Correction status:qualified
Teacher's comments:



| 方法 | 含义 |
|---|---|
| v-bind | 自定义普通属性,快捷语法是一个”:”号 |
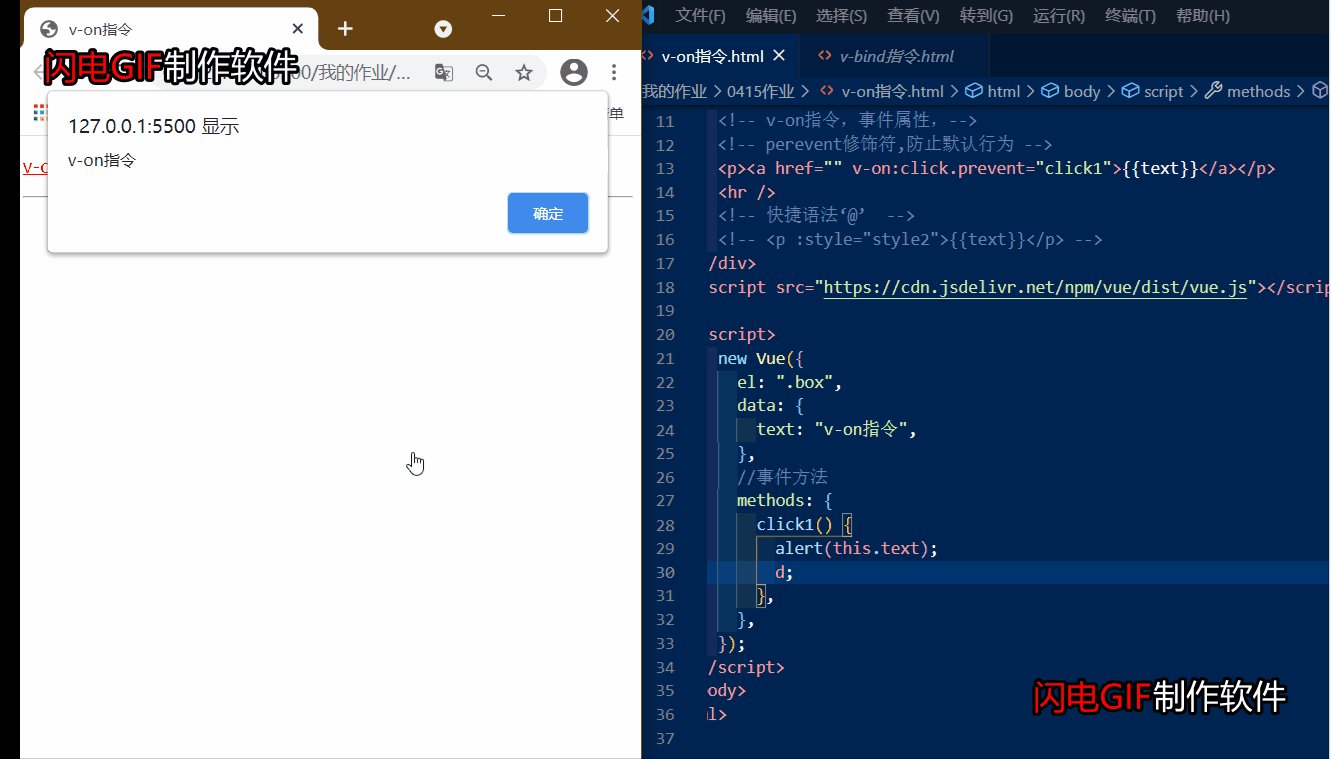
| v-on | 事件属性,快捷语法是一个”@”符 |
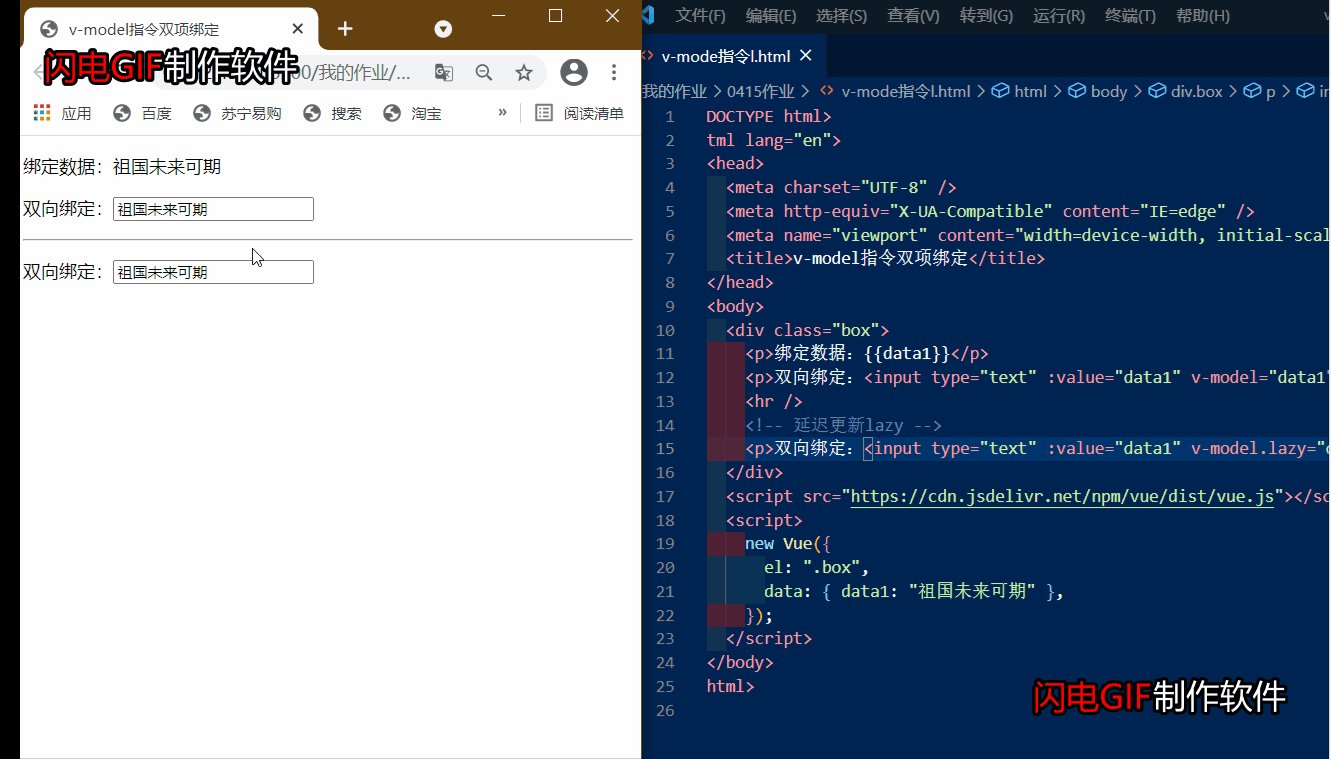
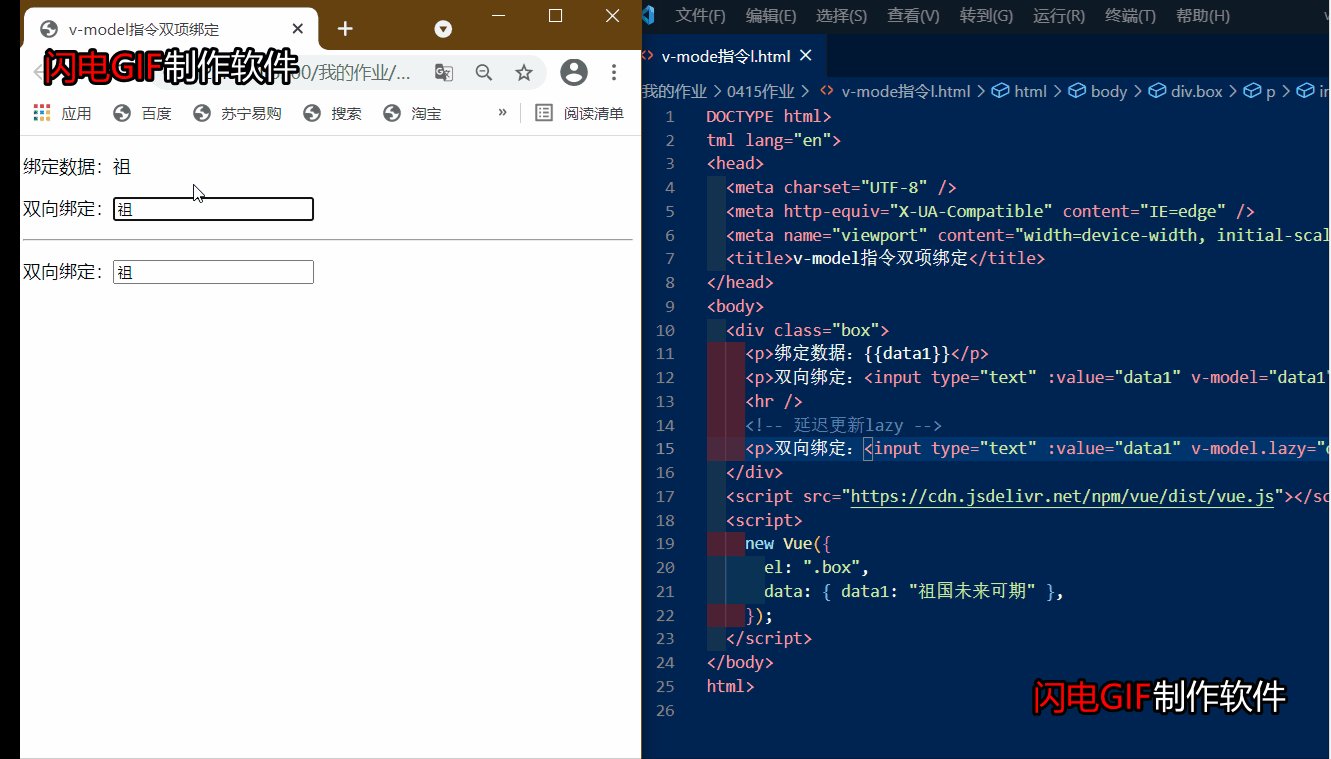
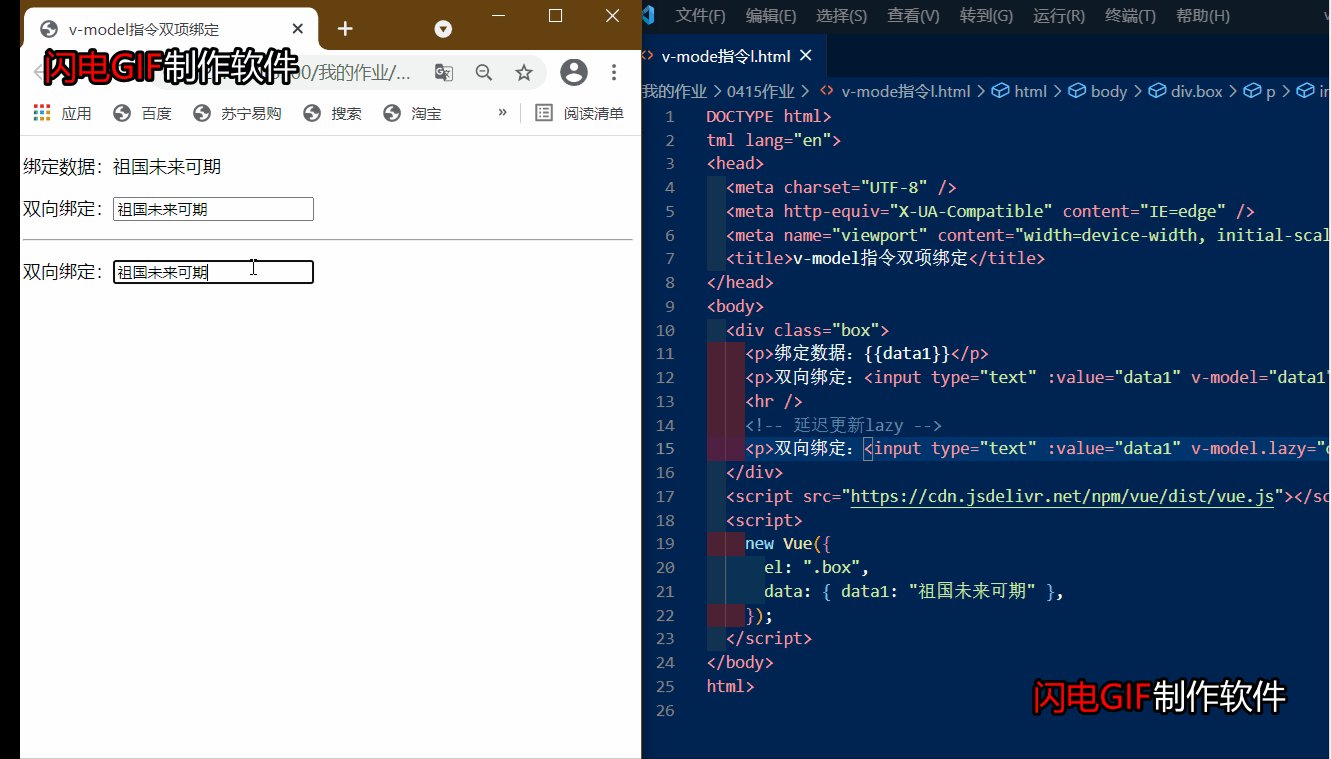
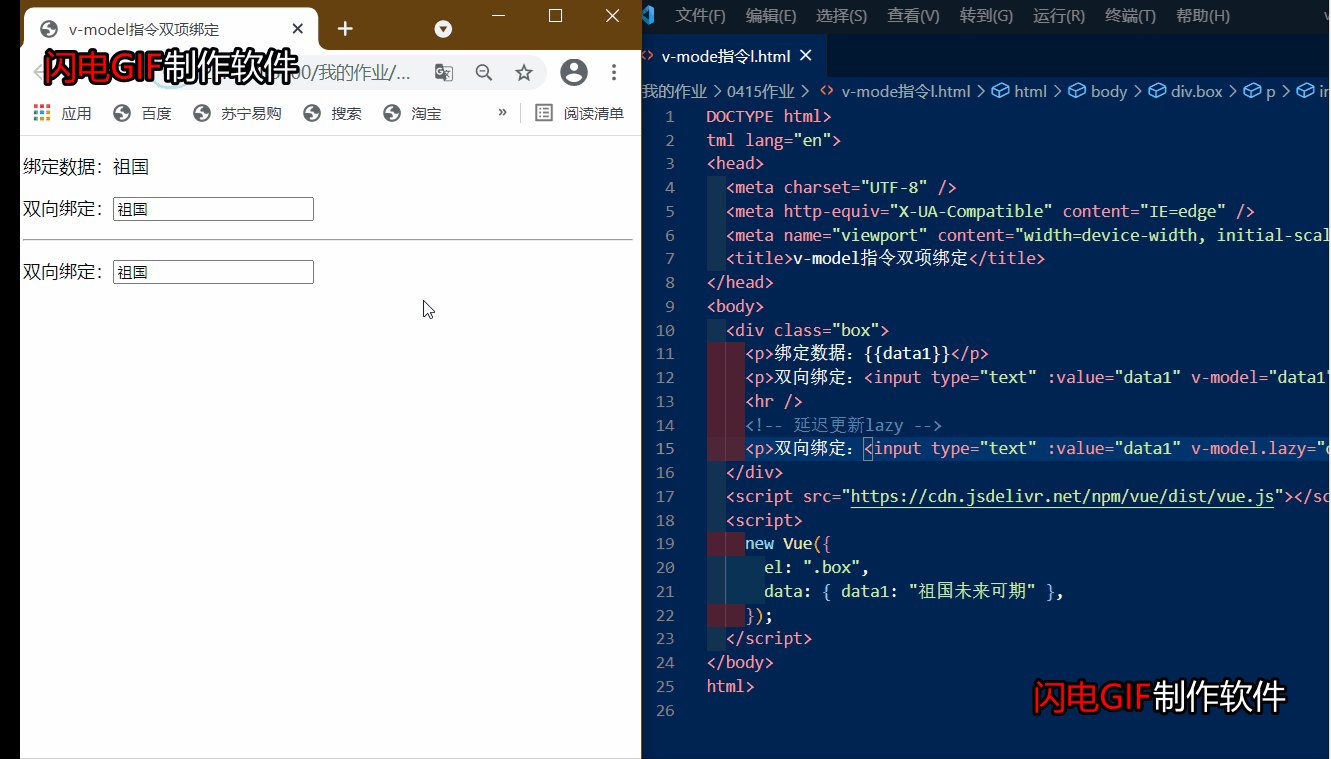
| v-model | 双向绑定 |
