Correction status:qualified
Teacher's comments:很棒,很多都是自己练习的,不错。



| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | cover-image | 覆盖在原生组件之上的图片视图 |
| 2 | cover-view | 覆盖在原生组件之上的文本视图 |
| 3 | match-media | media query 匹配检测节点 |
| 4 | movable-area | movable-view 的可移动区域 |
| 5 | movable-view | 可移动的视图容器,在页面中可以拖拽滑动 |
| 6 | page-container | 页面容器 |
| 7 | scroll-view | 可滚动视图区域 |
| 8 | share-element | 共享元素 |
| 9 | swiper | 滑块视图容器 |
| 10 | swiper-item | 仅可放置在 swiper 组件中,宽高自动设置为 100% |
| 11 | view | 视图容器 |

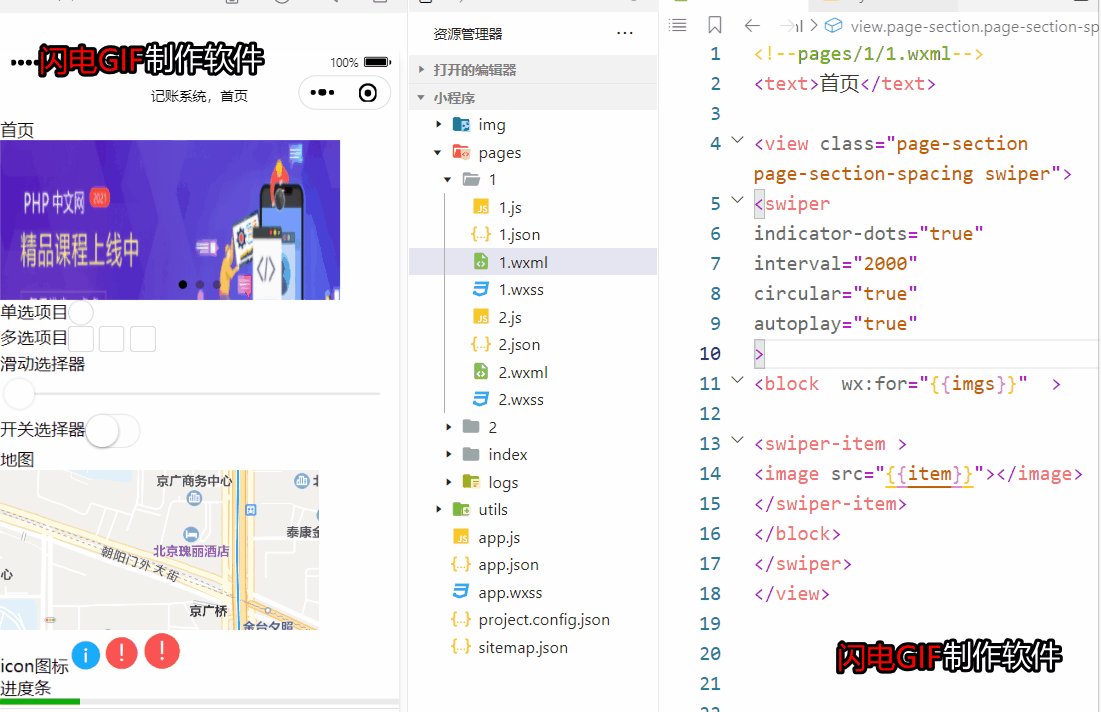
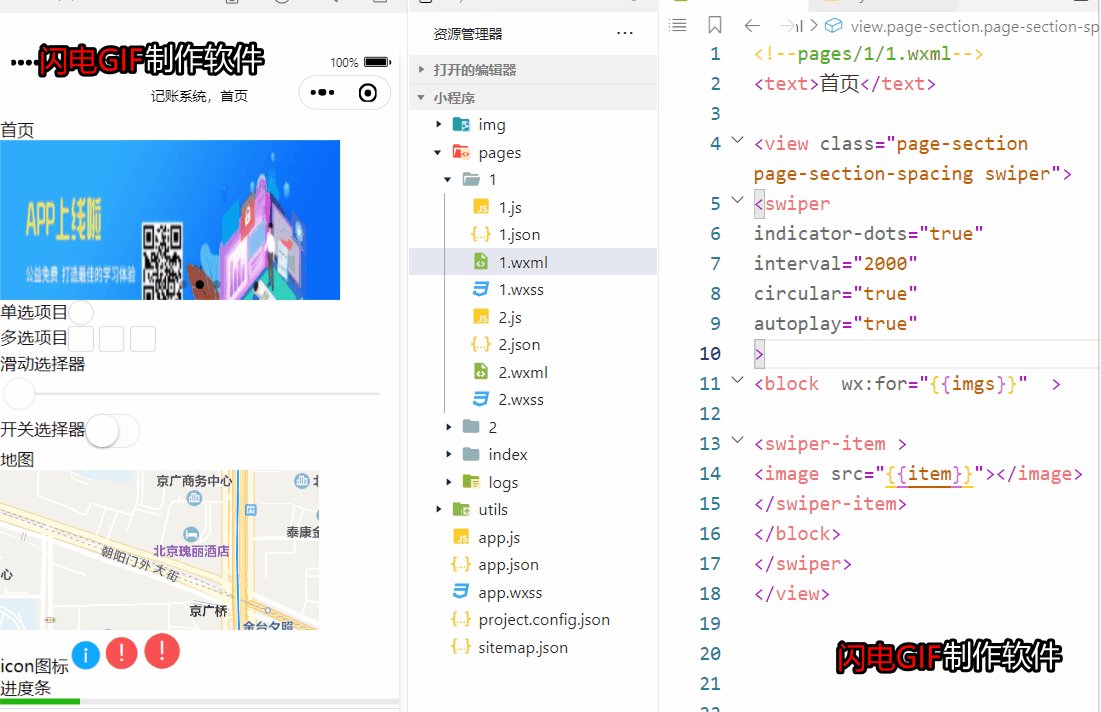
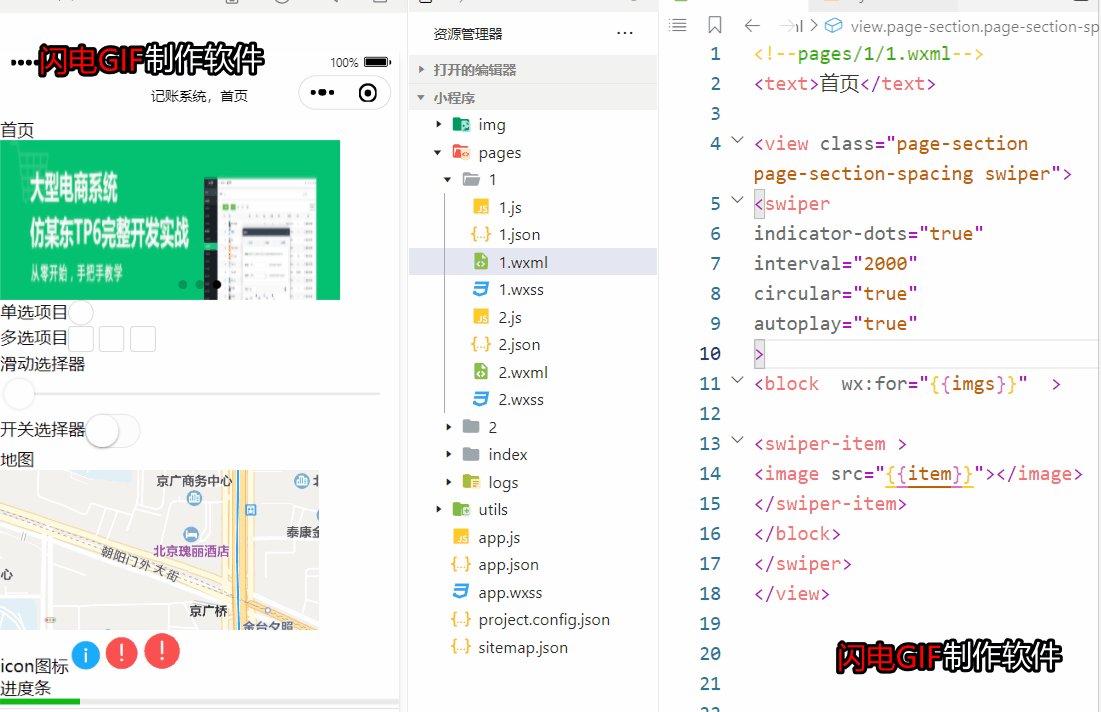
