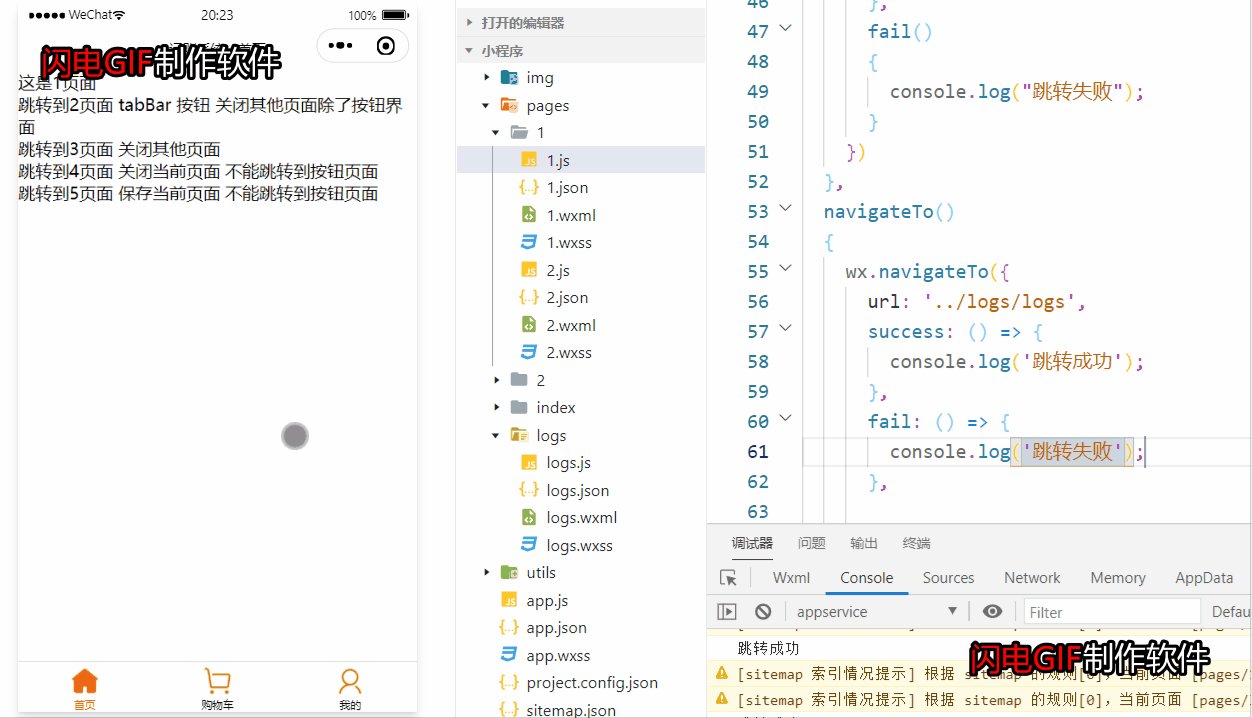
| 1 | switchTab | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
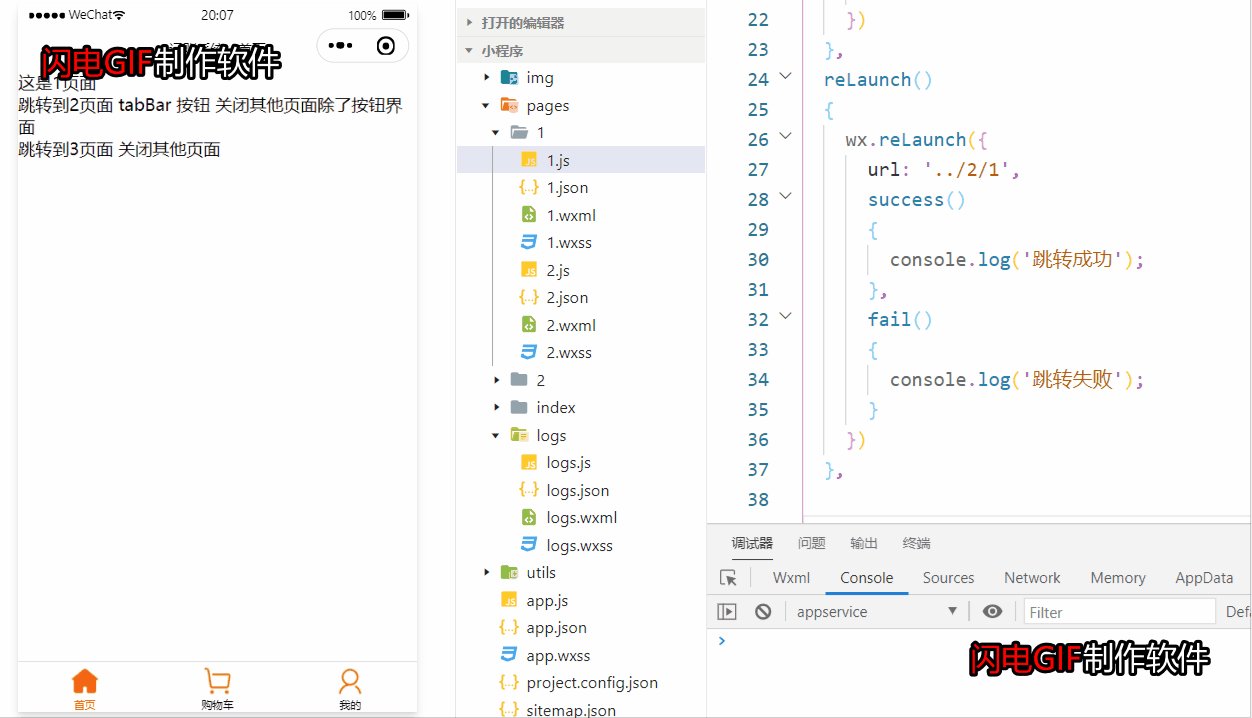
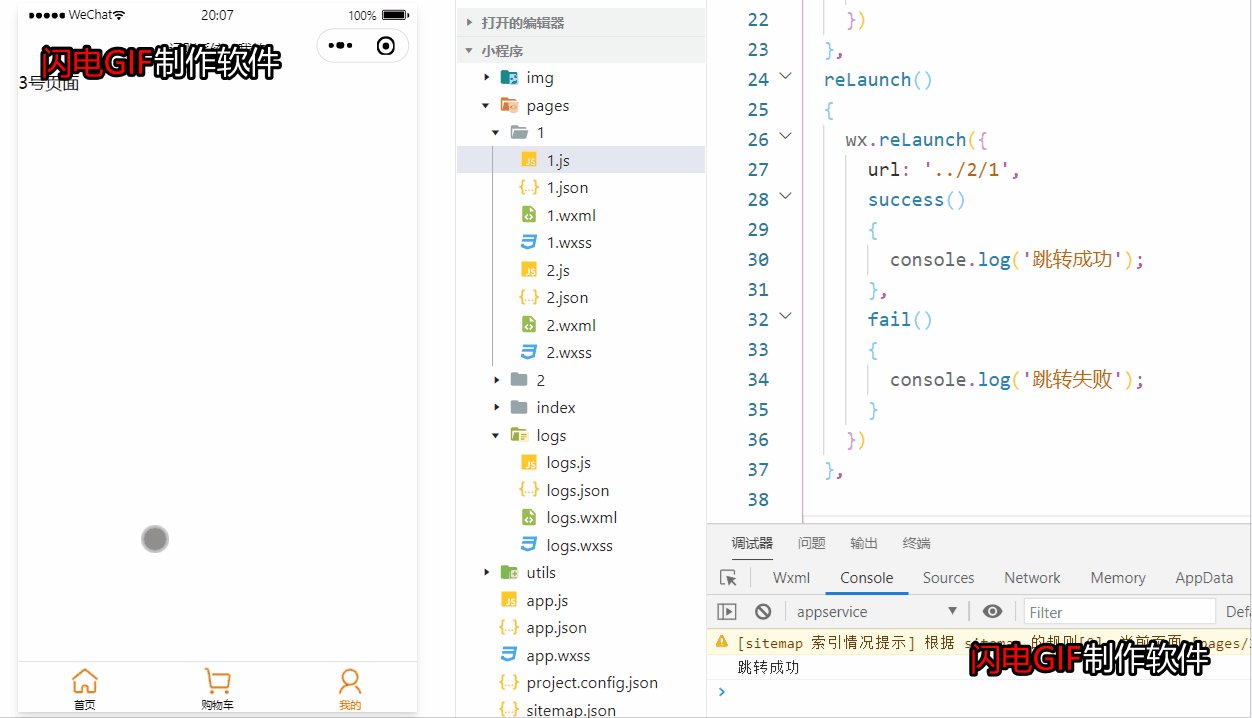
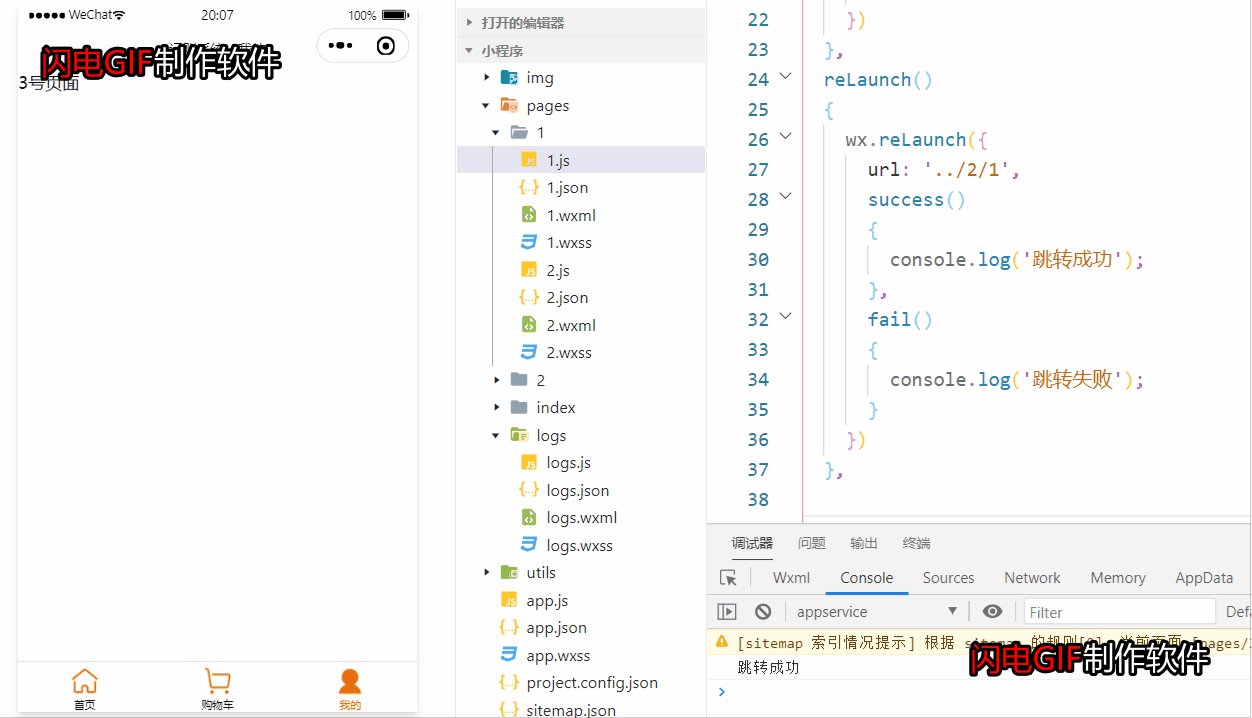
| 2 | reLaunch | 关闭所有页面,打开到应用内的某个页面 |
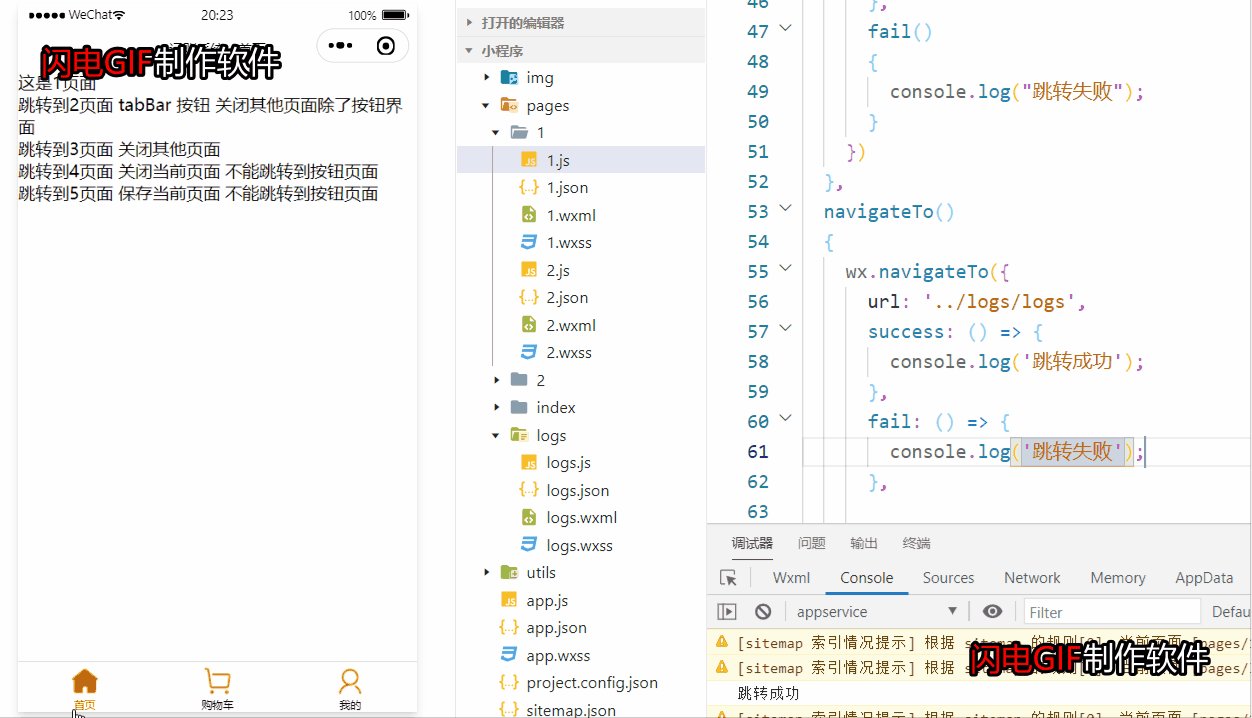
| 3 | redirect | 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面 |
| 4 | navigate | 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面 |