| v-for | v-for : (循环变量, 索引/键) in/of 数组/对象 :key |
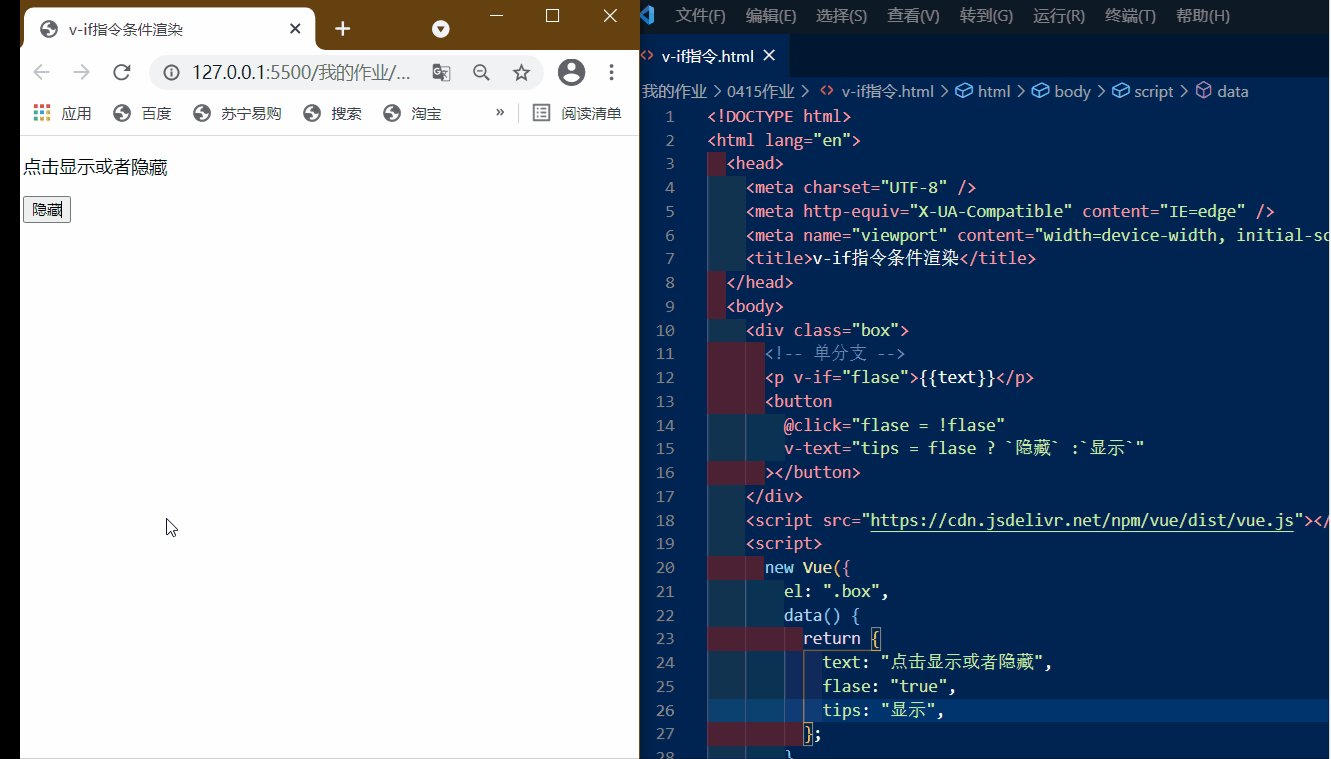
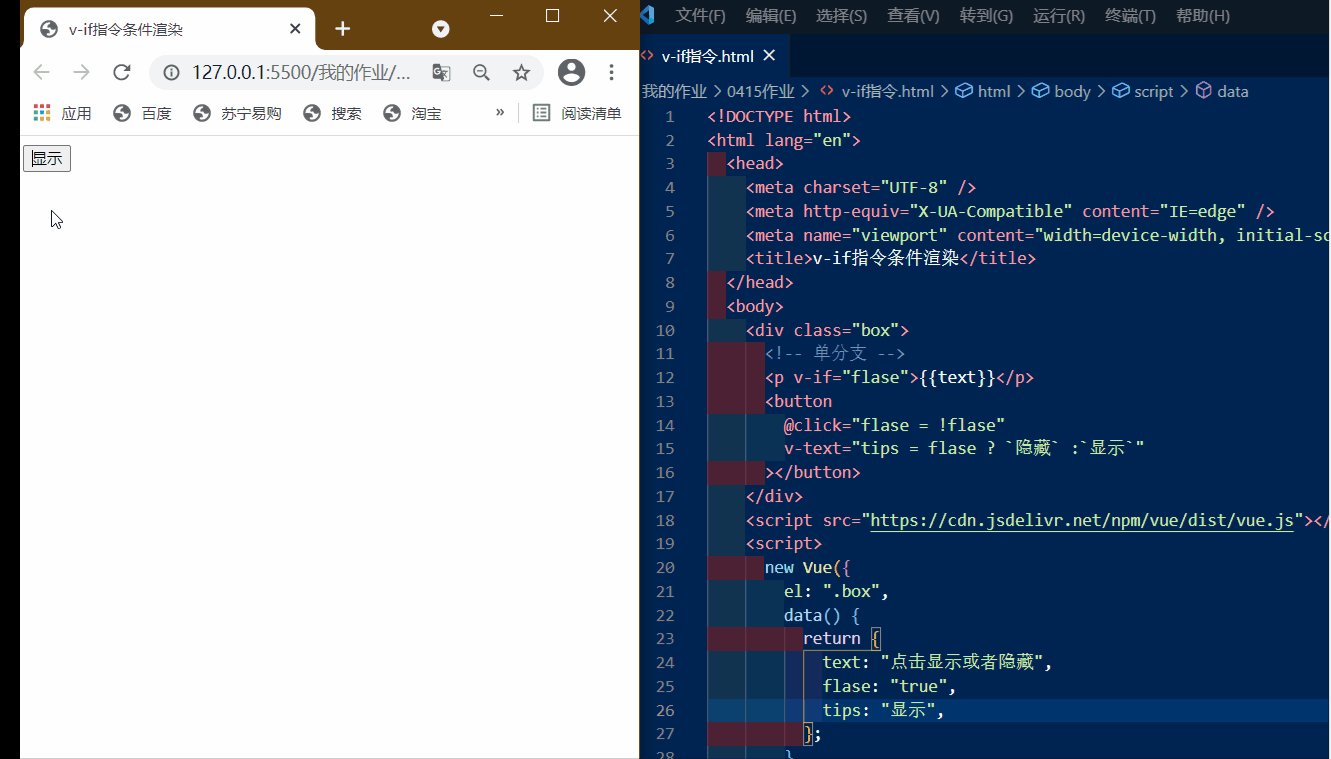
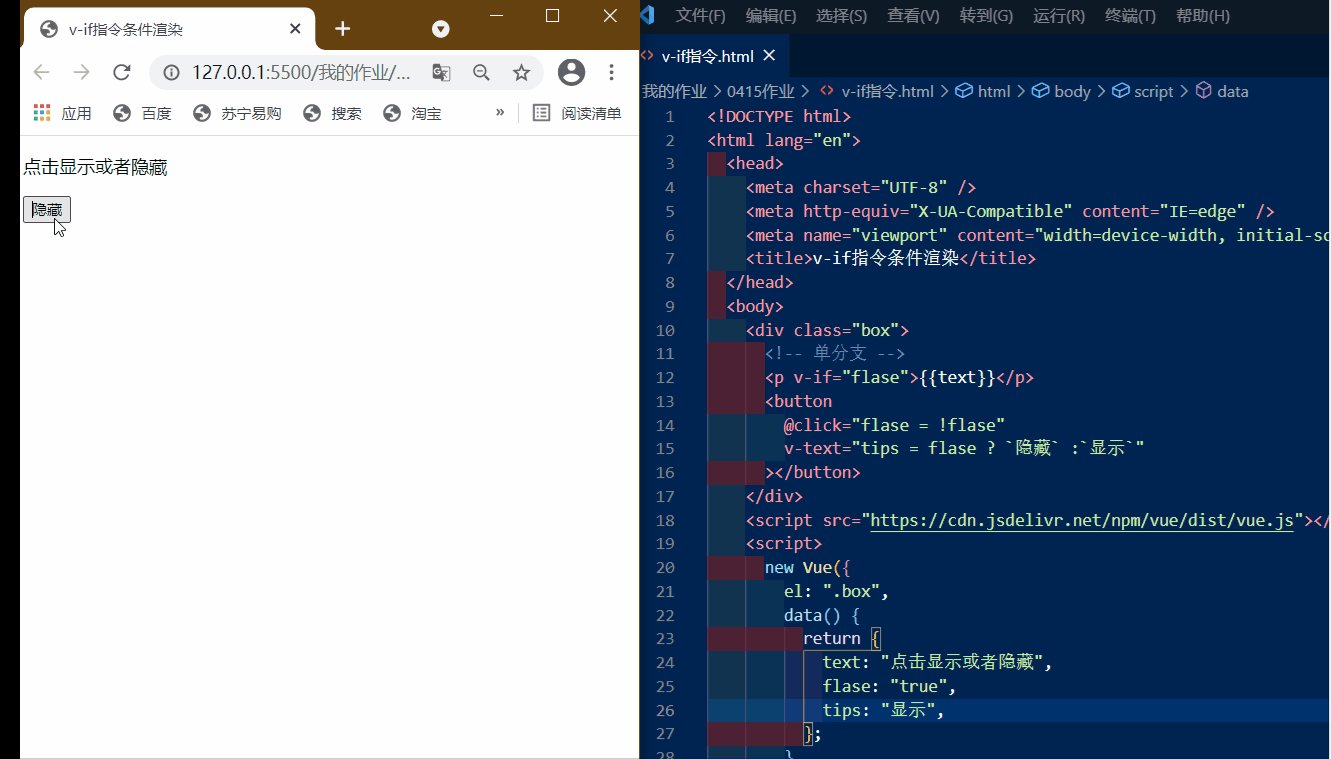
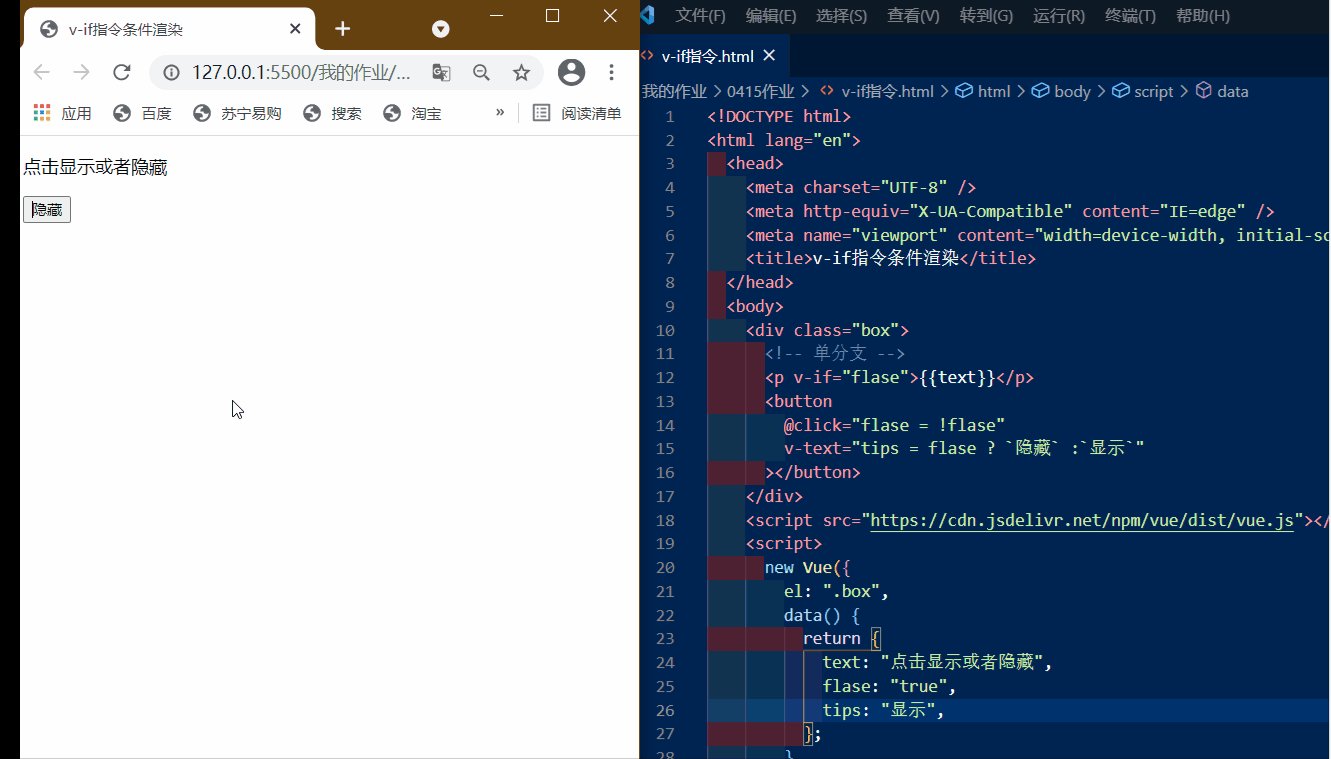
| v-if | 条件渲染流程判断,有单分支和多分支 |

<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"> <body><div class="box"><!