Correction status:qualified
Teacher's comments:



| 元素 | 属性 | 含义 |
|---|---|---|
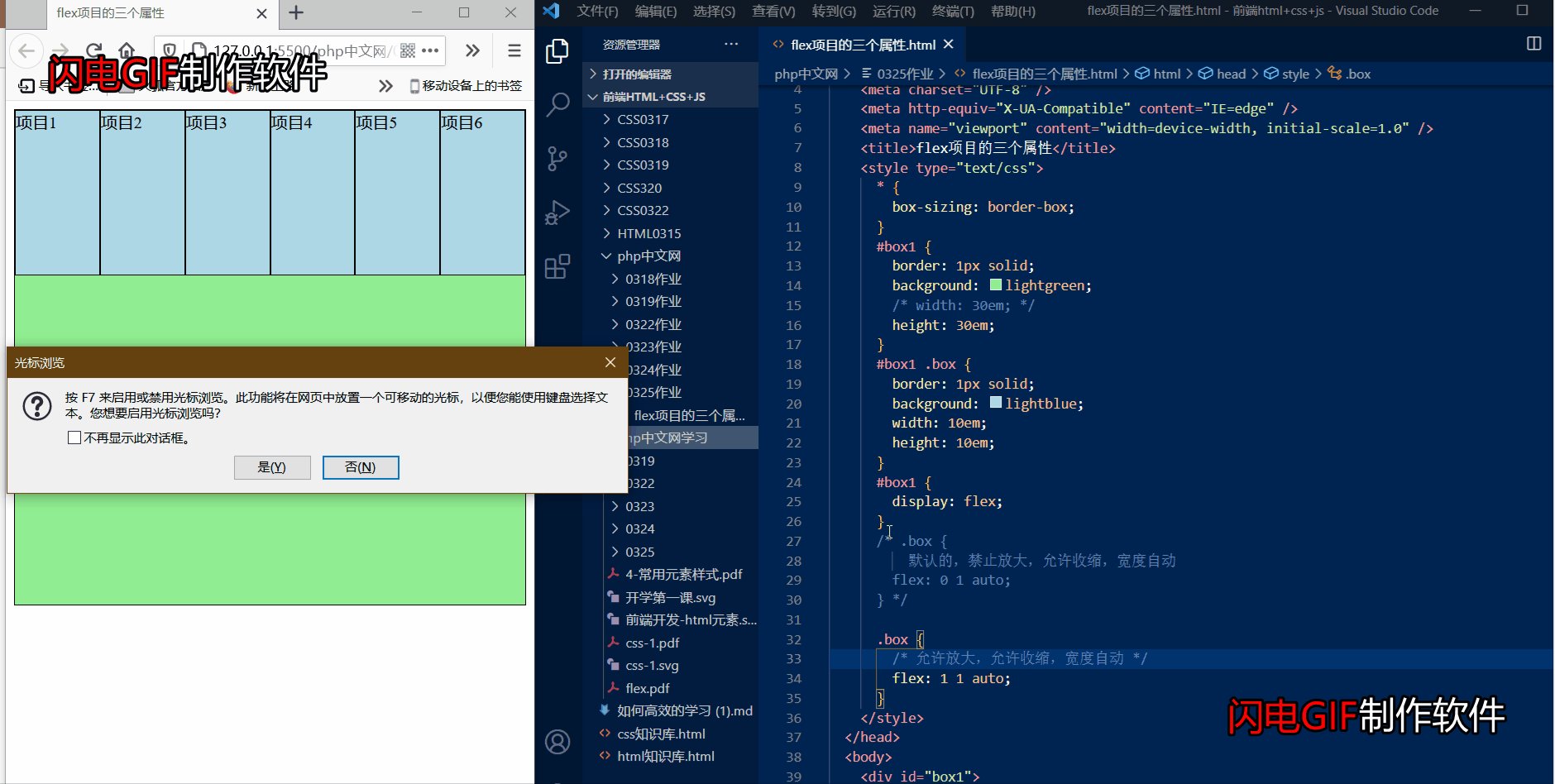
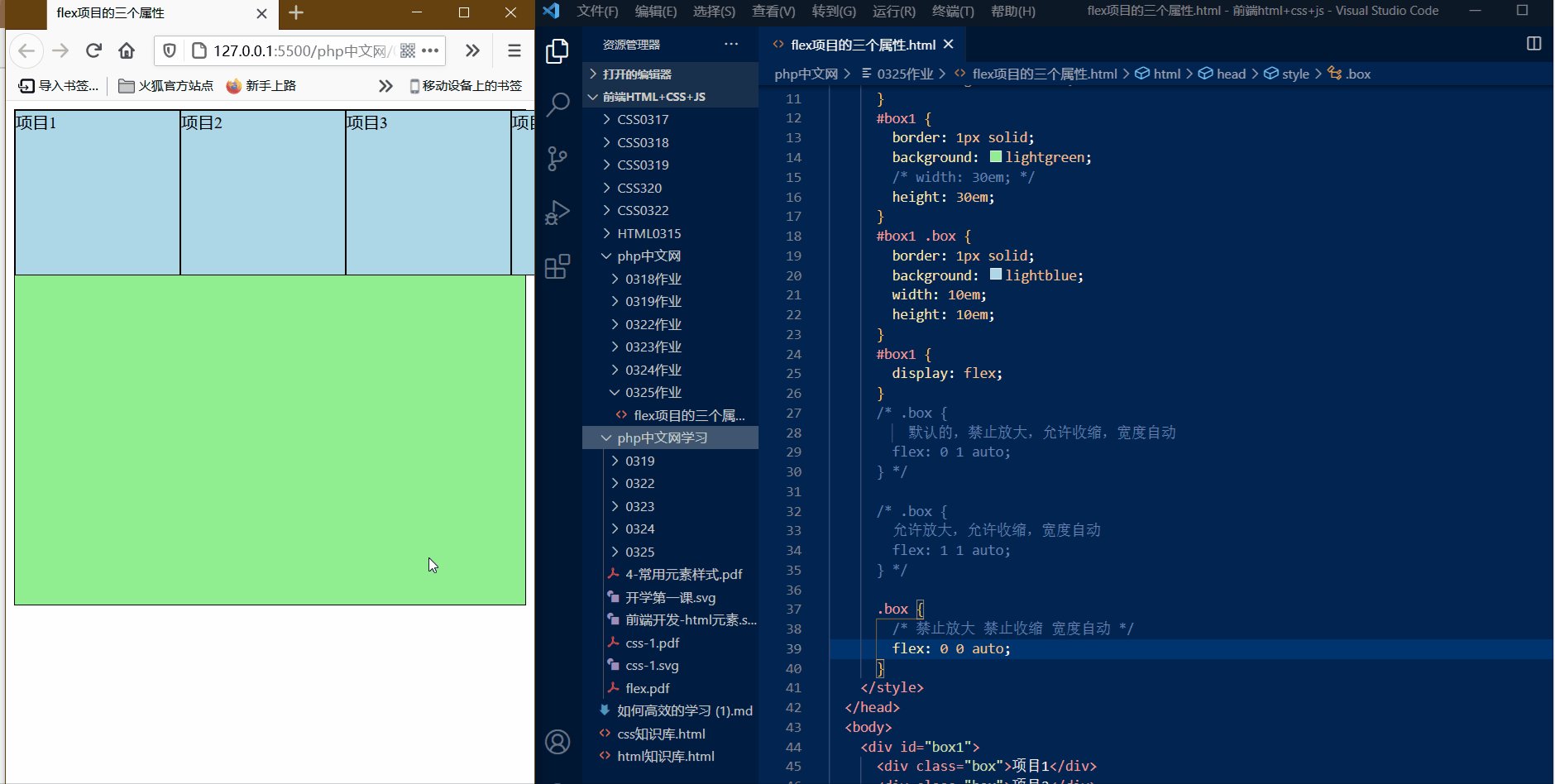
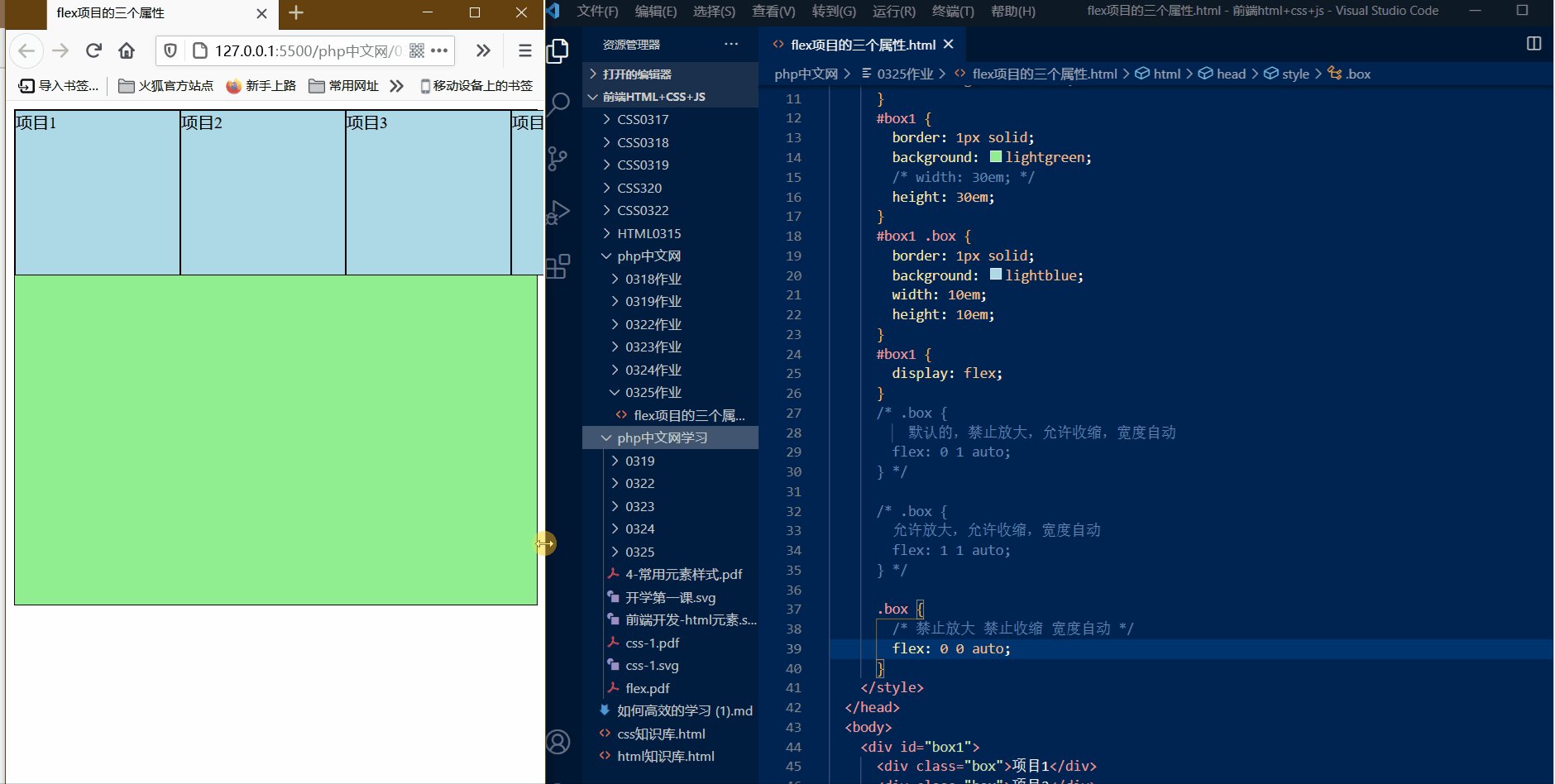
| flex | 0 1 auto / initial | 默认的,禁止放大,允许收缩,宽度自动 |
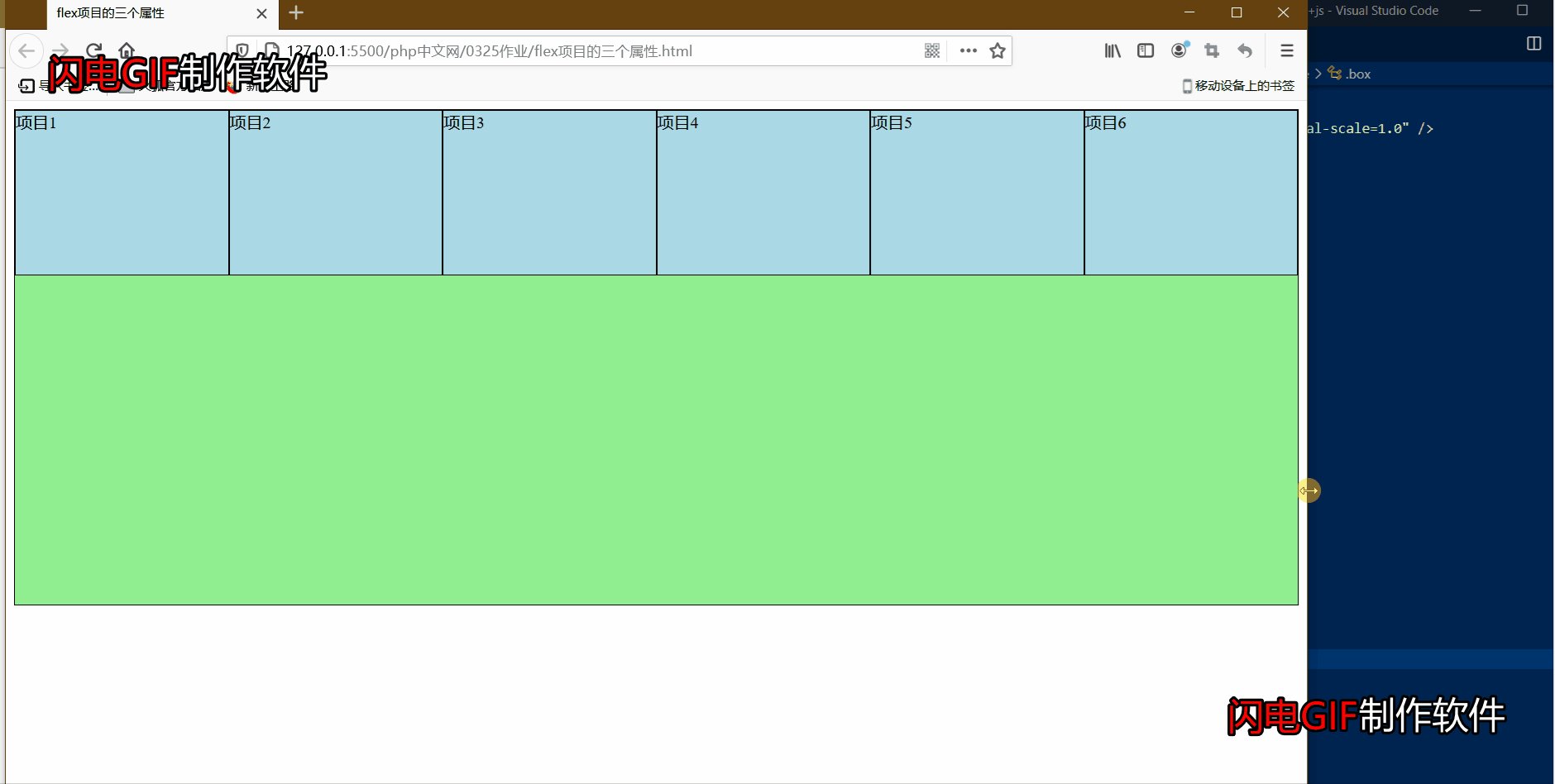
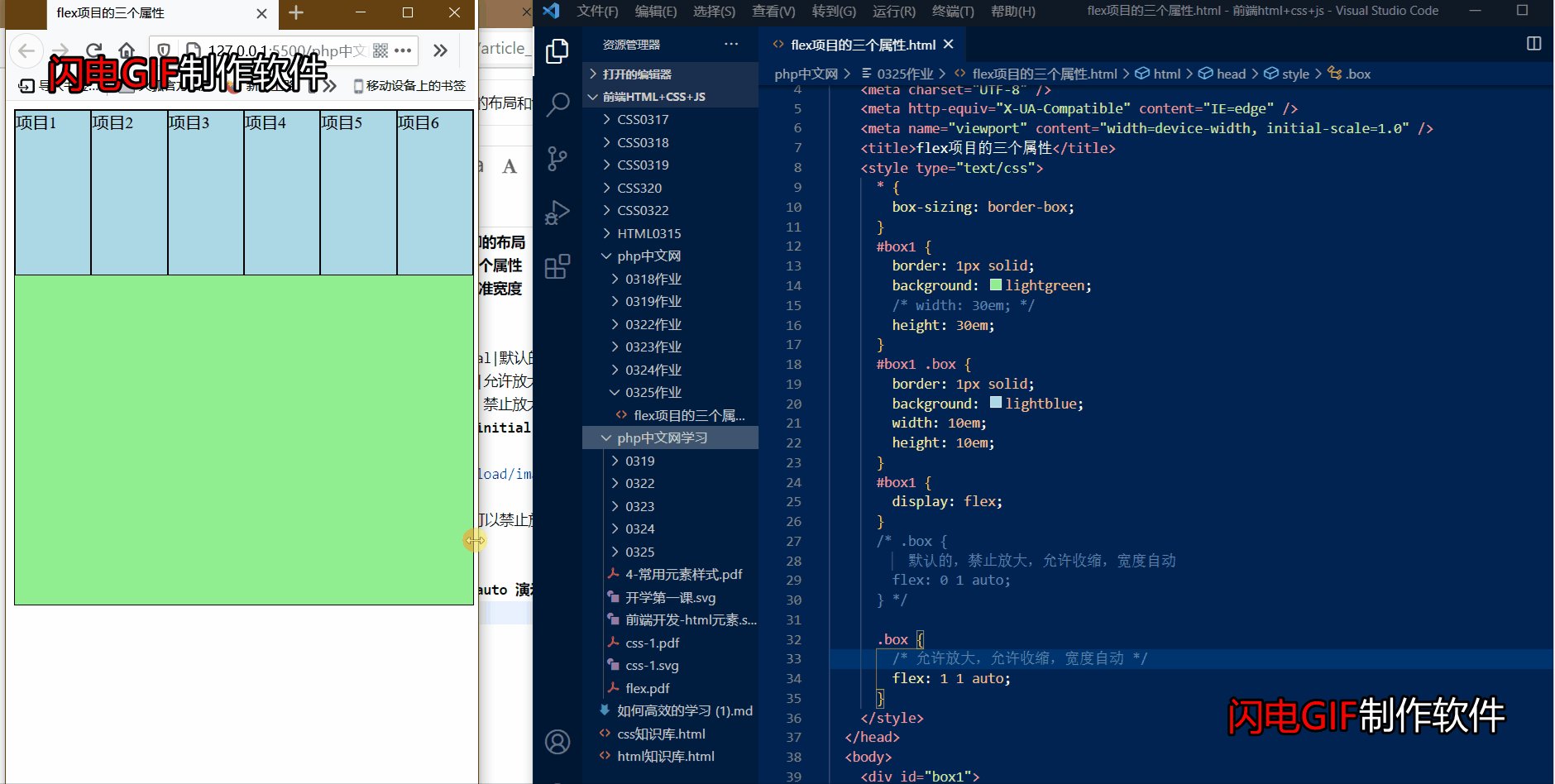
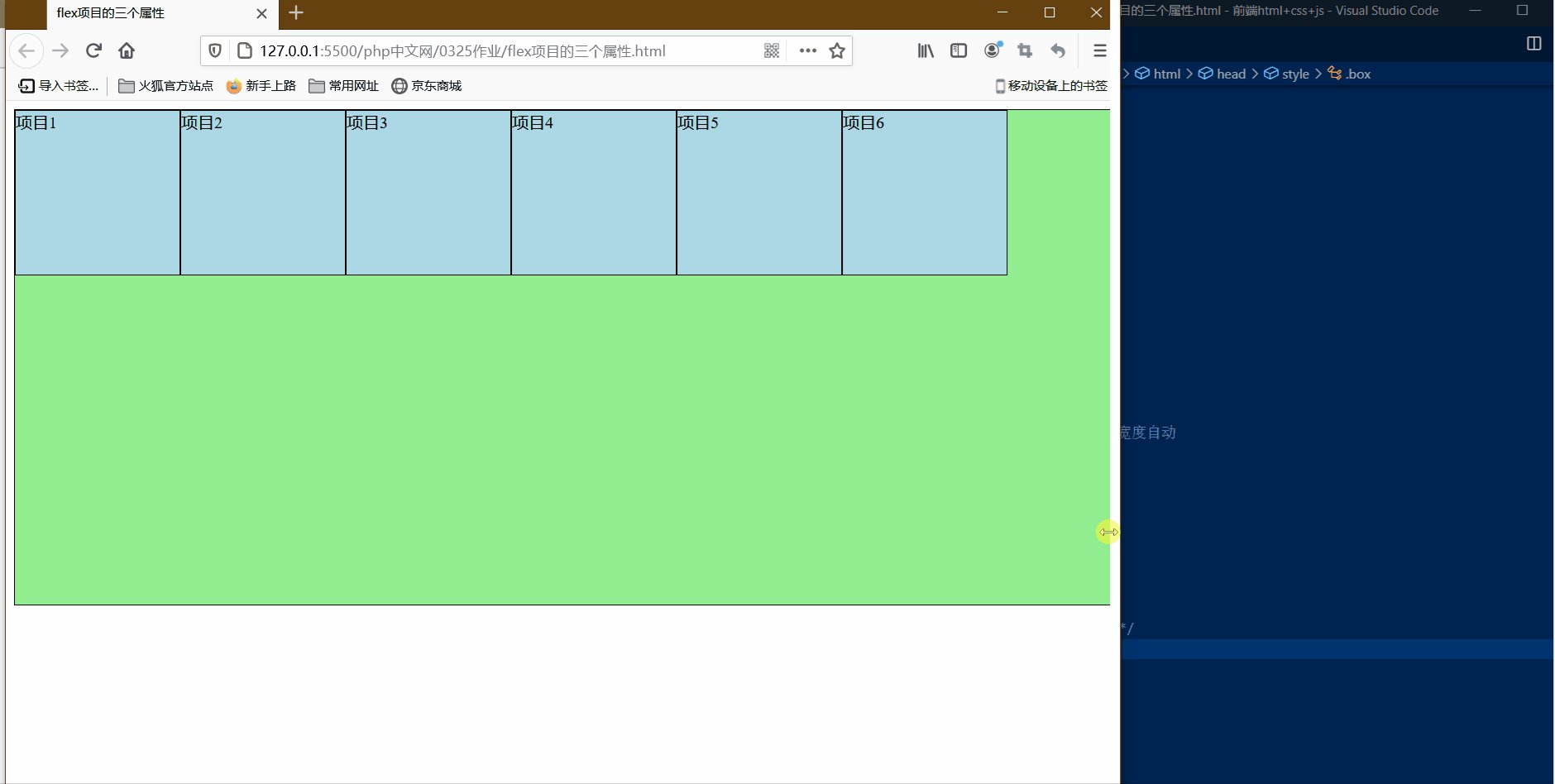
| flex | 1 1 auto / auto | 允许放大和收缩 |
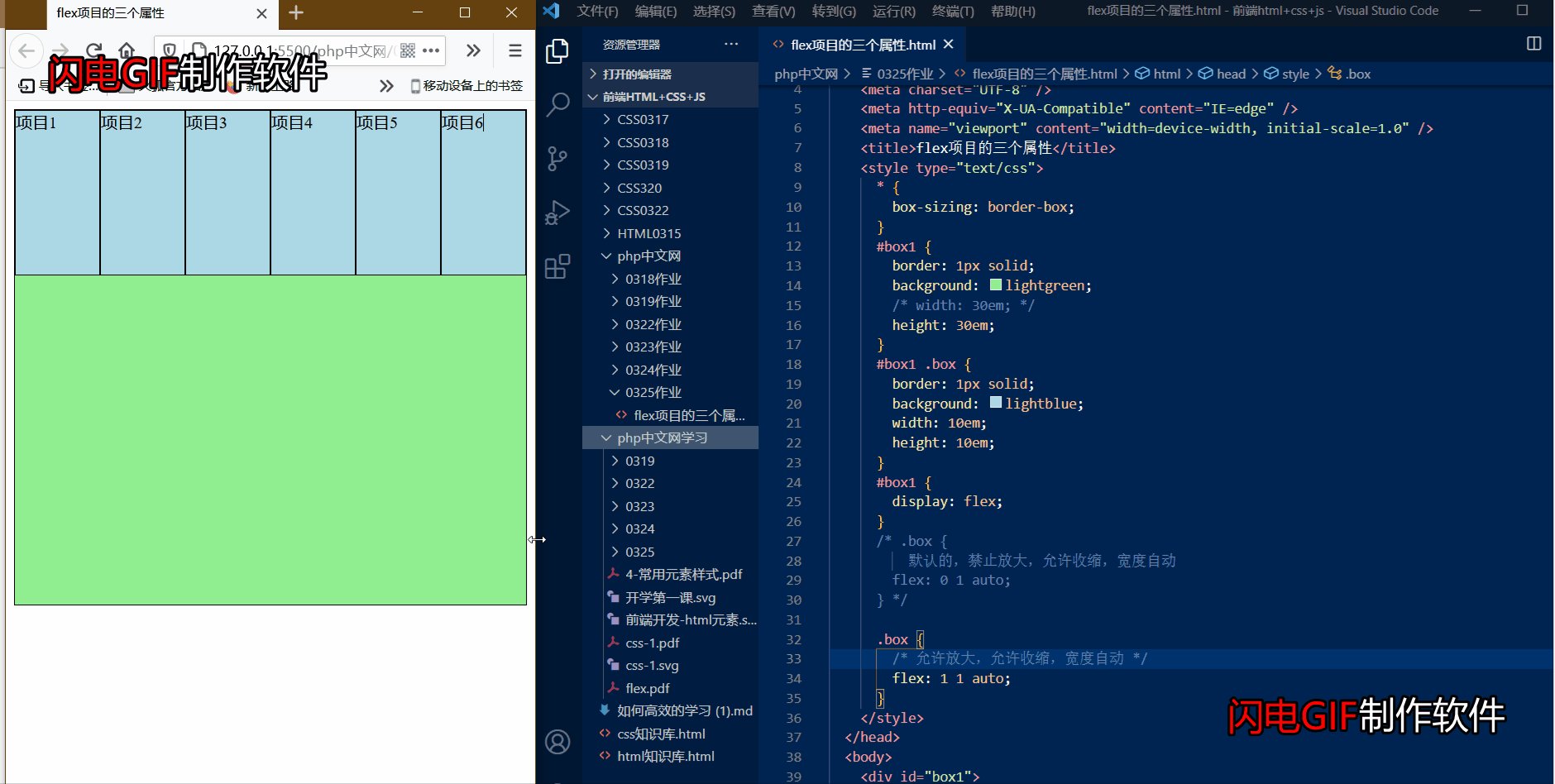
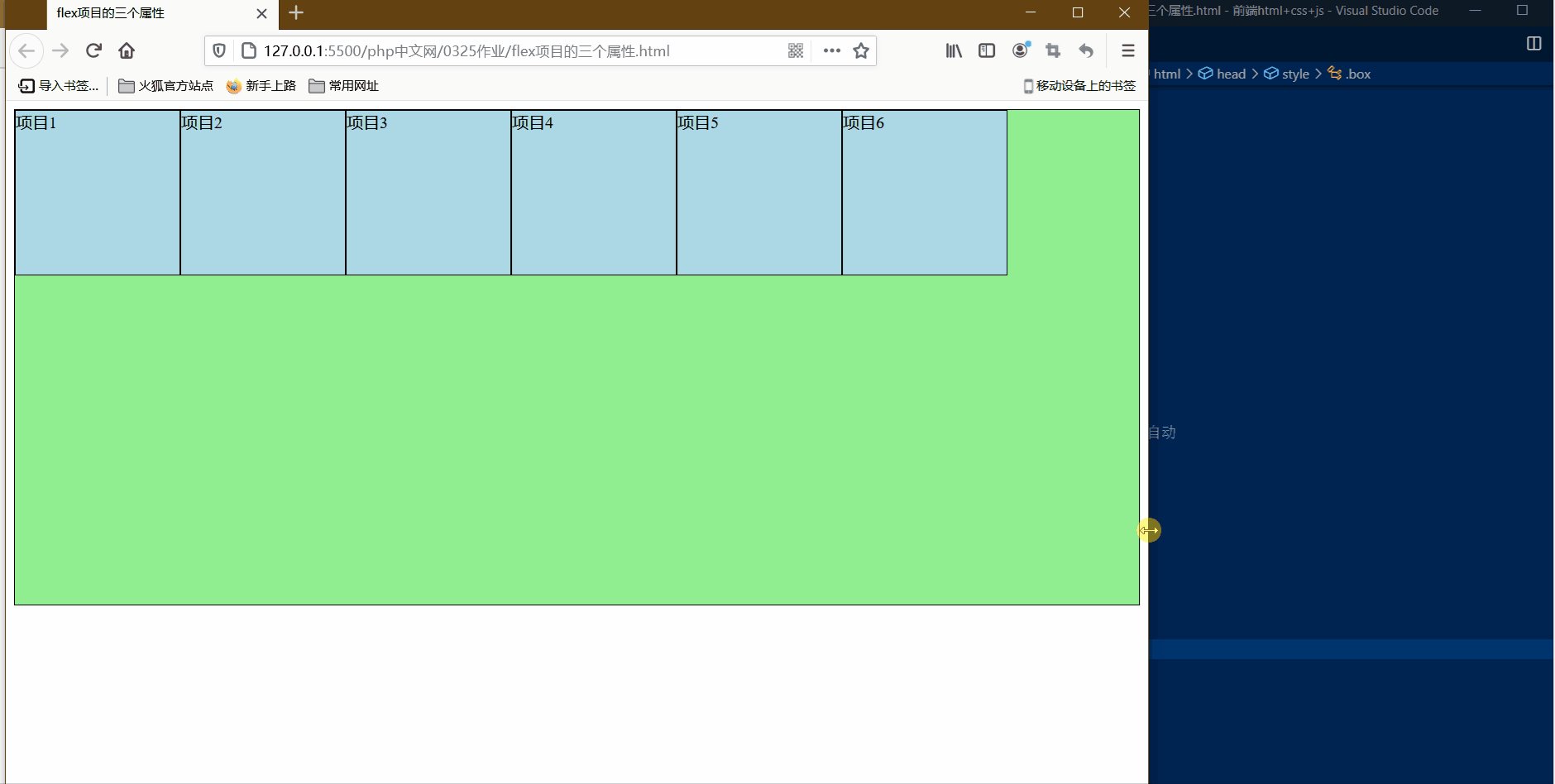
| flex | 0 0 auto / none | 禁止放大和收缩/pc布局 |

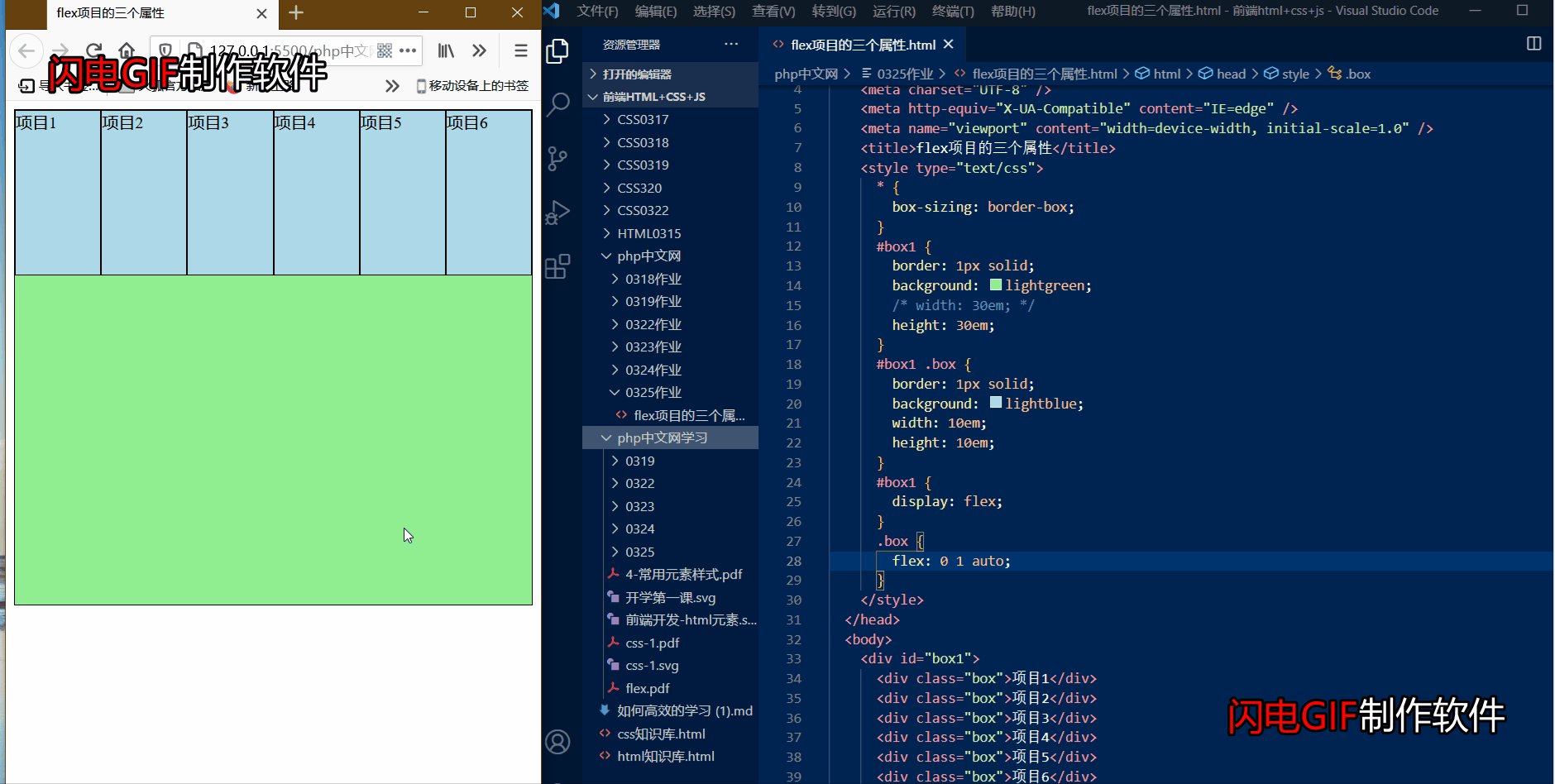
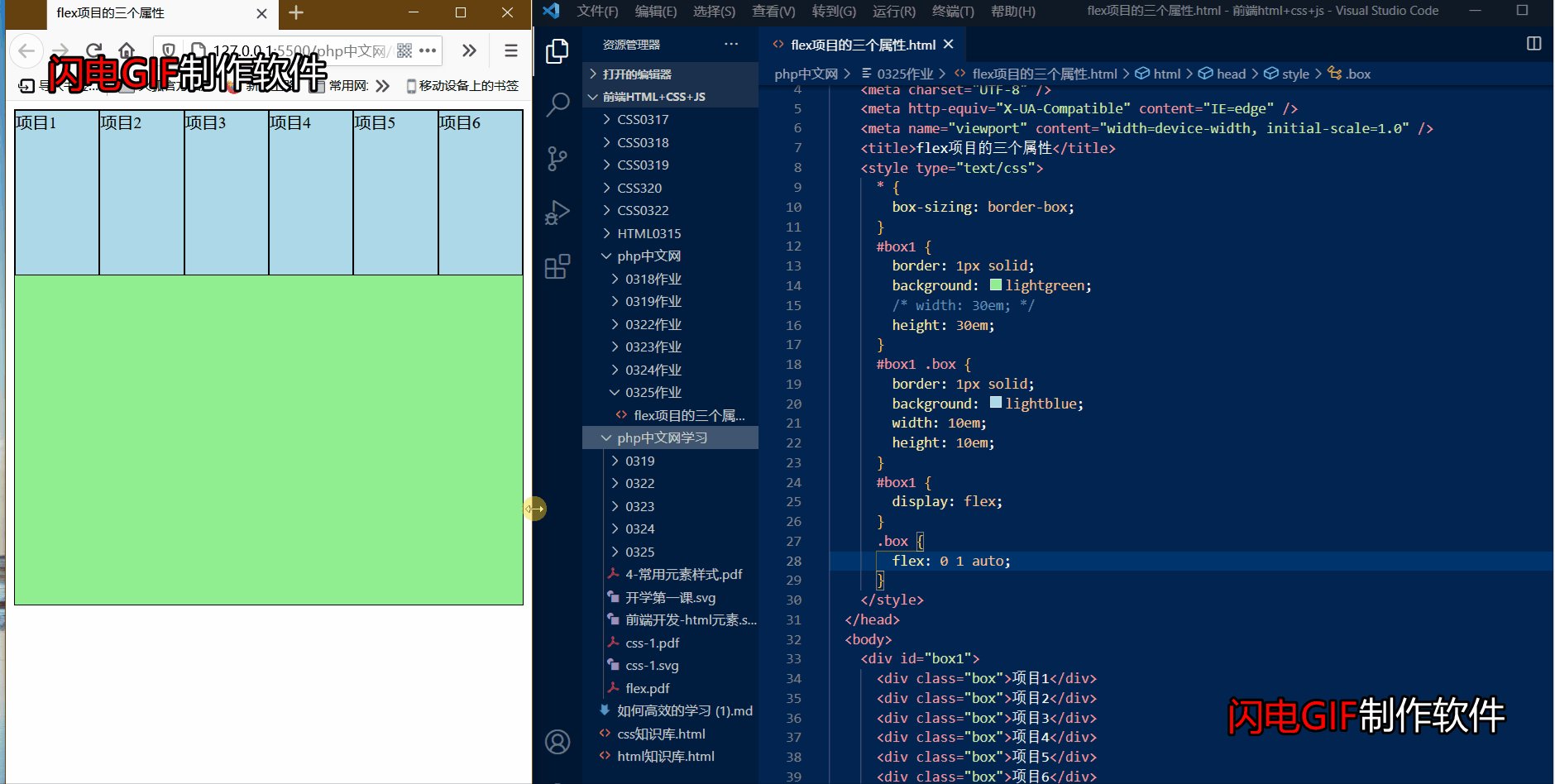
flex项目flex 0 1 auto属性默认的就是可以禁止放大,允许收缩,宽度自动,动态图我们可以看出效果

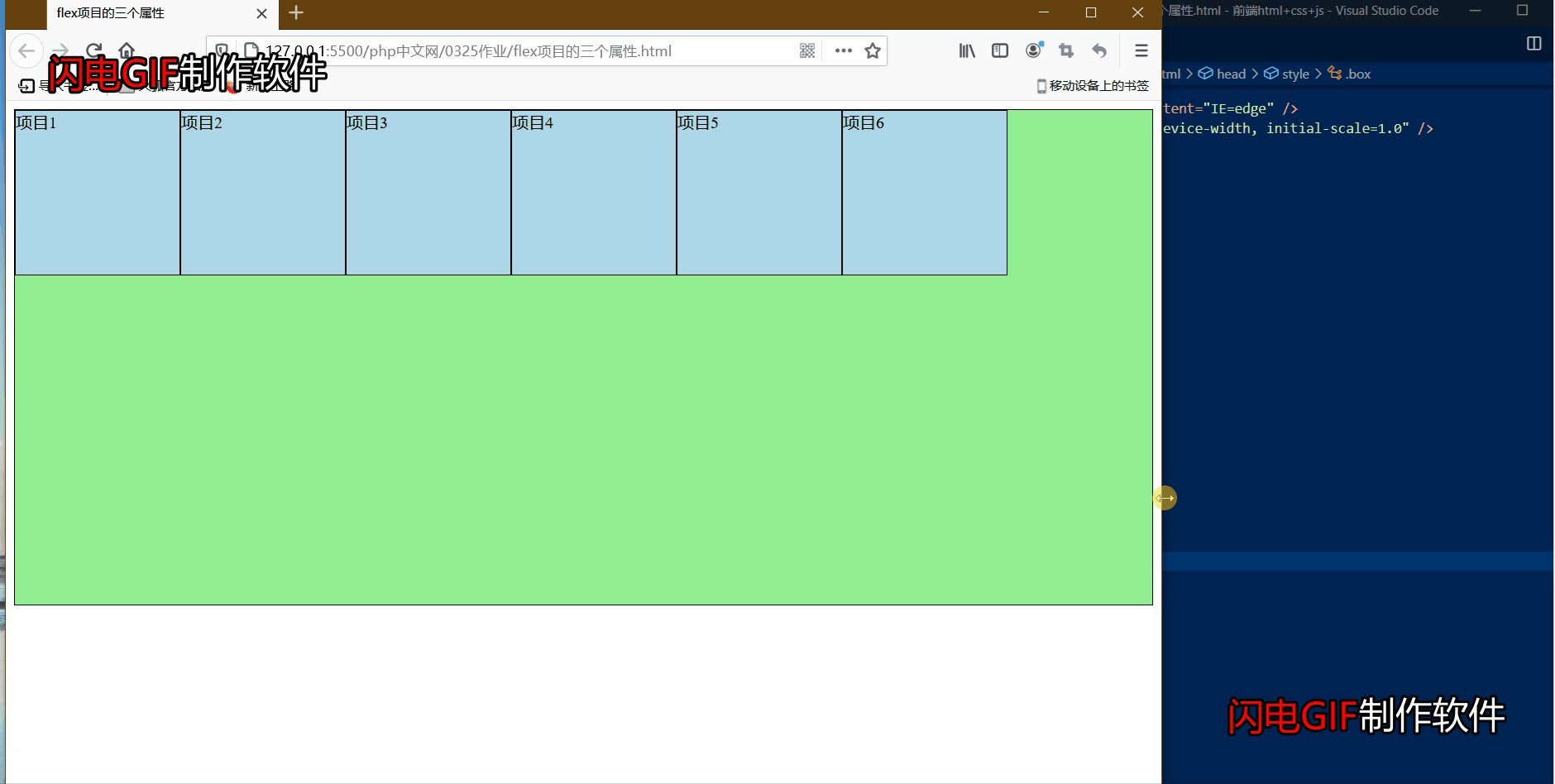
flex项目flex 1 1 auto属性,在动态图里我们可以看出,项目在里面允许被放大,项目会随着页面的宽度大小而变化。

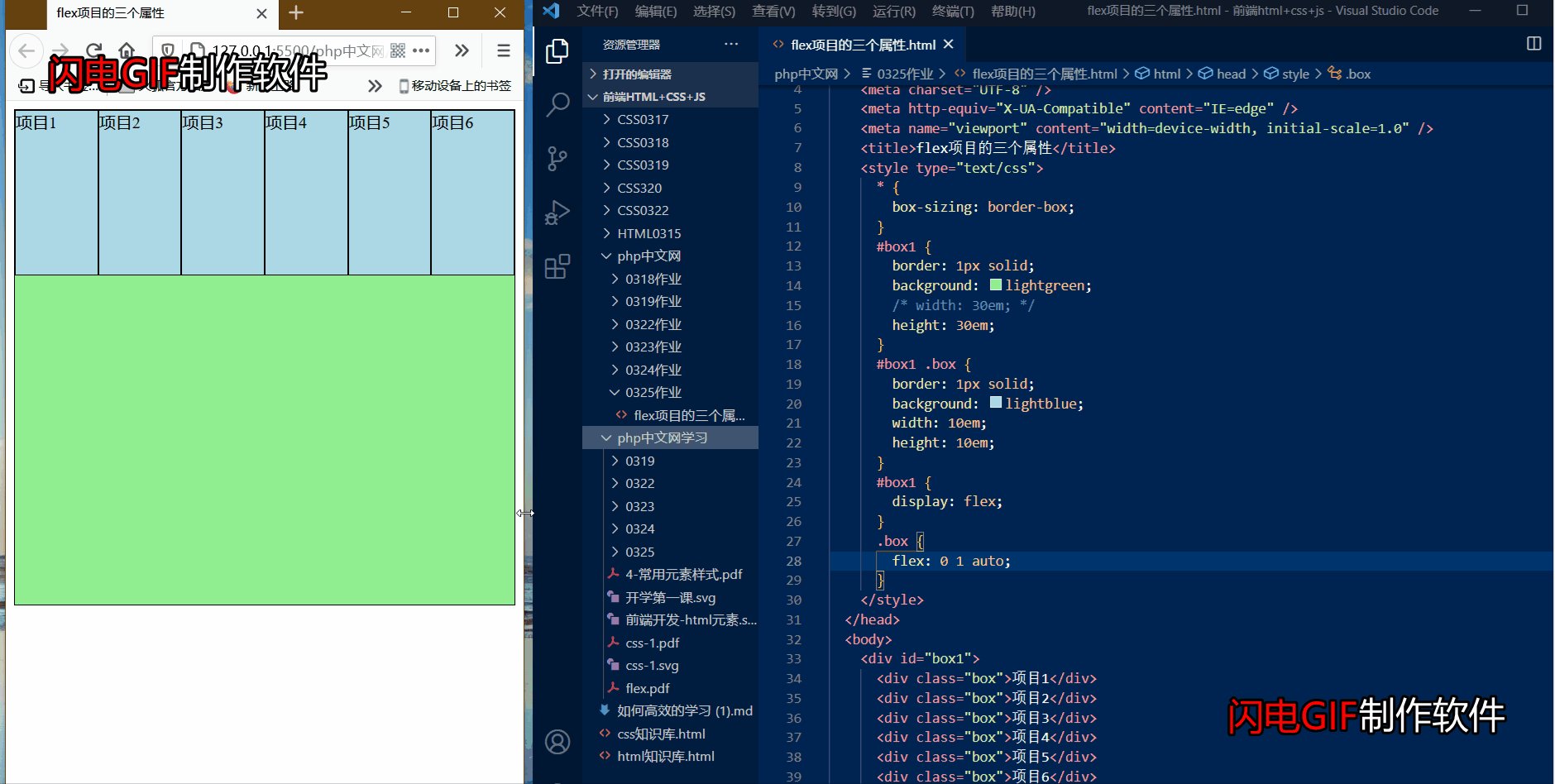
