


| 选择器 | 语法 |
|---|---|
| id选择器 | 语法是 #+di名称{} id选择器与元素属性选择器不同的是,id选择器选择id的时候需要在前面加上#号 |
| class选择器 | 语法是 .+类名称{} class选择器的前缀名是英文句号.可以给不同的属性改变样式只要是类名一致就行 |
| 标签/元素选择器 | 语法是 元素名称+{}元素选择器是找到或选择到相同类型的元素去改变内部样式,如果不是同类元素则不会改变基本样式 |

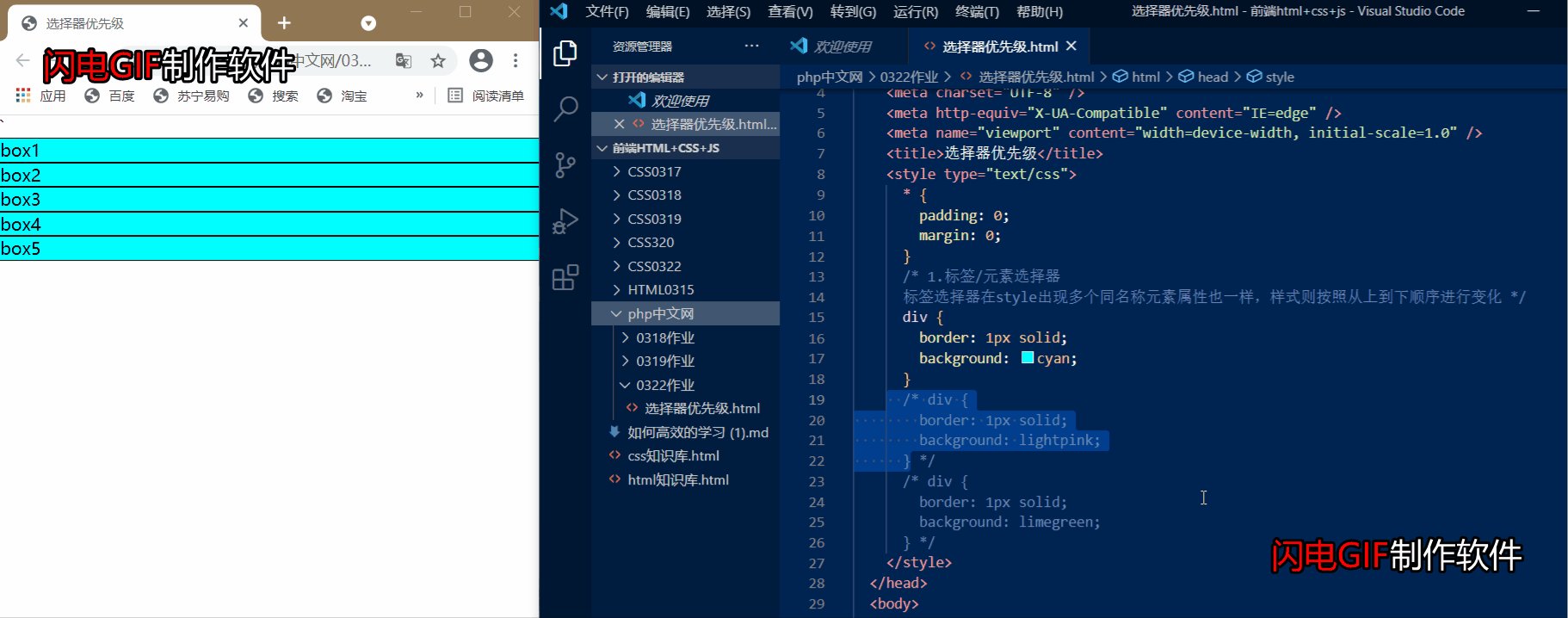
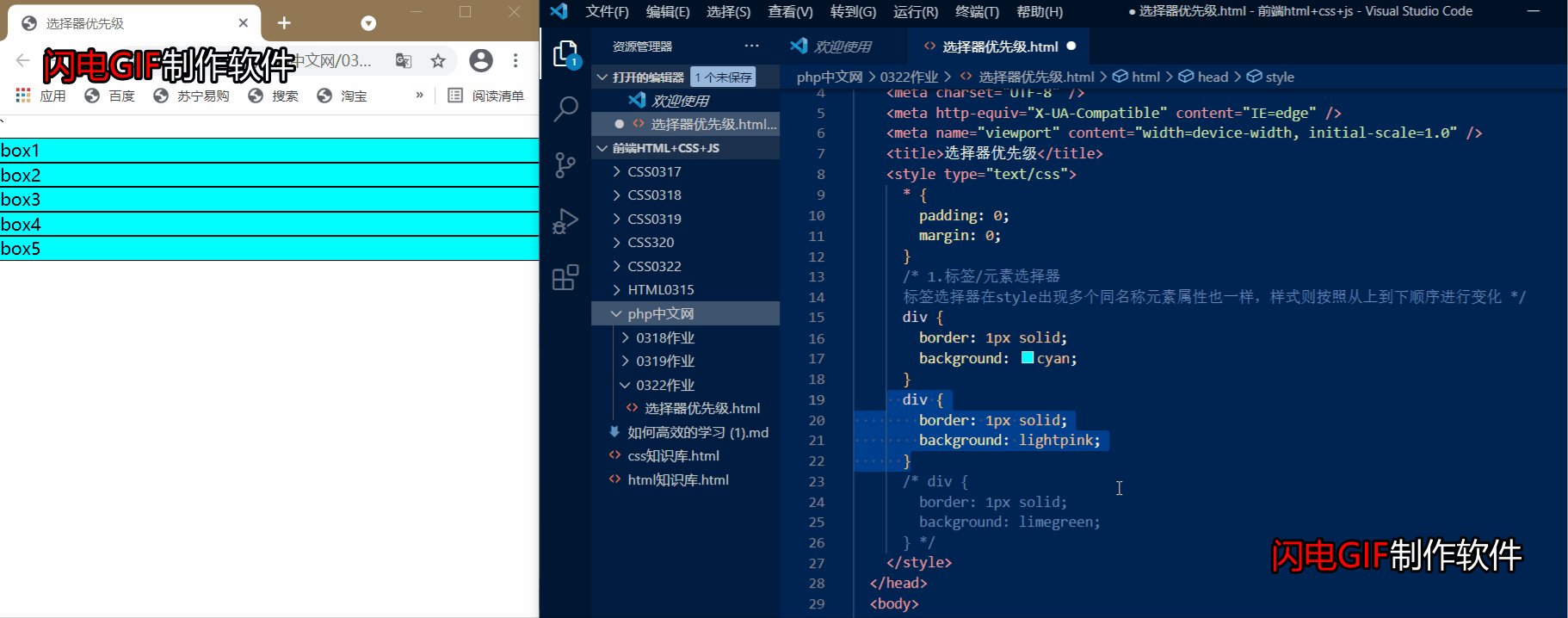
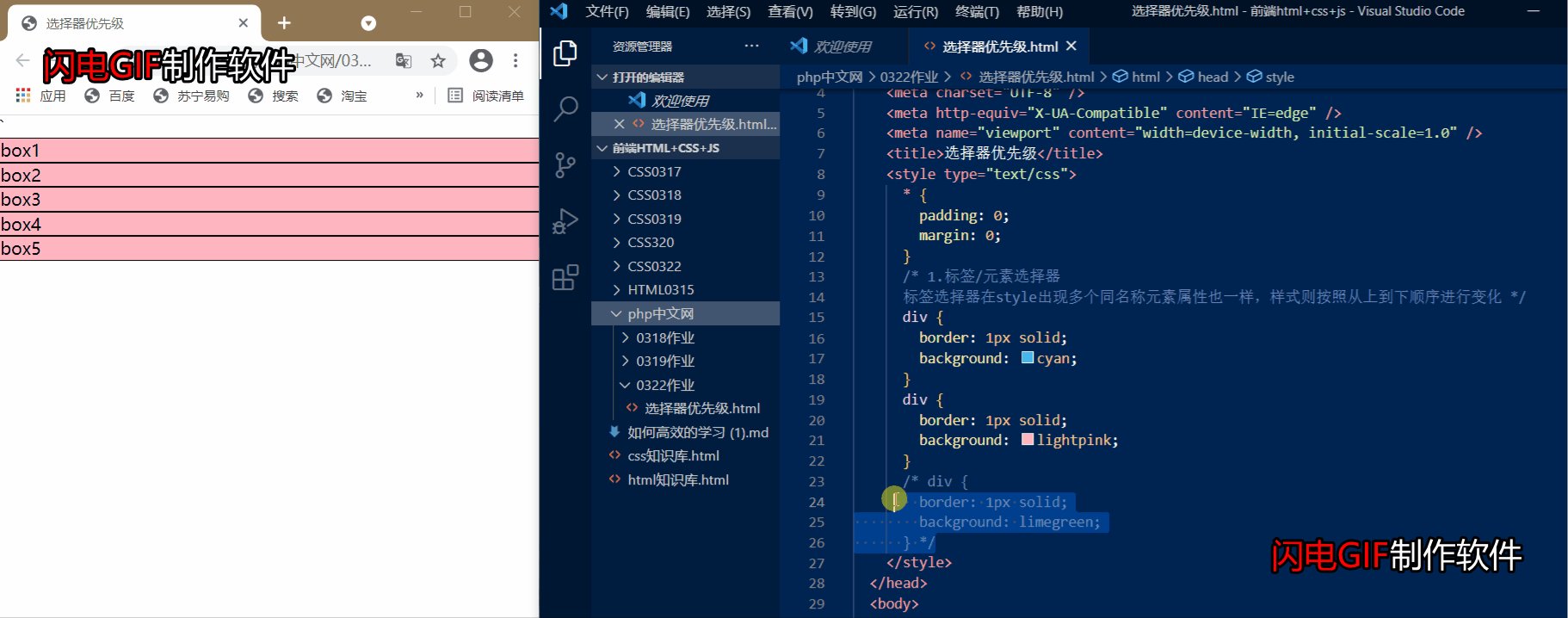
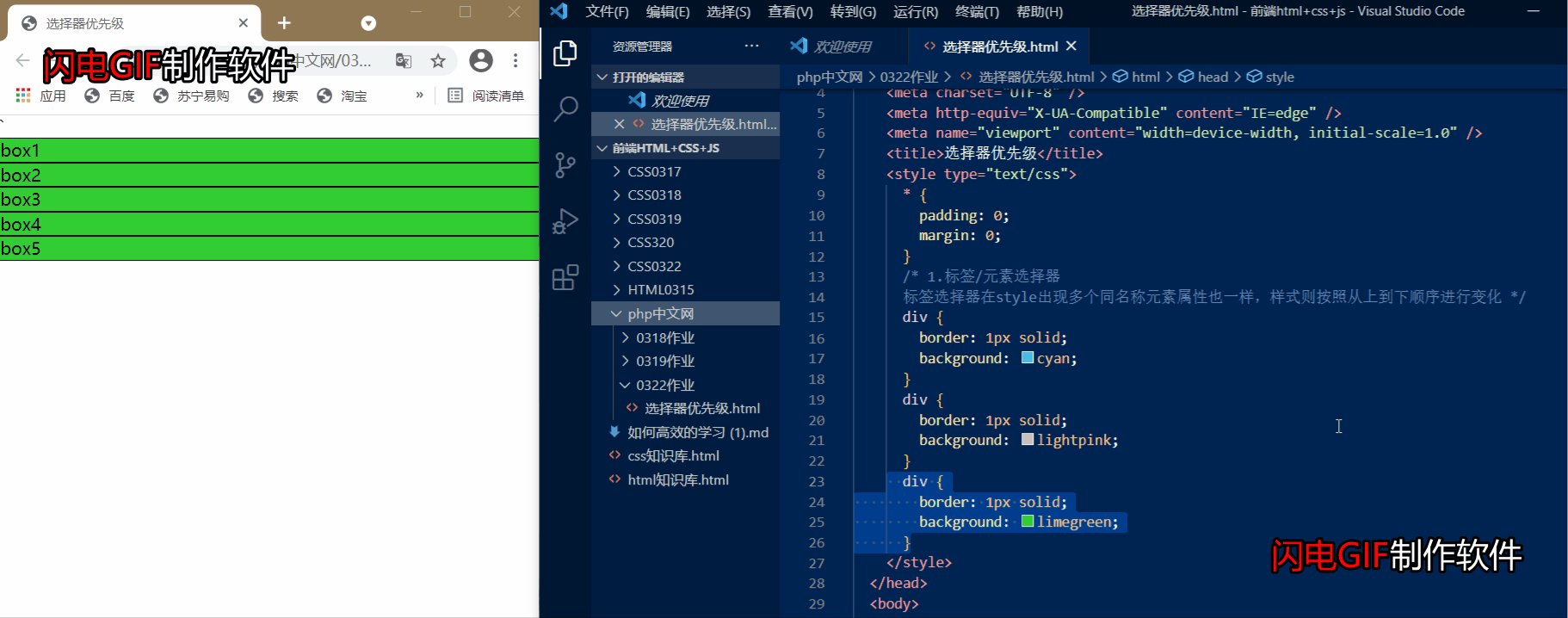
