


| 方法 | 含义 |
|---|---|
| Math.floor() | 向下取整 |
| Math.celi() | 向上取整 |
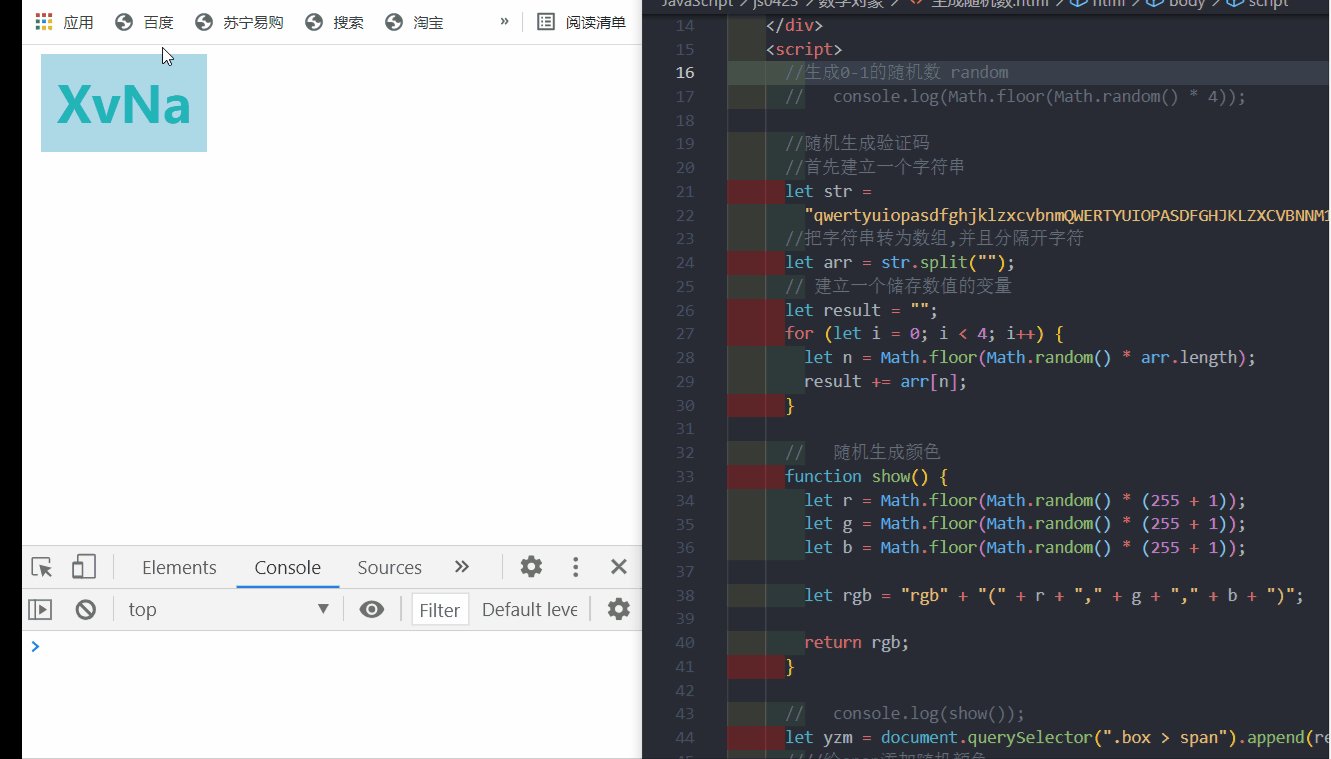
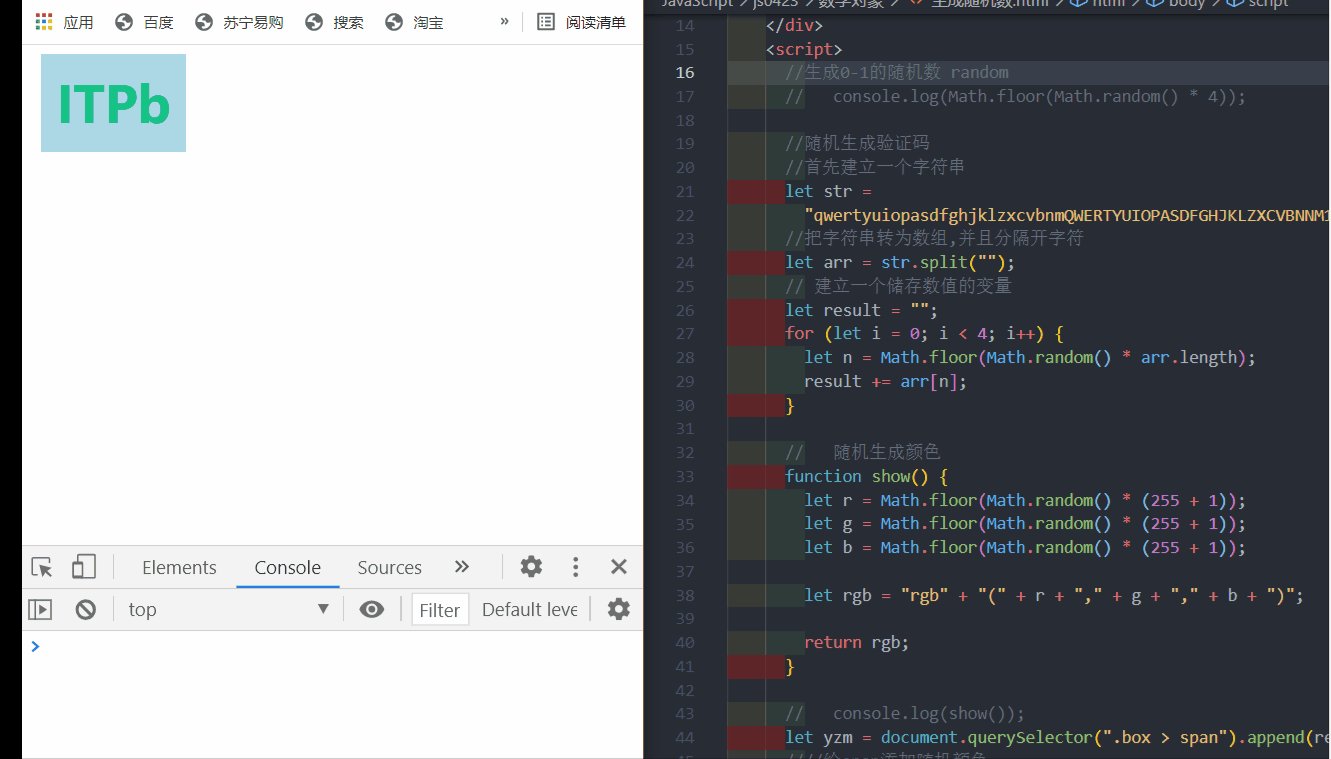
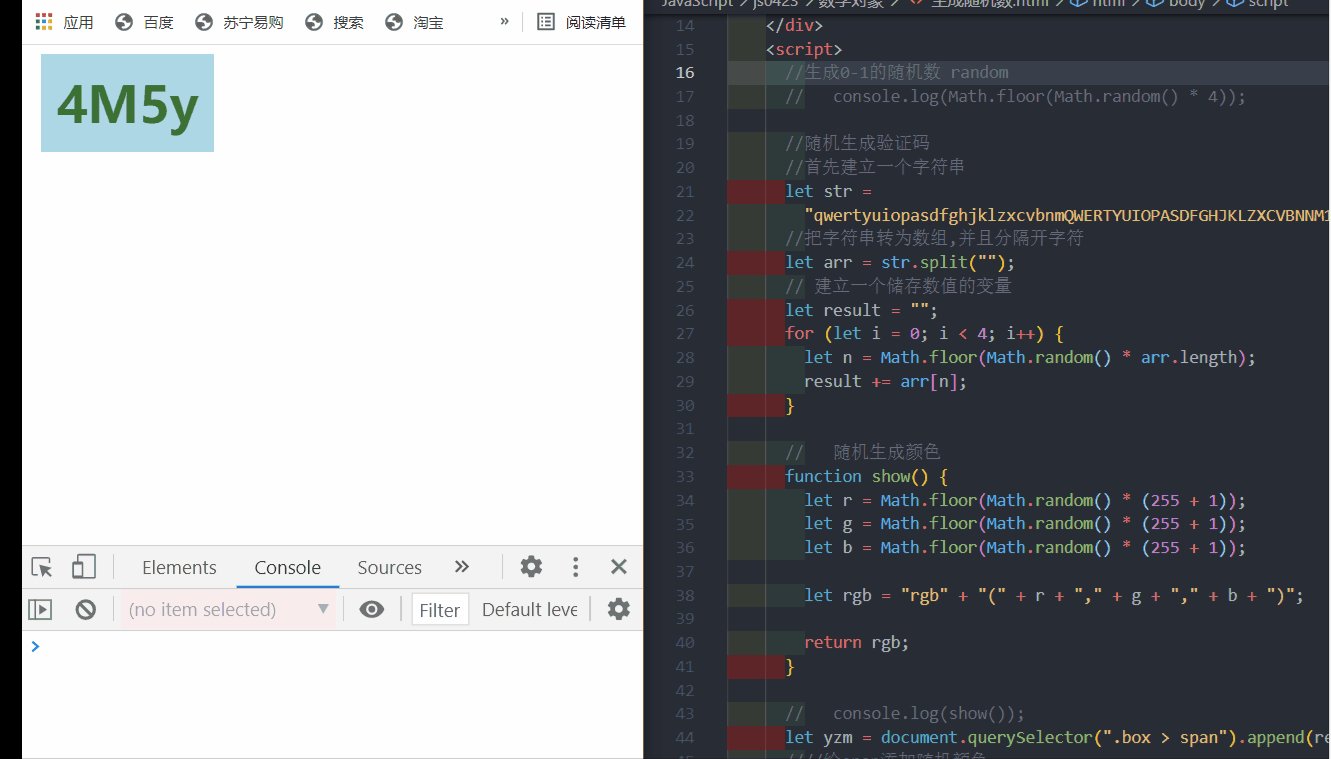