flex项目flex 0 0 auto属性,禁止放大,禁止收缩,不会随着页面的变化而变化,只会固定自己的值
| 元素 | 属性 | 含义 |
|---|---|---|
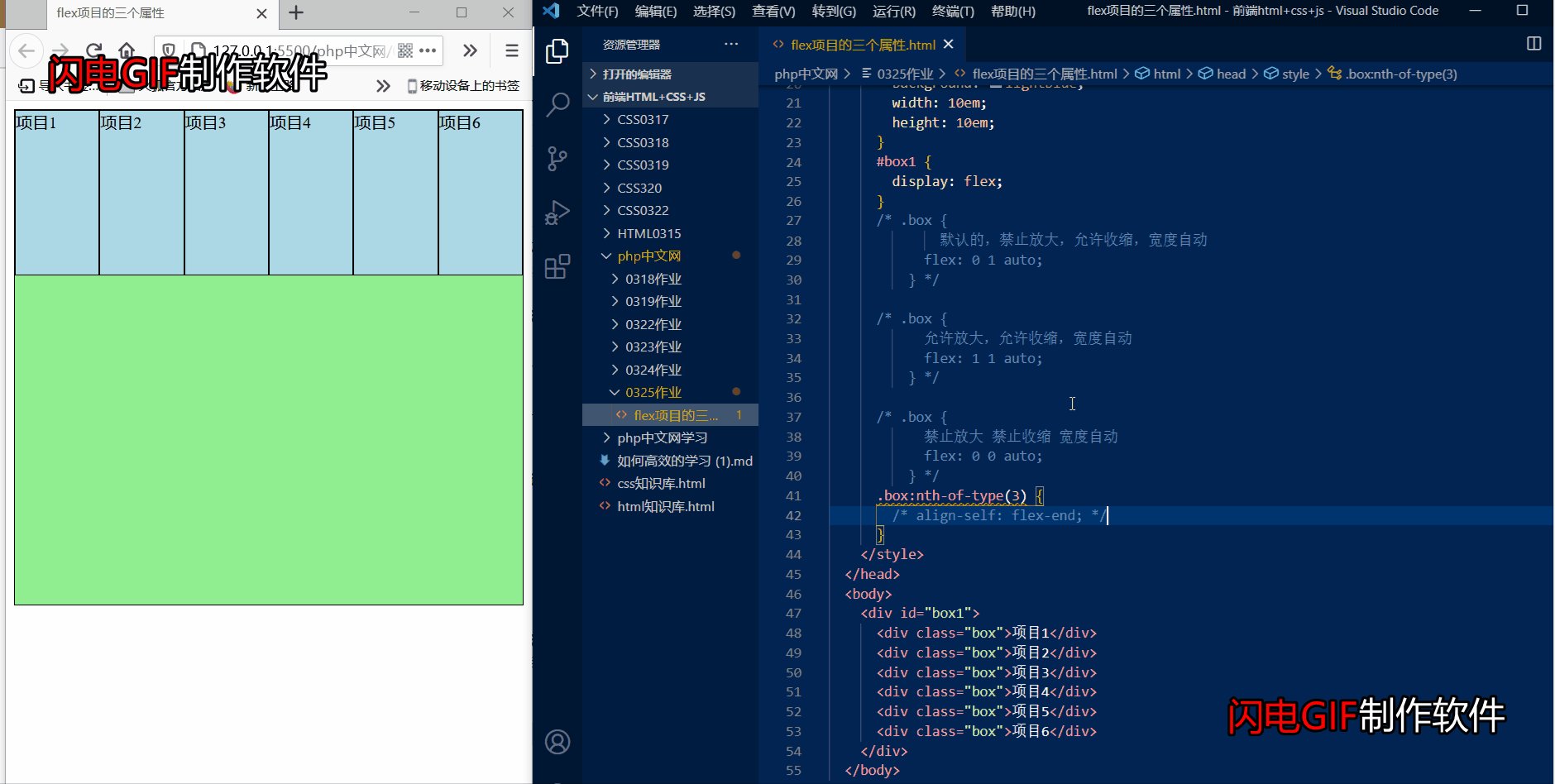
| align-self | flex-start | 起始线 |
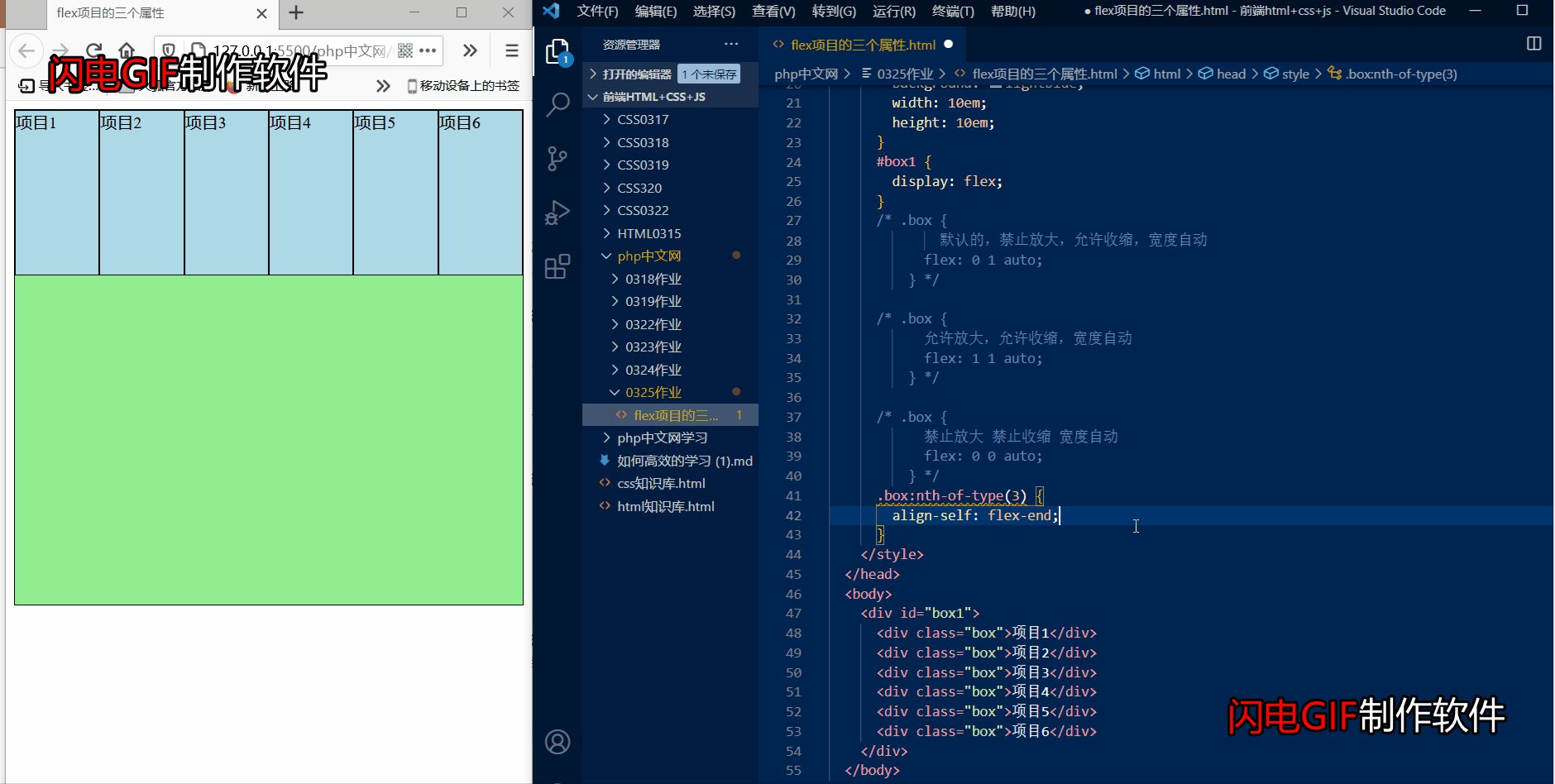
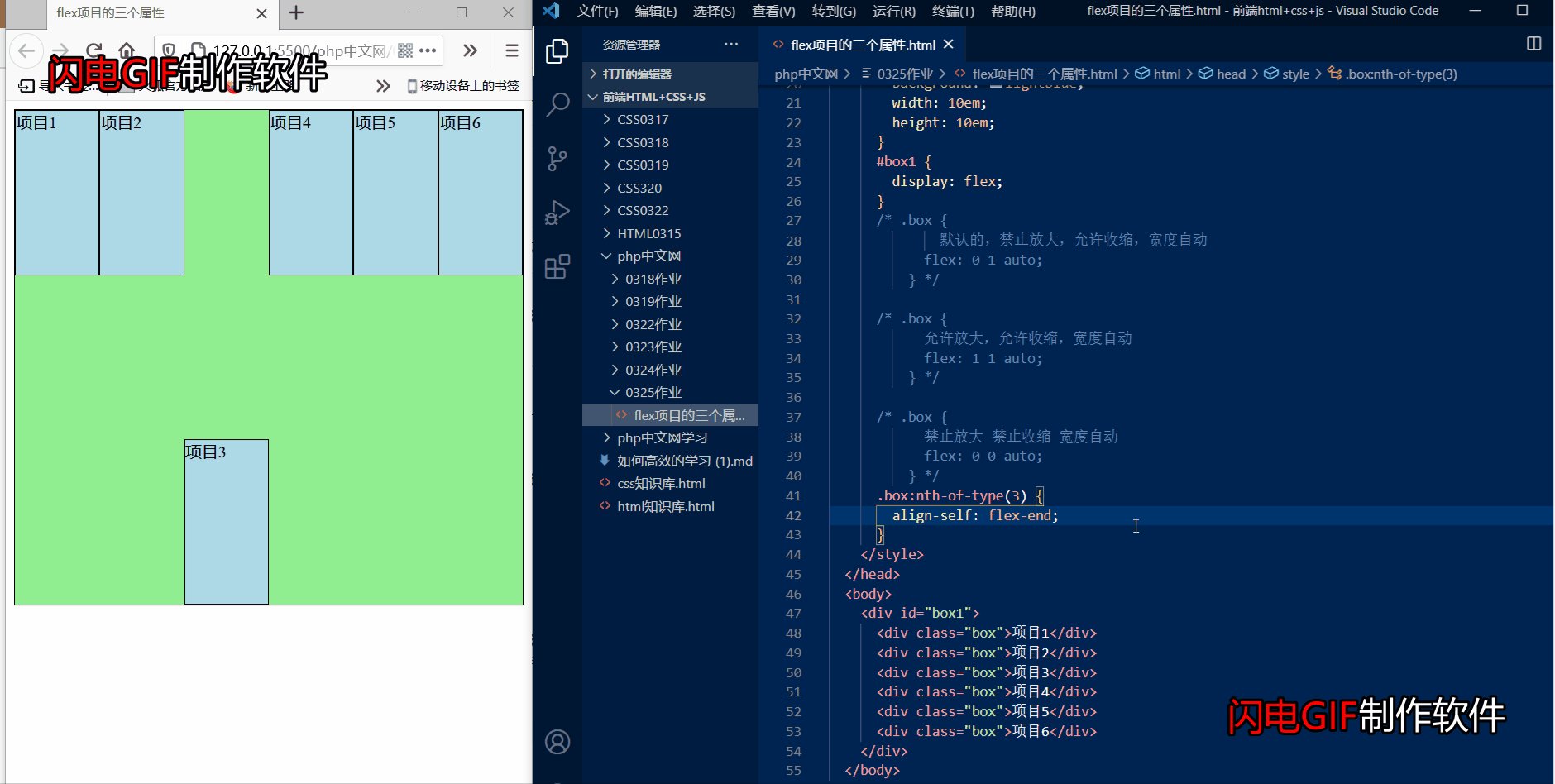
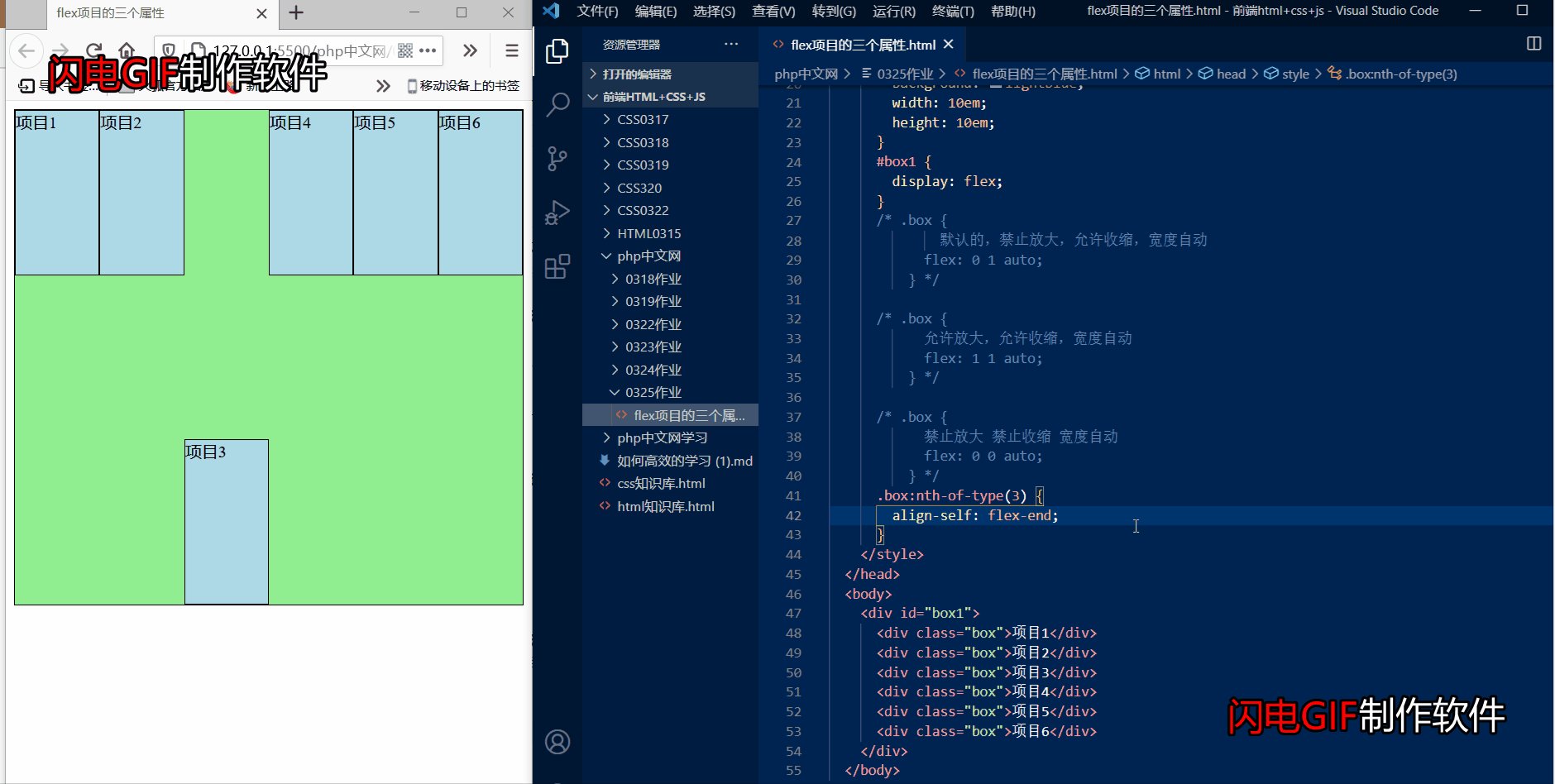
| align-self | flex-end | 终止线 |
| align-self | stretch | 默认拉伸 |
| align-self | center | 居中 |
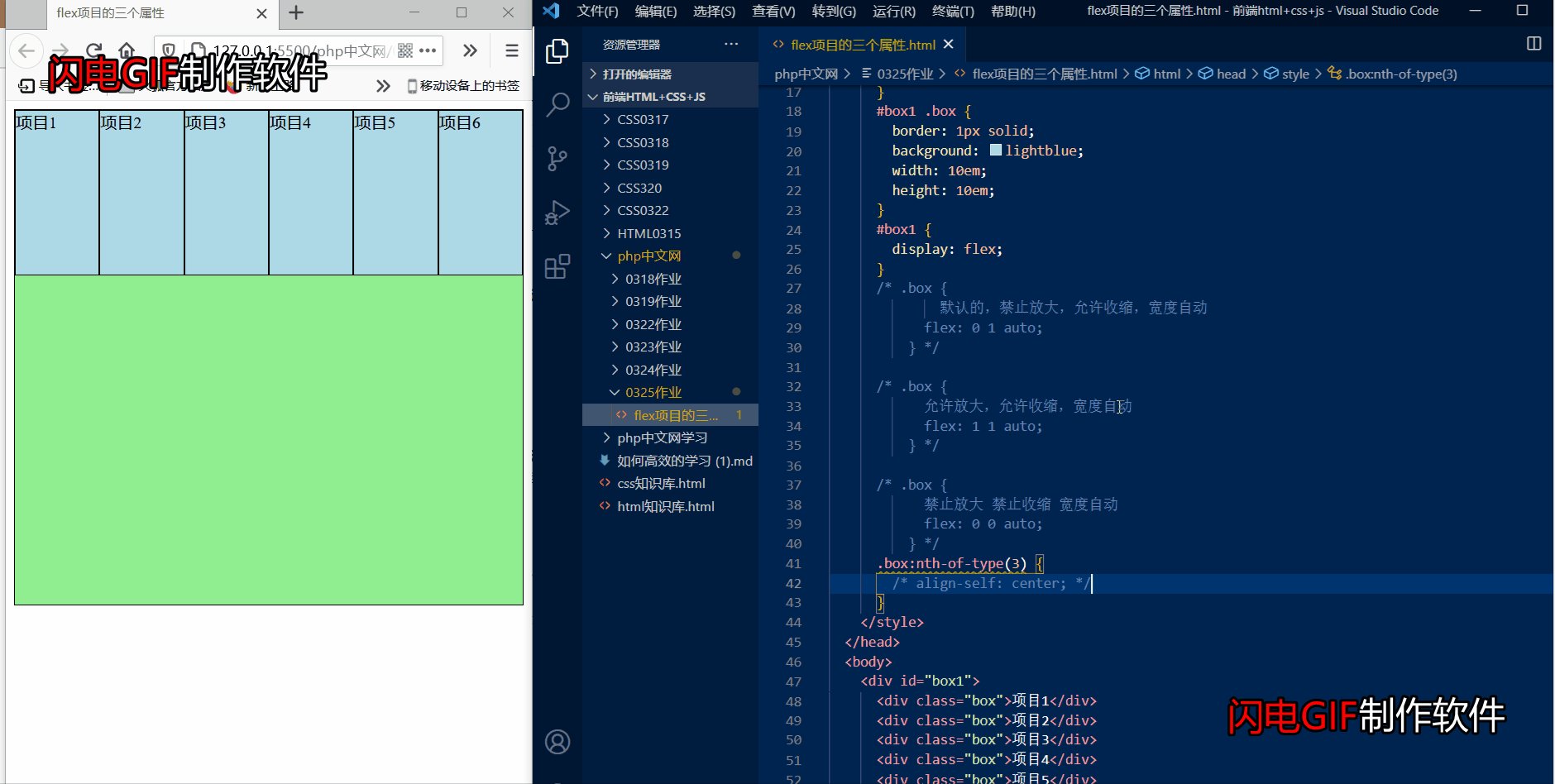
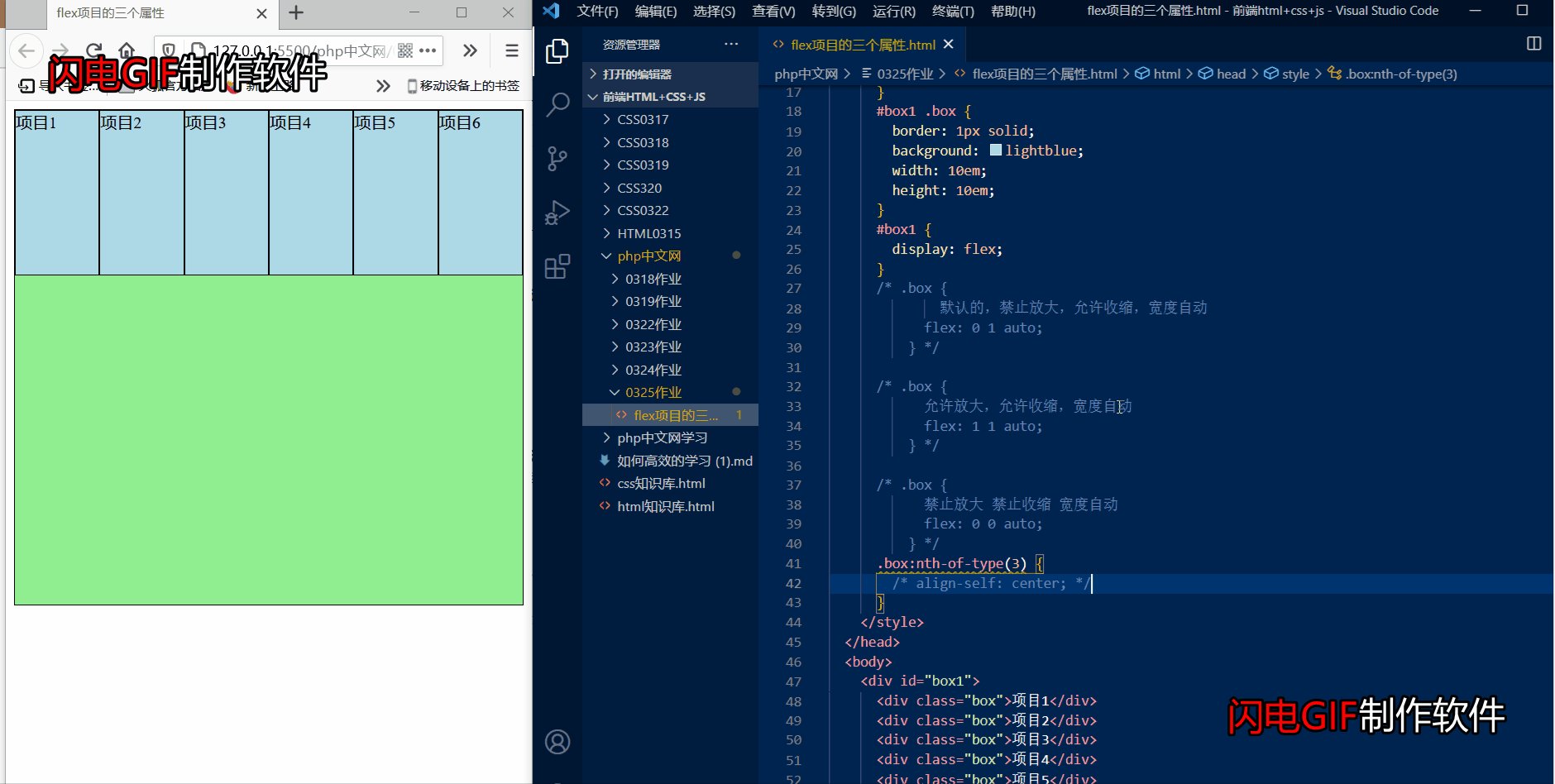
默认起始线就不说了,就是默认的样式,跳过到第二个对齐方式。

align-self flex-end参数,可以调动选择好的单个项目移动到交叉轴终止线上。
这个原理也是一样。都是默认拉伸,跳过到第四个对齐方式

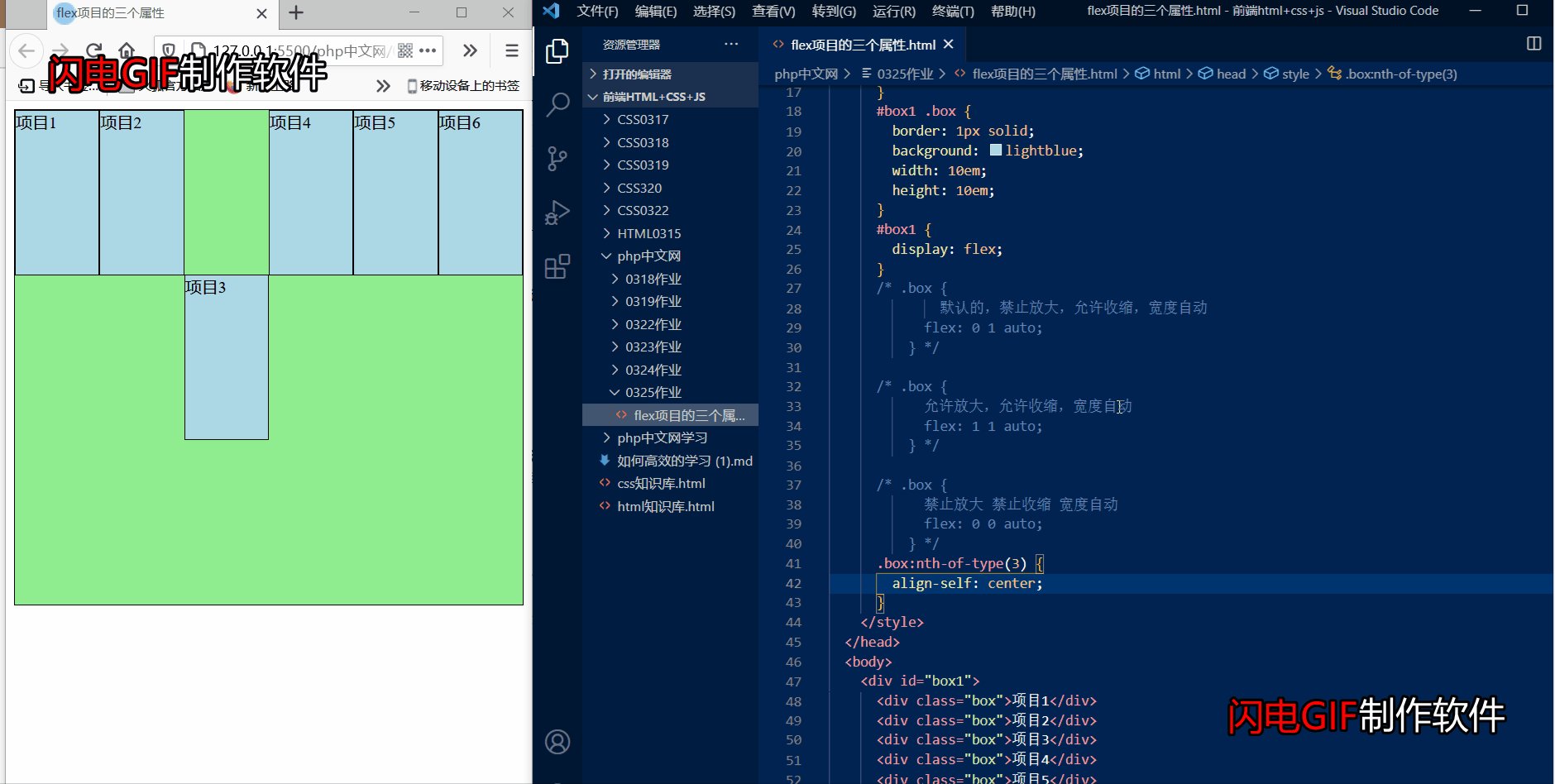
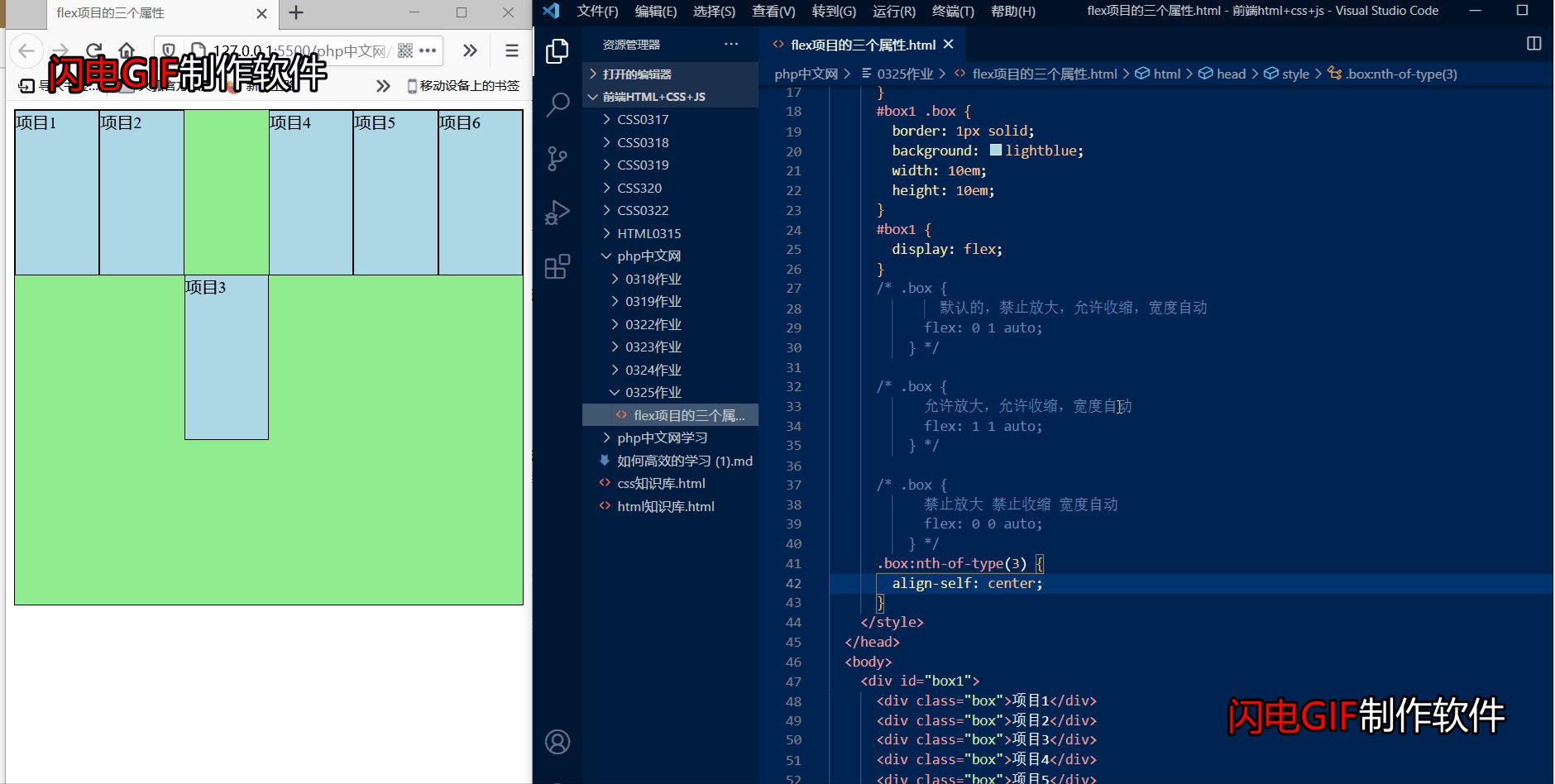
align-self center参数,可以把选择到的项目在垂直线上居中,效果非常的好。
| 元素 | 属性 | 含义 |
|---|---|---|
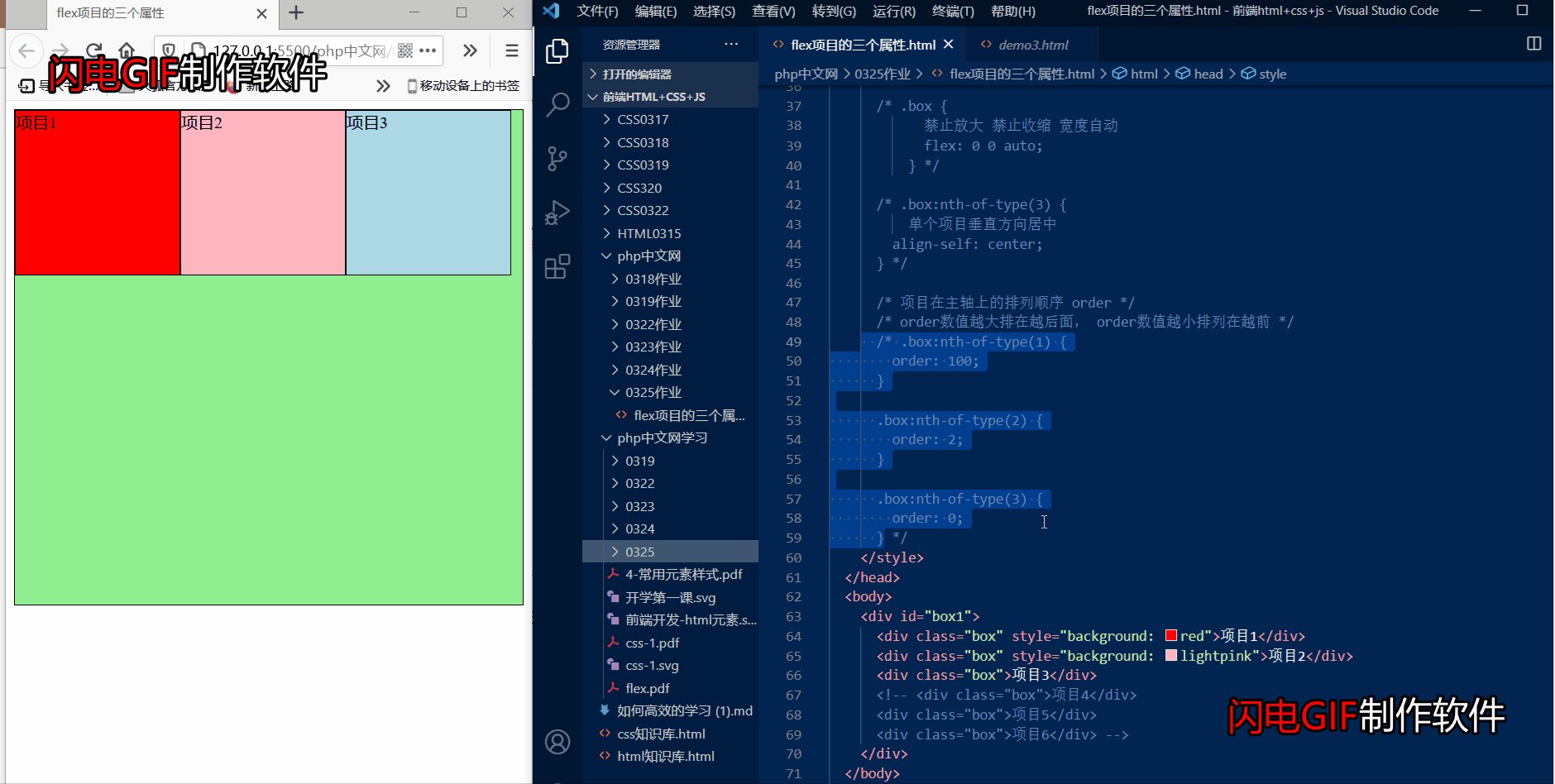
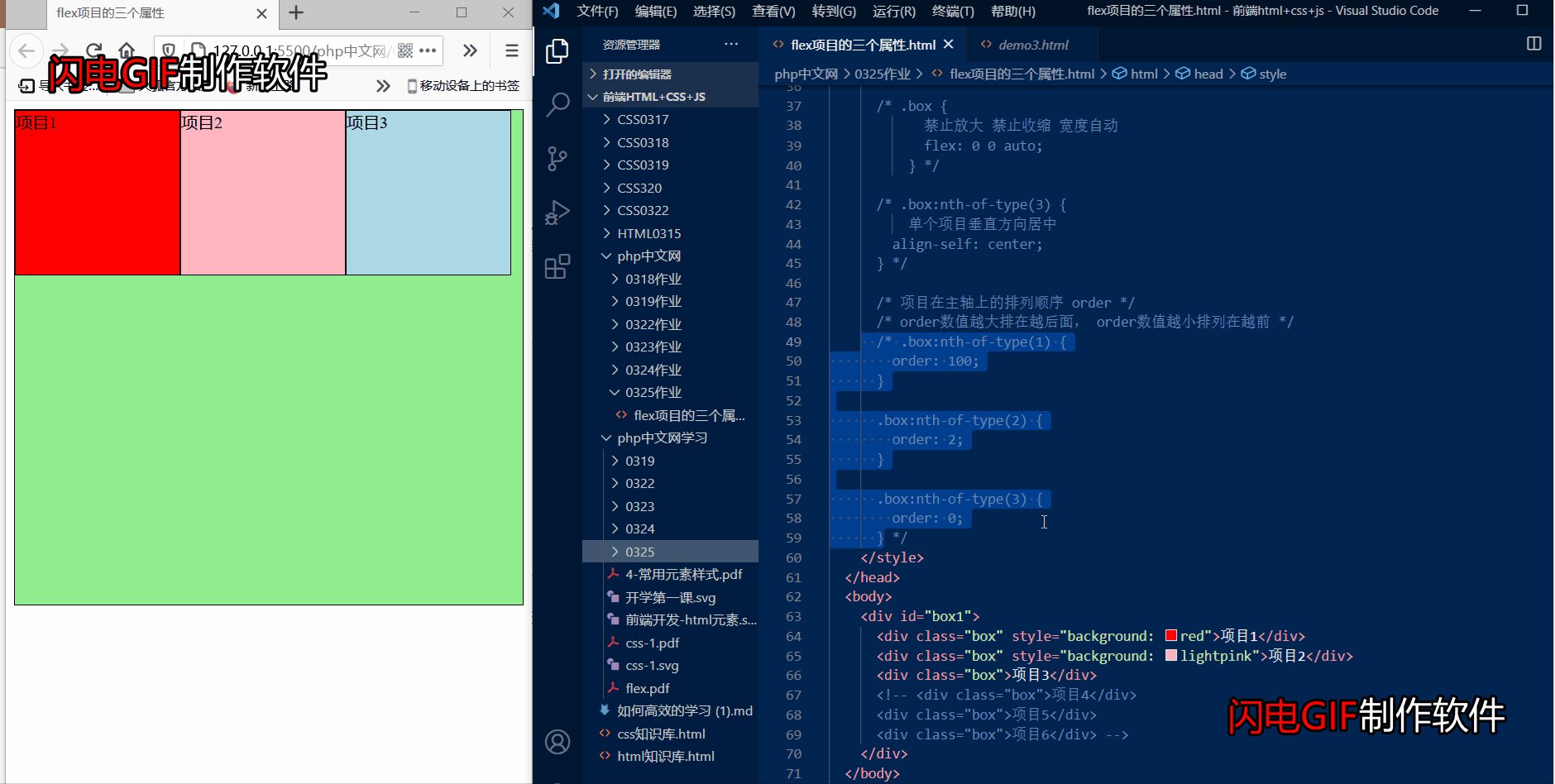
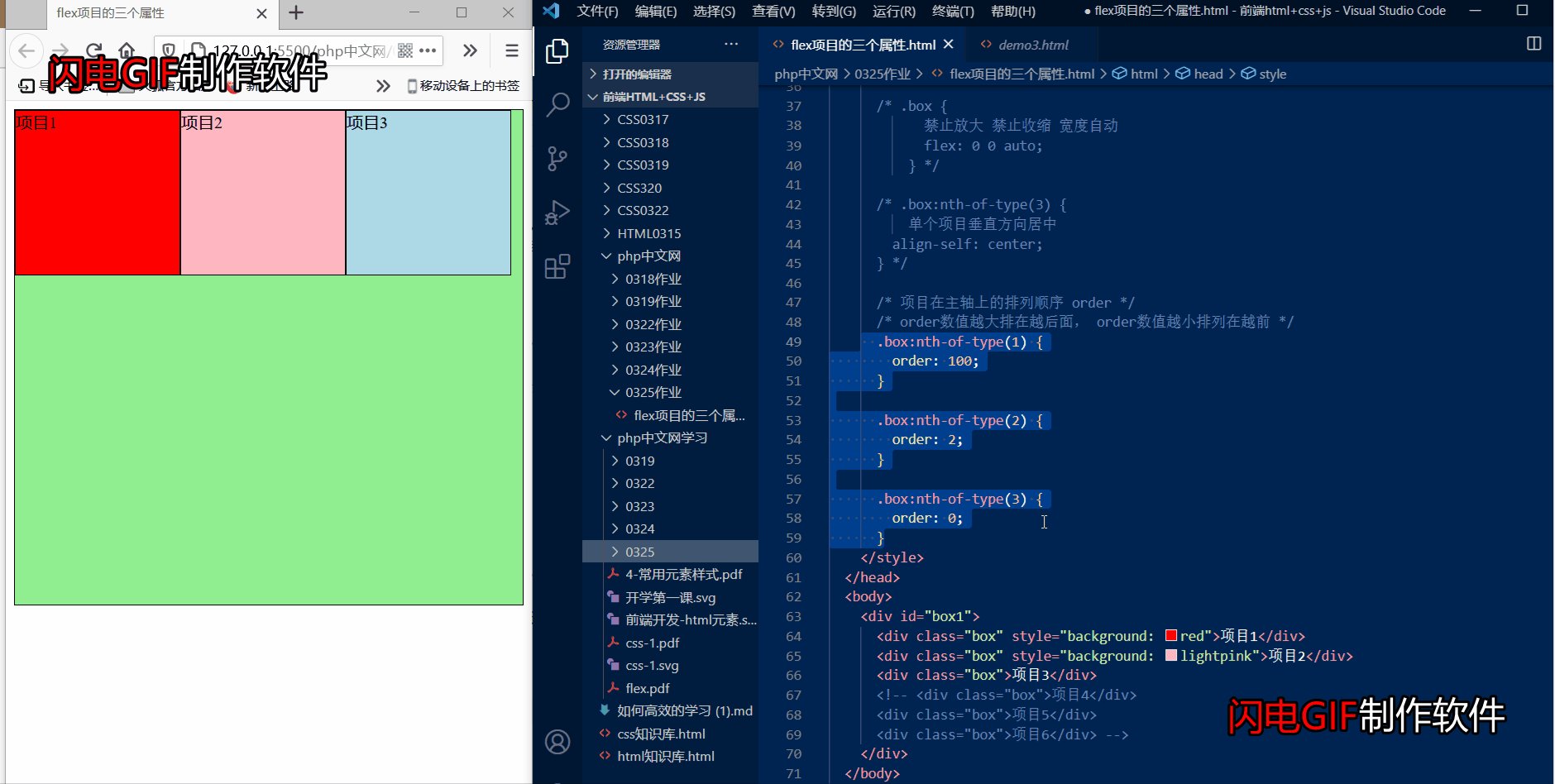