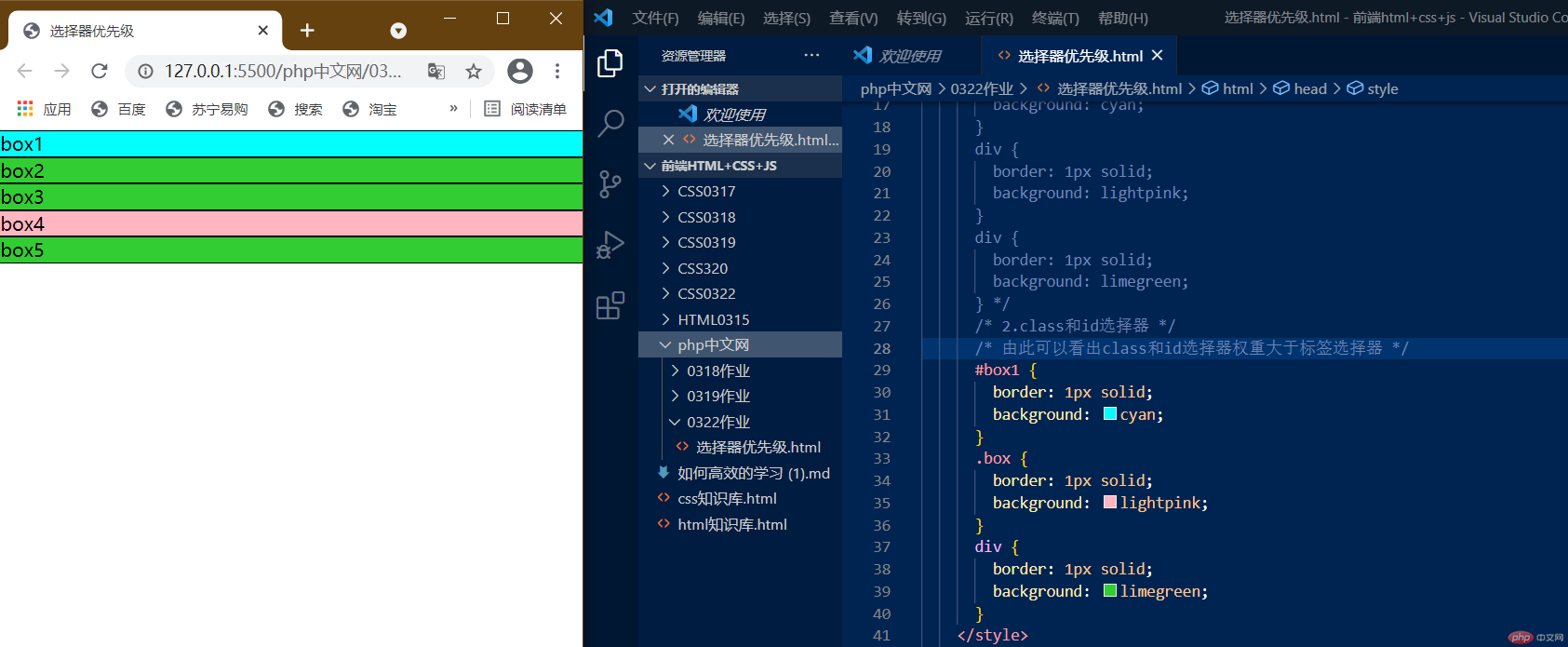
元素标签优先级: 标签选择器在style出现多个同名称元素属性也一样,样式则按照从上到下顺序进行变化

由此可以看出class和id选择器权重大于标签选择器,那么class和id选择器谁大谁小呢?请看下图

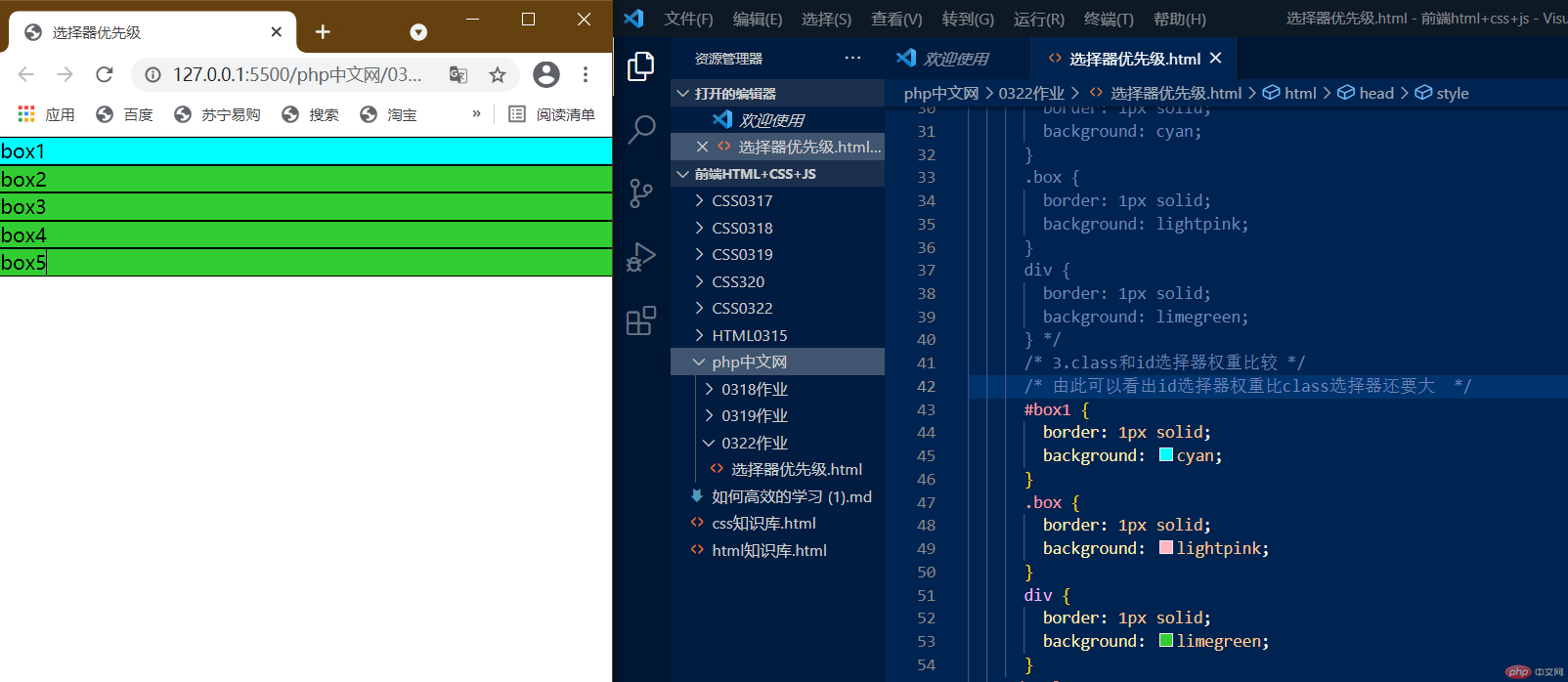
由此可以看出id选择器权重比class选择器还要大,因此我们可以得出一个结论:id选择器>class选择器>标签/元素选择器
lang="en"> charset="UTF-8"/> http-equiv="X-UA-Compatible"content="IE=edge"/> name="viewport"content="width=device-width, initial-scale=1.0"/> </span><span class="pln">选择器优先级</span><span