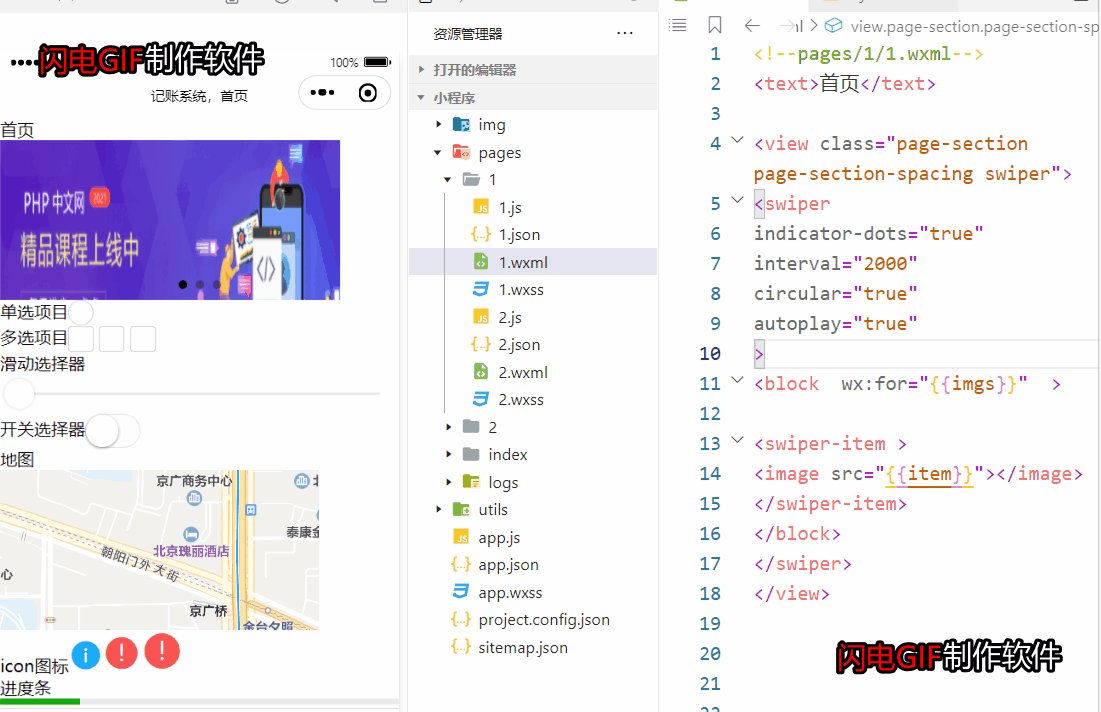
class="page-section page-section-spacing swiper"> indicator-dots="true"interval="2000"circular="true"autoplay="true">wx:for="{{imgs}}"> > src="{{item}}">
| 编号 | 名称 | 功能说明 |
|---|---|---|
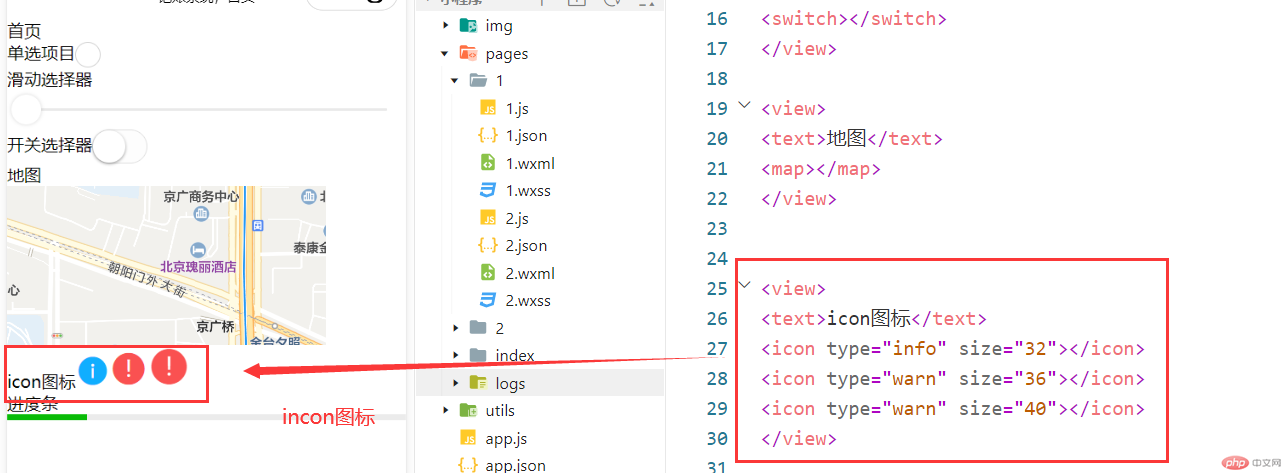
| 1 | icon | 图标 |
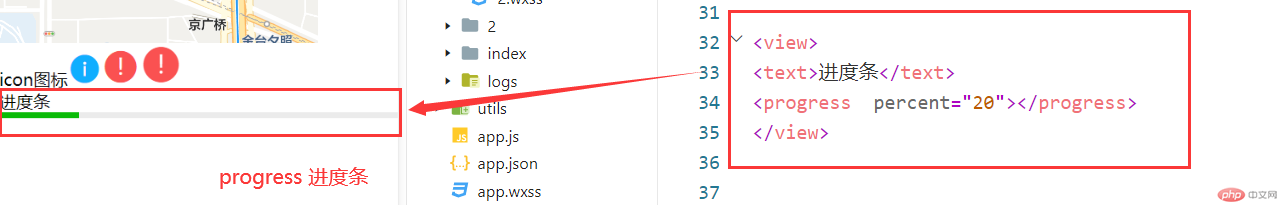
