Correction status:qualified
Teacher's comments:




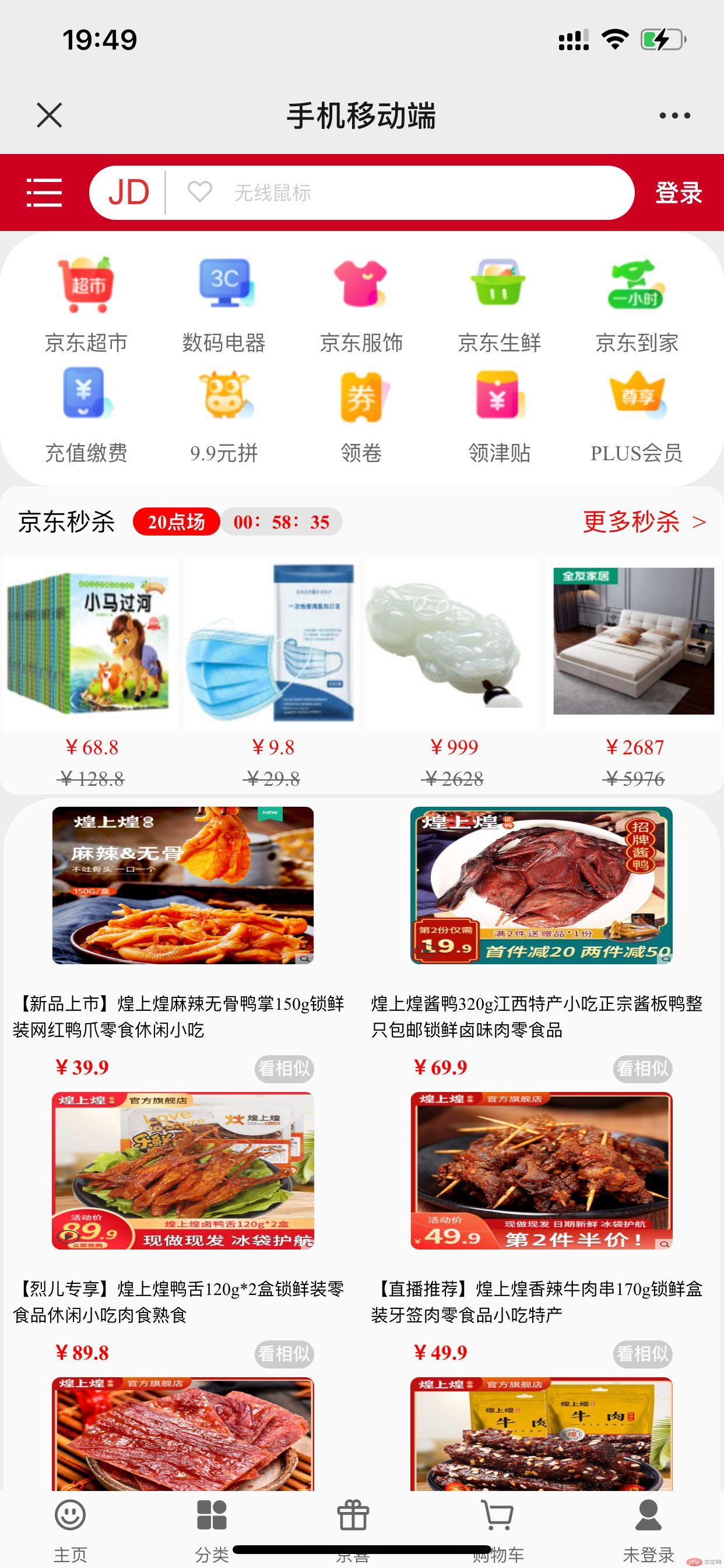
大家可以看到图片上的红色边框,用了flex布局,布局了一个多行容器,采用的是无序列表ul。
/* 设置导航样式,定义flex容器 */.main{background:rgba(223,223,223,0.524);}.main.dh{display:flex;flex-flow:row wrap;padding:1rem;text-align:center;background:rgb(255,255,255);border-radius:3rem;}.main.dh img{height:4rem;width:4rem;}.main.dh li{flex:1120%;flex-flow:column nowrap;/* 设置项目再交叉轴上的对齐方式 */align-items:center;}.main.dh.dhtu span{display:flex;/* 定义文字再主轴上的对齐方式,居中 */justify-content:center;color:#666;font-size:1.2rem;}