class="tag"> type="text/css"> *{padding:0;margin:0;}/* 1.标签/元素选择器标签选择器在style出现多个同名称元素属性也一样,样式则按照从上到下顺序进行变化 *//* div {border: 1px solid;background: cyan;}div {border: 1px solid;background: lightpink;}div {border: 1px solid;background: limegreen;} *//* 2.class和id选择器 *//* 由此可以看出class和id选择器权重大于标签选择器 *//* #box1 {border: 1px solid;background: cyan;}.box {border: 1px solid;background: lightpink;}div {border: 1px solid;background: limegreen;} *//* 3.class和id选择器权重比较 *//* 由此可以看出id选择器权重比class选择器还要大 */#box1 {border:1pxsolid;background:cyan;}.box{border:1pxsolid;background:lightpink;}div{border:1pxsolid;background:limegreen;}
id="box1"class="box">box1
box2box3box4box5| 样式表 | 语法 |
|---|---|
| link外部样式表 | 外部样式表link是标签是在head内部使用,引入css样式 rel是必须要输入的属性 内容是stylesheet表示引入的是一个css样式表文件,type填text/css说明是标准固定的css文件,href属性表示的是css文件路径 引入html外部的css文件 |
| @impord外部样式表 | url()内部输入css文件路径 |
| style=””内部样式表 | 内部样式表 style type=”text/css”是写在 head中 |
| style=””行内样式表 | 行内样式表 style 不同的是是写在body 行元素中 |

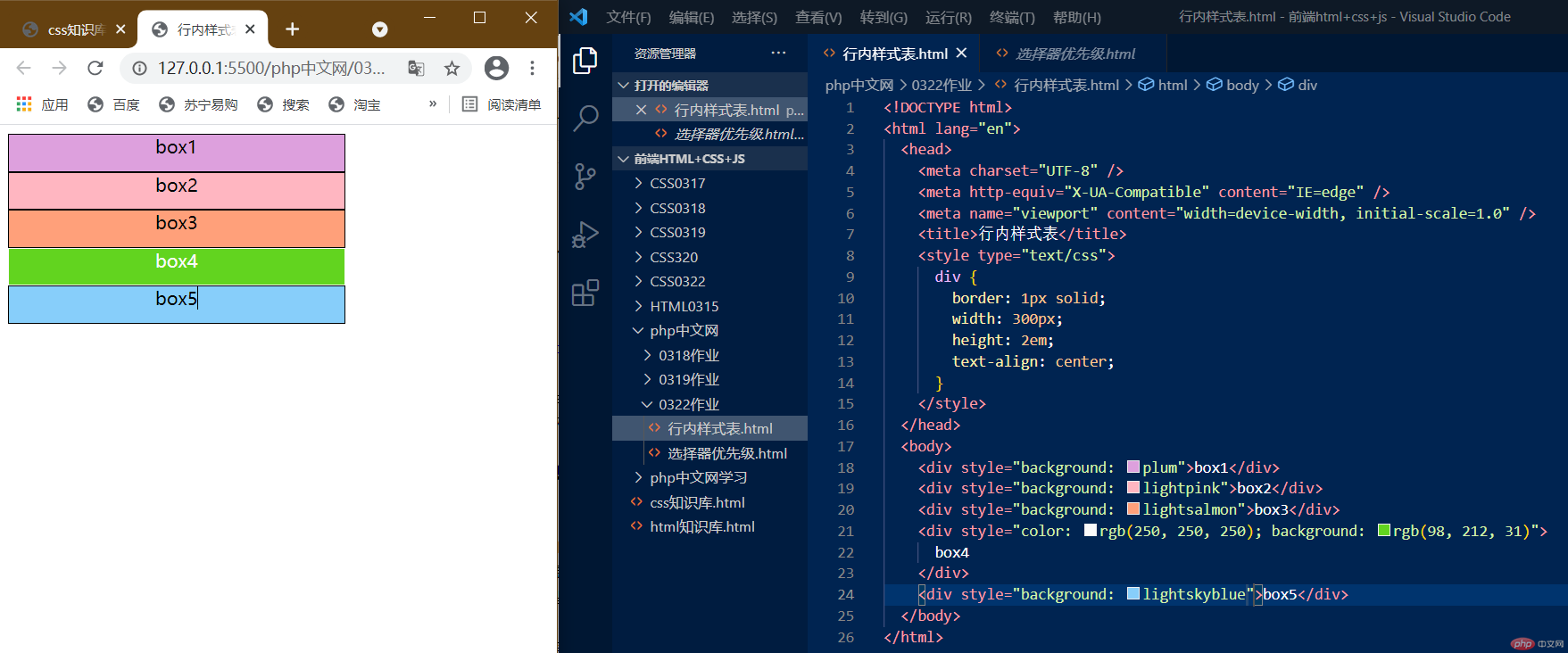
行内样式表我们把style写在body标签中去改变每一行的样式
style="background:plum">box1
style="background:lightpink">box2 style="background:lightsalmon">box3 style="color:rgb(250,250,250);background:rgb(98,212,31)"> box4style="background:lightskyblue">box5 