| 2 | progress | 进度条 |
| 3 | rich-text | 富文本 |
| 4 | text | 文本 |
icon 图标
progress 进度条
3.表单组件
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | button | 按钮 |
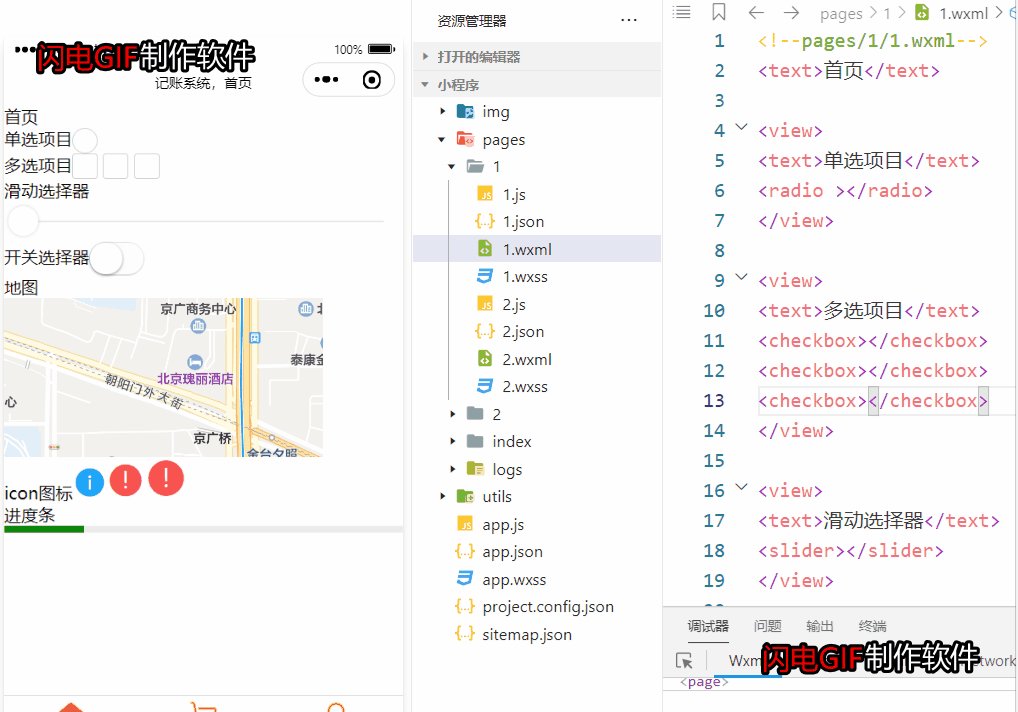
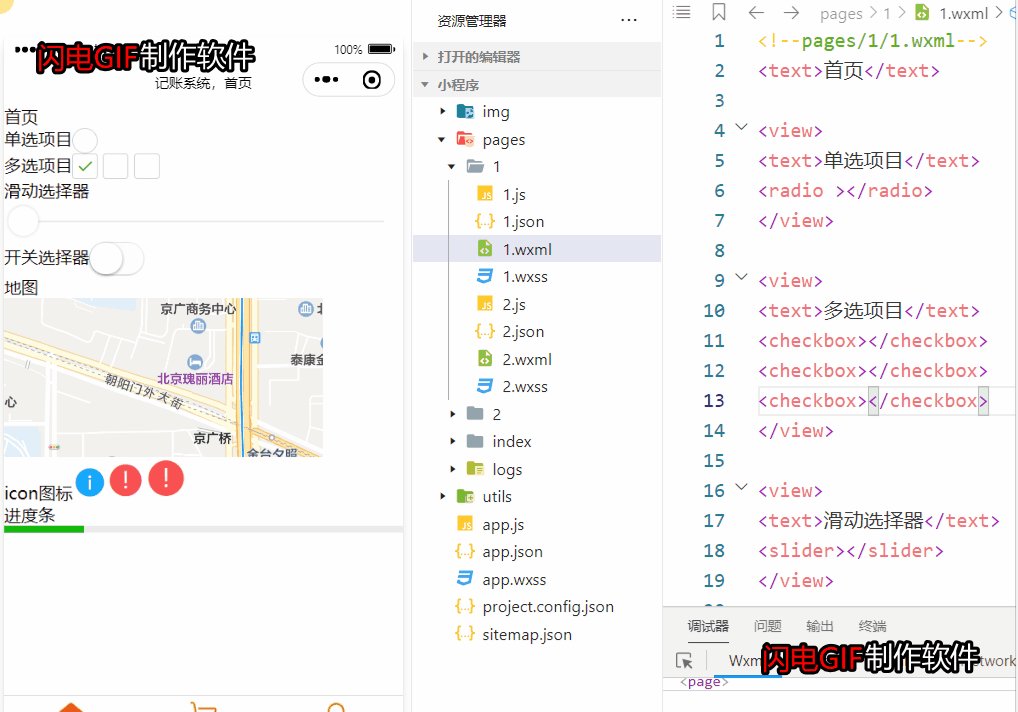
| 2 | checkbox | 多选项目 |
| 3 | checkbox-group | 多项选择器,内部由多个 checkbox 组成 |
