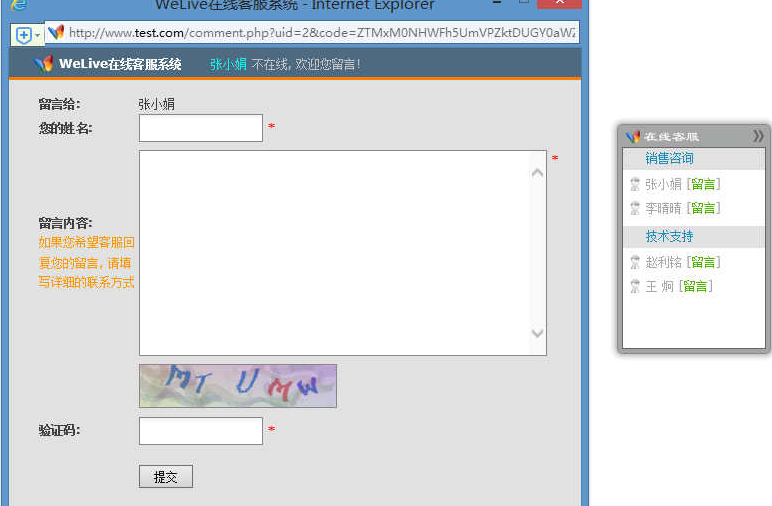
WeLive在线客服系统
一个程序小巧,安装使用简单的网上在线客服系统。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用Laravel开发一个在线客服系统
如何使用Laravel开发一个在线客服系统
02 Nov 2023
如何使用Laravel开发一个在线客服系统引言:在线客服系统在现代企业中扮演着重要的角色。它能够帮助企业与客户进行实时沟通,解答问题,提供支持,并增强用户体验。本文将介绍如何使用Laravel框架来开发一个简单且实用的在线客服系统。一、设计数据库在线客服系统需要存储用户和对话记录,因此首先需要设计一个合适的数据库模型。在Laravel中,我们可以使用迁移工具
 keep在哪联系在线客服_keep在线客服联系方法
keep在哪联系在线客服_keep在线客服联系方法
16 Apr 2024
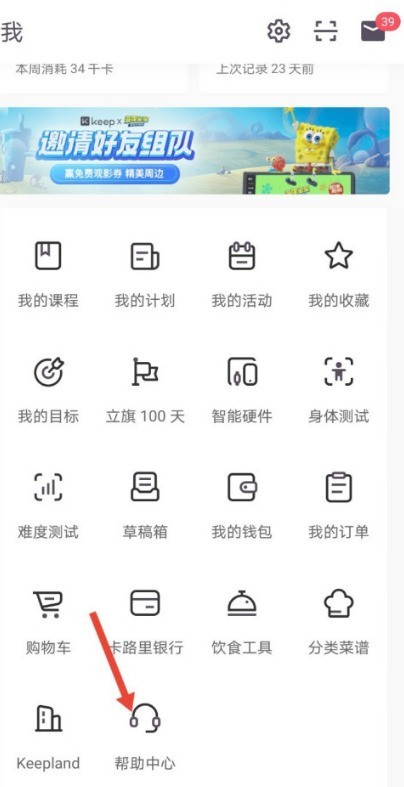
1、首先,打开keepapp,点击右下角【我的】。2、然后,点击【帮助中心】。3、接着,点击【联系客服】字样。4、这里选择【在线客服】。5、在聊天框输入想要咨询的问题即可。
 acfun在线客服怎么联系_acfun在线客服联系方法
acfun在线客服怎么联系_acfun在线客服联系方法
07 May 2024
1、首先进入AcFun的界面选择【我的】选项。2、然后切换我的页面选择【反馈帮助】选项。3、随后进入客服中心的页面选择【联系客服】选项。4、最后切换到ACFUN客服的页面选择【输入内容】即可。
 PHP学习笔记:客服与在线咨询系统
PHP学习笔记:客服与在线咨询系统
10 Oct 2023
PHP学习笔记:客服与在线咨询系统引言:在互联网发展迅猛的今天,客户服务和在线咨询系统成为了每个企业不可或缺的一部分。随着技术的进步,很多公司都选择使用PHP语言来开发他们的客服与在线咨询系统。本篇文章将通过具体的代码示例,介绍如何使用PHP来实现一个功能完善的客服与在线咨询系统。设计思路:在设计客服与在线咨询系统时,主要分为两个部分:客服后台和用户前台。客
 MySQL 实现点餐系统的在线客服功能
MySQL 实现点餐系统的在线客服功能
01 Nov 2023
MySQL实现点餐系统的在线客服功能,需要具体代码示例随着互联网的发展和智能手机用户的增加,许多餐饮行业开始提供在线点餐服务来满足消费者的需求。为了提供更好的用户体验和增加客户满意度,许多点餐系统都集成了在线客服功能,使用户能够在点餐过程中随时解答问题和寻求帮助。本文将介绍如何使用MySQL实现点餐系统的在线客服功能,并提供具体的代码示例。在开始之前,您需
 基于Swoole开发高可用的在线客服系统
基于Swoole开发高可用的在线客服系统