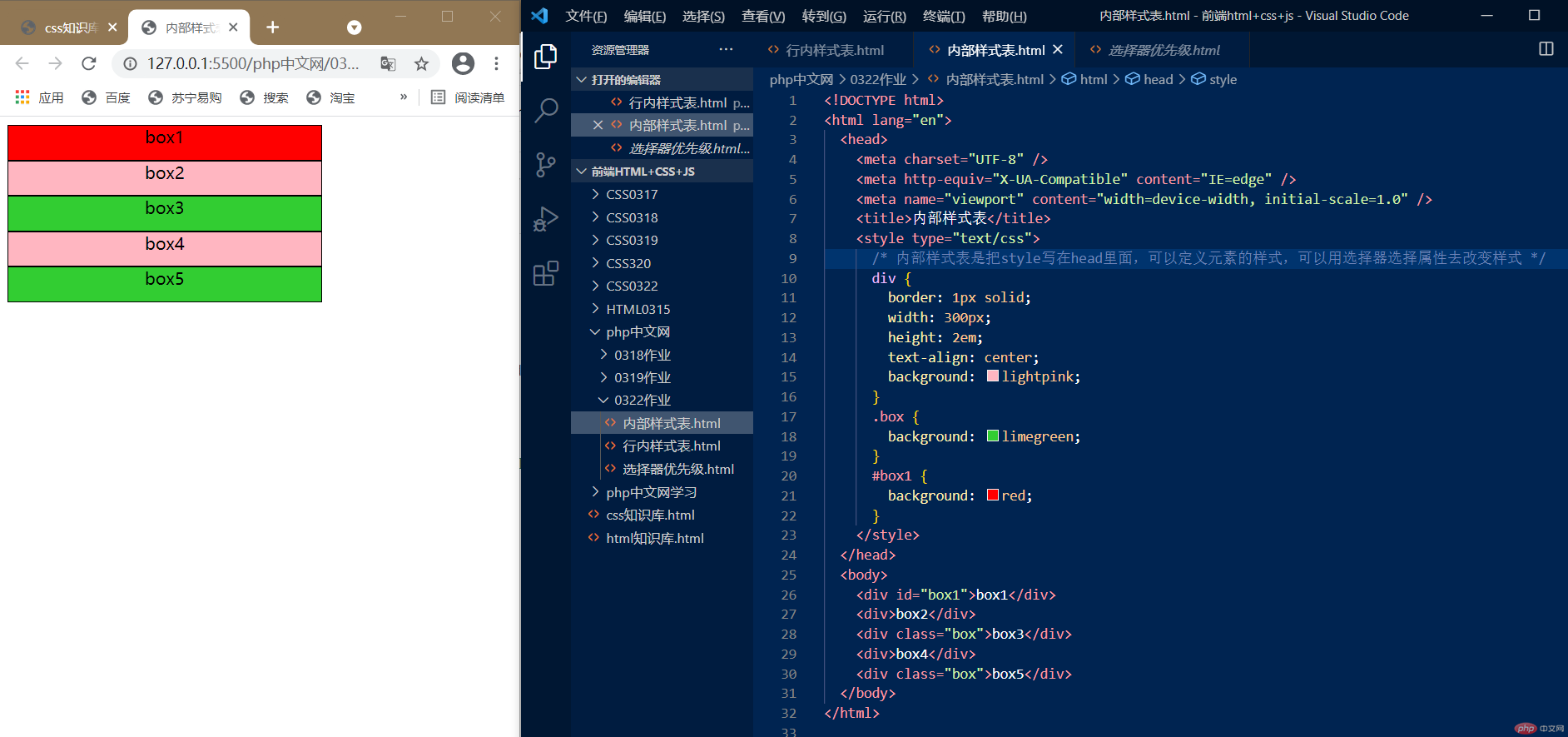
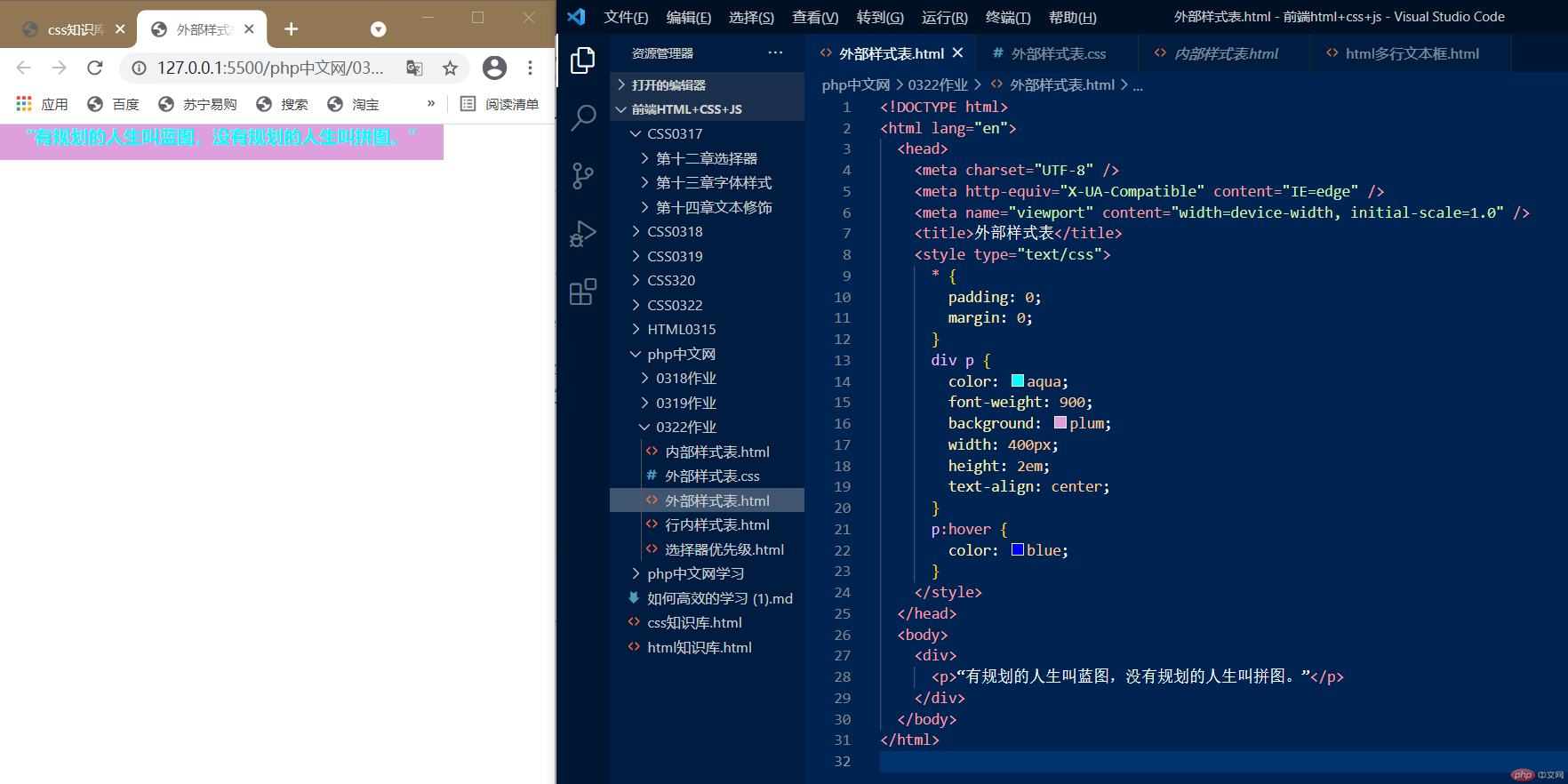
内部样式表是把style写在head里面,可以定义元素的样式,可以用选择器选择属性去改变样式,我用了元素选择器,id选择器,class选择器
charset="UTF-8"/> http-equiv="X-UA-Compatible"content="IE=edge"/> name="viewport"content="width=device-width, initial-scale=1.0"/> </span><span class="pln">内部样式表</span><span class="tag"> type="text/css"> /* 内部样式表是把style写在head里面,可以定义元素的样式,可以用选择器选择属性去改变样式 */div{border:1pxsolid;width:300px;height:2em;text-align:center;background:lightpink;}.box{background:limegreen;}#box1 {background:red;}

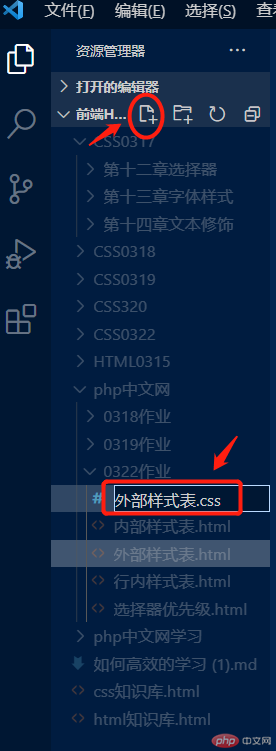
这里采用的是内部样式表,可以看到在一段文字中,加入了太多样式会觉得看起代码来很复杂,接下来我们用外部样式表看看如何去简化我们的代码



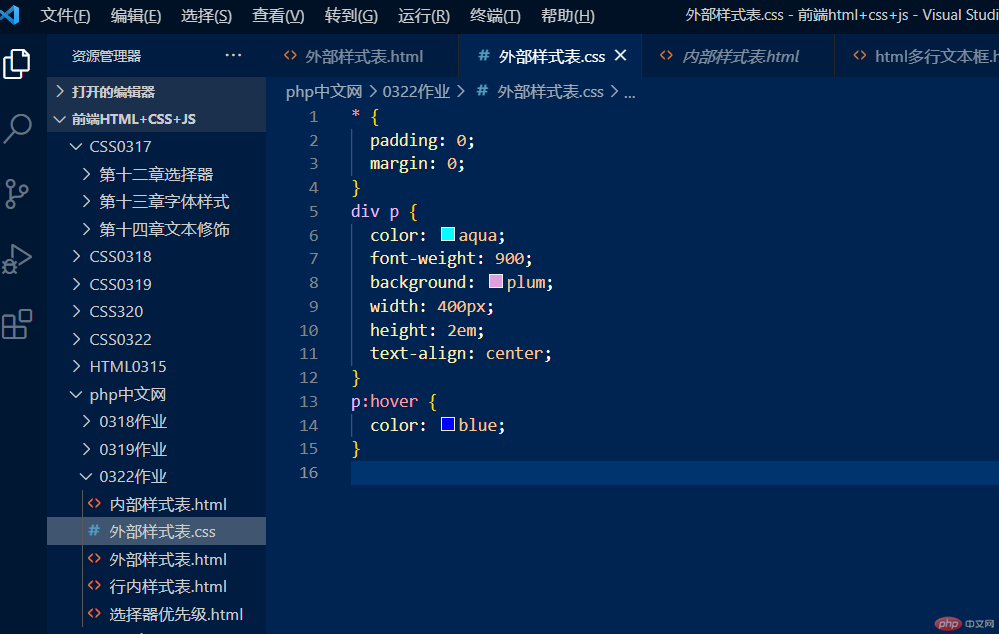
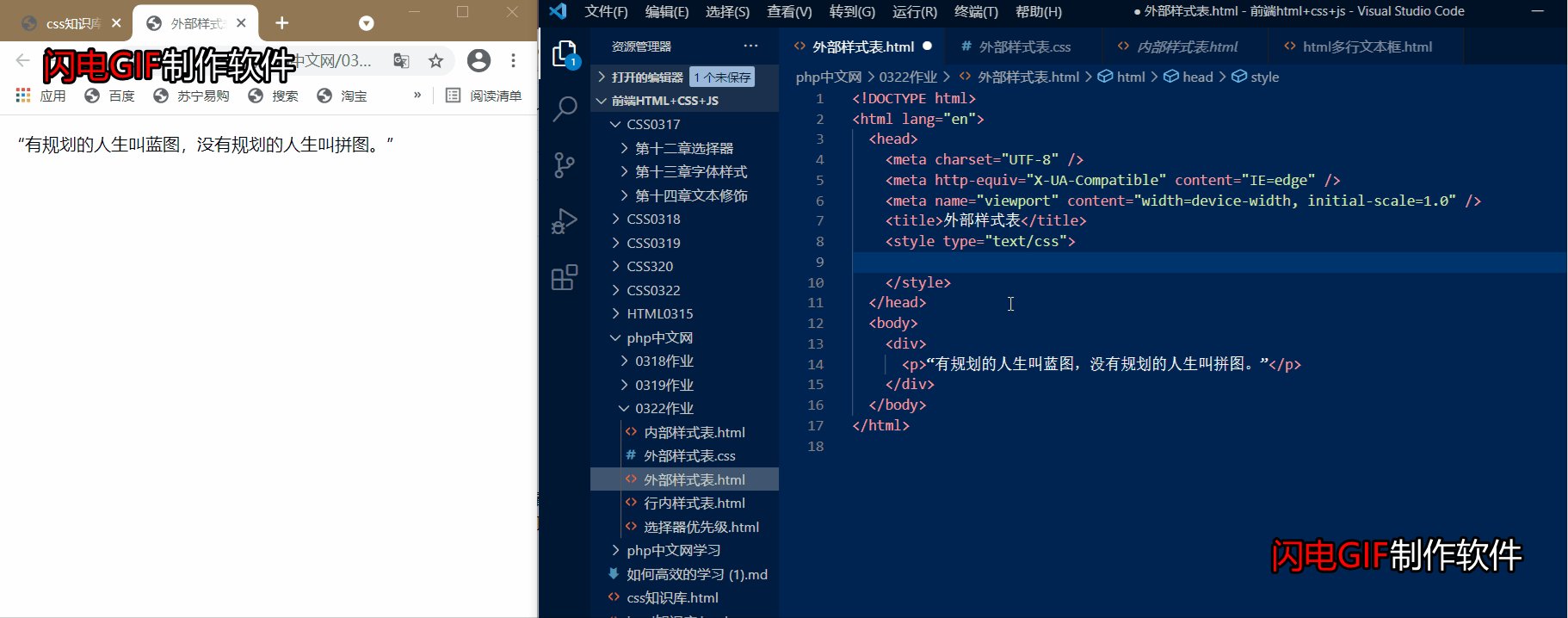
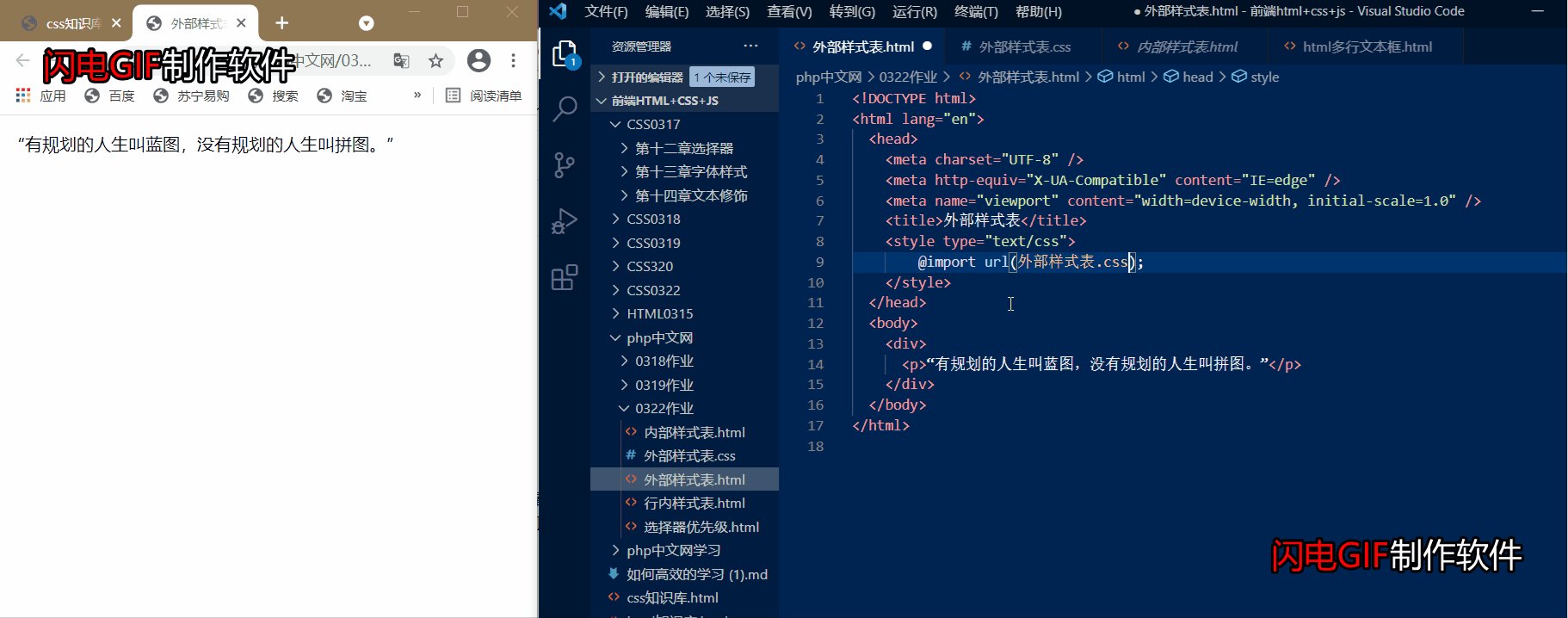