| 4 | editor | 富文本编辑器,可以对图片、文字进行编辑 |
| 5 | form | 表单 |
| 6 | input | 输入框 |
| 7 | keyboard-accessory | 设置 input / textarea 聚焦时键盘上方 cover-view / cover-image 工具栏视图 |
| 8 | label | 用来改进表单组件的可用性 |
| 9 | picker | 从底部弹起的滚动选择器 |
| 10 | picker-view | 嵌入页面的滚动选择器 |
| 11 | picker-view-column | 滚动选择器子项 |
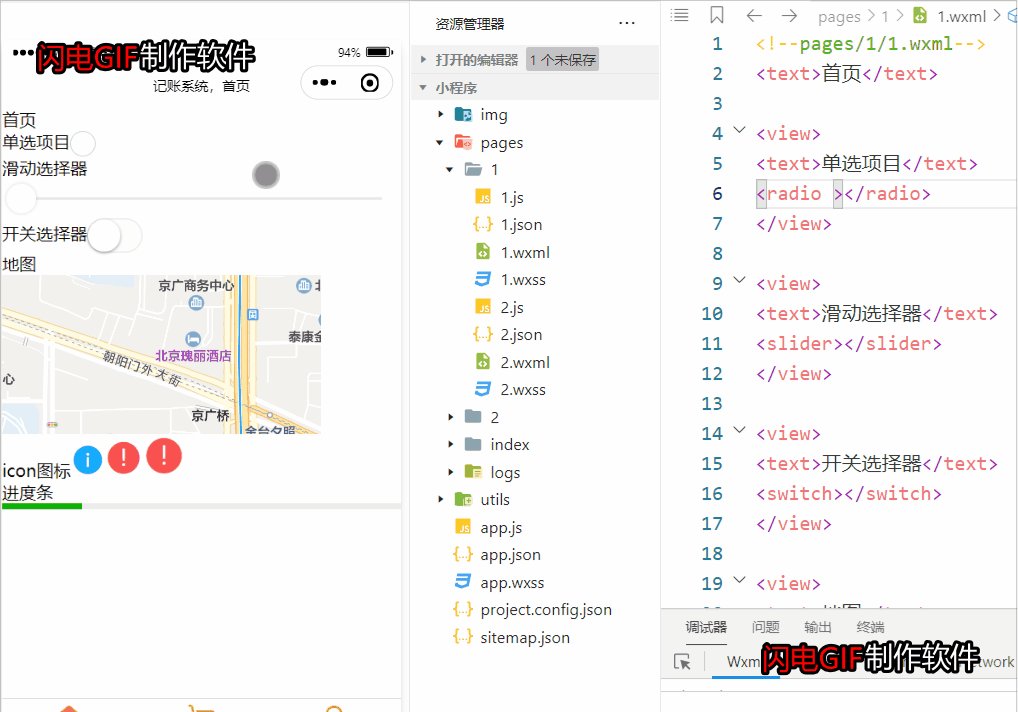
