Correction status:qualified
Teacher's comments:不错,继续努力。。多写写自己的开发和示例。



小程序提供了一个简单、高效的应用开发框架和丰富的组件及 API,帮助开发者在微信中开发具有原生 APP 体验的服务
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
2.逻辑层 App Service
小程序开发框架的逻辑层使用 JavaScript 引擎
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈
框架 提供丰富的微信原生 API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,扫一扫,支付功能等
提供模块化能力,每个页面有独立的作用域
3.文件结构介绍
| 文件名 | 描述 |
|---|---|
| project.config.json | 此文件是配置微信开发者工具的,我们使用工具,无需去手动修改此文件 |
| sitemap.json | 微信索引文件,微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引 |
| app.js | 小程序逻辑 |
| app.json | 小程序公共配置 |
| app.wxss | 小程序公共样式表 |
| .js | 页面逻辑 |
| .wxml | 页面结构 |
| .json | 页面配置 |
| .wxss | 页面样式表 |
wxchant 微信小程序根目录
├─pages 页面根目录
│ ├─index index目录
│ │ ├─index.json json配置文件
│ │ ├─index.wxml wxml模版文件
│ │ ├─index.wxss wxss样式文件
│ │ └─index.js js逻辑事件文件
│ │
│ ├─logs logs目录
│ │ ├─logs.json json配置文件
│ │ ├─logs.wxml wxml模版文件
│ │ ├─logs.wxss wxss样式文件
│ └──└─logs.js js逻辑事件文件
│
├─utils 公共模块目录
│ └─util.js 公共模块文件
│
├─app.json 公共json配置文件
├─app.wxss 公共wxss样式文件
├─app.js 小程序启动文件
├─project.config.json 开发者工具配置文件
└─sitemap.json 微信索引配置文件
| 编号 | 属性 | 类 | 必填 | 描述 |
|---|---|---|---|---|
| 1 | entryPagePath | string | 否 | 小程序默认启动首页 |
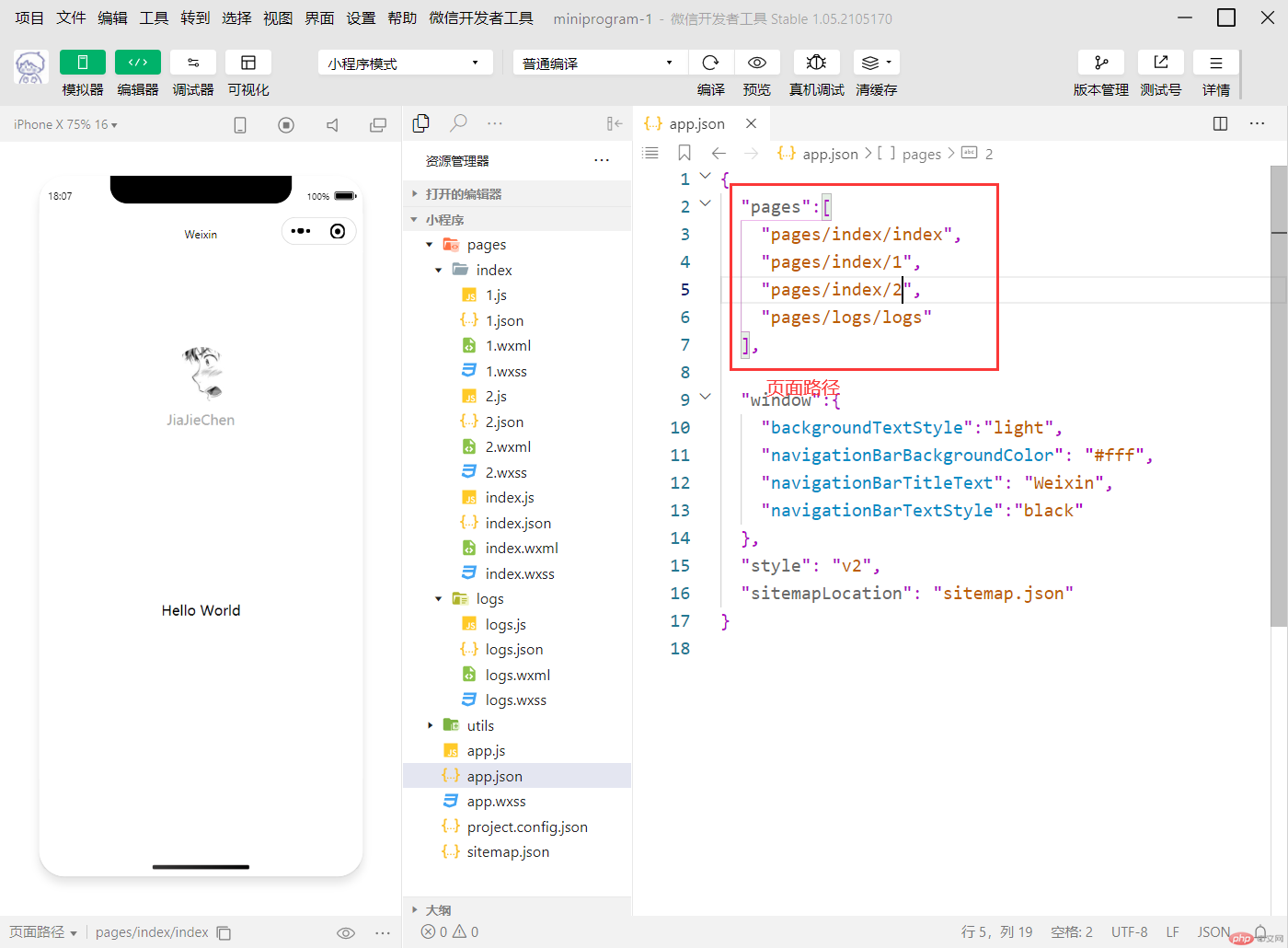
| 2 | pages | string[] | 是 | 页面路径列表 |
| 3 | window | Object | 否 | 全局的默认窗口 |
| 4 | tabBar | Object | 否 | 底部 tab 栏 |
| 5 | debug | boolean | 否 | 是否开启 debug 模式,默认关闭 |
| 6 | style | string | 否 | v2 启用新版的组件样式 |
| 7 | sitemapLocation | string | 是 | 指明 sitemap.json 索引文件的位置 |
pages 页面路径列表

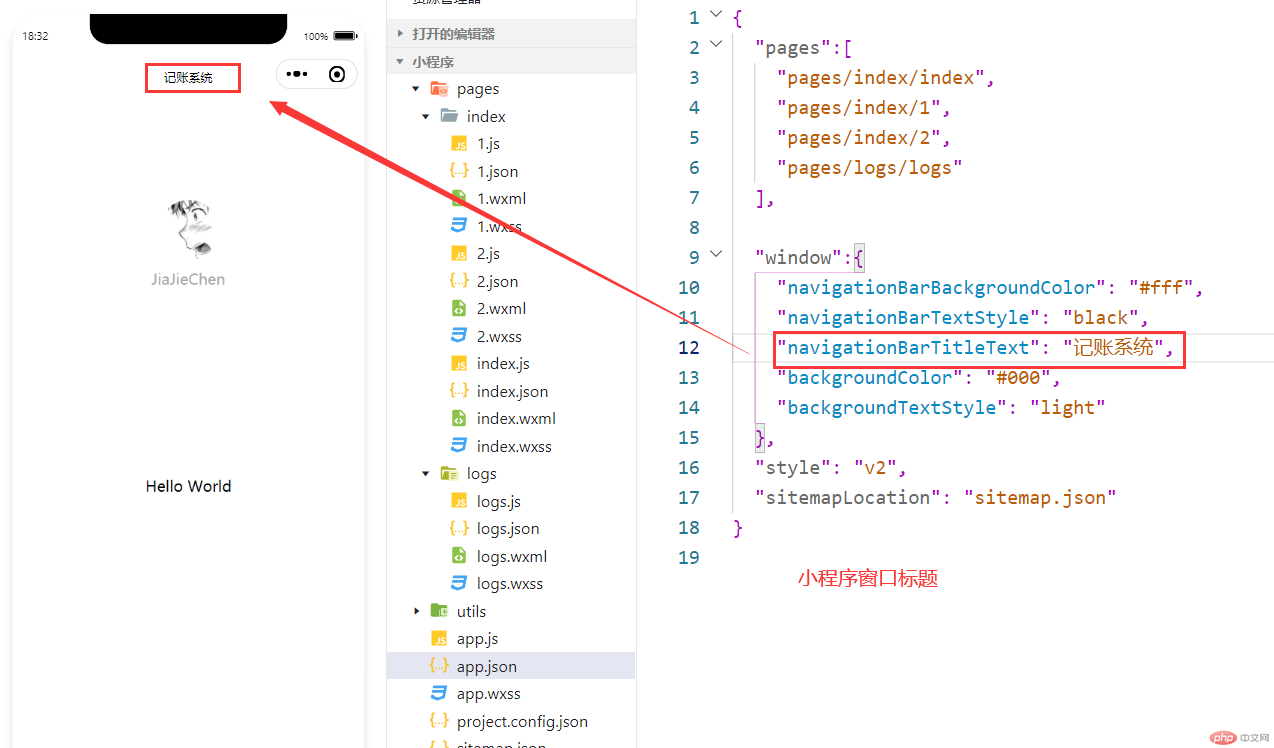
1.window 配置项
| 编号 | 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|---|
