



php//输出颜色不一样的九宫格//随机颜色for($i=0;$i<3;$i++){$td="";for($a=0;$a<3;$a++){$r=mt_rand(0,255);$g=mt_rand(0,255);$b=mt_rand(0,255);$td.=<<<td<td style='background-color:rgb($r,$g,$b);'>td>td;}$tr.=<<<tr
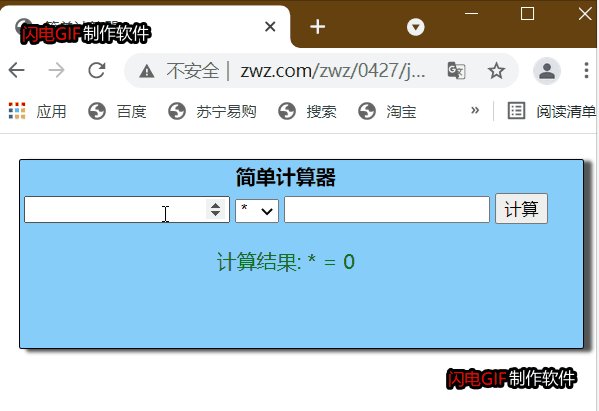
$tdtr>tr;}echo<<<table<table border="1"cellspacing="0"width="150"height="150">$trtable>table;二.用php实现具有简单功能的计算器

代码块
lang="en"> charset="UTF-8"> http-equiv="X-UA-Compatible"content="IE=edge"> name="viewport"content="width=device-width, initial-scale=1.0"> </span><span class="pln">简单计算器</span><span class="tag">
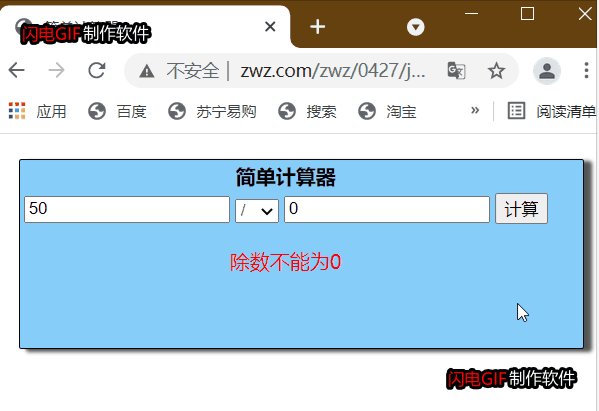
php//判断用户是否点击了计算按钮if(isset($_POST['submit'])){//判断用户除数不能为0if($_POST['option']=='/'&&$_POST['number2']==0||$_POST['option']=='%'&&$_POST['number2']==0){//设置一个变量来储存输出的字符$tips='除数不能为0
';}}?>class="box">
colspan="4">简单计算器 action=""method="POST">
$_POST["number1"]?>" >
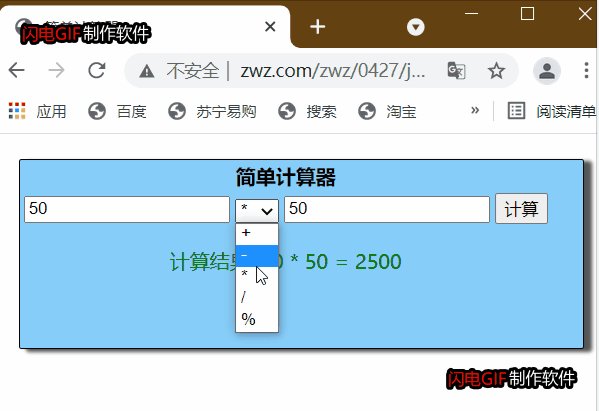
name="option">
$_POST["number2"]?>" >
type="submit"name="submit"value="计算">
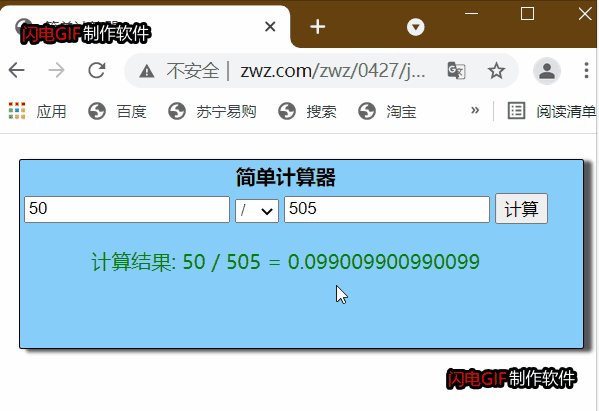
colspan="4"> php//判断 $tips 是否为0 是则输出语句 否则执行计算功能if(!$tips){switch($_POST['option']){case"+"://int 临时转换为数值类型$sum=(int)$_POST['number1']+(int)$_POST['number2'];break;case"-":$sum=(int)$_POST["number1"]-(int)$_POST['number2'];break;case"*":$sum=(int)$_POST["number1"]*(int)$_POST['number2'];break;case"/":$sum=(int)$_POST["number1"]/(int)$_POST['number2'];break;case"%":$sum=(int)$_POST["number1"]%(int)$_POST['number2'];break;}//计算结果通知到用户$tipss="计算结果: {$_POST['number1']} {$_POST['option']} {$_POST['number2']} = {$sum} ";echo"$tipss
";}else{echo $tips;}?>
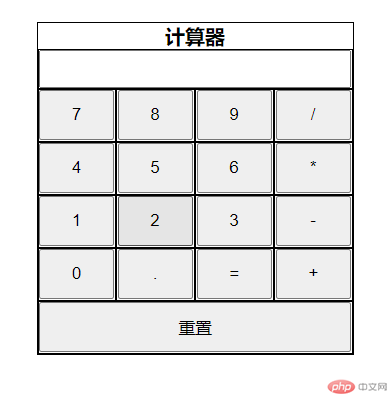
三.用javaScript实现具有简单功能的计算器

代码块
lang="en"> charset="UTF-8"/> http-equiv="X-UA-Compatible"content="IE=edge"/> name="viewport"content="width=device-width, initial-scale=1.0"/> </span><span class="pln">计算器</span><span class="tag"> rel="stylesheet"href="jsq.css"/>
class="jsq"> cellspacing="0";>
colspan="4">计算器
colspan="4"> for="">type="text"value=""/>
for="">value="7">7
for="">value="8">8
for="">value="9">9
for="">value="/"class="devide">/
for="">value="4">4
for="">value="5">5
for="">value="6">6
for="">value="*"class="take">*
for="">value="1">1
for="">value="2">2
for="">value="3">3
for="">value="-"class="minus">-
for="">value="0">0
for="">value=".">.
for="">value=""class="sum">=
for="">value="+"class="add">+
colspan="4"> for="" >style="width:250px"type="reset"class="reset"> 重置>