Correction status:qualified
Teacher's comments:




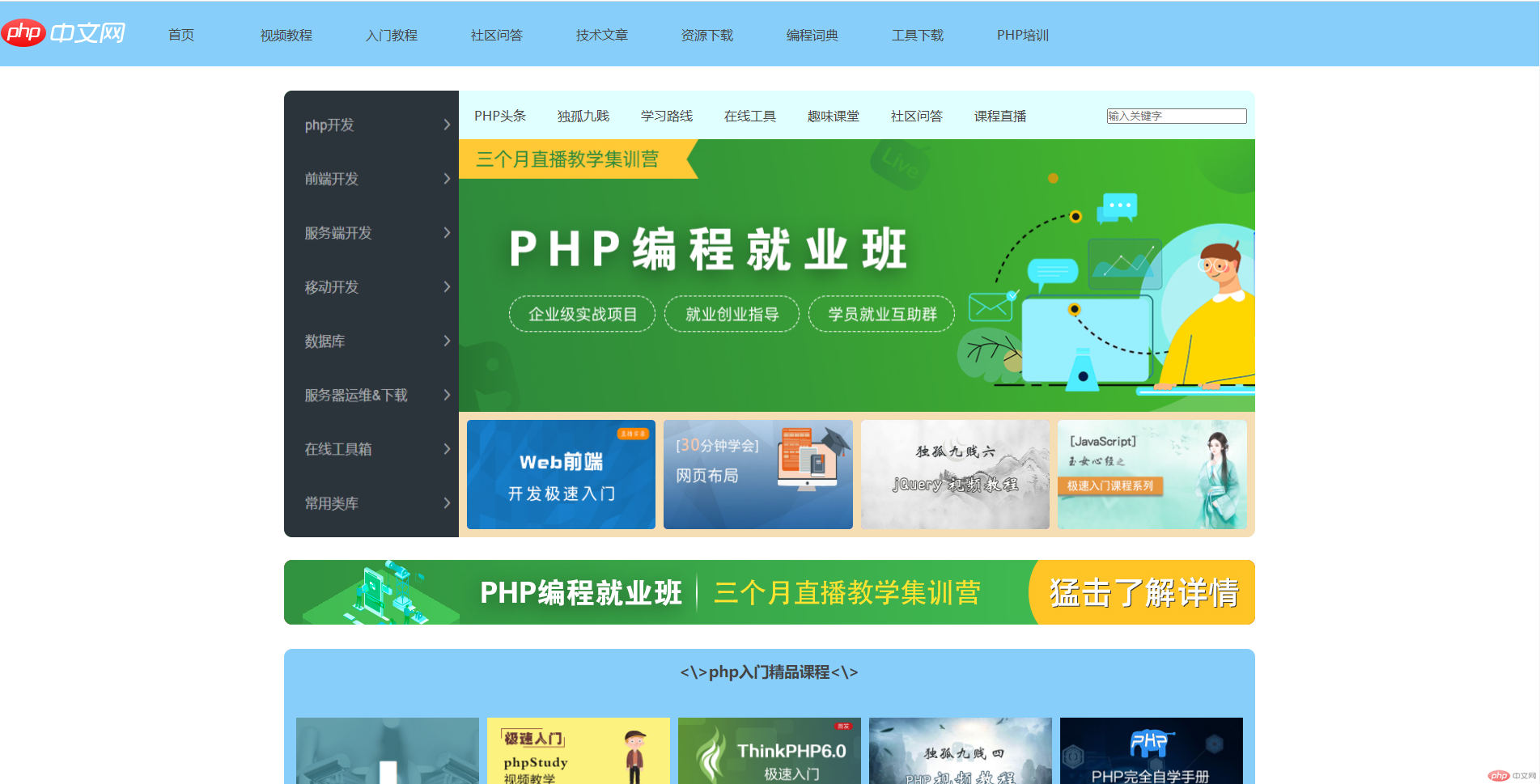
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>学习仿作PHP中文网</title><link rel="stylesheet" href="/0101/php.css" /></head><body><!-- 页眉 --><header><div class="headernavs"><ul class="navs"><li><a href=""><img src="/0101/images/1.png" alt="" /></a></li><li><a href="">首页</a></li><li><a href="">视频教程</a></li><li><a href="">入门教程</a></li><li><a href="">社区问答</a></li><li><a href="">技术文章</a></li><li><a href="">资源下载</a></li><li><a href="">编程词典</a></li><li><a href="">工具下载</a></li><li><a href="">PHP培训</a></li><li></li></ul></div></header><div class="main-top"><!-- 侧边菜单 --><nav class="menus"><a href=""><img src="/0101/images/cbl.png" alt="" /></a></nav><!-- 顶部菜单 --><ul class="navs"><li><a href="">PHP头条</a></li><li><a href="">独孤九贱</a></li><li><a href="">学习路线</a></li><li><a href="">在线工具</a></li><li><a href="">趣味课堂</a></li><li><a href="">社区问答</a></li><li><a href="">课程直播</a></li><li><input type="text" placeholder="输入关键字" /></li></ul><div class="slider"><!-- 轮播图 --><a href=""><img src="/0101/picture/61.jpg" alt="" /></a></div><!-- 课程推荐区 --><ul class="course"><li><a href=""><img src="/0101/picture/99.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/98.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/97.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/96.jpg" alt="" /></a></li></ul></div><div class="main-min"><a href=""><img src="/0101/picture/69.jpg" alt="" /></a></div><!-- 课程列表区 --><div class="main-coures"><h3><\>php入门精品课程<\></h3><ul class="coures-list"><li><a href=""><img src="/0101/picture/1342.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/100.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/101.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/102.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/103.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/104.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/105.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/107.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/108.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/109.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/110.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/111.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/112.jpg" alt="" /></a></li><li><a href=""><img src="/0101/picture/113.jpg" alt="" /></a></li></ul></div><!-- 页脚 --><footer>页脚</footer></body></html>
* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {color: #444444;text-decoration: none;}header {height: 80px;background-color: lightskyblue;margin-bottom: 30px;}.headernavs > ul.navs {display: grid;grid-template-columns: 160px repeat(10, 130px) 1fr;place-items: center;}footer {height: 60px;color: #eee;background-color: #444;}/* --------------------------------- */.main-top {height: 550px;width: 1200px;margin-bottom: 30px;/* background-color: #ccc; */display: grid;grid-template-columns: 216px 1fr;grid-template-rows: 60px 1fr 155px;margin: auto;}.main-min > a > img {width: 1200px;height: 80px;margin-bottom: 30px;background-color: brown;display: grid;grid-template-columns: 1fr;grid-template-rows: 1fr;margin: 30px auto;border-radius: 10px;}/* 左侧导航区 */.main-top > nav.menus {grid-area: span 3;background-color: lightgreen;border-radius: 10px 0 0 10px;}/* 左侧导航区附一张图片代替 */.main-top > nav.menus > a > img {width: 100%;height: 100%;border-radius: 10px 0 0 10px;}/* 顶部的导航区 */.main-top > ul.navs {background-color: lightcyan;display: grid;grid-template-columns: repeat(8, 103px) 1fr;place-items: center;border-radius: 0 10px 0 0;}.main-top > ul.navs > li:last-of-type {place-self: center start;padding-left: 80px;}/* 轮播图已经自动归位了 */.main-top > ul.course {background-color: wheat;padding: 10px;display: grid;grid-template-columns: repeat(4, 1fr);gap: 10px;border-radius: 0 0 10px 0;}.main-top > ul.course > *:hover {background-color: pink;cursor: pointer;transition: 1s;}.main-top .slider {background-color: #cccc;}.main-top .slider > a > img {height: 100%;width: 100%;}.main-top > ul.course > * {background-color: violet;cursor: pointer;border-radius: 5px;}.main-top > ul.course > li > a > img {height: 100%;width: 100%;cursor: pointer;border-radius: 5px;}/* ------------------------------ */.main-coures {width: 1200px;height: 646px;padding: 15px;background-color: lightskyblue;margin: 30px auto;display: grid;grid-template-rows: 50px 1fr;gap: 20px;border-radius: 10px;}.main-coures h3 {color: #444444;text-align: center;/* margin-bottom: 30px; */}.main-coures .coures-list {display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(3, 1fr);/* grid-template-columns: repeat(auto-fit,minmax(15em,1fr)); *//* grid-template-rows: repeat(auto-fit,minmax(13em,70%)); */gap: 10px;}.main-coures .coures-list > * {background-color: lightcyan;border-radius: 10px;}.main-coures .coures-list > li > a > img {width: 100%;}.main-coures .coures-list > li:first-of-type {grid-area: span 2;}