-- v-bind指令,自定义普通属性,--><p v-bind:style="style1">{{text}}</p><hr /><!-- 快捷语法‘:’ --><p :style="style2">{{text}}</p></div><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>new Vue({el: ".box",data: {text: "v-bind指令",style1: "color:red",style2: "background:blue",},});</script></body

<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>new Vue({el: ".box",data: {text: "v-on指令",},//事件方法methods: {click1() {alert(this.text);d;},},});</script>

<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>new Vue({el: ".box",data: { data1: "祖国未来可期" },});</script>

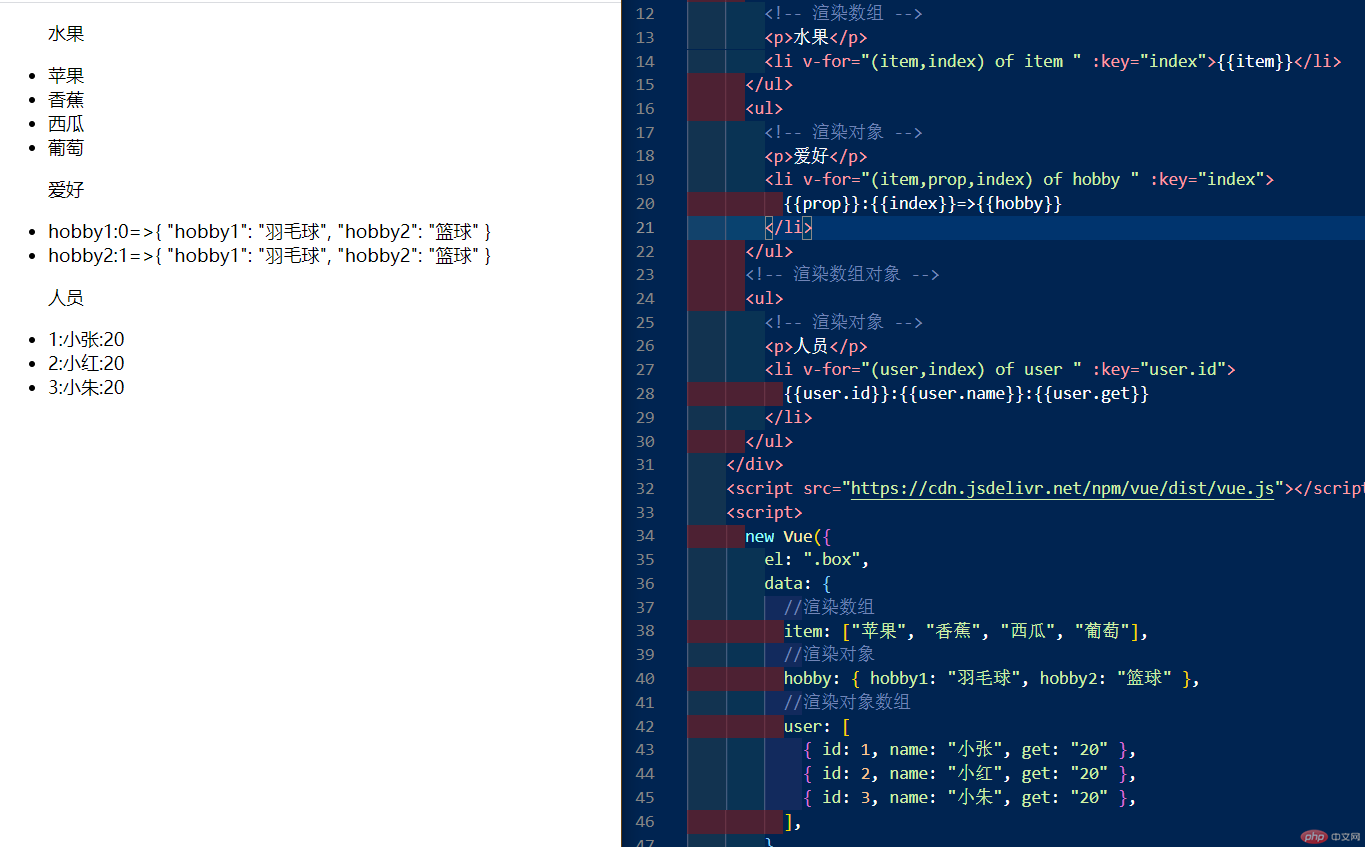
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>new Vue({el: ".box",data: {//渲染数组item: ["苹果", "香蕉", "西瓜", "葡萄"],//渲染对象hobby: { hobby1: "羽毛球", hobby2: "篮球" },//渲染对象数组user: [{ id: 1, name: "小张", get: "20" },{ id: 2, name: "小红", get: "20" },{ id: 3, name: "小朱", get: "20" },],},});</script>

| 方法 | 含义 |
|---|---|
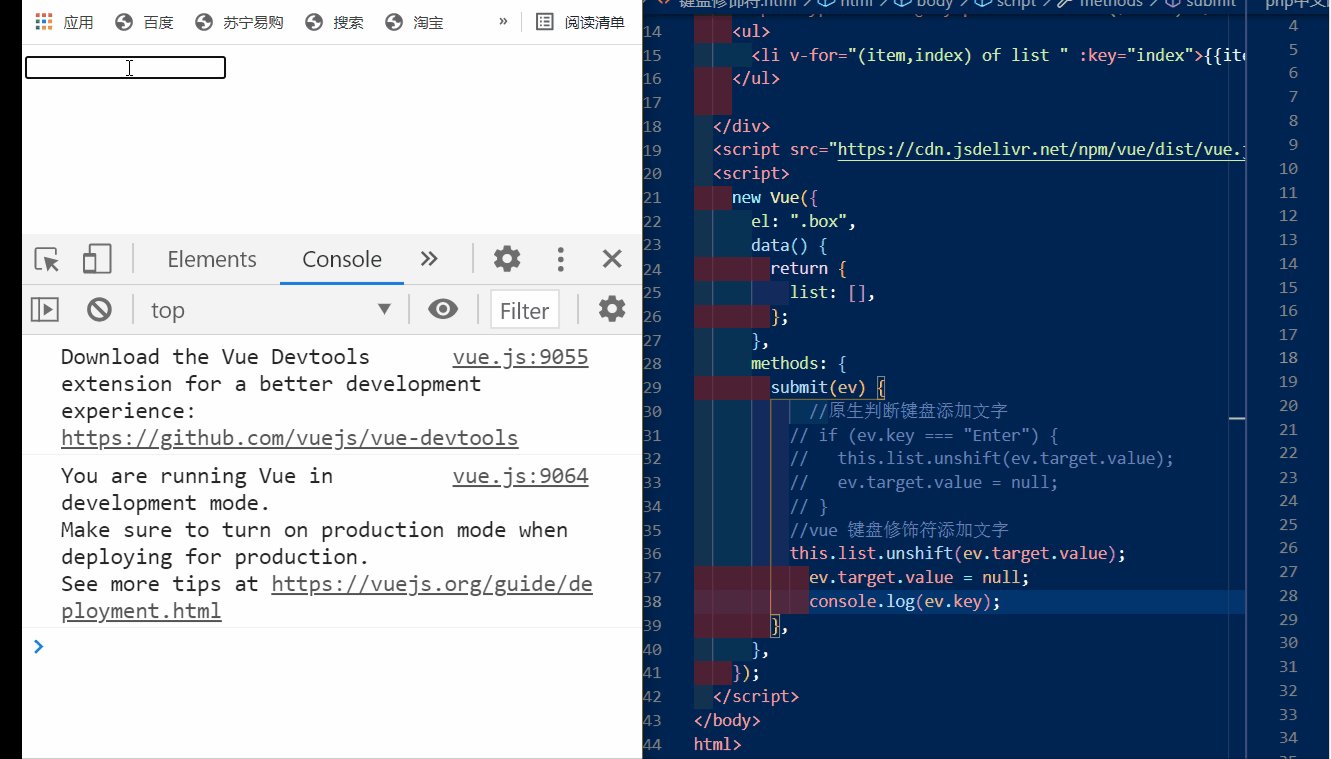
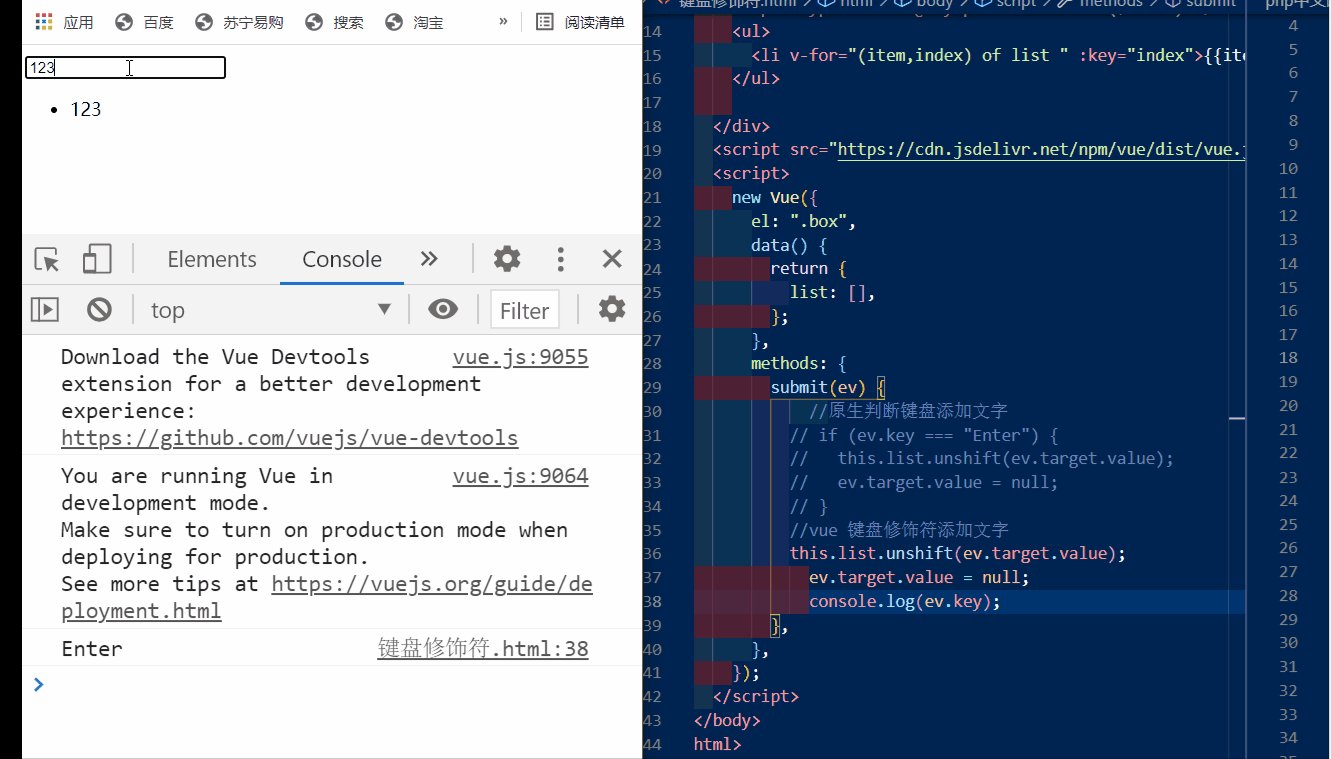
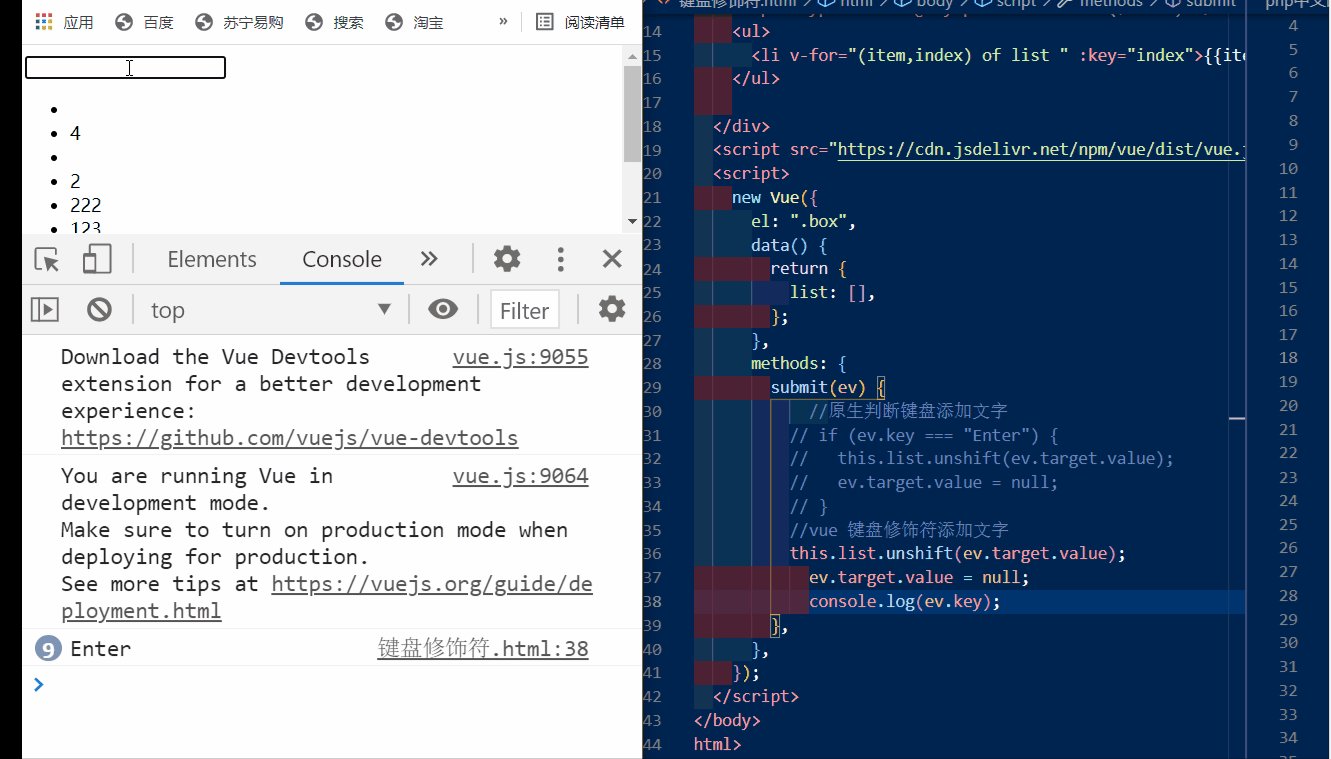
| 键盘修饰符 | todolist |
| 计算属性 | conputed |
| 侦听器属性 | watch |