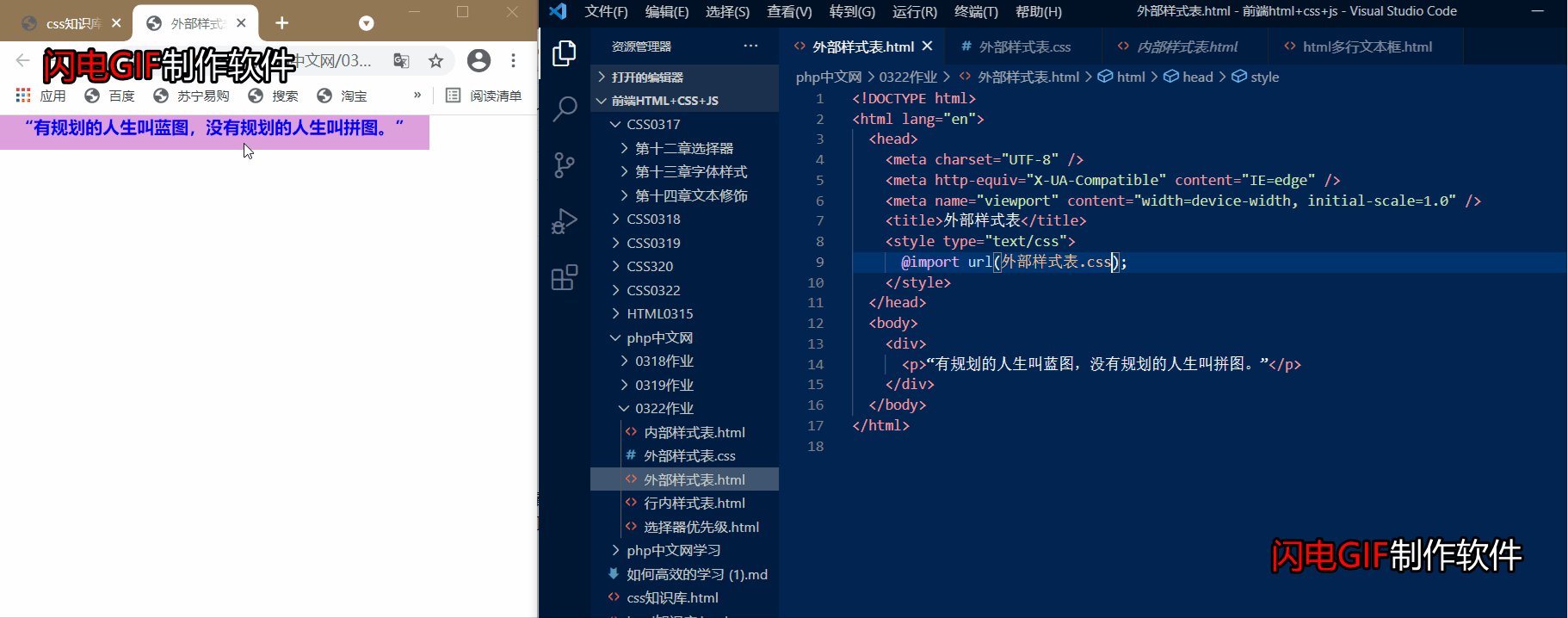
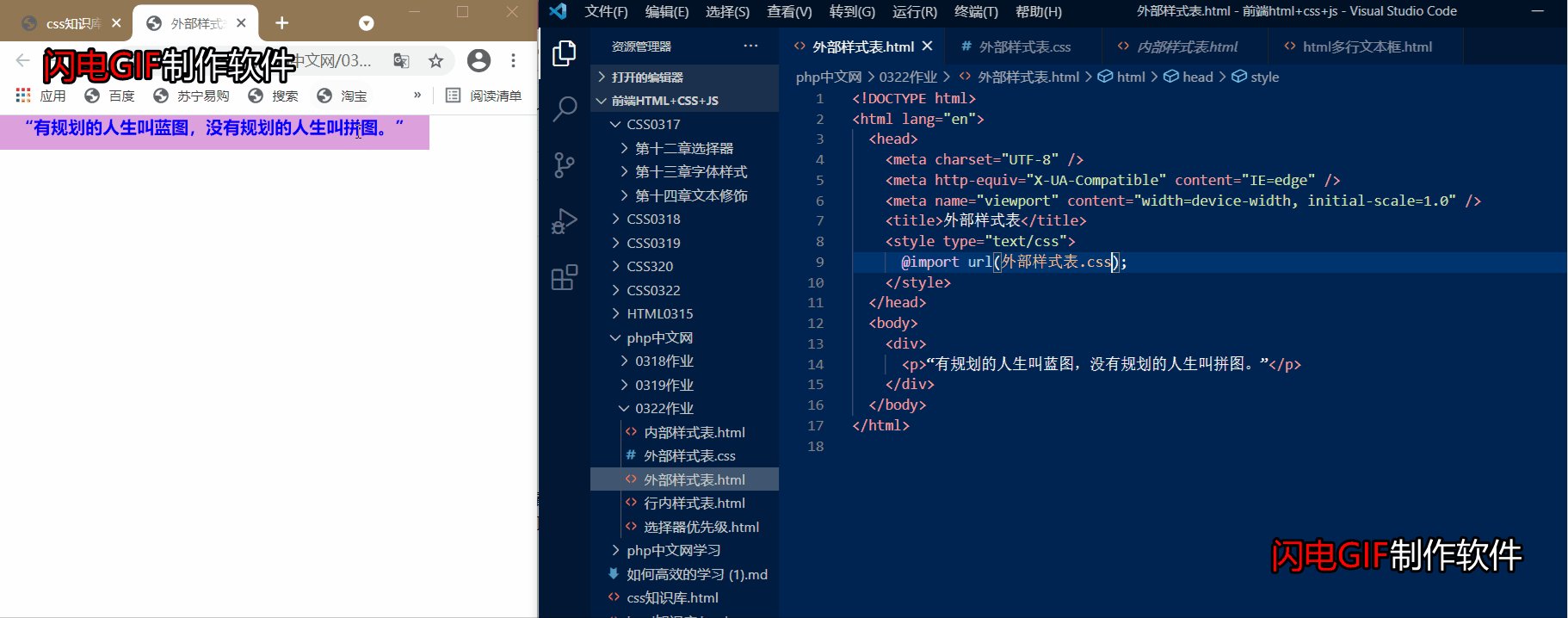
这里我们用@importurl()引入外部的css文件,就可以把我们的样式给引入进去啦,这样代码看起来会更简洁!!!
lang="en"> charset="UTF-8"/> http-equiv="X-UA-Compatible"content="IE=edge"/> name="viewport"content="width=device-width, initial-scale=1.0"/> </span><span class="pln">外部样式表</span><span class="tag"> type="text/css"> /* @imoprt url 引入外部css文件 */@importurl(外部样式表.css);
“有规划的人生叫蓝图,没有规划的人生叫拼图。”