首先我在一个p里装了两张图片: base64格式的图片 + input type=file 获取的本地图片
然后用html2canvas 合成为了一张 canvas
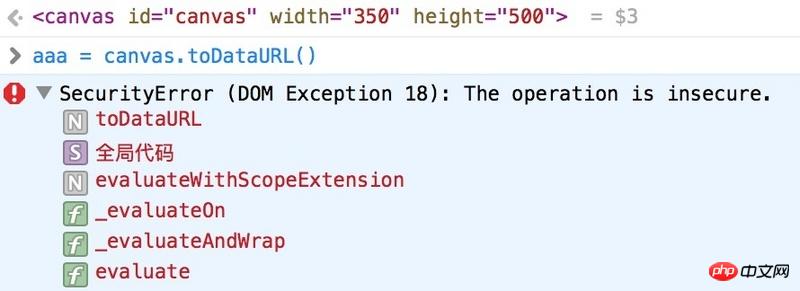
最后为了方便在手机里长按保存图片, 我想把html2canvas合成的canvas用toDataUrl转成base64后 用img标签展示.
但是! 问题来了. 在safari里 报了这个错误, 手机里也是没法转换成base64.
我的图片全部都是base64格式的, 并没有跨域. 在chrome里没有问题的. 谁知道怎么回事吗? 求结局

canvas = document.querySelector("#canvas")??
下面是我最近写的一个合成功能的页面,在各设备上都能很好运行,希望能帮到你。
http://lonelymoon.linux2.jiuh...
或者你给出个项目链接,需要看看实际效果和代码,才能给出办法,不然只能靠猜,你试试在控制台输入document.createElement("canvas").toDataURL() 看看能不能运行,如果能运行就代表接口没问题,是代码内部的问题。