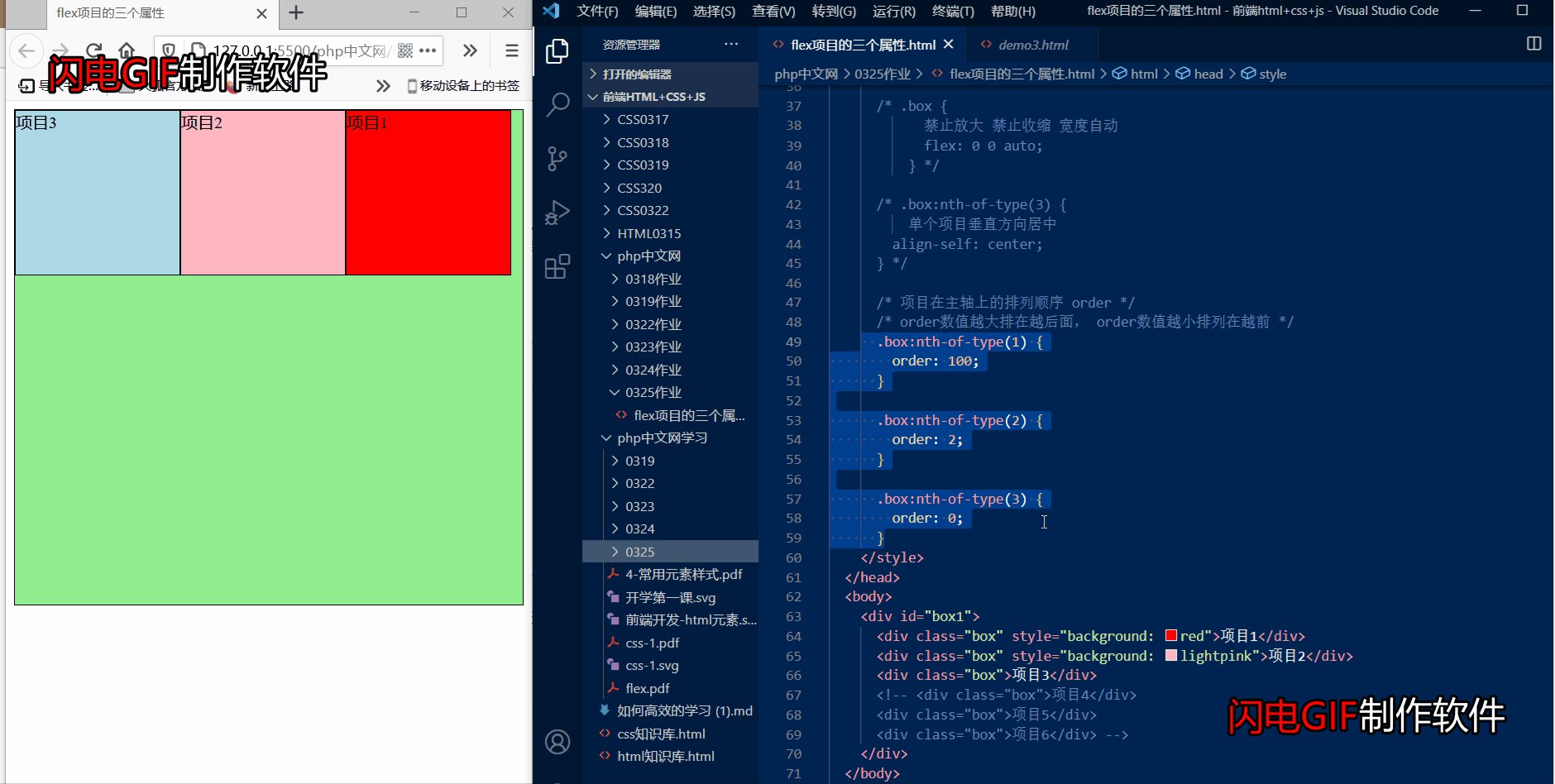
| order | 0-100数值 | 数值越大排列在越后,数值越小排列在越前 |

这里我们可以看到,颜色区分了项目,然后再代码块中给每个项目都设置了值,项目数值越大排列在越后,数值越小排列在越前。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>flex项目的三个属性</title><style type="text/css">* {box-sizing: border-box;}#box1 {border: 1px solid;background: lightgreen;/* width: 30em; */height: 30em;}#box1 .box {border: 1px solid;background: lightblue;width: 10em;height: 10em;}#box1 {display: flex;}/* .box {默认的,禁止放大,允许收缩,宽度自动flex: 0 1 auto;} *//* .box {允许放大,允许收缩,宽度自动flex: 1 1 auto;} *//* .box {禁止放大 禁止收缩 宽度自动flex: 0 0 auto;} *//* .box:nth-of-type(3) {单个项目垂直方向居中align-self: center;} *//* 项目在主轴上的排列顺序 order *//* order数值越大排在越后面, order数值越小排列在越前 */.box:nth-of-type(1) {order: 100;}.box:nth-of-type(2) {order: 2;}.box:nth-of-type(3) {order: 0;}</style></head><body><div id="box1"><div class="box" style="background: red">项目1</div><div class="box" style="background: lightpink">项目2</div><div class="box">项目3</div><!