| 1 | navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| 2 | navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
| 3 | navigationBarTitleText | string | 导航栏标题文字内容 | |
| 4 | backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| 5 | backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |

| 编号 | 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|---|
| 1 | color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | |
| 2 | selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | |
| 3 | backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | |
| 4 | borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
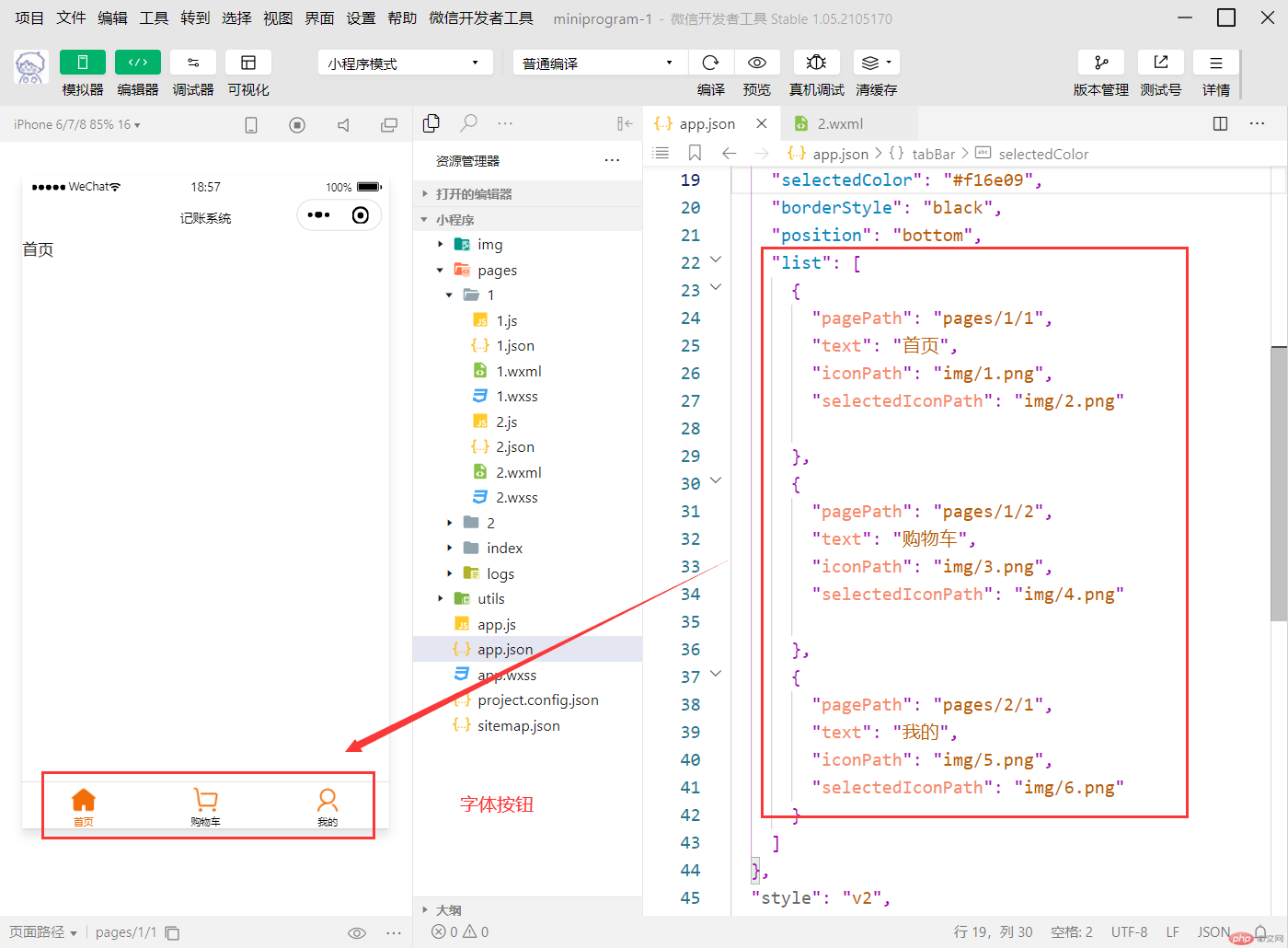
| 5 | list | Array | 是 | tab 的列表,详见 list 属性说明,最少 2 个、最多 5 个 tab | |
| 6 | position | string | 否 | bottom | tabBar 的位置,仅支持 bottom / top |
| 编号 | 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|---|