| 5 | navigateBack | 关闭当前页面,返回上一页面或多级页面 |
| 6 | exit | 退出小程序,target=”miniProgram”时生效 |

| 编号 | 属性 | 说明 |
|---|---|---|
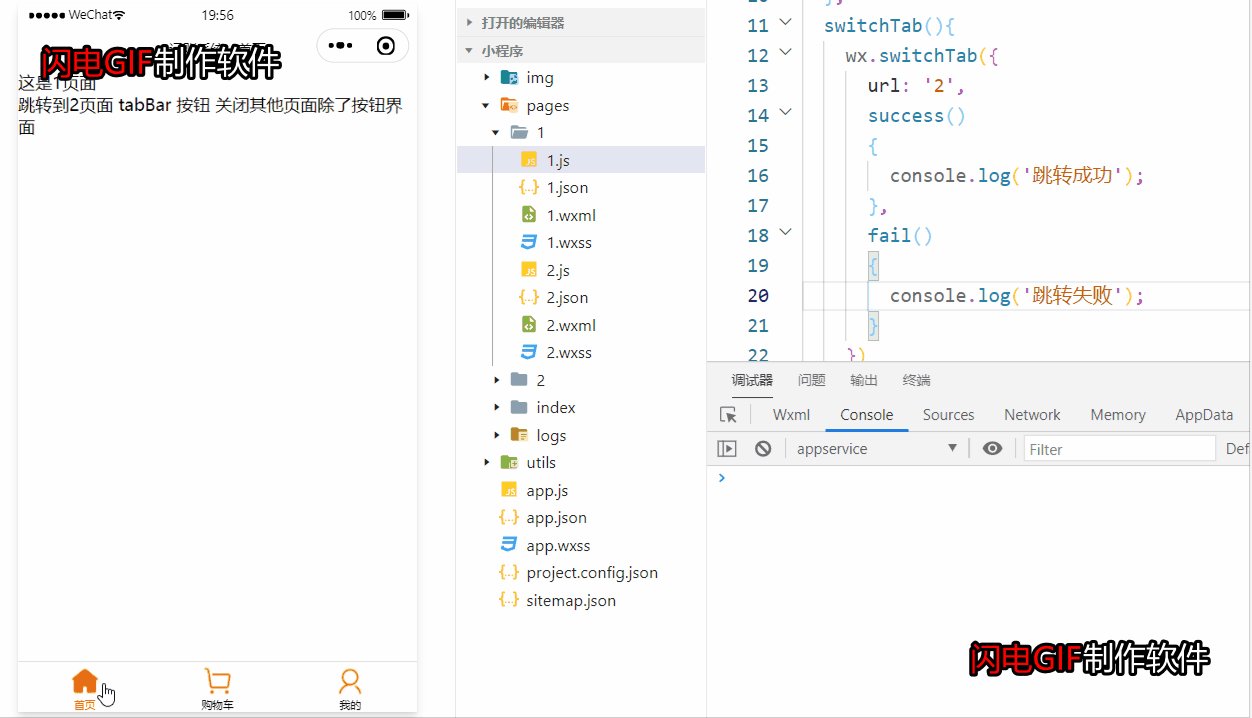
| 1 | wx.switchTab | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
| 2 | wx.reLaunch | 关闭所有页面,打开到应用内的某个页面 |
| 3 | wx.redirectTo | 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面 |
| 4 | wx.navigateTo | 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面 |