-- <div class="box">项目4</div><div class="box">项目5</div><div class="box">项目6</div> --></div></body></html>

* {padding: 0;margin: 0;box-sizing: border-box;}a {text-decoration: none;color: #7b7b7b;}li {list-style: none;}html {font-size: 10px;}/* 设置媒体查询改变字体大小 */@media screen and (min-width: 480px) {html {font-size: 12px;}}@media screen and (min-width: 640px) {html {font-size: 14px;}}@media screen and (min-width: 720px) {html {font-size: 16px;}}

/* 初始化样式表 */@import url(lnitialize.css);/* 网页页眉 */.header {background: #ce001f;color: #fff;height: 4.4rem;/* 采用固定定位,把页眉定位到顶端 */position: fixed;top: 0;right: 0;left: 0;font-size: 1.4rem;}/* 网页主体 */.main {background: #fff;font-size: 1.4rem;/* 采用绝对定位定位到中间部位 */position: absolute;top: 4.4rem;right: 0;bottom: 4.4rem;left: 0;}/* 网页页脚 */.footer {background: #ccc;color: #fff;height: 4.4rem;font-size: 1.4rem;/* 采用固定定位,定位到底部 */position: fixed;right: 0;bottom: 0;left: 0;}

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>页眉</title><linkrel="stylesheet"href="style/css/my-key tubiao/font123/iconfont.css"/><style type="text/css">@import url(style/css/index.css);@import url(style/css/header.css);</style></head><body><!-- 网页页眉 --><div class="header"><!-- 字体图标菜单 --><div class="menu iconfont icon-category"></div><!-- logo和放大镜和搜索框 --><div class="search"><div class="logo">JD</div><div class="glass iconfont icon-search"></div><input type="text" class="words" value="立式空调柜" /></div><!-- 登录按钮 --><div class="login"><a href="" class="login">登录</a></div></div><!-- 网页主体 --><div class="main">main</div><!-- 网页页脚 --><div class="footer">footer</div></body></html>