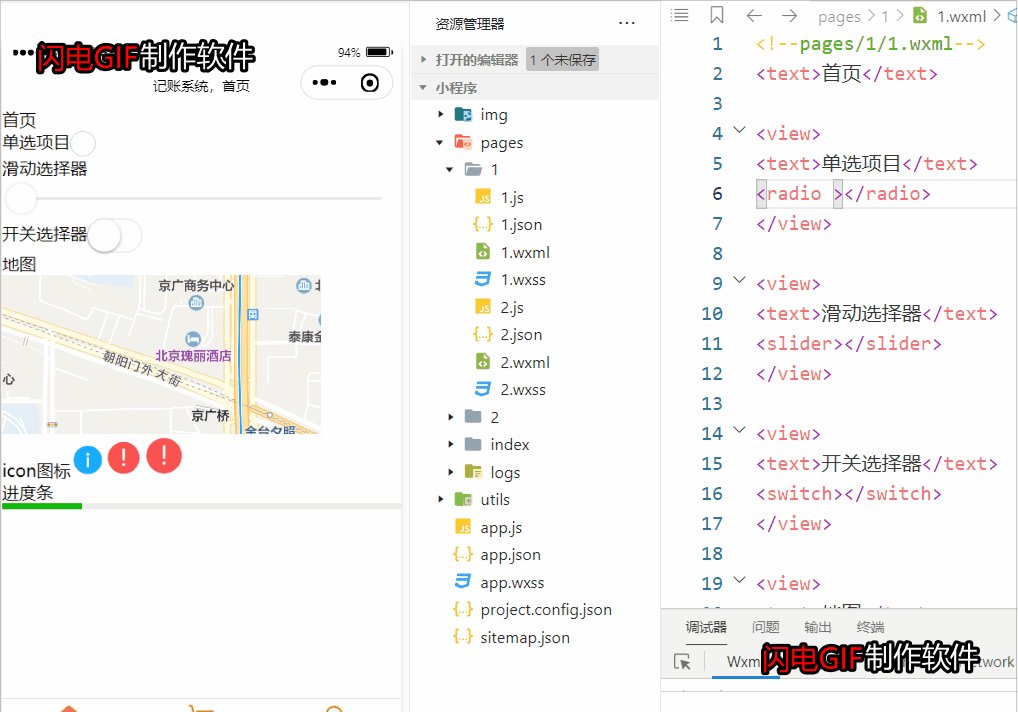
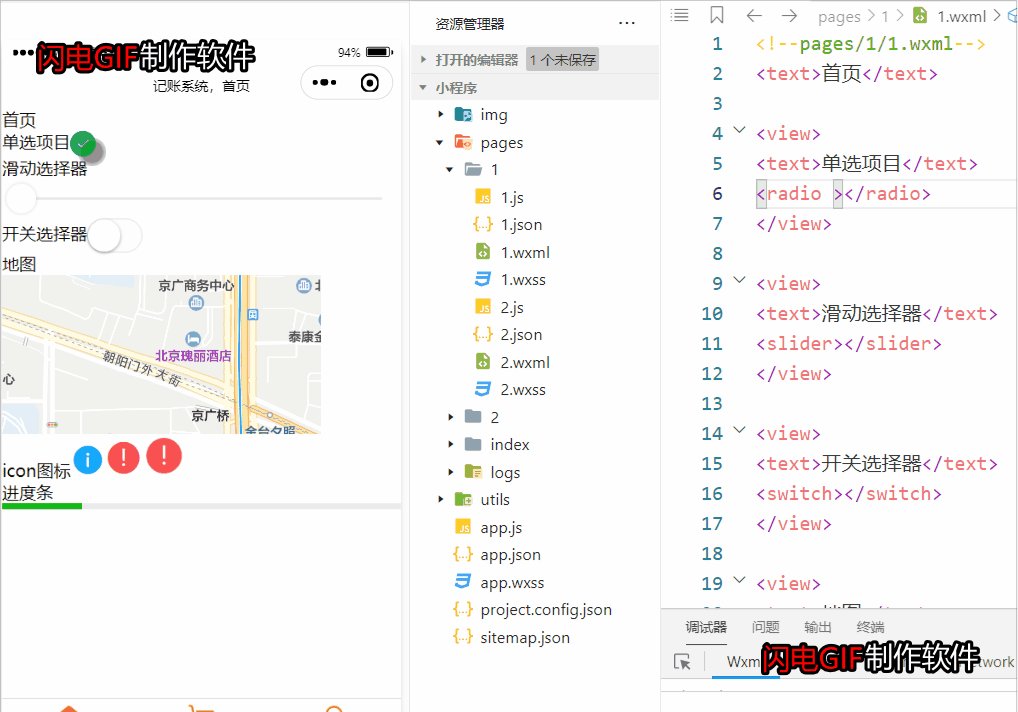
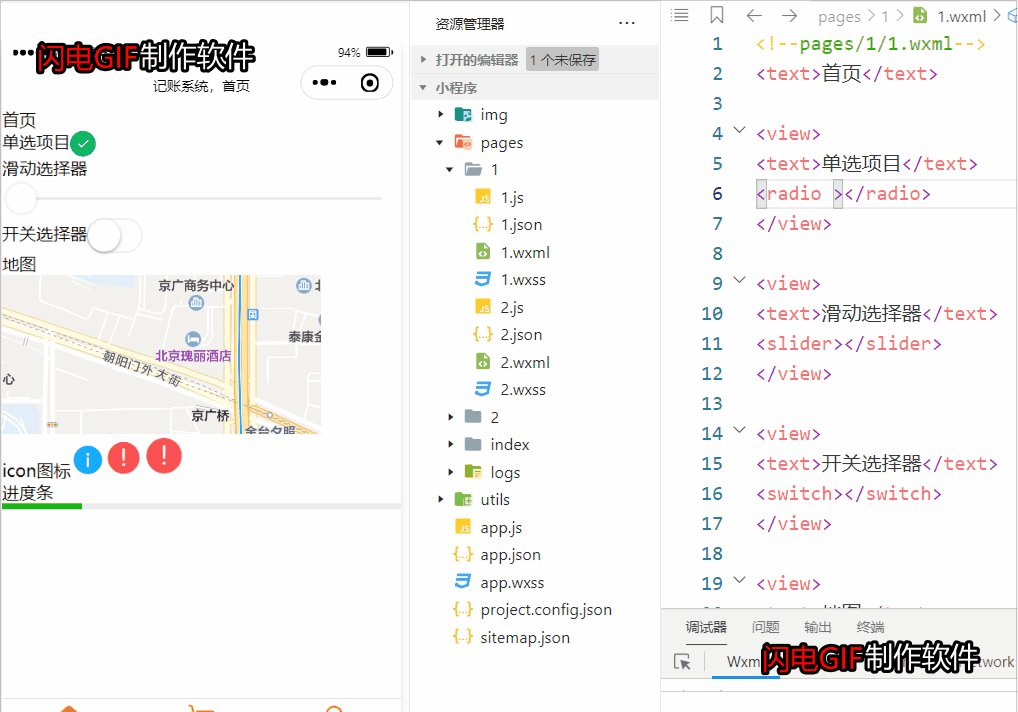
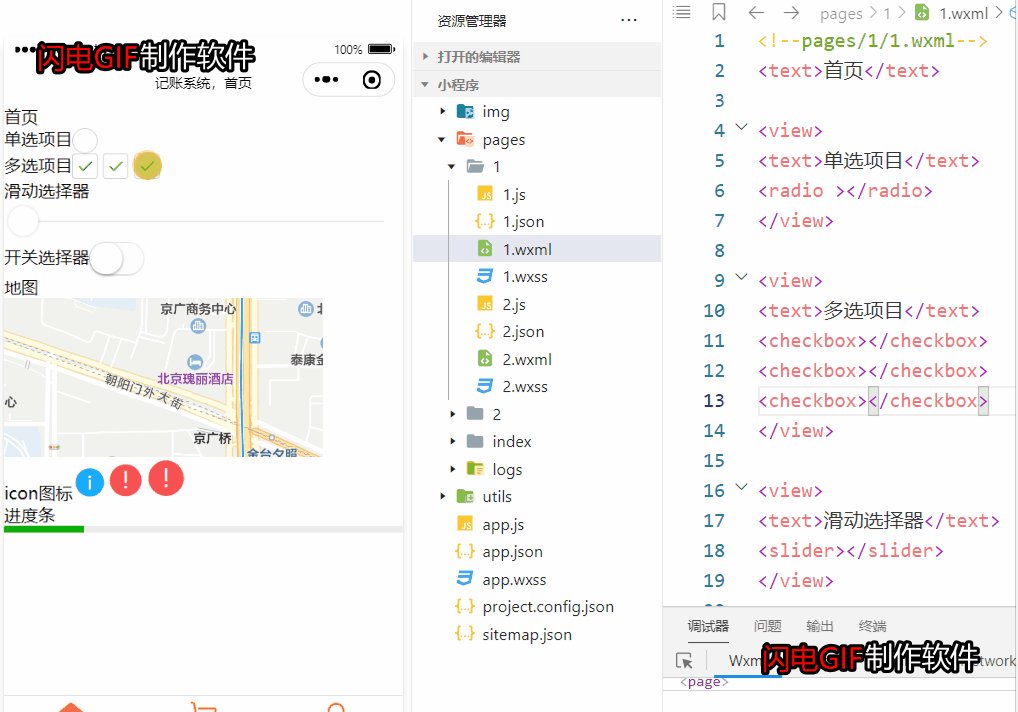
| 12 | radio | 单选项目 |
| 13 | radio-group | 单项选择器,内部由多个 radio 组成 |
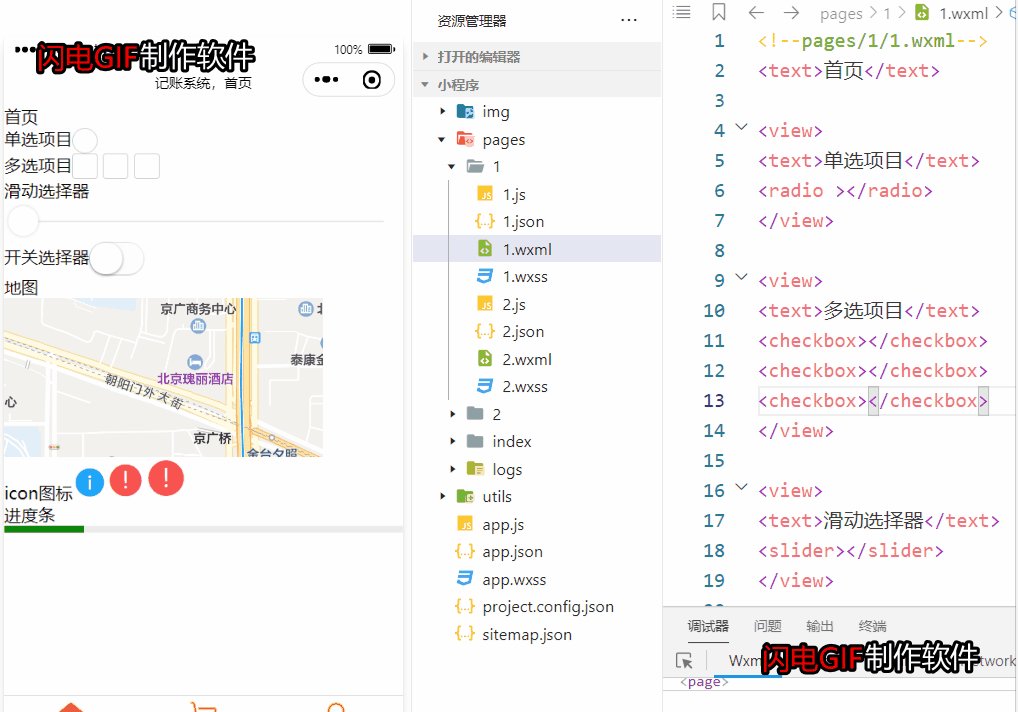
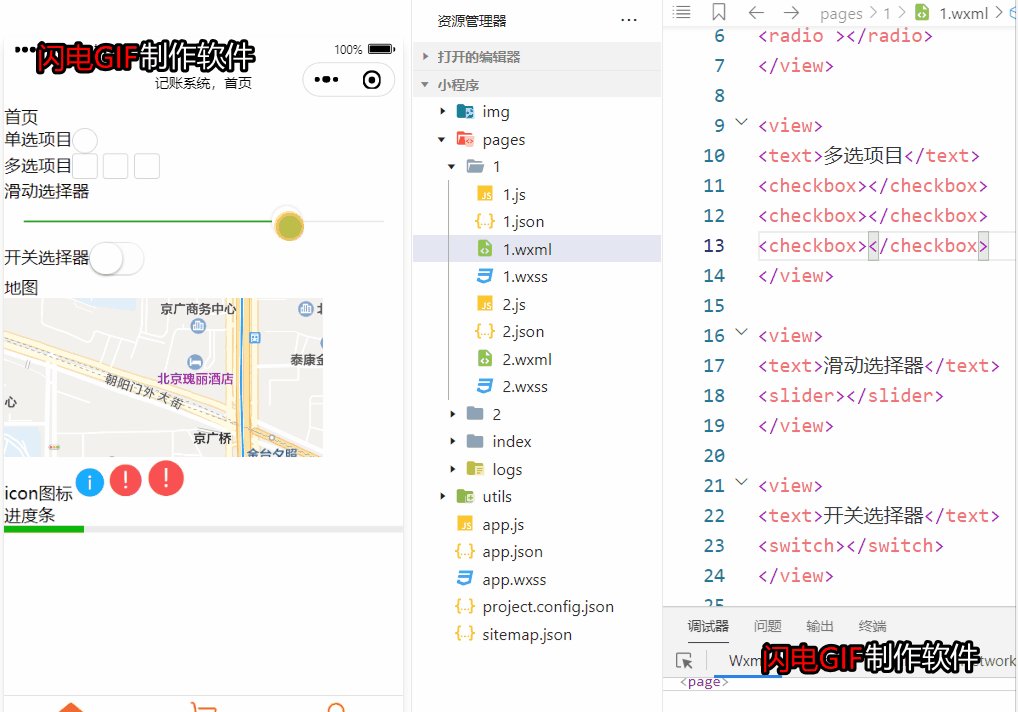