09 Aug 2023
基于Swoole开发高可用的在线客服系统引言:随着互联网的发展,越来越多的企业开始将在线客服系统作为提供优质客户服务的重要手段。而为了提高在线客服系统的可用性和性能,许多企业开始选择使用Swoole来开发高可用的在线客服系统。本文将介绍如何利用Swoole开发一套高可用的在线客服系统,并附上相关代码示例。一、Swoole简介Swoole是一个基于PHP的高性
 构建PHP商城:创建客服在线咨询和在线帮助系统
构建PHP商城:创建客服在线咨询和在线帮助系统
28 Jul 2023
构建PHP商城:创建客服在线咨询和在线帮助系统随着电子商务的快速发展,越来越多的企业选择在网上开设自己的商城。为了提供更好的购物体验,其中一个关键因素就是建立一个高效的客服在线咨询和在线帮助系统。在本文中,我们将介绍如何使用PHP来构建一个这样的系统,并提供相应的代码示例。步骤1:创建数据库表格首先,我们需要在数据库中创建相应的表格,用于存储客服咨询和帮助的
 洋葱学院怎么联系在线客服 联系在线客服的操作方法
洋葱学院怎么联系在线客服 联系在线客服的操作方法
31 May 2024
当我们决定在洋葱学院联系在线客服时,心中带着一丝期许和些许急切。我们迫不及待地点击那个联系客服的图标,仿佛即将开启一段能够解决问题、获得指引的特别旅程。那么是如何联系在线客服的呢?下面跟随我们去看看吧。联系在线客服的操作方法1、首先在洋葱学院【我的】页面点击【帮助中心】的选项。2、然后在洋葱学院帮助中心页面点击【咨询客服】的选项。3、接着在弹出的窗口中点击【在线咨询】选项。4、最后我们在以下页面发消息联系洋葱学院在线客服即可。
 如何使用WebSocket和JavaScript实现在线问答系统
如何使用WebSocket和JavaScript实现在线问答系统
16 Dec 2023
WebSocket是一种基于TCP协议的全双工通信协议,在Web开发中被广泛应用于实现实时通信功能。在本篇文章中,我们将介绍如何使用WebSocket和JavaScript实现一个简单的在线问答系统。编写HTML页面我们先编写一个基础的HTML模板,并在其中引入WebSocket所需的JavaScript库。<!DOCTYPEhtml><


Hot Tools

简洁的商城系统平台后台模板html源码
简洁的商城系统平台后台模板html源码

企业响应式bootstrap后台统计数据管理模板
企业响应式bootstrap后台统计数据管理模板

还有谁个人博客系统 4.1.1.0
还有谁个人博客系统可添加四个顶级栏目。推荐:“资源分享、常用工具、通知公告、关于作者”。

蓝色简洁的企业网站后台管理系统模板
蓝色简洁的企业网站后台管理系统模板

lyadmin轻量级通用后台 1.1.0
lyadmin是一套轻量级通用后台,采用Bootstrap3制作,自带权限管理,模块化开发。