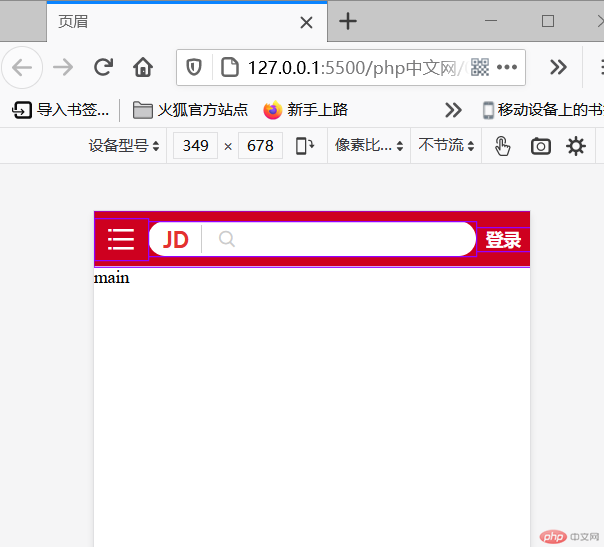
/* 获取到页眉的类,可以模块化选择子元素 */.header {display: flex;align-items: center;}/* 菜单和搜索框还有登录按钮分区域 *//* 菜单一份 */.header .menu {flex: 1;text-align: center;font-size: 3rem;}/* 设置菜单的触摸样式 */.header .menu:hover {cursor: pointer;}/* 搜索框六份 */.header .search {flex: 6;display: flex;/* 设置背景颜色为白色 */background: rgb(255, 255, 255);/* 定义背景圆角 */border-radius: 3rem;/* 设置内边距 */padding: 0.3rem;}/* 设置logo样式 */.header .search .logo {color: #e43130;font-size: 2rem;flex: 0 1 4rem;text-align: center;/* 设置字体型号 */font-family: "Franklin Gothic Medium", "Arial Narrow", Arial, sans-serif;}/* 设置放大镜样式 */.header .search .glass {color: #ccc;flex: 0 1 4rem;font-size: 2rem;/* 设置左边框 */border-left: 1px solid;text-align: center;}/* 搜索框样式 */.header .search .words {border: none;outline: none;color: #ccc;flex: 0 0 auto;}/* 登录1份 */.header .login {flex: 1;/* 设置字体颜色 */color: rgb(255, 255, 255);/* 设置居中 */text-align: center;/* 设置文本加粗 */font-weight: 600;

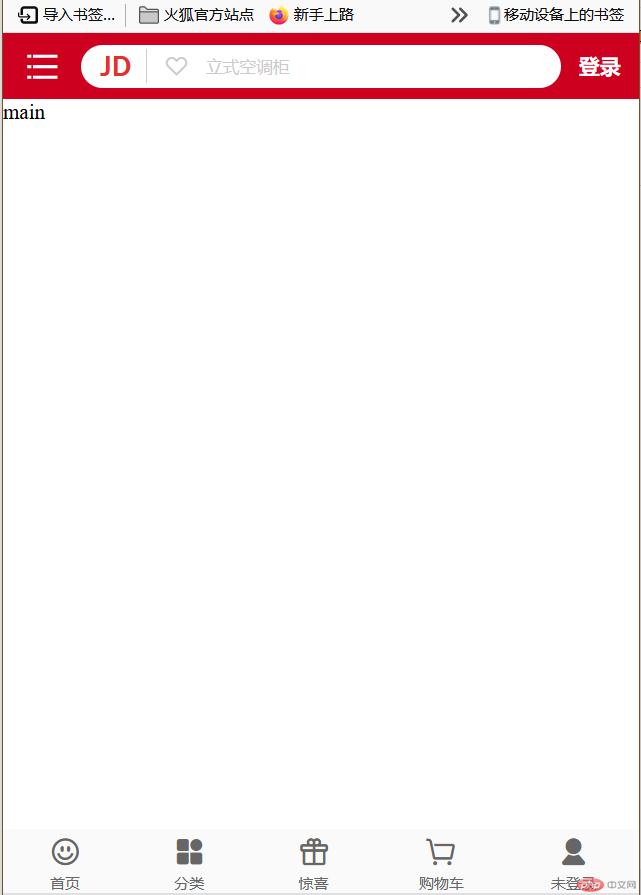
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>页脚</title><linkrel="stylesheet"href="style/css/my-key tubiao/font123/iconfont.css"/><link rel="stylesheet" href="style/css/my-key tubiao/iconfont.css" /><style type="text/css">@import url(style/css/index.css);@import url(style/css/header.css);@import url(style/css/footer.css);</style></head><body><!-- 网页页眉 --><div class="header"><!-- 字体图标菜单 --><div class="menu iconfont icon-category"></div><!-- logo和放大镜和搜索框 --><div class="search"><div class="logo">JD</div><div class="glass iconfont icon-search"></div><input type="text" class="words" value="立式空调柜" /></div><!-- 登录按钮 --><div class="login"><a href="" class="login">登录</a></div></div><!-- 网页主体 --><div class="main">main</div><!-- 网页页脚 --><div class="footer"><div><div class="iconfont icon-smile"></div><span>首页</span></div><div><div class="iconfont icon-all-fill"></div><span>分类</span></div><div><div class="iconfont icon-gift"></div><span>惊喜</span></div><div><div class="iconfont icon-cart-Empty"></div><span>购物车</span></div><div><div class="iconfont icon-account-fill"></div><span>未登录</span></div></div></body></html>
.footer {display: flex;background: rgb(250, 250, 250);color: #666;flex: 1 1 auto;/* 设置再主轴方向分散对齐 */justify-content: space-around;/* 设置交叉轴居中对齐 */align-items: center;}/* 设置div子元素 */.footer > div {display: flex;flex-flow: column nowrap;align-items: center;}/* 设置首页图标样式 */.footer .iconfont {font-size: 2.5rem;}/* 设置字体大小 */.footer div span {font-size: 1rem;}