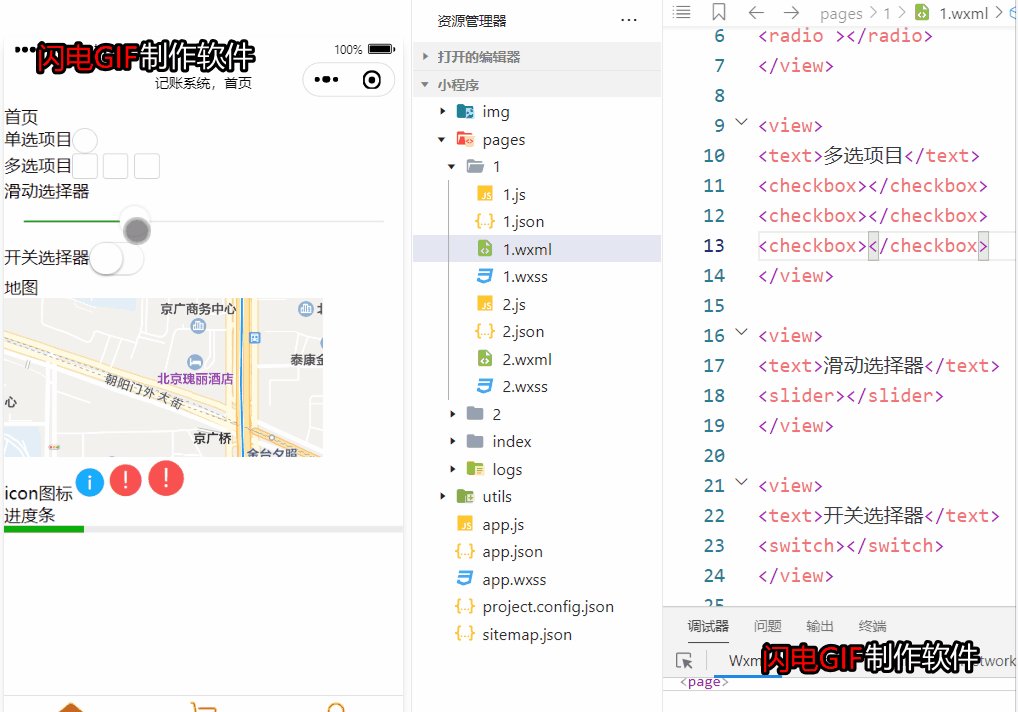
| 14 | slider | 滑动选择器 |
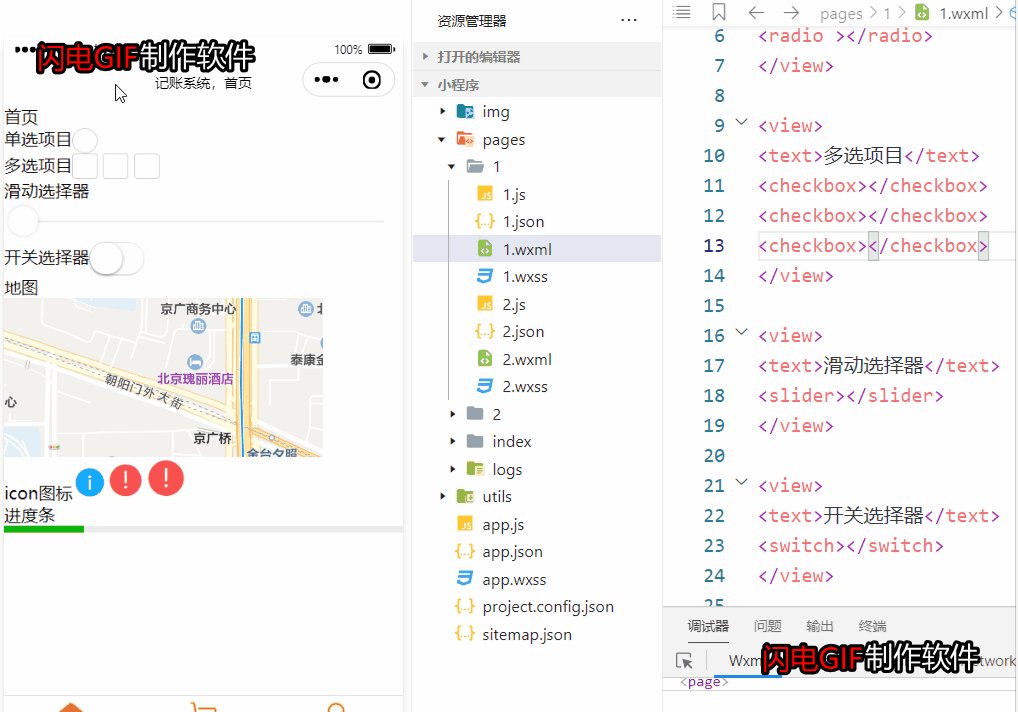
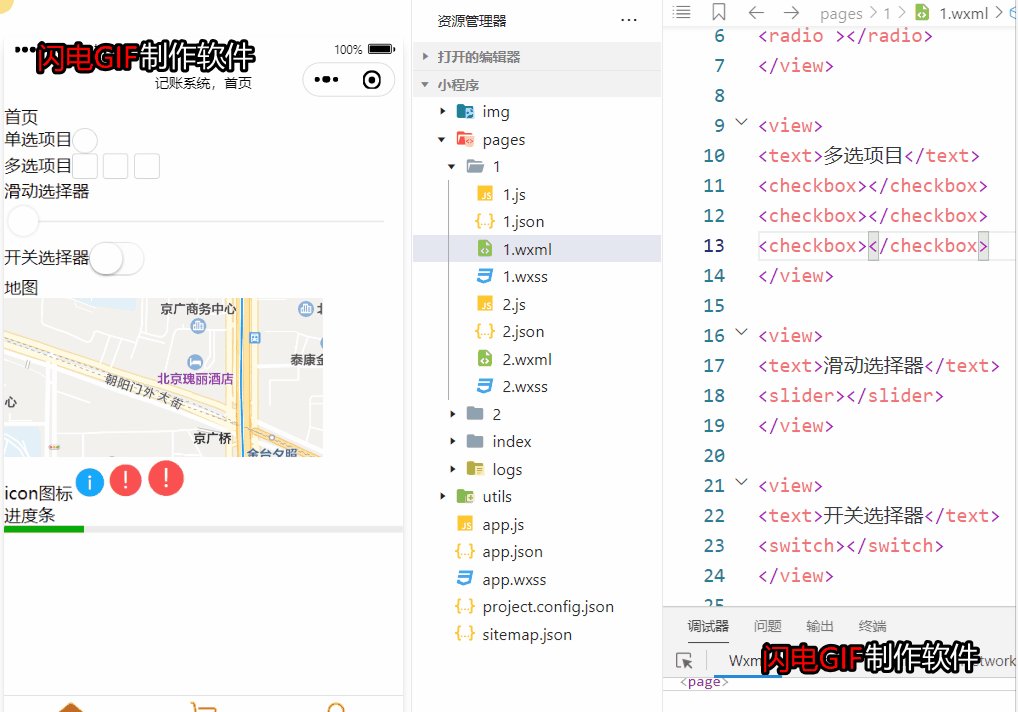
| 15 | switch | 开关选择器 |
| 16 | textarea | 多行输入框 |
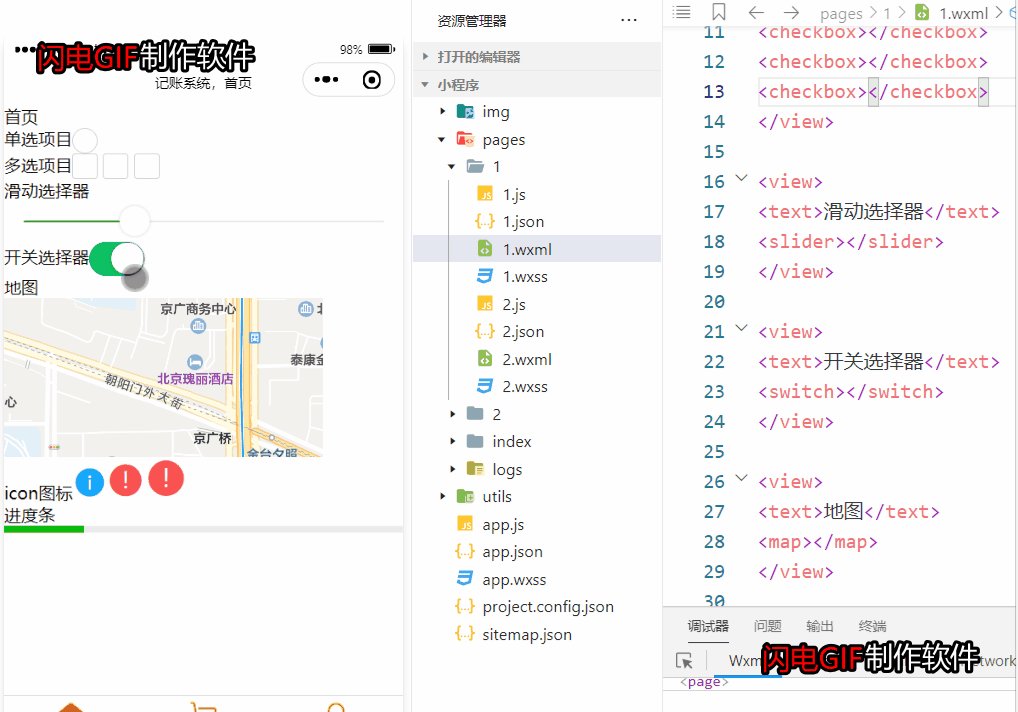
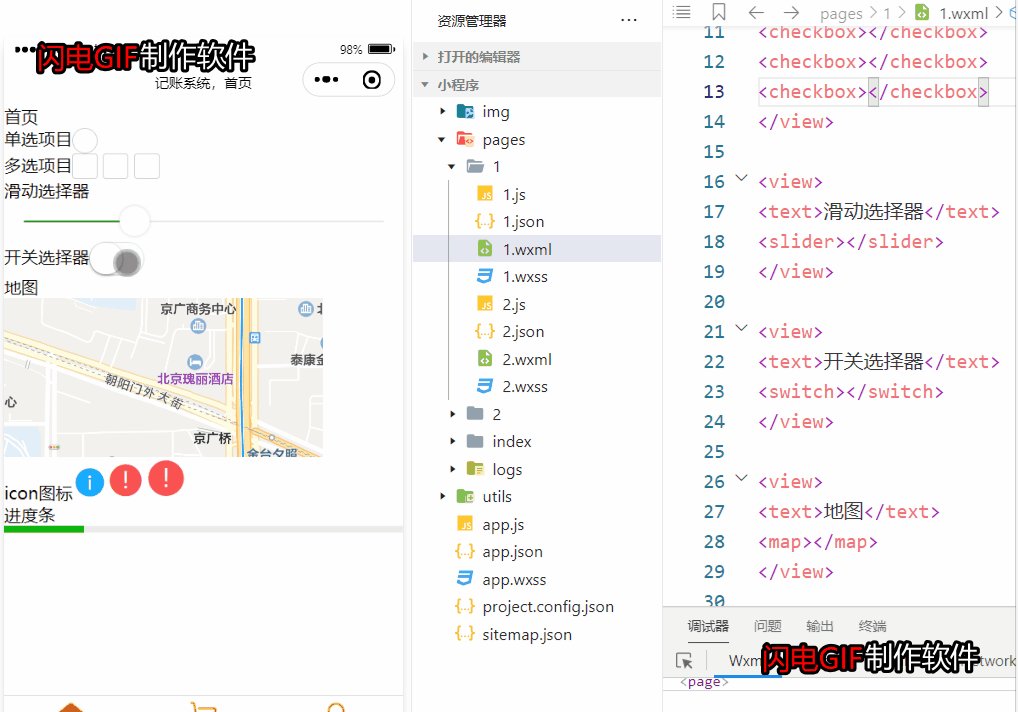
radio 单选项目
checkbox 多选项目
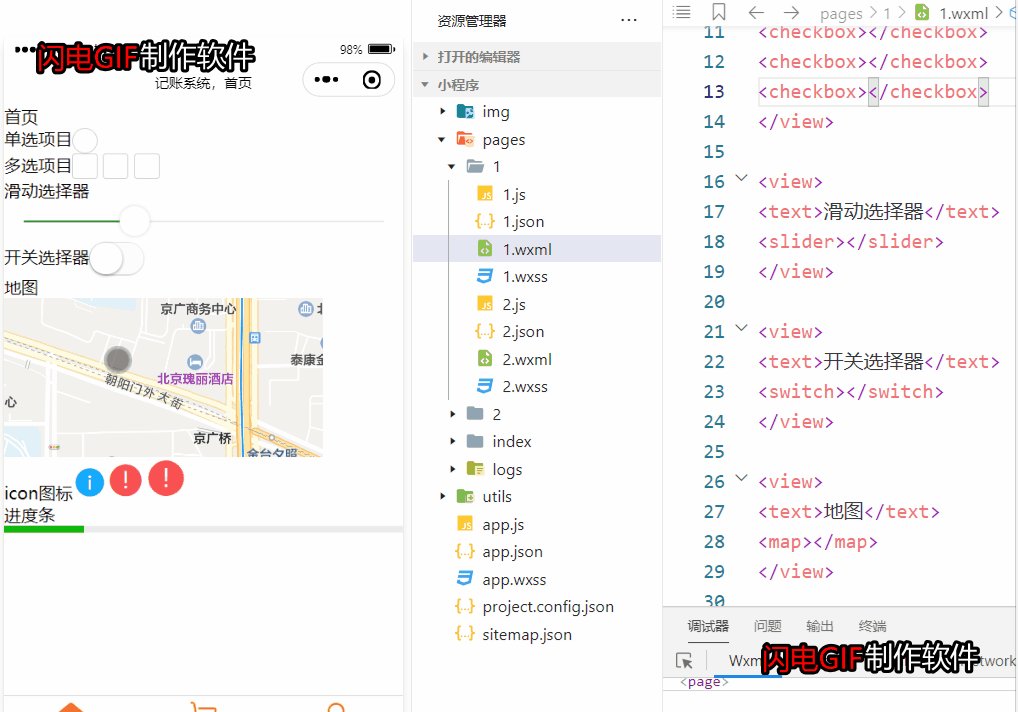