| 1 | pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| 2 | text | string | 是 | tab 上按钮文字 |
| 3 | iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 |
| 4 | selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 |

如果没有字体图标,建议去阿里云字体图标看看
| 编号 | 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|---|
| 1 | navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色 |
| 2 | navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
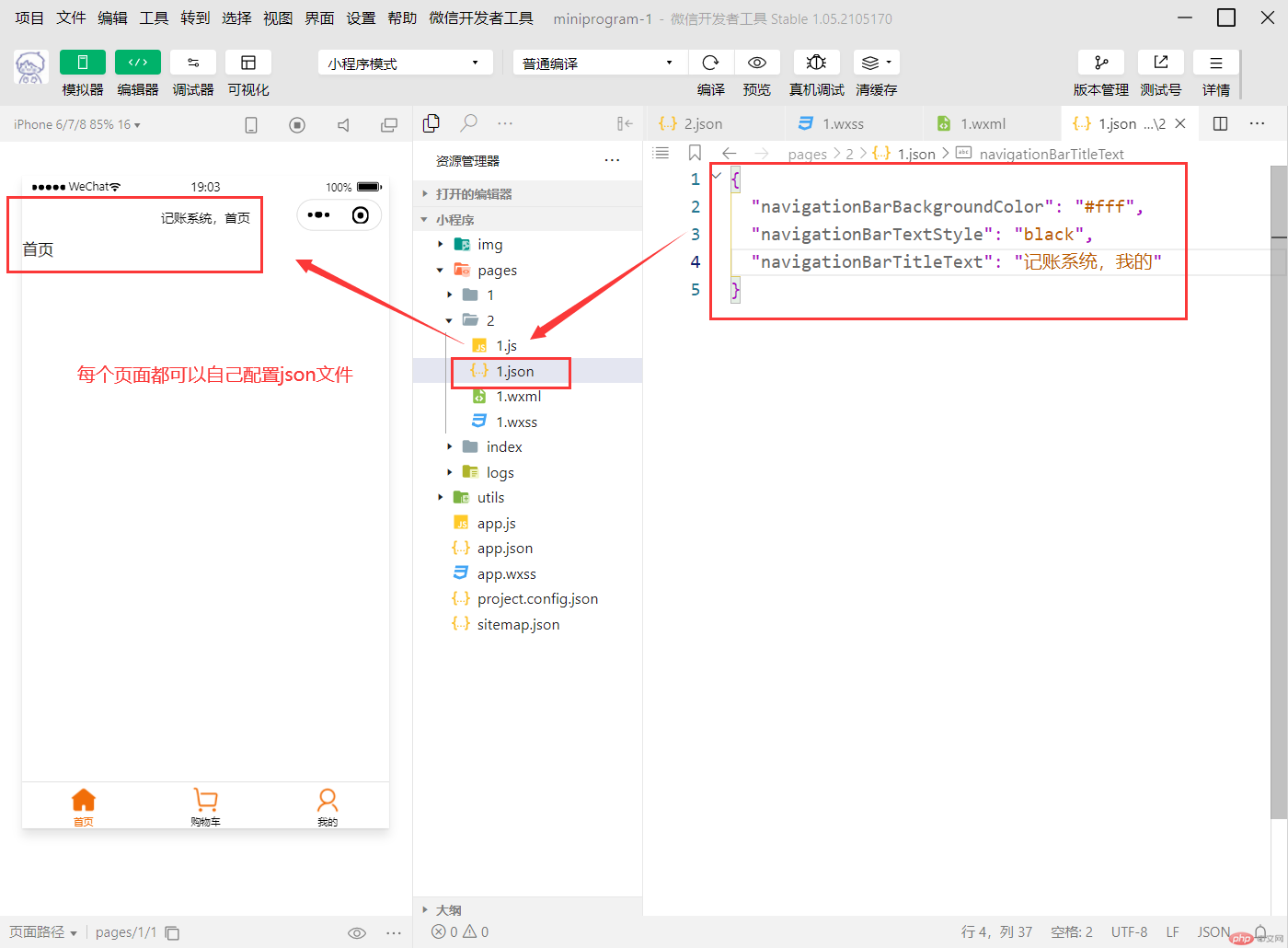
| 3 | navigationBarTitleText | string | 否 | 导航栏标题文字内容 |

组件(Component)是视图的基本组成单元
1.什么是组件
2.视图容器
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | cover-image | 覆盖在原生组件之上的图片视图 |
| 2 | cover-view | 覆盖在原生组件之上的文本视图 |
| 3 | match-media | media query 匹配检测节点 |
| 4 | movable-area | movable-view 的可移动区域 |
| 5 | movable-view | 可移动的视图容器,在页面中可以拖拽滑动 |
| 6 | page-container | 页面容器 |