| 5 | wx.navigateBack | 关闭当前页面,返回上一页面或多级页面 |
| 编号 | 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|---|
| 1 | url | string | 是 | 需要跳转的 tabBar 页面的路径 (代码包路径)(需在 app.json 的 tabBar 字段定义的页面),路径后不能带参数。 |
| 2 | success | function | 否 | 接口调用成功的回调函数 |
| 3 | fail | function | 否 | 接口调用失败的回调函数 |
| 4 | complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行 |









| 编号 | 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|---|
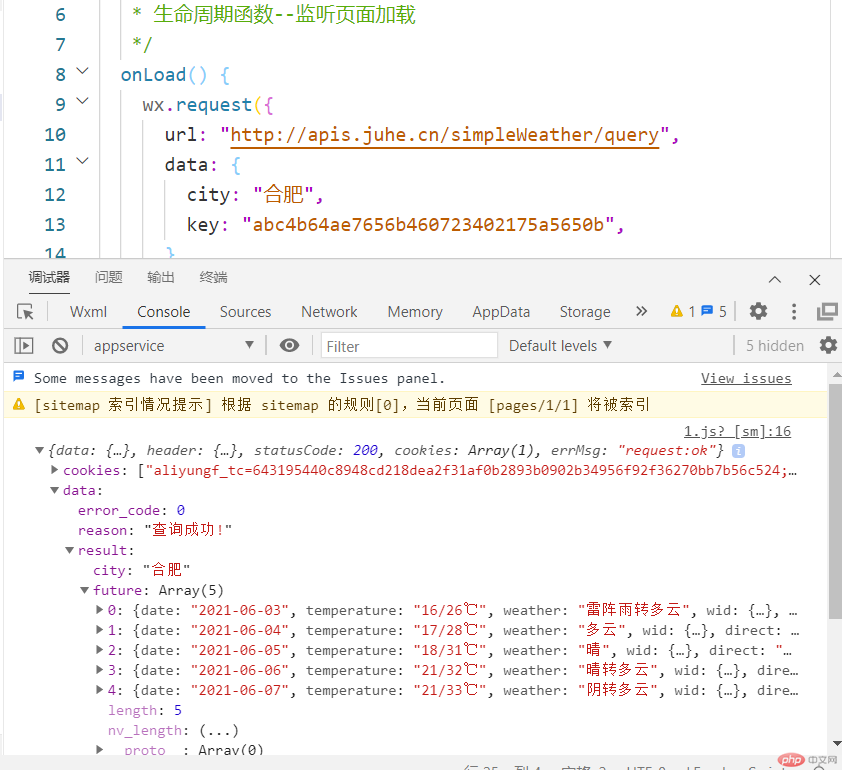
| 1 | url | string | 是 | 开发者服务器接口地址 | |
| 2 | data | string/object/ArrayBuffer | 否 | 请求的参数 | |
| 3 | header | Object | 否 | 设置请求的 header,header 中不能设置 Referer。content-type 默认为 application/json | |
| 4 | timeout | number | 否 | 超时时间,单位为毫秒 | |
| 5 | method | string | GET | 否 | HTTP 请求方法 |
| 6 | dataType | string | json | 否 | 返回的数据格式 |
| 7 | responseType | string | text | 否 | 响应的数据类型 |
| 8 | success | function | 否 | 接口调用成功的回调函数 | |
| 9 | fail | function | 否 | 接口调用失败的回调函数 | |
| 10 | complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
| 编号 | 属性 | 类型 | 说明 |
|---|---|---|---|
| 1 | data | string/Object/Arraybuffer | 开发者服务器返回的数据 |
| 2 | statusCode | number | 开发者服务器返回的 HTTP 状态码 |
| 3 | header | Object | 开发者服务器返回的 HTTP Response Header |
| 4 | cookies | Array. |
开发者服务器返回的 cookies,格式为字符串数组 |