大家可以看到图片上的红色边框,框起来的就是每个项目,下面的特价商品使用ul无序列表做的,用了flex布局。
/* 定义秒杀区域样式 */.main.ms{background:rgb(250,250,250);border-radius:1rem;height:auto;}/* 设置ms头部样式 */.main.ms-top{background:rgb(250,250,250);/* 定义为flex容器 */display:flex;/* 把项目两端对齐 */justify-content:space-between;/* 把项目垂直居中 */align-items:center;/* 设置内边距 */padding:1rem;border-radius:4rem;}/* 定义左边的项目为flex容器 */.main.ms-top.ms-lefy{display:flex;}/* 定义秒杀时间样式*/.main.ms.ms-top.ms-lefy.time{display:flex;flex-flow:row nowrap;font-size:1.1rem;justify-content:center;align-items:center;padding-left:1rem;}.main.ms.ms-top.ms-lefy.time:nth-of-type(1){background:red;color:rgb(250,250,250);border-radius:2rem;width:5rem;height:auto;text-align:center;font-weight:bolder;}.main.ms.ms-top.ms-lefy.time:nth-of-type(2){background:rgba(208,206,206,0.5);color:red;font-weight:bolder;border-radius:2rem;width:6rem;height:auto;text-align:center;}/* 定义更多秒杀字体样式 */.main.ms.ms-top.ms-right.gdms a{color:red;}/* 定义秒杀主体内容区 */.main.ms.ms-body ul{display:flex;flex-flow:row nowrap;justify-content:space-around;flex:auto;}.main.ms.ms-body img{display:flex;flex-flow:row nowrap;width:10rem;height:10rem;}.main.ms.ms-body.jdmstu.money1{text-align:center;font-size:1.2rem;color:red;}.main.ms.ms-body.jdmstu.money2{text-align:center;font-size:1.2rem;color:#666;text-decoration:line-through;}

这个也是一个flex布局,也是用的ul无序列表做的,但是每行项目要设置两个,才能这样排列。
/* 定义显示主体 */.main.xs{background:rgb(250,250,250);border-radius:3rem;margin:0.2rem;}/* 定义显示主体无序列表 */.main.xs.xstu{display:flex;flex-flow:row wrap;margin-bottom:4.4rem;}/* 定义显示主体无序子列表 */.main.xs.xstu li{display:flex;flex-flow:column wrap;flex:1150%;align-items:center;}/* 定义显示主体图片大小 */.main.xs.xstu img{width:16rem;height:10rem;padding:0.5rem;background:rgb(250,250,250);border-radius:1rem;}/* 定义显示图片内容简介*/.main.xs.xstu.neirong{display:flex;font-size:1rem;flex-flow:row wrap;padding:0.5rem;}/* 定义显示主体图片金额 */.prompt:nth-of-type(1){color:red;font-size:1.2rem;font-weight:600;}.prompt a:nth-of-type(1){background:#ccc;font-size:1rem;border-radius:3rem;padding:0.2rem;color:rgb(250,250,250);}.prompt{width:15rem;display:flex;justify-content:space-between;}

采用flex布局,模块化开发。
| 元素 | 含义 |
|---|---|
| grid-template-columns | 定义网络轨道中的列宽,可以定义为px绝对值,但是不能自适应宽度,定义auto 和 fr都可以自适应宽度 |
| grid-remplate-rows | 定义网格轨道中的行高,第一个值定义第一行,第二个值定义第二行,如果只有一个值是定义全部网格项目的行高 |
| gap | 网格轨道间距,第一个值上下间距 第二个值左右间距,如果只有一个值,是上下左右间距 |
| grid-auto-flow | 项目在容器中的排列方向,column垂直方向,dense水平方向 |
lang="en"> charset="UTF-8"/> http-equiv="X-UA-Compatible"content="IE=edge"/> name="viewport"content="width=device-width, initial-scale=1.0"/> </span><span class="pln">grid布局技术</span><span class="tag"> type="text/css"> .grid{border:1pxsolid;padding:0.5em;/* 定义一个grid网格容器 */display:grid;/* 定义网格轨道中的列宽 *//* 可以定义为px绝对值,但是不能自适应宽度,定义auto 和 fr都可以自适应宽度 */grid-template-columns:1fr1fr1fr;/* 定义网格轨道中的行高 *//* 5em 第一行,2em第二行 */grid-template-rows:5em2em;/* 网格轨道间距 *//* 10px上下间距 20px 左右间距,如果是一个值,是上下左右间距 */gap:10px20px;/* 项目在容器中的排列方向 *//* column垂直排列 *//* grid-auto-flow: column; *//* dense水平排列 */grid-auto-flow:dense;}.grid.itme{background:lightgreen;border:1pxsolid;}
class="grid"> class="itme">itme1
class="itme">itme2 class="itme">itme3 class="itme">itme4 class="itme">itme5 class="itme">itme6