| 7 | scroll-view | 可滚动视图区域 |
| 8 | share-element | 共享元素 |
| 9 | swiper | 滑块视图容器 |
| 10 | swiper-item | 仅可放置在 swiper 组件中,宽高自动设置为 100% |
| 11 | view | 视图容器 |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | icon | 图标 |
| 2 | progress | 进度条 |
| 3 | rich-text | 富文本 |
| 4 | text | 文本 |
| 编号 | 名称 | 功能说明 |
|---|---|---|
| 1 | button | 按钮 |
| 2 | checkbox | 多选项目 |
| 3 | checkbox-group | 多项选择器,内部由多个 checkbox 组成 |
| 4 | editor | 富文本编辑器,可以对图片、文字进行编辑 |
| 5 | form | 表单 |
| 6 | input | 输入框 |
| 7 | keyboard-accessory | 设置 input / textarea 聚焦时键盘上方 cover-view / cover-image 工具栏视图 |
| 8 | label | 用来改进表单组件的可用性 |
| 9 | picker | 从底部弹起的滚动选择器 |
| 10 | picker-view | 嵌入页面的滚动选择器 |
| 11 | picker-view-column | 滚动选择器子项 |
| 12 | radio | 单选项目 |
| 13 | radio-group | 单项选择器,内部由多个 radio 组成 |
| 14 | slider | 滑动选择器 |
| 15 | switch | 开关选择器 |
| 16 | textarea | 多行输入框 |