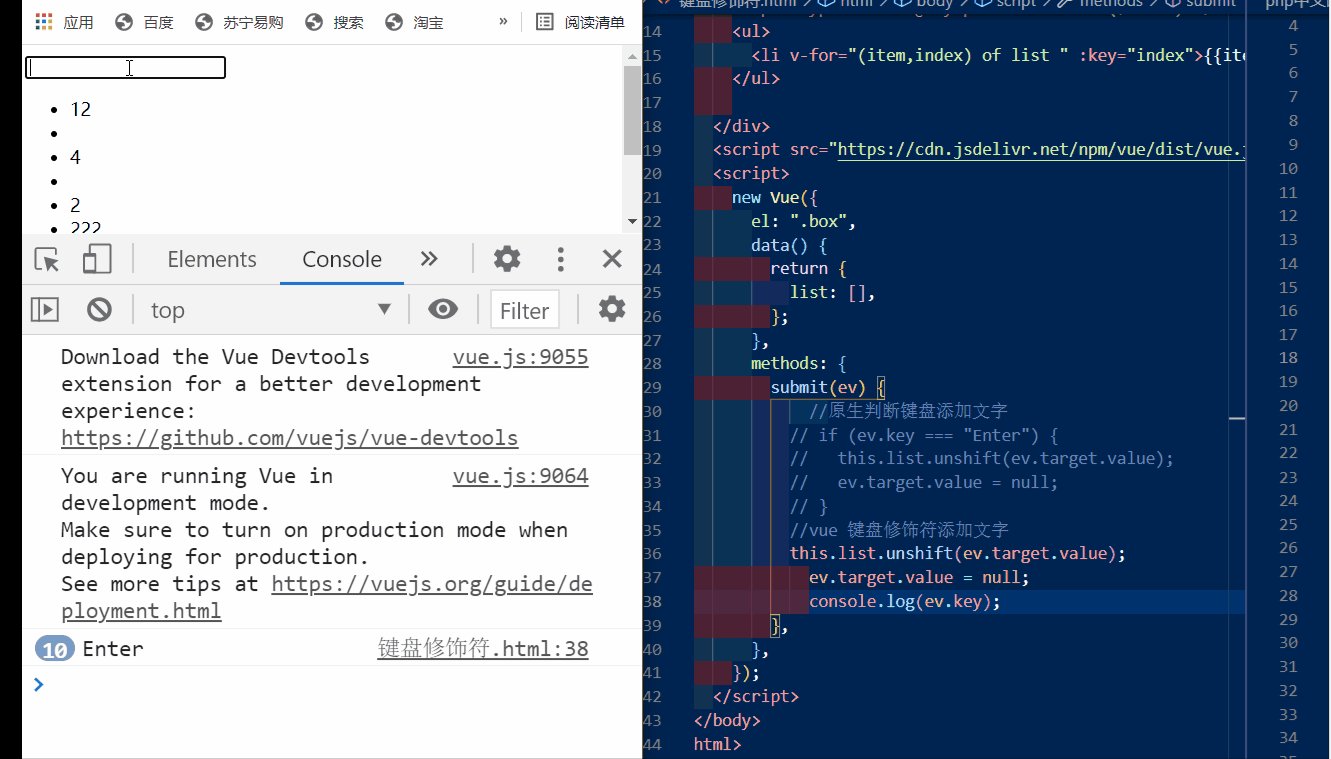
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><script>new Vue({el: ".box",data() {return {list: [],};},methods: {submit(ev) {//原生判断键盘添加文字// if (ev.key === "Enter") {// this.list.unshift(ev.target.value);// ev.target.value = null;// }//vue 键盘修饰符添加文字this.list.unshift(ev.target.value);ev.target.value = null;console.log(ev.key);},},});</script>