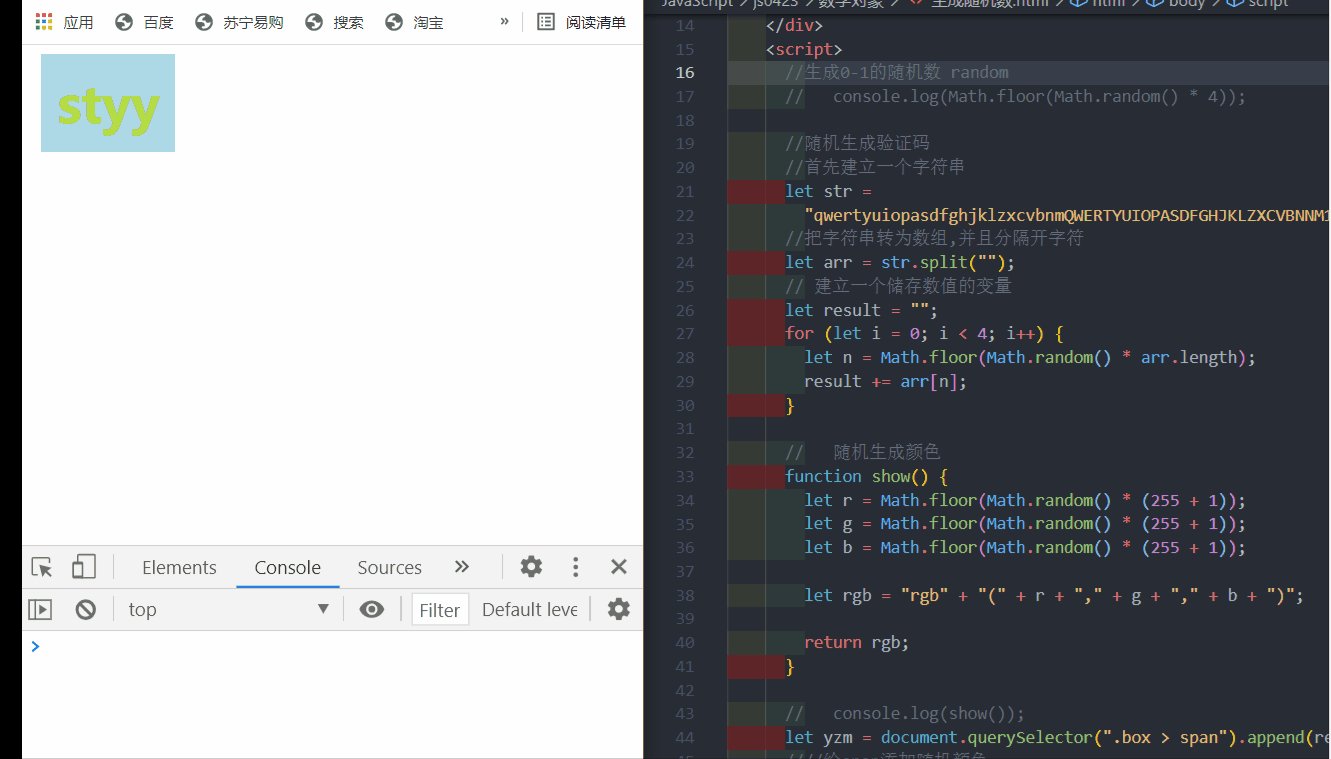
| Math.random() | 随机生成0-1的数值 |

lang="en"> charset="UTF-8"/> http-equiv="X-UA-Compatible"content="IE=edge"/> name="viewport"content="width=device-width, initial-scale=1.0"/> </span><span class="pln">生成随机数</span><span class="tag">
class="box"> style="background-color:lightblue;font-weight:600;padding:5px">