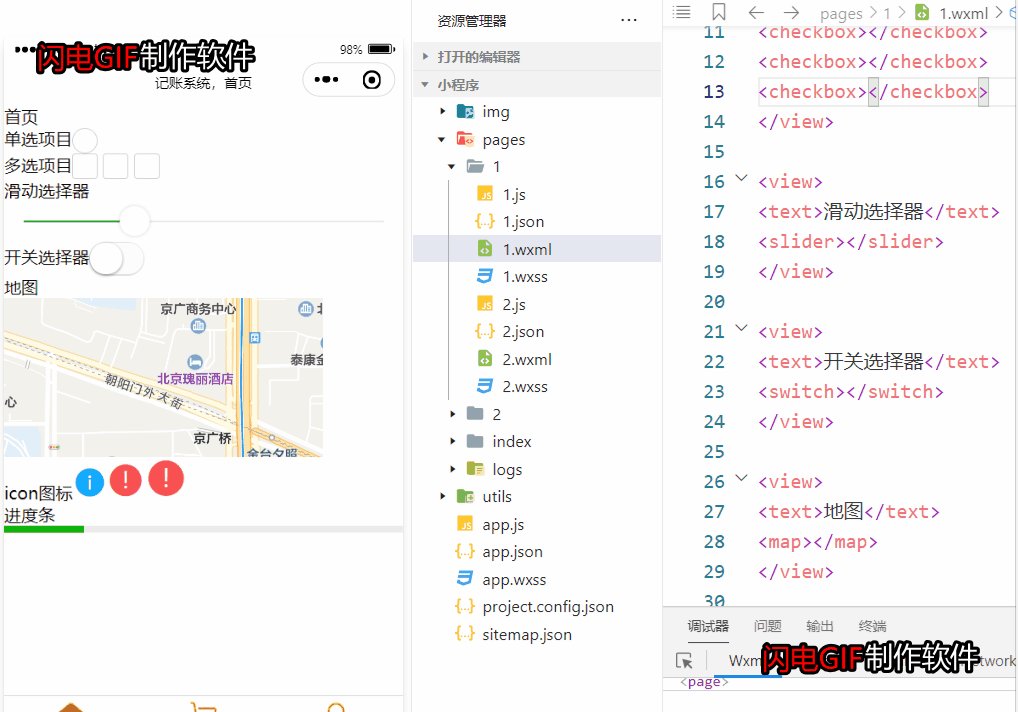
slider 滑动选择器
switch 开关选择器
class="page-section page-section-spacing swiper"> indicator-dots="true"interval="2000"circular="true"autoplay="true">wx:for="{{imgs}}"> > src="{{item}}"> > type="info"size="32"> type="warn"size="36"> type="warn"size="40"> percent="20">