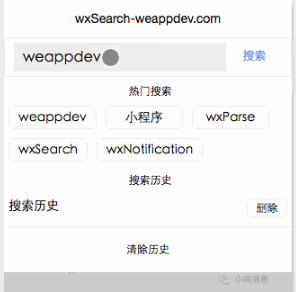
微信小程序优雅的搜索框
特性
支持自定义热门key
支持搜索历史
支持搜索建议
支持搜索历史(记录)缓存使用
* 引入
// 模版引入
<import src="/wxSearch/wxSearch.wxml"/>
<template is="wxSearch" data="{{wxSearchData}}"/>
// wxss中引入
@import "/wxSearch/wxSearch.wxss";
* 使用
//wxSearch 暴漏的接口
module.exports = {
init: init,
initColor: initColors,
initMindKeys: initMindKeys,
wxSearchInput: wxSearchInput,
wxSearchFocus: wxSearchFocus,
wxSearchBlur: wxSearchBlur,
wxSearchKeyTap: wxSearchKeyTap,
wxSearchAddHisKey:wxSearchAddHisKey,
wxSearchDeleteKey:wxSearchDeleteKey,
wxSearchDeleteAll:wxSearchDeleteAll,
wxSearchHiddenPancel:wxSearchHiddenPancel
}
//初始化
onLoad: function () {
console.log('onLoad')
var that = this
//初始化的时候渲染wxSearchdata 第二个为你的search高度
WxSearch.init(that,43,['weappdev','小程序','wxParse','wxSearch','wxNotification']);
WxSearch.initMindKeys(['weappdev.com','微信小程序开发','微信开发','微信小程序']);
},
wxSearchFn: function(e){
var that = this
WxSearch.wxSearchAddHisKey(that);
},
wxSearchInput: function(e){
var that = this
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus: function(e){
var that = this
WxSearch.wxSearchFocus(e,that);
},
wxSearchBlur: function(e){
var that = this
WxSearch.wxSearchBlur(e,that);
},
wxSearchKeyTap:function(e){
var that = this
WxSearch.wxSearchKeyTap(e,that);
},
wxSearchDeleteKey: function(e){
var that = this
WxSearch.wxSearchDeleteKey(e,that);
},
wxSearchDeleteAll: function(e){
var that = this;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap: function(e){
var that = this
WxSearch.wxSearchHiddenPancel(that);
}
支持自定义热门key
支持搜索历史
支持搜索建议
支持搜索历史(记录)缓存使用
* 引入
// 模版引入
<import src="/wxSearch/wxSearch.wxml"/>
<template is="wxSearch" data="{{wxSearchData}}"/>
// wxss中引入
@import "/wxSearch/wxSearch.wxss";
* 使用
//wxSearch 暴漏的接口
module.exports = {
init: init,
initColor: initColors,
initMindKeys: initMindKeys,
wxSearchInput: wxSearchInput,
wxSearchFocus: wxSearchFocus,
wxSearchBlur: wxSearchBlur,
wxSearchKeyTap: wxSearchKeyTap,
wxSearchAddHisKey:wxSearchAddHisKey,
wxSearchDeleteKey:wxSearchDeleteKey,
wxSearchDeleteAll:wxSearchDeleteAll,
wxSearchHiddenPancel:wxSearchHiddenPancel
}
//初始化
onLoad: function () {
console.log('onLoad')
var that = this
//初始化的时候渲染wxSearchdata 第二个为你的search高度
WxSearch.init(that,43,['weappdev','小程序','wxParse','wxSearch','wxNotification']);
WxSearch.initMindKeys(['weappdev.com','微信小程序开发','微信开发','微信小程序']);
},
wxSearchFn: function(e){
var that = this
WxSearch.wxSearchAddHisKey(that);
},
wxSearchInput: function(e){
var that = this
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus: function(e){
var that = this
WxSearch.wxSearchFocus(e,that);
},
wxSearchBlur: function(e){
var that = this
WxSearch.wxSearchBlur(e,that);
},
wxSearchKeyTap:function(e){
var that = this
WxSearch.wxSearchKeyTap(e,that);
},
wxSearchDeleteKey: function(e){
var that = this
WxSearch.wxSearchDeleteKey(e,that);
},
wxSearchDeleteAll: function(e){
var that = this;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap: function(e){
var that = this
WxSearch.wxSearchHiddenPancel(that);
}
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何从 .NET EXE 文件中恢复丢失的 C# 源代码?
如何从 .NET EXE 文件中恢复丢失的 C# 源代码?
17 Jan 2025
从 .NET EXE 生成 C# 源代码当 C# 应用程序的源代码丢失时,从 EXE 文件生成代码可能至关重要......
 Laravel 11中的API版本控制
Laravel 11中的API版本控制
06 Mar 2025
随着Laravel 11的发布,应用程序骨架被缩小,以删除每个项目不需要的额外文件。该更改的一部分从应用程序源代码中删除了所有服务提供商,除了AppServiceProvider。 一个
 为什么 Windows 10 中的简单 C 程序会产生多个线程?
为什么 Windows 10 中的简单 C 程序会产生多个线程?
28 Oct 2024
Windows 10 C 程序中出现多线程:揭示源代码在 Visual Studio 2015 中,一个简单的 C 程序最初包含一个...


热工具

微信小程序demo:仿商城
微信小程序demo:仿商城,上手简单,对商城的一些基本的功能有很好的涉及

外卖:实现类似锚点功能
正是大家需要的类似锚点功能,另外也实现了一些外卖app的典型点菜功能,推荐学习研究;

微信小程序demo:乐助
微信小程序demo:乐助:类似基于地理位置的到位;助人应用,与张小龙的小程序精神有点相似。

微信小程序游戏类demo挑选不同色块
微信小程序游戏类demo挑选不同色块

微信小程序demo:轮播图变换
轮播图样式变换,简单的一个用小程序实现的轮播图,写法容易

热门文章
如何在Instagram上报告模仿帐户
05 Aug 2025
手机软件
2025年最佳123个替代品(免费和法律流媒体选项)
28 Jul 2025
Windows系列
如何在设置(愤世嫉俗,机器人,听众,书呆子)中更改chatgpt个性
08 Aug 2025
Windows系列
如何在霓虹深渊中与埃里斯战斗
06 Aug 2025
手游攻略