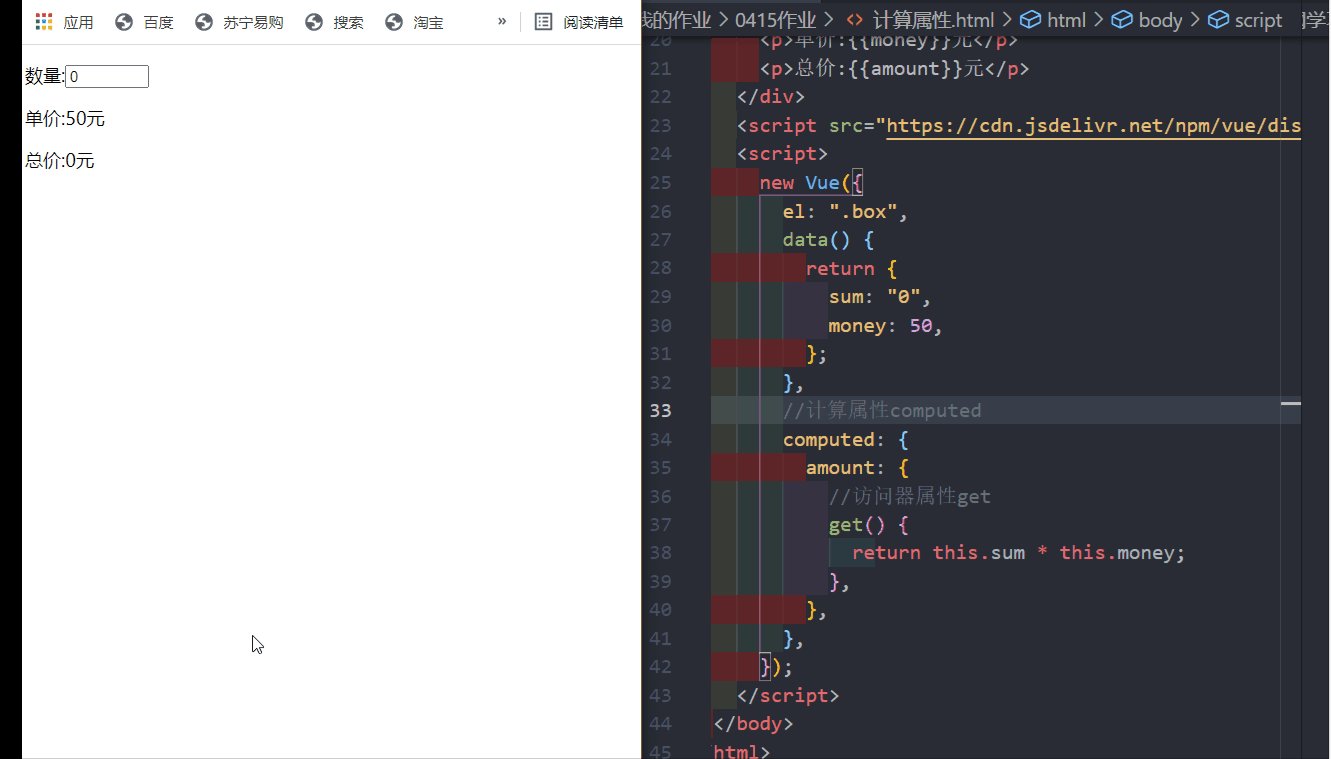
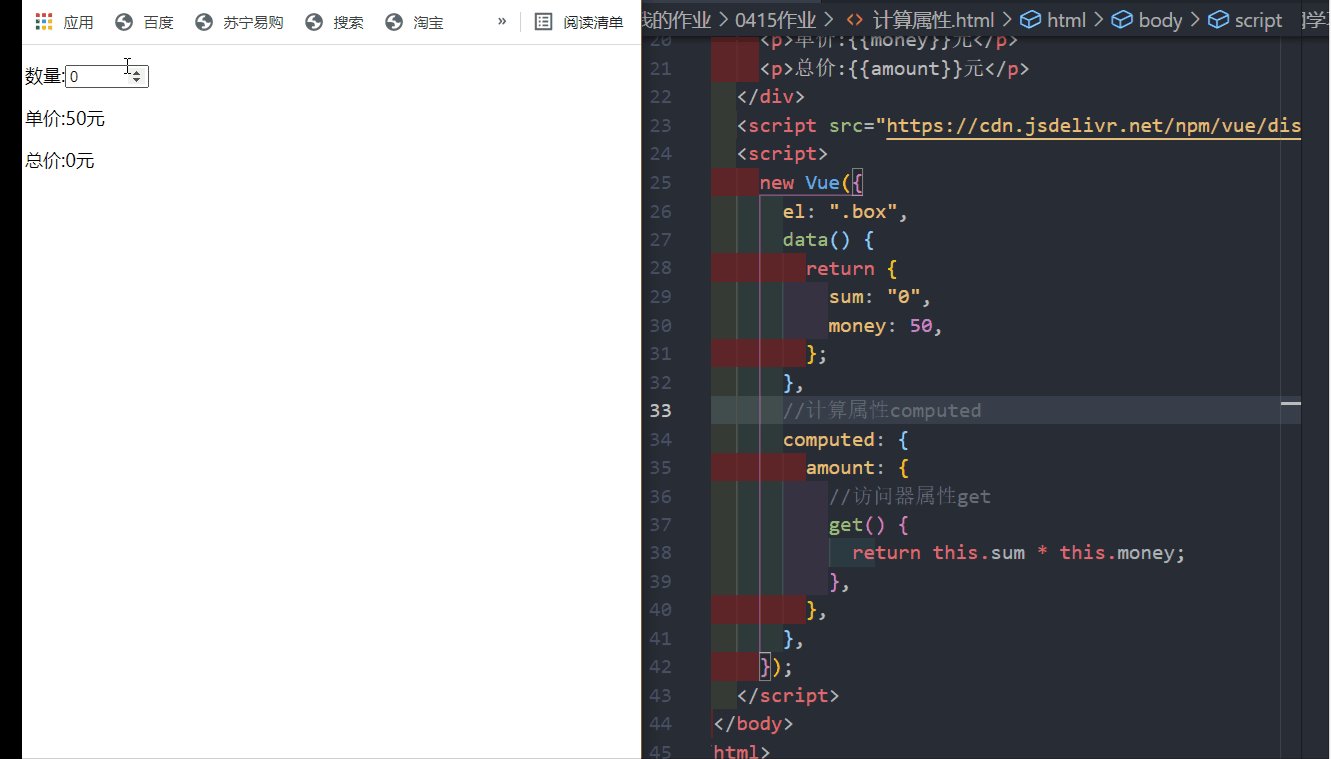
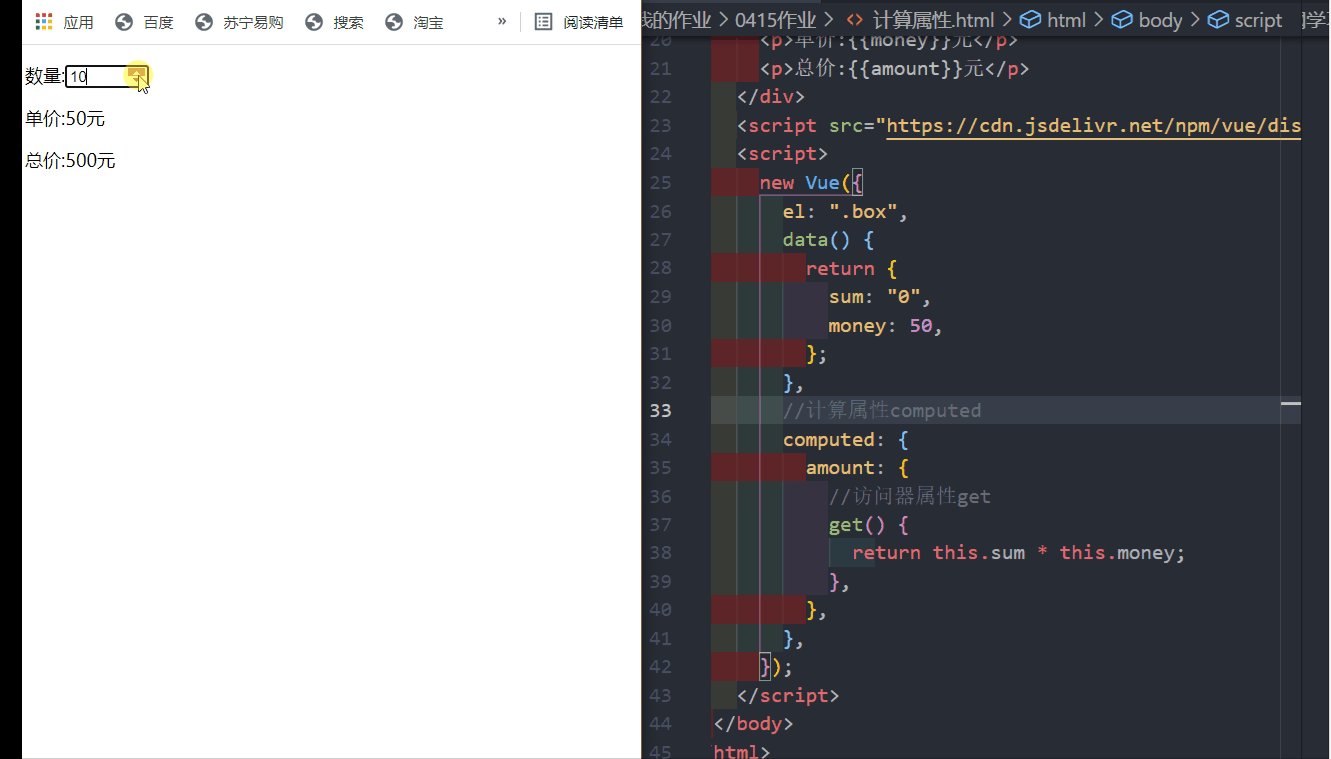
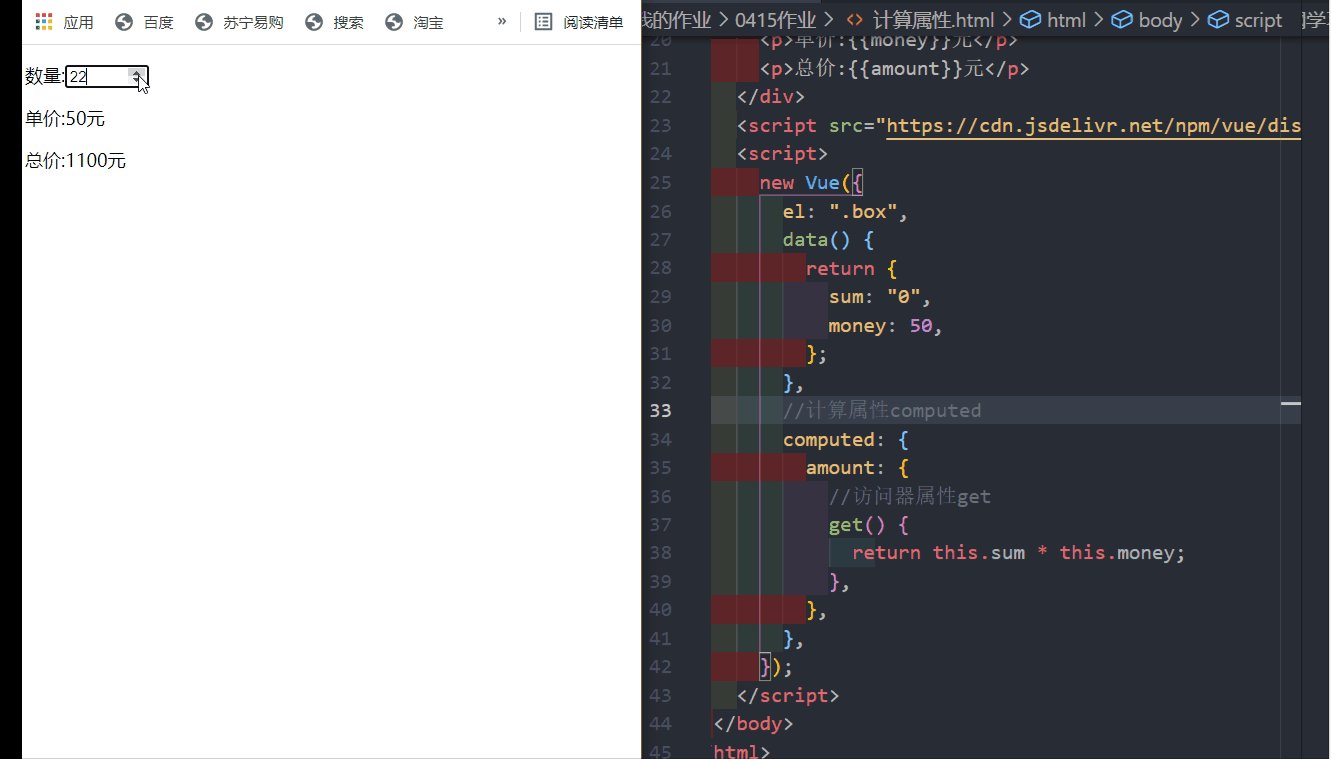
<script>new Vue({el: ".box",data() {return {//双向绑定sumsum: "0",//单价是50money: 50,};},//计算属性computedcomputed: {amount: {//访问器属性getget() {//指当前sum变量*money变量return this.sum * this.money;},},},});</script>

<script>new Vue({el: ".box",data() {return {//双向绑定sumsum: "0",//单价是50money: 50,res: 0,max: 100,};},//侦听器属性watch: {// 是用来监听某一个属性的值的变化,属性名要和data字段中的变量名相同// 例如,我要监听"num"变量的变化// sum(新的值,原来的值)sum(newVal, oldVal) {this.res = newVal * this.money;//监听库存量if (newVal > 20) {this.max = newVal;alert("库存不足");}},},});</script>